Now - 20:45:31
作为在"Photoshop"做出一个黑色和白色的照片,其中包括丰富多彩的细节
受欢迎的照片编辑的"Photoshop",这在技术熟练的双手可以创建一个令人难以置信的"svetopredstavlenie",但是"同情"这些用户是谁有兴趣了解如何"Photoshop"做出一个黑色和白色的照片。
黑色和白色
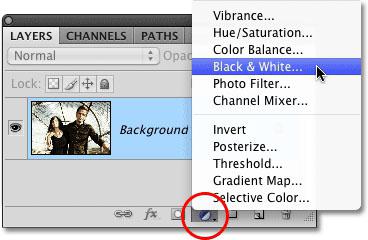
对这一计划,有几种方法可选择。 这是最简单的点击按钮与工具提示"创建一个新的文;"在层面板底和选择"黑白"(黑白)与默认设置。 你可以延长高兴地通过选择同样的命令列表中的"新文;"在菜单"层".

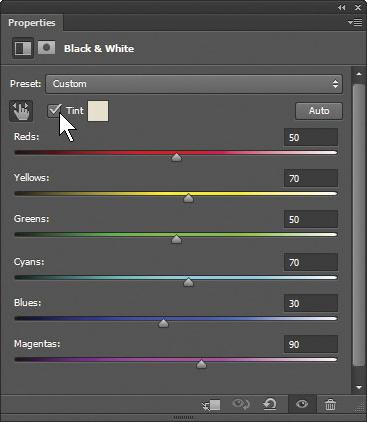
如果需要,或有必要,"玩"滑块不同颜色的,但是如果你想色彩你照片,取消checkbox"色"(Tint).
在这个"黑人和白人的事",这是可以信任的编辑按动按钮(Auto). "Photoshop"不会失败。

多一点大惊小怪将不得不这样做,如果你选择一个业务层"色度/饱和度",并删除"饱和"在所有(-100). 同样可以做到的"图像"-gt;"修正",但是有风险的"破坏"原始的,因此使用的调整层总是优选的,即使解决方案的简单问题是关于如何"Photoshop"做出一个黑色和白色的照片。
通过的方式,黑色和白色的图像,即使它不是色彩,这一概念的质量也并不陌生。 例如,如果你回来的第二个选择漂白,你可以去不同的方式。 选择"色彩色文;",保留所有默认设置,但是,变化的混合模式"颜色"。 然后再添加另一个调整层,在这里,我们减少饱和度到限制(-100). 现在双击的略图像的第一(下)的层滑块和"色色"的效果是实现,这将迫使我们承认,即使是黑色和白色的摄影,可以非常富有表现力。
的梯度图
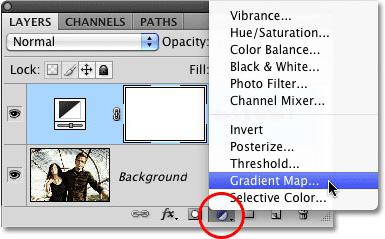
另一种选择从清单中的调整层,称为"梯度图",是随时准备不带任何条件,以减少任何的颜色范围,以"频谱的国际象棋",它仅仅是必要的对话框中的"属性"选择梯度"从黑白"。 梯度图(梯度地图)可以通过"新的纠正文;"在菜单"层".

