CSS精灵:描述,基本技术和有用的技巧
<跨度的数据-切-马="1">的现代化网站应快、美丽和有效地作为在设计阶段工作的时候有客户。 作为一项规则,每个公司,创建在线资源,努力以有他自己的人,以吸引游客与其设计、风格、可靠性、速度和其他的素质。
有用性的精灵
<跨度的数据-切-马="1">CSS精灵允许你,以提高质量特点的网站和图像公司。 在本质上,它是不是太困难的一个开发工具,但它确实加快了进程的发展的资源,并加速他们的工作。
<跨度的数据-切-马="1">
<跨度的数据-切-马="1">此外,简化了的代码,在某种意义上,它成为移植到其他资源,其中, 事实上,由于使用CSS精灵类似喜欢的近亲属,因为可以用相同的图形的想法、风格要素的对话,对话的结构和内容的标签。
<跨度的数据-切-马="1">在正常的发展进程的网站需要做大量的图片。 通常,这些图像占很小的空间,但总是一个单独的文件。 任何操作系统的任何文件服务器开这操作耗费时间,但不会明显根据不同时间,每当一个文件是13 13素,而当你打开文件从16图像52 52素。 在第一种情况下你应该有16的文件和16/读,在第二种情况下,16图像获得的结果的口只有一个文件。
<跨度的数据-切-马="1">如果你创建的一组文件的主题(水平菜单形式的对话、计算器按钮,设计元素,日历...),这些照片将被移动,移动站点.
翻侧
<跨度的数据-切-马="1">当有粉丝,太轻快地建议使用CSS精灵,是那些正在认真研究该问题,并清楚地表明,它始终是更实际的工作的老式方法。
事实上,如果不是16图像的文件将是一个文件中的16个图像,而不是16/读会的一个。 但是诀窍是每次浏览器已经缓和下载有关的东西在一个紧要关头。 此外,从该网页元素都载入当你第一次访问的网页,只有载入随后修改。

<跨度的数据-切-马="1">的其他方面。 通常的照片剪切和粘合在一起,在一个文件。 因为它如此发生的技术,而是自定义。 设计者创造的布局和布局使用他的作品:切碎部的布局。 对手的精灵,我认为,捡了几个图像在一个文件是一个耗费时间的活动,增加的总体设计时间。
<跨度的数据-切-马="1">有这些开发人员考虑和优化数HTTP请求,认为这项活动是更加务实的比CSS精灵.
<跨度的数据-切-马="1">所有上述提到的几点一定会有的价值,但是,更大的价值的意见:它应在合理范围内。
<跨度的数据-切-马="1">
自动化和CSS精灵
<跨度的数据-切-马="1"> 如果这是没有意义运行的发电机精灵和CSS以获得所需的部分设计的,没有什么防止了只是为了弥补这一部分作为平常。 如果传统的技术导致的必要性的切数以百计的图像,这是最好的轮廓JavaScript功能,这需要选择从sprite到所需的区域和显示它。
<跨度的数据-切-马="1">然而,应该指出,精灵的两个或三个要素或其他十几个-是够糟糕的,但是当精灵数以百计的图片,然后写一JavaScript功能,便会出现问题,但是多少工作,这将需要建立这样一个大雪碧...还有,胶片是一回事, 发电机使CSS精灵和所需的图像,并CSS代码下,他并不关心如何大会的组成元素精灵。 的问题会出现在修改的网站,改变设计,删除和增加新的项目。 发展中一个精灵,你应该觉得不是关于如何使用它,以及它如何可以改变。
主题的利益使用精灵
<跨度的数据-切-马="1">相对于编程语言,CSS是一个相对稳定的规则,其动力是确定的规则和它们的功能(标准)。 考虑到复杂的精灵,HTML,CSS,您可以创建一个专题图书馆设计功能。
<跨度的数据-切-马="1">
<跨度的数据-切-马="1">例如,完成版单:只要连接几css规则,js职能,包括在代码几HTML DIV, 你可以得到的结果。 改变内容的图片中的雪碧,你可以改变的外貌的这个菜单。 指定的身体功能,可以调节功能。
得到一个版本的对象编程(面向对象). 毫无疑问,这将是一个明亮的想法,但它不会太亮站出来自其他方言的巴解组织在真正的语言。 这只是90年代初开始,当面向对象是恢复并成为令人难以置信的快速赢阳光下的地方,这是一个具体的想法和具体的表达形式和今天发生了这么多方言,有多少具有不同俄罗斯语言。
的玩具--一个富矿精灵
<跨度的数据-切-马="1">的热情和编程是不相容的概念,而是一个合格的程序员,编写游戏是明显不同的obschebytovom(简单的编码)和创造性(设计和开发的新技术、新的想法).
