块的布局:它是什么和为什么是必要的?
的布局开始他的旅程从时间代码写在HTML和布局做了使用表。 随着时间的推移,这种移动,移动到CSS。 现在有几种方法的排版。 当代可以被认为是灵活的框工具的引导和最新的网格给予一个巨大的机会的创造者。 一个过渡方案在发展的网络以及是块的布局。 以前用于创建布的整个网页,现在它被认为是过时的,但尽管如此,仍然认为广泛的应用在特殊情况。
什么是一块布局?
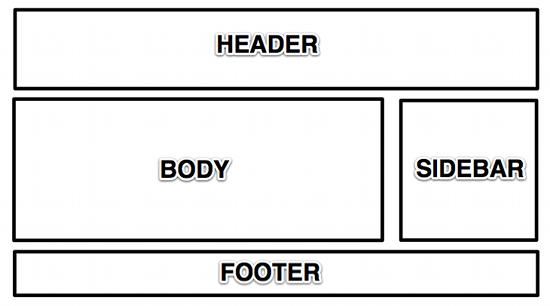
她更换了过时的和不完美的表。 页面是由所谓的层,或阻止,并阻止为这是关闭的标签和lt;div>。 这是一块标签,占整个宽度的父元和高度的内容的大小。 后来这个布局被称为"奇妙". 根据为指导该网页是所谓的课程。
目前,这种类型的布局是明显已经过时,并且该标签和lt;div>应当只用作为指导。 有很多的语义上正确的标签,其方便的导航的源码。 例如,导航菜单有一个特殊的标记<导航>。

为了清楚起见,框布局可以概括如下:
<div class="包装"和gt;
<div class="芯1"和gt;内容和lt;/div>
<div class="element2"和gt;内容和lt;/div>
<div class="element3"和gt;内容和lt;/div>
</div>
Div与类包装的是一个父容器内或者,换句话说,包装。 元素具有类元素是一种"砖头"我们的结构复杂。 请注意,不同远离边缘,比父母,用于代码为了清楚起见,以使其更易于确定的结构和层次的元素。
使用表
表的布局的网站很长一段时间一直有头痛的所有程序员。 之后过渡到块的模型站点对于一些时间,欢迎使用的表格,甚至于其预期目的。

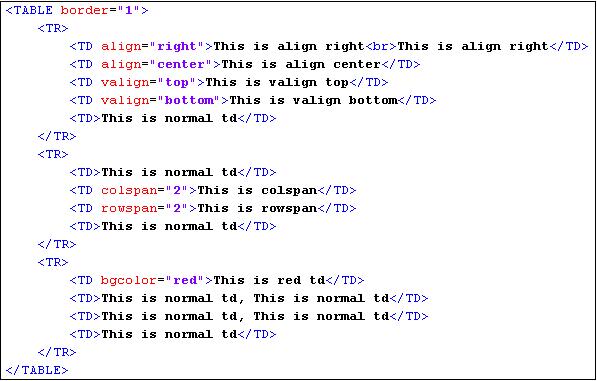
这种方法当然是不恰当的,甚至是恶意的。 他让简单的东西,进行更复杂和不舒服的方式。 现在该表只用来显示相关数据。 换句话说-为其目的应用程序。
的作用分离
如果以前的所有建筑物进行上的HTML块布局带来了一个完全分离的角色。 现在HTML只是为了标记,逻辑格式和创造框架页。 风格是完全呈现,包括在一个单独的文件中连接到文件。 安排的要素和创造一个有吸引力的和反应灵敏的设计是CSS。 访问的单元使用的课程,其中指定名称的元素。 例如,标题块,我们会分配一个头等舱。 这也使得它更容易导航的编码。 现在这部分是执行由专门的签介绍了在HTML5。
使用块和lt;div>
时块编码是积极使用的标签和lt;div>。 它是相似的砖建造的建筑物。 它的基础上形成的设计的网站,但是,它不是唯一的一个。 如门、窗、通风、阳台等,用于布置和其他HTML要素。 这个链接,形式、图片、清单和表格。
使用的标签和lt;div>允许使代码的更为紧凑和明确的。 过渡块的布局,因此不遗余力从额外html,即风格。 使得它可以完全删除拥堵和困难的浏览表格布局。

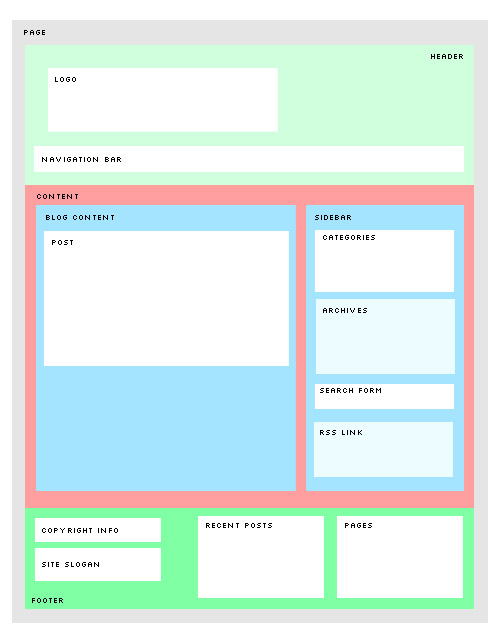
积极使用CSS布局块。 使用可用的工具,可以创建任何建立网页有素的精确度。 这个布局是称像素完美的。 它意味着一个完美的巧合网站的布局。 在照片上,可以看出这块编码不是那么简单。 第一次没有桌子要做的就是根本不可能的。 他们被用来创建基本建设网页,并且的区块用于各个元素。 因此,它,直到我学会了如何设置单位的高度。
优势
块布局的网站具有下列优点:
- <李>没有透明边界的宽度在像素,如在布局表。<李>块容易相对于彼此的位置.<李>块可以改变的大小,允许创建反应灵敏的设计。<李>的能力,复盖每一个其他不违反页,但允许添加有趣的效果。