如果梯度地层复制(Ctrl+J)和复制变化的混合模式为<强>"柔和的光线",一个黑色和白色的图像将被更多的对比和黑暗。
混合频道
巧妙地处理的颜色和选项"混合频道,"转换成黑色和白色的,就足以勾checkbox"黑白",并"磨练"的阴影,可以使用的滑块绿色的、红色和(在较小的程度上)的蓝色。
如果你重复的,你创建了一个调整层和改变的复制的混合模式,以"重叠",然后降低了透明度,图像将更多的对比和饱和。
Decolorize在实验室模式
为各种各样,可以采用另一种原始的方式变色的基础上改变颜色模型。 为此您需要选择"实验室"菜单"图像",然后在各层板,去标签"渠道"和"简单地关闭的眼睛"渠道"a"和"b".
查找和变色
如果你没有,如在"Photoshop",使黑人和白色的摄影,并且剥夺了她的颜色不干预过程中可以团队的"变色",在列表中的"修正"按菜单"图像"。 但多数平庸的方式来删除照片从颜色走到的"图像",并在"模式"选择"灰". 前运行这一命令,"Photoshop"让我提醒你的消息,"控制的转化,可以使用的菜单(图像和gt;调整>黑白)".
灰度是相关联的另一个创造性的方法漂白。 如果你把图像,在这种"灰色模式",将提供模式"双",在这里你可以选择的风格黑色和白色斑点或者询问你的选择,将在下列表中的4类型(单,双面,trehkostochny和更多)。
,"Photoshop"可以做的一切,知道或猜测的几乎一切,但如何使一个黑色和白色的照片漆,对于许多人来说仍然是一个谜,实际上允许非常简单:有没有这样的选项在涂料,但漆净额(借口的双关),而是在编辑器Paint.net.
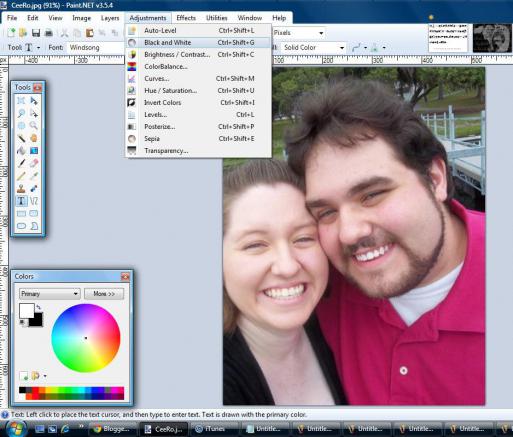
黑色和白色的Paint.net
如果这是在菜单的"调整"(或其他版本中的"修正")的选择"黑色和白色的"黑色和白色的,然后Paint.net 与快乐将这样做。 对一个业余爱好者,你仍然可以使用"色和饱和"菜单("调整/修正"),在那里滑减少饱和度到零,或者选择"怀旧"的效果(黑色和白色的版本有一丝淡褐色).

这可能不太正确的比较黑色和白色和颜色的照片分级准则",这是更好",因为那些人有他们自己的特征, 优点和好处,但他们的对比鲜明的组合,有时会导致在意想不到的和原来的影响。 因此,一些有创意的和灵魂好奇如何使一个黑色和白色的照片彩色的单元。
释放自己
在"Photoshop"这个颜色简直是在三个账户。 在考虑"时间"创建一个复制的一个彩色照片,在牺牲的"两个"成的重复的黑白映像(已经知道如何),并在数到三删除变色的层从区域或目的,它必须保留在它的颜色。
有许多的选择。 你可以只删除的黑色橡皮擦或软黑刷掩模式,如果添加上的变色的层重复的图片。 结果将更加准确,如果对象,这是"亮的颜色"在一个无聊的灰色背景下,选择的原始(笔、套索、磁索魔杖,等等。) 和移动选择一个新的层(Ctrl+J)和然后重复的照片,并把复制到黑色和白色的状态,因此产生的效果的选择性色彩。

如你看到的画的图片没有那么简单,如在"Photoshop"做出一个黑色和白色的照片,但也具有挑战性的这一过程还没有名字。
通过的方式,如果对分配上的一个黑色和白色的重复的图片沿轮廓,创建由笔工具(Ctrl+酒),只是按了"删除"键和然后取消选择(Ctrl+D),回归因此对象色彩。
Article in other languages:

Alin Trodden - 文章作者、编辑
"你好,我是艾琳*特罗登。 我写文章,看书,寻找印象。 我也不擅长告诉你这件事。 我总是乐于参与有趣的项目。"
相关新闻
广袤的虚拟世界也日益扩大,并使参与者和真正的球迷度过他们的空闲时间。 今天,我们将谈论什么系统的要求龙的年龄3-游戏出来,最近(在2014年),将有足够的动力对于她的计算机,到底什么是这个虚拟的世界。 游戏项目创建了由着名的和有才华的公司别,这是不断释放的雄心勃勃的产品,为所欲为的球迷和增加他们的知名度。 但是,首先这不仅仅是个游戏但是整个宇宙有自己的法律,危险和英雄。 在这个虚拟的世界你可以找到的调用,以了解生命的意义和学习很多东西。[rek1]什么游戏...
播放视频文件,转到你的社交网页或者着火了,你最喜欢的游戏上电脑,用户不需要有关的知识什么是计算机以及它是如何工作。 然而,随着时间的推移,许多普通的用户也是开始考虑如何改善你的影响;电子邮件的一个朋友". 实现的真正原因quot;的发动机制动quot;想知道quot;如何找出什么我的RAM?&号;也许你,亲爱的读者,也有一些困难,在解决这类问题。 因此,我们邀请你加入我们发现如何可以增加你的内存资源,而这需要做的事情。[rek1]量存储器安装它经...
蚀家庭债务还清;它是一个平台,用于创建软件与开放源。 根据Java和提供发展的机会的程序插件。 包含一系列的嵌入式组件,其中家庭债务还清大蚀家庭债务还清环境插件开发PDE。 PDE允许延长该平台组成的综合组成。 创作者的工具,可以提供自己的扩展给用户的综合发展的环境(IDE).[rek1]此外Java语言、写有日食发展的环境是用于其他的编程语言。 创建了一个很大的插件,支持C++,Fortran,Perl,序言中,蟒蛇,红宝石,等等。 该平台可以依据其他的...
的现代图形加速器,与其前任一样,这表现在黎明的计算机技术的发展和娱乐业,今天的加强靠前,给用户的前所未有的能力来播放的图像和视频。 然而,目前的计算机应用程序,尤其是,最新的游戏有很高的要求,这些设备和工作非常沉重的负载的助推器,从而操作温度的视频卡可以上升到相当高的限制。 在同一时间在桌面电脑是不是总是可能的定义下的有效值只是因为适配器本身的位于内心深处的系统单元。 应该是什么温度的负荷,如何找到他们该怎么做如果他们被超过,将进一步讨论。[rek1]的现...
怎么插入一个超级链接HTML? 创建和利用超级链接在HTML
超文本为文本中含有链接到其他文本。 例是注意到提交人关于复杂的定义或脚注的翻译人员的底部的书页,如果它发现案文中的一门外语。 互联网网站表示一个复杂的系统超文本跳从一个网页,又一页内的本身之间以及不相关同一主题的资源。 这种结构是实用的,可以节省很多时间,允许来访者迅速找到必要的信息,而不会迷失在一个大型数量的转变。[rek1]插入超级链接在HTML插入超级链接,使描述(tag)和>,其中插入在正确的位置。 通常它被置于中文本,作为超级链接的本身就是...
许多人都听到有关使用CDN。 这是什么? 解密的这边翻译成英文的内容传送网络的用户,分布的地区。什么是微不足道的好处,它带来了? 无可争议的优点-卸载内容源和节能的高速缓冲最近向消费者的位置。 许多人可能想知道为什么这是必要的。 答案是简单的保证,买方已收到的个人的内容与最短延迟。 这个网络是用于简单http流量和生产进行广播。 在第二种情况下,用户得到一个稳定的图像和媒体很少飞往往扮演更高质量(如果多比特率).[rek1]如果第三方CDN,最好的选择将是...



















评论 (0)
这篇文章没有评论,是第一!