Now - 12:52:44
CSS媒体查询:一步一步说明,特和评论
<跨><跨><跨>一旦那些访问的网站从智能手机和类似的移动设备造成别人的笑声。 许多人根本不能理解为什么这是必要的,因为没有这样一个方便的桌面电脑! 或者,在最坏的情况,笔记本电脑。 此外,移动网络是昂贵的。
<跨><跨><跨>随着时间的流逝。 互联网成为便宜。 在销售出更多的和更多的手机。 一段时间后来的主人的受欢迎的站点困惑划破了他的头部。 根据统计现在看来,他们的资源被更频繁地在智能手机于桌面上!
<跨><跨><跨>
<跨><跨><跨>在那些日子里, 该网站没有得到优化用于观察的移动设备上。 去旧的资源从你的电话,你就必须要内容小的字母,小菜单的项目,不按钮。
着CSS媒体查询
<跨><跨><跨>有必要强加资源,使他们看起来好观看时从任何屏幕上。 第一个传播实践中的创建单独的网站,每个小。 例如,访问者使用移动电话,得到了在一个资源和一个影响;sat号;从计算机的家庭债务还清,另一个。 但这是一个长期的、昂贵和不方便的。
<跨><跨><跨>
<跨><跨><跨>后来CSS3媒体的查询。 与他们的帮助,似乎容易实现的一个反应灵敏的设计。
有什么敏感设计?
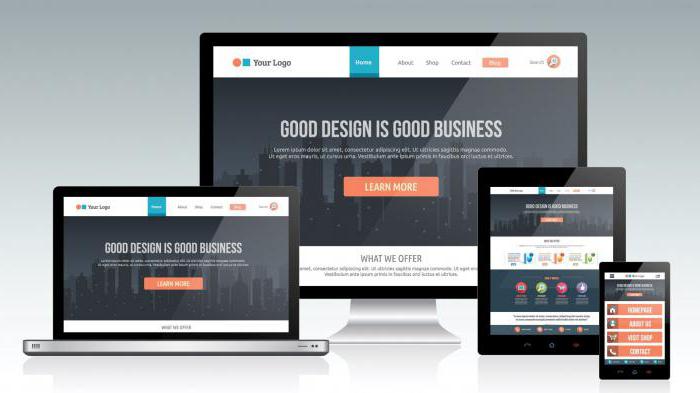
<跨><跨><跨>用这个术语是如果外部资源的变化,按照大屏幕上,它正在观看。 如何理解? 这很简单。
<跨><跨><跨>想象一下,你有一个网站。 在部分上是导航菜单的. 水平。 它伸展的全宽页。 在它是一块有联系的信息。 号码和地址是也张贴在两个街区的位置水平。 下集团家庭债务还清的主要内容和留或位于右侧栏。 下面,如往常一样,该脚注。
推荐
许多用户发生在开发的电子邮件管理问题,不知道如何附加的文件。 和这个功能是毫无疑问,非常重要的。 它常常是因为她大部分的用户和登记其第一封电子邮件。 这种困难的出现不只是初学者也是经验丰富的用户。 例如,在案件时工作或其他原因你需要有电子邮件向这类国际服务等级。因此,如何附加文件,什么是主要点时需要考虑执行这一程序。 首先,你应该知道所有的电子邮件服务使用类似的算法,因此得到用于他们中的一个,作为一项规则,不应将问题与其他人。 我们说的不仅是对一般的管理原则,但也对工作的具体情况作为一个整体。到...
声音方案Windows7(XP、Vista,8,10):如何使用他们,并安装一个新的
没有必要再一次说,每一个用户的Windows的基于计算机,由于正常的日志在,听到播放的音乐,以及在执行某些行动,家庭债务还清了一些其他声音。 是什么声音方案的适用于Windows7或任何其他影响;操作系统号;这个家庭,我们现在将看到的。 此外,试图以指定成本效益的安装一个新。是什么声音方案的适用于Windows7和其他版本?中可以清楚地看出,声音方案的家庭债务还清;一套音频文件,每个都是与任何特定的用户的行动。 例如,当击任何目的的用户听到一击,当你注销、关闭或开户发挥着一种告别的音乐等。在原则...
与发展的进展我们的生活进入社会网络和快速获得欢迎的互联网用户。 作为需求为这些服务的增长,并增加的愿望的参与者获得的利益越多的客户。迄今为止,许多人都想知道如何促进页"VC。" 有很多的方式,每个这导致想要的结果,但是需要一定的时间,并在某些情况下的钱。为什么你需要一个促进网页每个人都想要是受欢迎的,它不仅增强了自尊,而且还有助于促进其产品,当然,如果你有你自己的事务。 如果你是不是明星的电视节目或一个着名的博客,然后当然,你有没有那么多的追随者和喜欢的因为我会喜欢的。促进您的配置文件"脸谱",...