<跨度的数据-切-马="1">游戏设计上诉矢量图,因为组合的SVG精灵+CSS规则不仅需求,但经常会从目设计(网站)在一个真正的游戏。 特别是,受欢迎的游戏反罢工适用条款的精灵,喷雾剂的相当有意义的同义词:爆炸,血液, 视线...
<跨度的数据-切-马="1">
<跨度的数据-切-马="1">的短语"设置精灵css v34"重点完全正常和可以理解的。 精灵不仅发现在应用他的优点,但也形成一个利基市场,这是相当齐全,方便和理解到某些圈子的消费者。
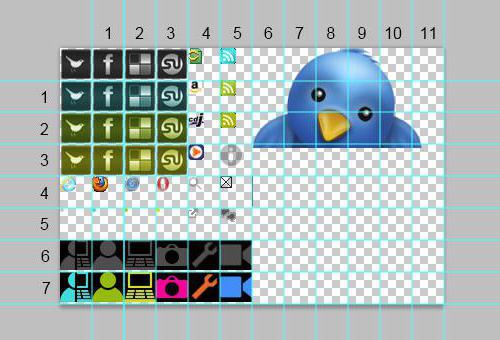
CSS精灵例:
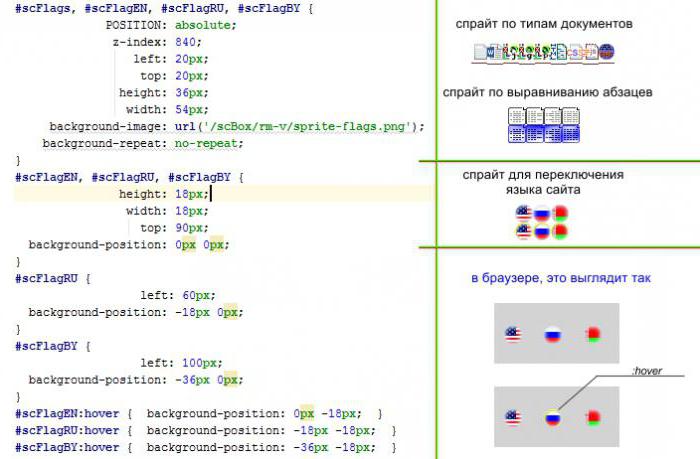
关网页上的一个特定语言的使用的各种选项,但如果该语言选择执行的形式,解决方案,使用子画面可能看起来是这样的:

明显的缺陷精灵
<跨度的数据-切-马="1">首先,它是耗时和严格的过程。 它是一回事,切割设计成小块,以及其他收集一张照片是从很多小。 申请的想法帆布和地方使用的所有图像网站上,是绝对徒劳的。
<跨度的数据-切-马="1">
<跨度的数据-切-马="1">甚至使用CSS子画面发生的困难不可避免的,特别是当你要重新网站的设计。 把一个精灵几十照片-这不是一系列因素,图形的图形,这通常只是显示的,但不排序的代码作为一系列在寻找合适的项目。
<跨度的数据-切-马="1">标准和下他开发商权利要求,因为精灵相关的背景规则,这只是背景图像并没有元素的网站。 该图形组成部分的页面元素具有操纵img标签。
<跨度的数据-切-马="1">这是难以接受,原因很简单,没有足够的时背景被认为一般的背景。 这只是背景,无论什么样的微型项目或整页作为一个整体。
<跨度的数据-切-马="1">与此同时,图形似乎是一个严重的障碍在应用程序的精灵。
合理使用
<跨度的数据-切-马="1">尽管事实上,条款"互联网技术"和"高技术"被认为是同义词,在实际上它是耗时和有时非常低技术劳动力。 精灵不是特别相对于其他瓶颈在纯粹的编程在JavaScript或PHP,并在发展所需的功能,设置、程序填补的网站信息,或者,例如,背景的备份和档案副本。
<跨度的数据-切-马="1">
<跨度的数据-切-马="1">的力量和承诺的使用内容管理系统是有时候抵消的细微差别,它们实际的应用程序和手册的发展的资源, 通常导致需要为1001个时改写一个或另一个专有算法。
<跨度的数据-切-马="1">在这种背景下,重要的是以合理地使用所有提供一个现代化的工具。 它不应太急于适用一个牺牲另一个,黄金规则在网页设计如下:我们需要思考不是关于如何提供的工作尽快和如何做到这一点,以便在任何紧急情况下可以快速解决任何问题。
Article in other languages:

Alin Trodden - 文章作者、编辑
"你好,我是艾琳*特罗登。 我写文章,看书,寻找印象。 我也不擅长告诉你这件事。 我总是乐于参与有趣的项目。"
相关新闻
如今的互联网用户正在考虑如何取钱从"该应-钱包"。 是否有可能这样做吗? 找到这些问题的答案,我们有。 如果你仔细研究的信息,在该应钱,你可以容易解决的问题。的机会,或这个故事是否有可能撤回资金从"该应钱包"或者它是一个愚蠢的想法,从来没有涉及到生活?取钱从电子支付系统在俄罗斯是一种常见的做法。 和该应钱提供了几个简单的解决办法实现的想法。 接下来,我们考虑所有可能的情况。[rek1]在采取行动之前但它必须做对提款的"该应钱包"一种或另一种方式。 每个人都...
