Desarrollo web con CSS. El bloque central de la unidad: la forma de resolver rápidamente el problema?
CSS – el lenguaje de hojas de estilos en cascada. Tecnología más antigua, fundada en los albores de la WEB y, hoy en día se desarrolla y permite resolver muchas tareas que antes requerían el uso de JavaScript, нативными los medios.
Pero en algunos momentos, estamos todavía sentimos la debilidad de la CSS. El bloque central de la unidad – dicha tarea fácil todavía sigue siendo un problema para todos, que todavía entiende los fundamentos del desarrollo web. Con la aparición de la tecnología de Flexbox y Grid Layout de abordar esta tarea es mucho más fácil, pero ellos no son compatibles con todos los navegadores, y para el mismo IE 9 versión tiene que buscar otras soluciones. Así pues, veamos los principales métodos de alineación de los bloques en el CSS.

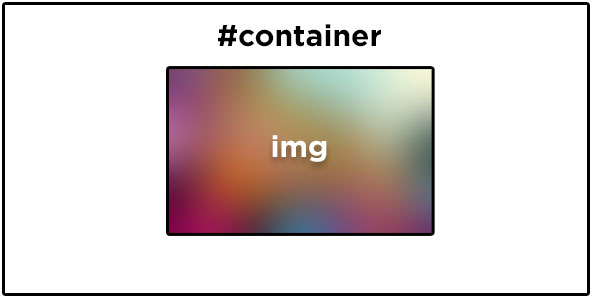
La alineación Horizontal, o Como en el CSS para colocar un bloque de centro
La forma más Fácil centrar el bloque en un plano horizontal, aquí hay un mismo sencillas y bellas de decisiones. El primer método – utilizar la propiedad margin, responsable de exteriores de la sangría y permite alinear el bloque central. CSS permite hacerlo de una manera muy elegante. Es importante no confundir con la propiedad padding, gracias a la cual se puede establecer el espaciado de cualquiera de las partes de la unidad, la habiendo empujado» de la frontera, el contenido y creando un espacio libre entre ellos.
La Segunda forma de – utilizar la propiedad text-align: center si la unidad se establece строчное o строчно-colocar comportamiento (display: inline o display: inline-block).
Sangría Automática a la derecha y a la izquierda a través de la margin: 0 auto»
La Propiedad margin permite colocar en el CSS el bloque central de la unidad del padre, es decir, es ideal para casos en los que cada elemento tiene la propiedad display: block. Basta con especificar la opción margin: 0 auto; en el archivo CSS o utilizar el atributo style en el código HTML. Расшифруем el contenido de este parámetro:
Más:
Lenovo v580c: un panorama detallado de las
Hoy hemos decidido escribir sobre el ordenador portátil Lenovo v580c. El examen será detallado, ya que este portátil de la pc de la serie IdeaPad tiene una alta popularidad, pero no muchos saben que atrae es el dispositivo de los compradores. El mode...
Si en los albores del proceso de formacin de la informática, la existencia de la casa de la computadora personal indirectamente testimoniaba la seguridad y excepcionales habilidades matemáticas de su propietario, en las dos últimas décadas la situaci...
Las mejores estrategias de todo el mundo
Seguramente muchos de nosotros hemos soñado con convertirse en grandes comandantes y ganar, por lo menos un par de países. Pero hacer esto en la vida real pocas probabilidades de éxito. Si se encuentra una enorme ejército, la guerra acabará muy rápid...
- 0 – significa falta de sangría de la parte superior e inferior del elemento;
- Auto – dice su navegador para que usted mismo ha contado con la sangría a la derecha y a la izquierda, definiendo el espacio libre a los lados y dividida en partes iguales a cada lado de la unidad.
Si todo se hace correctamente, si se establece la propiedad margin: 0 auto; en el CSS de la unidad centro del bloque se levantará automáticamente. Puede especificar podría preguntarse: "¿por Qué no se puede establecer margin: auto auto, alineando la unidad y vertical?" Por desgracia, esta opción no funcionará debido a esa característica de bloques del modelo, como vertical схлопывание externos de sangría.

Qué hacer si la unidad se establece строчное comportamiento?
Como hemos dicho anteriormente, una de las principales características de CSS es que cualquier unidad puede ser establecida como uno de los varios modelos de conducta. Hemos visto anteriormente el caso, cuando un elemento es la unidad, no sólo en apariencia, sino también y sobre la situación de la en el flujo de», взаимоотношению con otros elementos de la página.
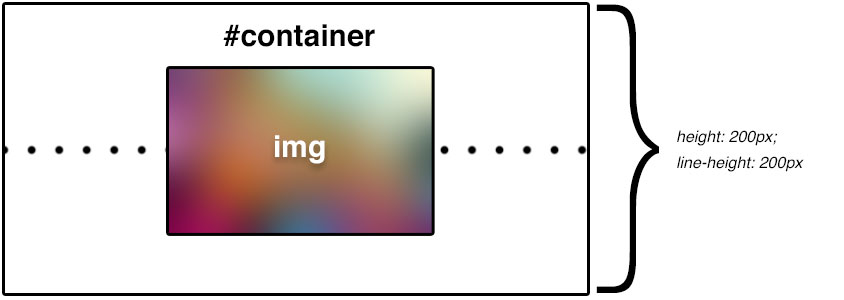
Ahora veremos el caso, cuando un objeto se establece строчное (display: inline) o строчно-colocar comportamiento (display: inline-block). Y en el primer y en el segundo caso, se va a percibir las propiedades que regulan el comportamiento de texto en la página. Y alinear el bloque centrado en el CSS que nos ayudará a la opción text-align: center, que permite resolver la tarea sin dificultad alguna. Nosotros simplemente hacemos de su bloque-el padre, y nuestro elemento automáticamente se convierte exactamente en el centro en el plano horizontal. En él van a influir y otras propiedades similares, por ejemplo, vertical-align: middle diseñada para centrar el texto en vertical.