<跨><跨><跨>这一精神生活典型号;安排的组成。 这是伟大的个人计算机,但是不太方便用于移动电话。 水平的菜单是太宽。 接触位于远离彼此。 使用信息栏并没有滚动屏幕,并不是每个人的口味.
<跨><跨><跨>
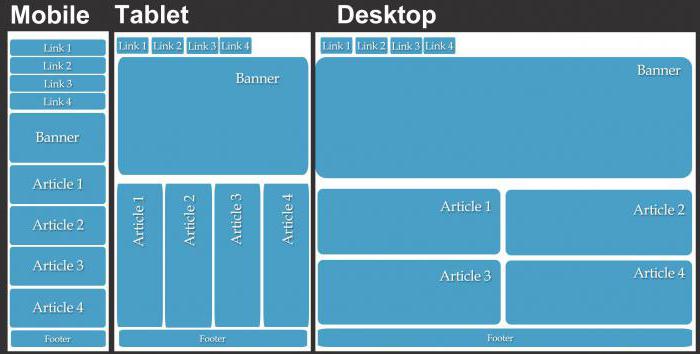
<跨><跨><跨>的问题是可以解决采用适应和移动的设计与CSS3媒体的查询。 使用媒体的查询,我们正在重建的位置的内容的文;现在它的工作原理是这样的:
- <李><跨><跨><跨>顶家庭债务还清框有一个垂直导航菜单;<李><跨><跨><跨>在他家庭债务还清 框有联系,现在也放置;<李><跨><跨><跨>内容的侧栏没有显示上面的标签内容和主要>上面。
<跨><跨><跨>这是一个简单的例子可以做些什么有帮助的网站设计的媒体的查询。 实际上有很多更多。
那么,什么是媒体的查询?
<跨度的数据-切-马="1"><跨度的数据-切-马="1"><跨度的数据-切-马="1">的期CSS媒体查询见CSS3模块,该模块可以使用武力的页面内容,以适应某些条件。 例如,它响应屏幕上的大小或设备的方向(纵向/景观).
<跨度的数据-切-马="1"><跨度的数据-切-马="1"><跨度的数据-切-马="1">
<跨><跨><跨>该系统如何理解你需要更改的内容? 它使用媒体的查询。 他们指定的某些参数。 如果设备,访问了该网站,以满足这些参数包括预先定义的风格。 你可以把它们写在一个共同CSS,或在一个单独的文件。
兼容CSS媒体浏览器查询
<跨><跨><跨><跨越所有现代浏览器支持这种技术从<跨><跨>Safari<跨><跨>,<跨><跨>。 <跨><跨>当然,用户的旧版本<跨><跨>Internet Explorer<跨><跨>有问题的文;但是,让我们以诚实的家庭债务还清 那些仍然使用旧<跨><跨>即<跨><跨>关于任何可能会造成问题。
法适应局媒体查询
<跨><跨><跨><跨>你可能已经面临着与媒体的查询时连接的样式表中的<跨><跨>Html。 <跨><跨>记住这条线? <跨><跨><链接rel=&局;的样式表大局;type=&局;text/css大局;href=&局;的风格。css大局;><跨><跨>有时在结尾添加了另一个选项,就是这样的:Media=’screen’.