币是最受欢迎和最受欢迎的加密货币的日期。 它的速度是每天都在增加,系统的发展,出现了越来越多的用户和投资者。 因此,许多人有这样的问题:"如何开始使用"的特币"?".第一步许多人认为,为了加入世界币,首先和最重要的是,需要购买币或任何其他标记。 事实上,它不是如此,因为在订购的货币,你需要至少知道在那里将存放之后的购买。[rek1]有几个选项,用于储存加密货币。 大多数时候,人们使用的三个最受欢迎的选择:冷的钱包在线钱包和交流。 最后两种不非常可靠,特别是...
域和主持家庭债务还清一个有趣的话题,这将让你来填补该差距有关的工作在互联网上。 对于最好的商业可提供其货物或服务的虚拟存储。 对于其余的公共被认为是一个迹象的良好举止要有你的网站在互联网上,在极端的情况下,你的博客,或至少,家庭债务还清;日志quot;同学quot;或况报.为了你的网站/博客/商店,我可以很容易地找到在广袤的上网家庭债务还清他需要拿出一个地址,这将是令人难忘,描述的所有者,如果可能的话,还有一个促销组成部分。 现在我们来到密切的定义,目域号...
骗喜欢在Instagram需要的主要用户是谁想成为受欢迎的同事、代表其他年龄和性别。 更多的"喜欢"所有者的账户,高于他的社会秩在互联网上。 更受欢迎的网页上,更多的游客参观,订阅更新,并将请求发送给朋友。 此外,由于巨大数量的用户,你可以好好赚钱在广告上的不同产品和服务。目前,有许多网站,允许你解决的问题如何作弊喜欢在Instagram. 该机制的他们大多数原则为基础的互利合作,即,对于每个执行的行动参与者交换接收硬币和其他货币的应用程序,这是他可以交换...
最近,互联网俚语开始偷偷溜入在线聊天的人,以及一些对话者(主要是年轻人)可能不喜欢说"谢谢你"或者至少是"谢谢你"只是音的三个辅音字母"SPS". 或者,例如,很多人都想知道什么是"莱利"的VC?出现的计算机俚语该年龄在哪我们的生活,可以被描述为一个计算机,因为没有一个可以想象你的日常没有的东西喜欢睡、食物和聚会,你最喜欢的社交网络。 这是不幸的,在一般的让我伤心的事实是,在俚语种方式的讲话,笑话和其他一切人开始从社会网络。 例如,词语"尾随"(愤怒的戏谑...
许多用户的社会网络,以吸引观众使用标签真的特别标签的关键词的消息。 通过它们的使用可以排序的内容在一个特定的主题。 最受欢迎的标签,在"Instagram"和其他社会网络,致力于爱的,菜、图片以及更多。 让我们找出它们是什么和如何使用它们。的基本概念有关的社会标#标记真是一个或多个字写在一起,在他们前面没有差距是#的符号。 当这个标志是什么观察,然后立刻变成一标签成为一个活跃的链接,可以用于过滤所有相关的记录。的最受欢迎的标签,在"Instagram"是最...



















评论 (0)
这篇文章没有评论,是第一!