Elegante CSS: utilizamos la propiedad "position": absolute
En el CSS alineación de la unidad por el centro también es posible con la ayuda de posicionamiento absoluto. Para la alineación de los elementos de una forma no estándar se utilizan con más frecuencia de la propiedad position: relative, que permite moverlo en cualquier dirección con la conservación de la original espacio en la página, y a través de la position: absolute, totalmente вырывающее» el elemento de flujo y es ideal para colocar en el CSS de la unidad centro del bloque en el plano vertical.
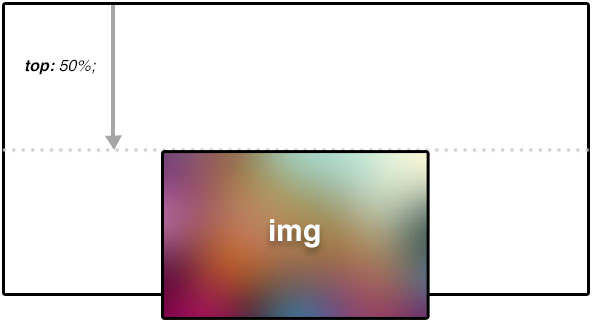
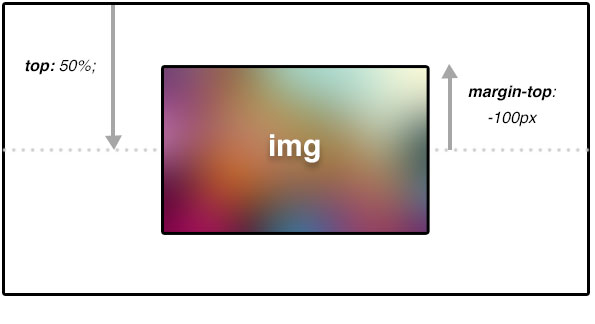
Supongamos que nuestro objeto de altura de 100 pixels y el ancho de 200px, estándar de un rectángulo. Para alinear en el centro, nos gustaría darle las sangrías izquierda y de arriba de 50 % (left: 50 % top: 50 %), y después de – negativos externos sangría con estas partes, en la mitad de la anchura y de la altura de la unidad (margin-left: -100 pixels y top: -50px). Explicaremos este punto con más detalle.

Las Propiedades left y right, con un valor del 50% de la toman» el elemento de la esquina superior izquierda y cuentan con CSS el bloque central de la unidad de los padres. Pero eso no es todo. En este momento en el CSS alineación de la unidad por el centro todavía no es exacto, porque en el centro se encuentra ahora sólo la esquina superior del elemento. Para lograr el mejor resultado, tenemos que retroceder un elemento nuevo en la mitad de su anchura y altura, utilizando para ello los correspondientes verticales de sangría o más difícil de la propiedad transform: translate(-50 %, -50 %), que cumple la misma función. Ahora el bloque se encuentra perfectamente situado exactamente. En conclusión, puede solucionar el problema y con la ayuda de la tecnología Flexbox, pero está diseñado para usuarios avanzados y no funciona en todos los navegadores.
Article in other languages:

Alin Trodden - autor del artículo, editor
"Hola, soy Alin Trodden. Escribo textos, leo libros y busco impresiones. Y no soy mala para decírtelo. Siempre estoy feliz de participar en proyectos interesantes."
Noticias Relacionadas Con La
¿Cuáles son los requisitos Infamous: Second Son en el pc, y si el juego en general en el pc?
Infamous: Second Son – es una acción / aventura, creado para las consolas Play Station 4. El jugador tiene la oportunidad de viajar a seattle, ver con sus propios ojos cuidadosamente detallados, las calles de la ciudad, exam...
Cómo salir de la "Skype" en "Android" y no sólo
¿Cómo salir de la "Skype" en "Android"? Esta pregunta preocupa a muchos usuarios. La cosa es que trabajar con мессенджером no es tan difícil. Pero hay características, que tienen lugar sólo en relación con la versión móvil del pro...
Kingo ROOT: como utilizar el programa para obtener privilegios de administrador en Android
Gadgets Android han ganado la mayor parte del mercado de la tecnología. Los desarrolladores de mejorar constantemente OS, tratando de maximizar ajustarse a las necesidades de los usuarios, sin embargo, año tras año, permiten un co...
Como de ventormenta entrar en Танарис: consejos prácticos
World of Warcraft - el culto de los MMORPG, que reúne a millones de jugadores de todo el mundo. En ella, un montón de lugares, y de misterios, secretos senderos y grandes, pero lo suficientemente peligrosos carriles. Tarde o tempr...
Acer ZG5: descripción, características
En el mundo moderno, una importante condición para la selección de los distintos dispositivos es el tamaño. Este párrafo es aplicable a los equipos portátiles. Cuanto menor sea el dispositivo más cómodo su uso. Destacado represent...
Todo sobre "Хайпикселе": cómo iniciar sesión en un servidor y que allí tomar
"Хайпиксель" á s es la unión de varios servidores de juegos del popular juego sandbox "Pro" en un gran proyecto. El creador hizo el usuario bajo el nickname de HyPixel (de ahí su nombre), que es a la vez картостроителем y в...






















Comentarios (0)
Este artículo no tiene comentarios, se el primero!