<跨><跨><跨><跨>这是一个媒体查询! 这意味着式文件,将工作在屏幕设备。 是<跨><跨>屏幕<跨><跨>你可以指定<跨><跨>印<跨><跨>家庭债务还清;在这种情况下,样式文件的使用,如果页面打印。
<跨><跨>可以使用的下列属性:
- <李><跨><跨><跨><跨>所有<跨><跨>家庭债务还清;一个多功能的选项,用于沉默适用于所有情况下;<李><跨><跨><跨><跨>Scrteen<跨><跨>家庭债务还清的屏幕(计算机、膝上型计算机、智能手机和所有配备有显示器);<李><跨><跨><跨><跨>印家庭债务还清<跨><跨>打印机;<李><跨><跨><跨><跨>投<跨><跨>家庭债务还清投影仪;<李><跨><跨><跨><跨>语<跨><跨>家庭债务还清;一个声音浏览器;<李><跨><跨><跨><跨>盲文<跨><跨>家庭债务还清设备,用于视力障碍;<李><跨><跨><跨><跨>电视<跨><跨>家庭债务还清;对于电视屏幕。
<跨><跨><跨><跨>这是不是所有的。 有几个其他属性的CSS媒体查询<跨><跨>,<跨><跨>但他们很少使用。 此外,不指定参数家庭债务还清的默认<跨><跨>。
结构的媒体查询
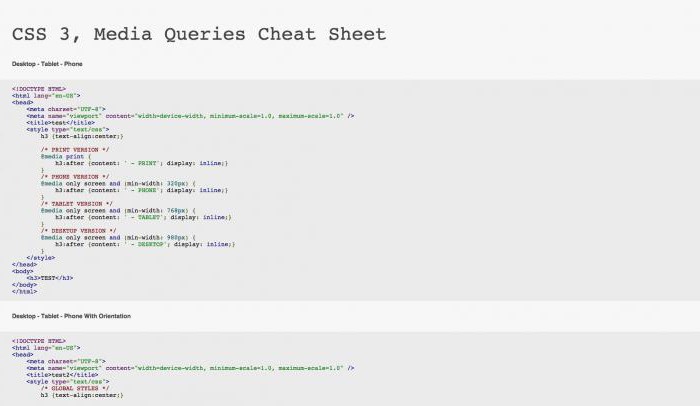
<跨><跨><跨><跨>,而不是创建一个风格文件可以使用代码<跨><跨>Css。 <跨><跨>它看起来像这样:
<跨><跨><跨><跨>@媒体屏幕和(最大宽度:1024px){<跨><跨>(在这里的风格<跨><跨>}
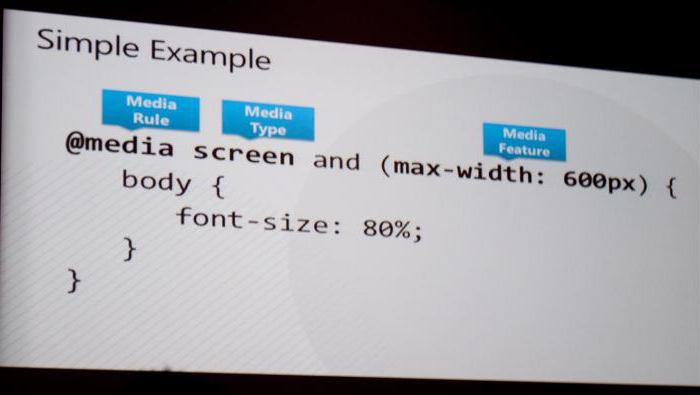
<跨><跨><跨><跨>后的指令<跨><跨>@媒体<跨><跨>这清楚地表明,它将使用一个媒体的查询, 是一个指示的设备类型(<跨><跨>屏幕<跨><跨>家庭债务还清一个屏幕)和更多的选择。 在例如使用财产CSS媒体查询<跨><跨>最大宽度。 <跨><跨>这意味着括号内的风格将是如果使用的用户的设备不超过1024<跨><跨>Px。 屏幕<跨><跨>和<跨><跨>和<跨><跨>不是强制性的。 你可以写:
<跨><跨>@媒体(最大宽度:1024px){}
<跨><跨>在这种情况下,它将被用于任何装置,不仅仅是那些设有一个屏幕。
多个选项
<跨><跨><跨><跨>假设你想的限制范围内的设备在哪些适用的选择的风格。 <跨><跨让我们说你希望显示性的,只有那些访问的网站,从一个智能手机屏幕上的大小,这是不小320<跨><跨>Px<跨><跨>但不超过500<跨><跨>Px。 <跨><跨>在这种情况下,则查询将采取以下形式:
<跨><跨>@媒体(最宽:变为320像素)和(最大宽度:500像素){}
<跨><跨><跨><跨>如果你熟悉程,nj知道什么是用于操作者<跨><跨>。 <跨><跨>对于那些不知道的:它检查是否两个条件都是真实的。 即激活性的查询视必须至少320和不超过500素。
<跨><跨><跨><跨>
<跨><跨><跨><跨>操作员数量<跨><跨>和<跨><跨>不限于一。 你可以把它们一样多你想要的。 例如,尝试创建某些大小屏幕上的智能手机和非常不同的家庭债务还清;对于电视。
<跨><跨><跨><跨>重要的一点家庭债务还清设备的方向用户。 有人欣赏的网站,从一个智能手机与纵向的,有人家庭债务还清与景观。 第一,我们需要一个额外的假设<跨><跨>方向:肖像,<跨><跨>第二,分别<跨><跨>方向:景观。 <跨><跨>这些线还表示在括号之后,该命令<跨><跨>@媒体。 <跨><跨>你可以将它们分使用<跨><跨>。