的进一步发展
目前的框布局div是过时,就是只有有限的使用,仅仅作为一个特殊的情况下对于某些情况。 来代替它在布局,它的定位、包装。 他们有很多缺点,但在一般情况下允许多块的布局。
然后有一个建筑行块单元。 这大大简化工作程序员。 这种方法具有优点的这两种类型块,并允许你在创建反应更灵敏和适应性设计。 应当指出的是,所有这些方法中的一种或另一种方式包括div元,给名为"奇妙的编码".
在目前的时间来建立一个网页使用Flex-箱和引导。 他们大大减少代码,并允许更快和更容易地创建高质量的适应性设计。 给移动的能力的区块不会破坏整个页面。

在前列的进步,新技术网。 它可以让你快速和容易地创建一个设计的任何复杂性。 和这块、包装、定位,因为在他时间发生了与表只用于预定目的。
Article in other languages:

Alin Trodden - 文章作者、编辑
"你好,我是艾琳*特罗登。 我写文章,看书,寻找印象。 我也不擅长告诉你这件事。 我总是乐于参与有趣的项目。"
相关新闻
今天,我将审查本问题,如何以清洁饼干的"笨蛋". 许多人缺乏经验的用户甚至不知道存在这些要素在他们的程序。 因此,文章也将介绍有关基本信息。 因此,获得准备好了,然后你会学习如何以清洁饼干的"笨蛋".介绍Cookie(cookie)家庭债务还清;这是一个片段一个特定网站,该网站是保存在的用户的计算机。 英语cookie翻译为"cookies"。 因此,一些饼干被称为只是这个词。 作为一项规则,在用户的计算机储存数据,从形式填写。 你可能已经多次面临着与他们...
操作系统开始Windows7、装有软件创建一个虚拟的硬盘驱动器。 使用时,没有任何困难,因为OS定了这样的设备作为一个普通的quot;温彻斯特和quot; 创建一个虚拟的硬盘可能是有用的,以方便独立的空间一个硬盘驱动器组织的文件,甚至安装操作系统。虚拟分区创建形式的硬盘文件,之后安装(但是这种操作可以执行,而没有安装其他的软件)的系统与图像的同样方式作为与普通的硬盘驱动器。 最近的平行可以进行虚拟驱动器ISO盘,但是,不同于他们的图像可以记录新的信息和删除...
第一人称射击游戏的一半生活故事讲述的物理学家,戈登*弗里曼,谁参与了在一个周期的政治阴谋、战争、外国人的入侵,以及更多。 这个项目已发表了二十多年前,自那时以来已成为一个基准,在其裁。 然而,第二部分已经获得了最大的成功,但发生了什么第一? 当然,这不是忘记了,但是,应该注意的是,兴趣小和较新的玩家。 当然,这种情况是不能令人高兴的铁杆球迷们都愿意做任何事对他最喜欢的游戏。 鉴于这一事实,今天非常经常来光和订正版本的古老的游戏,一群粉丝的生命的一半从事创作...
因此,今天,我们将试图与您了解如何使用的听筒。 这是一个相当新的方法的"滚动"的考试,其开始享有很大的知名度。 那是什么来的技术! 让我们学习。的制因此,首先你需要做的就是购买了耳机,你将"滚"。 通常,互联网和报纸你可以找到很多广告。 此外,街道附近的大学与方法的会议显示,兜售的创新。当你有了一个新奇的设备,需要为自己找到一个朋友,谁将有助于实现这一想法。 它应该是一个可靠的人。 他只会给你的答案。 所以现在让我们来谈谈如何使用蓝牙耳机。[rek1]去嗯...
计算机游戏不是唯一的乐趣为每一个人,此外,它也是一种体育、竞技. 在某些多用户项目有团队之间的战斗以自己为荣耀,真正的奖励,可以达到几千美元。 因此,这种竞争对手表一个真正的乐趣,因为它们是仅有的最好的最好的。 所以流游戏,现在越来越大受欢迎-越来越多的竞争是现场直播互联网渠道。 也不例外,其中一个最着名的游戏近年来世界上的坦克。 流的战斗坦克模拟器是正在进行的大量频道,分别和比赛在"罐体"是一个很大。 它会帮助你来拆卸这一进程。[rek1]世界上的坦克之...
如今,我们谈谈如何改变的Excel数字的字母。 在某些情况下是必要的。 然而,许多用户编辑使用Excel的线数字是指定的数字反过来,发言者可以识别字母。指令为了解决这个问题如何改变的Excel数字的字母,前刚刚作出一些改变的参照的风格。 要做到这一点,去设置表中的编辑。 结果是列数字将被替换为字母符号。 注意,价值,描述了设置保存的文件以及表,因此开的材料,在未来,我们会下载的指定参数。 Excel立即认识到以前所作的编辑和将带来的编号列按照要求的用户。 ...



















评论 (0)
这篇文章没有评论,是第一!