<跨><跨><跨><跨>的另一个有趣的事情。 是<跨><跨>和<跨><跨>可以使用<跨><跨>。 <跨><跨>他需要至少一个条件,在查询是真的! 例如:
<跨><跨><跨><跨>@媒体(最大宽度:500像素)或(方向:肖像<跨><跨>)<跨><跨>{}
<跨><跨><跨><跨>如果屏幕不到500<跨><跨>Px<跨><跨>或使用的纵向、风格的括号将开始运作。
不是关键字构成
<跨><跨><跨><跨>在媒体的查询,你可以插入词<跨><跨>没有。 <跨><跨>做
<跨><跨>@媒体(没有的最大宽度:为700像素){}
<跨><跨>性活性,如果最大宽度700素。
媒体功能
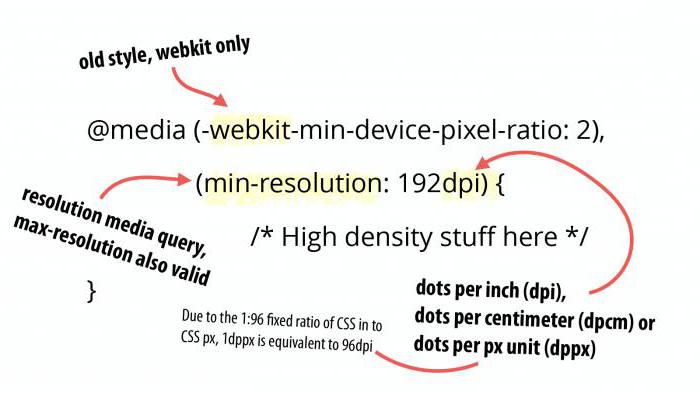
<跨><跨><跨><跨>查询可以用几种预设功能。 读取所有可以上网站<跨><跨>W3C。 <跨><跨>大部分的编制足以自己的三个主要:
- <李><跨><跨><跨><跨>方向<跨><跨>(我们对它已经发言);<李><跨><跨><跨><跨>宽<跨><跨>(宽度,还提到);<李><跨><跨><跨><跨>高度<跨><跨>(高度)。
<跨><跨><跨>高度很少使用,但也有一些情况下,这种设置可能是有用的。
<跨><跨><跨>
如何和在哪里把查询?
<跨><跨>许多编码以某种方式把它们放在底部的样式表。 例如,第一次列出了基本的风格,然后,底部的文件,有查询。
<跨><跨><跨>这不非常好。 这是很容易的地方性能对不同的设备的权利之后的必要的风格。 例如,有一个部,设定为红色,字体颜色:
<跨><跨>Div{
<跨><跨颜色:红;
<跨><跨>}
<跨><跨>后,立即指定的请求:
<跨><跨>@媒体(最宽:变为320像素){}
<跨><跨>设置的特性。
<跨><跨>这种做法将以麻烦,如果使用影响;清洁号;css。 来援助的预处理器。 有很多有趣的可能性更小心的应用程序的查询。
<跨><跨><跨>另一种选择家庭债务还清位置的性质不同的设备在不同的风格和文件。 这是特别有用的,如果您使用的进口指令在预处理器. 结果是易于编辑、干净的代码。
<跨><跨><跨>使用哪一个? 这一切都取决于个人的喜好和特点的团队工作。 也许你的工作将必须通过某种方式把媒体的查询。
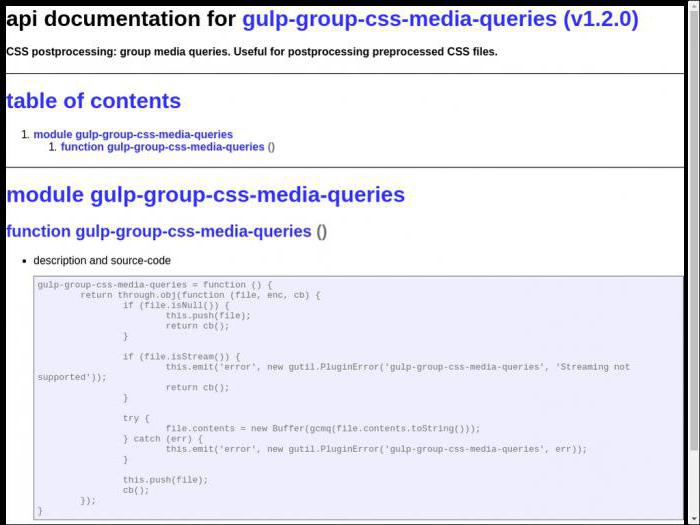
<跨><跨><跨>还记得,你可以简化你的生活,通过使用最新软件工具。 我们说的不仅是有关的预处理器。 使用口基CSS媒体的查询,可以使该过程更加容易。 我们建议你玩这个器械或任何其类似物。
Article in other languages:

Alin Trodden - 文章作者、编辑
"你好,我是艾琳*特罗登。 我写文章,看书,寻找印象。 我也不擅长告诉你这件事。 我总是乐于参与有趣的项目。"
相关新闻
可能,许多因特网用户都知道,在创建网站使用不同的工具。 他们是所谓的引擎或CMS。 如何确定什么动机使用的网站上,它为什么有必要,将进一步讨论我们的文章。有什么发动机和它是什么用的?的引擎真的;它是一个自动化的工具,用于管理和配置。 特别是,许多CMS能让你改变了外表的东西通过应用该模板,添加新的内容,菜单,整个网页或者部分。[rek1]的最着名的可识别,例如WordPress,网站,推,国内率;以及其他许多人。如何知道的引擎网站引擎,可以发现在几个方面:...
世界上的坦克是一个网络游戏释放12月2010年。 风格的游戏是一个动作游戏和因素的战略和手枪。 该游戏的游戏是在坦克的战斗、团队的招募随机的球员的战斗,直到最后一罐或捕获的敌人的基础。 这个游戏有很多不同类型的坦克和国家,其中包括这些坦克。 所有战斗机都是由在概念上的真正的坦克,每个模型做的非常详细的每一个元素的汽车。 游戏有一个最好的系统真正的伤害的设备。[rek1]模型因为释放的游戏工作的模式的免费玩。 它是完全免费下载和使用,但它具有的元的捐赠。 在...
游戏的类型和quot;三个在一排,号;被称为他们的简单性和积极的,因为这颜色方案只是微笑,没有消极的。 激增的不满可能产生的唯一的失败期间通过的相对较轻的水平,例如在该情况下343级别对精神生活的星球的宝号;.什么样的游戏?普通的不起眼的项目从该公司Nevosoft几年来保持一定数量的非常有利可图的版本的苹果的品牌。 说苹果,当然。一个非常简单的应用程序,是通过播放市场,数以百万计想要花时间,移动色的石头在一条线上。 排成三行中的宝石暗时代的世界,它们就会...
的雇员,Microsoft被忽视的添加在最新版本的Windows看DVD。 他们是否认为用户愿意看一个在线视频,或者只是决定不去想它。 不管它是什么,用户必须找到,并在计算机上安装适当的播放器。 它是关于这些方案,而是对他们最好的、并将要讨论的文章。Windows DVD播放机随后,雇员的Microsoft最后"抓住",并发布了一个程序看Dvd叫Windows DVD播放机。 下载这个球员,你将要访问的公司的商店,其中默认情况下是在所有的新版本操作系统。[...
如何打开cr2或找到解决办法的工作形式佳能相机用于不同的操作系统
每年的世界产生更多的和更多的程序和应用程序的电脑和其他平台。 许多人根本没有时间按照发展中世界的开发和往往不知道有什么计划你需要打开一个特定文件格式,到那时没有听到任何东西。 在本文中,我们将讨论如何开CR2家庭债务还清的格式并不新鲜,但仍然引起问题的一些用户。许多专业和业余的摄影师用经验知道,CR2家庭债务还清这是不是其他的,作为一种受欢迎的图像的格式原料。 它是用于许多码单反相机多长时间,但即使今天不是所有的用户就知道如何打开CR2。 它可以在不同的方...
应用程序Explorer.exe -这是什么? 为什么错和如何解决这个问题?
包括计算机,你怎么经常认为有关的原理操作的操作系统,安装了吗? 大概不会。 与此同时,至少知道一些事情肯定需要。 例如,多用户资源管理器,专门与相关的一浏览器,同时有一个更重要的系统的实Explorer.exe. 它是什么和为什么你需要什么?这篇文章是专门讨论披露问题。 这是非常重要的,因为知识的基础取决于你熟悉Windows操作系统。的基本概念的程序,目导号;(explorer.exe)是一个文件管理操作系统的窗户家庭。 有了它我们可以看到图形的结构的目...






















评论 (0)
这篇文章没有评论,是第一!