Now - 12:31:24
HTML tags:编码、编程、设计
的主要工具时创建网页的任何复杂的超文本标记语言或超文本标记语言(HTML)。 所有的语言构被称为材HTML tags号;,其控制所显示的网页上的文字和布局的所有html网页。
为什么我需要HTML tags? 事实上,任何文件可在用户的计算机,创建一个特别节目,并开放的绝大多数情况下需要的是程序在其创建的,或者相似。
与互联网的出现已经提出的问题的正确的转移文件之间用户的计算机,每一个都可以有你的计算机的独特的安装的程序。 此外,平台自己可以变暗时代的世界,不是所有的计算机网络相连的是运行的窗口。 因此,结果文件可能不会提供给特定用户。
,以确保任何文件正确地认识到任何计算机上无论平台和包装程序,并且已经开发了超文本标记语言HTML。 在该文件主体的引入特别设计的,称为HTML tags和整个文档保存在普通的文本格式,这是提供给所有计算机。
HTML不是一种编程语言在传统的意义。 HTML标签只表明的特殊方案,以浏览器中如何显示文本的页。 浏览器interpreterpath设计的标记语言和输出的请求的网页。
的超文本标记语言包含各种标记属于不同的群体。 一个最大的群体是HTML文本格式的标签。 它们包含的所有信息应该怎么看起来像的案文:准、尺寸、拼写和风格的字体、压痕,列出,并且包含许多其他属性。 该文本格式指定的标和属性进入了内部的标签。 然而,必须铭记的是,现代技术的创建网页,使所有文本格式和显示的整个网页在一个单独的文件、层叠样式表属性,它可以包含HTML格式标记,现在很少使用。
的原因,这种现象是使用网页设计的层叠样式表(SCC)在创建网站是非常方便。 足以使在CSS文件,并把它连接到的所有网页(或选择)。 这样的网页将永远看起来是相同的。 如果你需要更改设计的某些元素的网页(标题的第二等级,例如)是足以改变只有一项在CSS文件。 会改变所有标题中的第二级(h2)所有网页的连接到CSS。 特别是,要使头的绿色,足以CSS文件的编写只是一条线:
H2{字体的彩色:绿色}
,并因此确定将该段是正确的-对准,红色背景上,蓝色文本:
P{背景颜色:红色;颜色:蓝色;文本的准:对}
所有云的标签, HTML包含了很多的结构,但他们的研究,如研究的特殊性,它们的使用是绝对必要用于网页设计师,特别是对于一个编码,谁没有他们将不能记起来的网页。
此外,你应该始终记住,在最近几年有了明显的分歧之间有何影响;区域号;,这在以前是没有的,因为没有独立存在的布局、设计和软件的网页。
为真正的生产地点使用的技术有所不同的传统的程序包括在该办公室套房的文件。 甚至创建一个简单的网页,使用html tags.
Article in other languages:

Alin Trodden - 文章作者、编辑
"你好,我是艾琳*特罗登。 我写文章,看书,寻找印象。 我也不擅长告诉你这件事。 我总是乐于参与有趣的项目。"
相关新闻
如果一个新网站管理员选择了网站,这是三个最受欢迎的CMS用于创建网站,一旦你掌握了基本设置的程序,他将需要了解如何安装网站在网络主持。 这个过程很简单,它不应造成多大的困难,但有一些细微的差别,需要加以考虑。 目前最为稳定和共同的版本是2.5,因此考虑的顺序安装应该是完全。[rek1]如何开始?开始必要的工作是以前下载的和解开的网站的档案。 如何安装吗? 第一,需要下载的所有文件和文件夹在选择服务器。 这个过程需要一个特殊的FTP客户。 作为一项规则,对于...
如你所知,互联网搜索引擎清单都相当大。 所有的搜索引擎不同于每一个其他不仅通过的功能,但也可通过搜索技术,以及其意识形态。 在一般意义上,我们可以说,最好的搜索网站,这是习惯于用户和清楚它的功能。但互联网搜索引擎列出的其中,最完整的你可以在网上找到的,这是更好地使用取决于该主题搜索。 一些搜索引擎以及用搜索特定地点,而其他人则是完全在寻找必要的信息,以便的搜索引擎你需要选择取决于任务。大多数互联网用户已经习惯于使用任何一种搜索,甚至不知道,不同的互联网搜索...
购买的新的电子今天没有那么多心血来潮的需要。 我们今天的现实迫使我们能够使用现代化的设备,并向她越来越高的要求。 和增加客户需求的关注不仅是电子设备,但网站出售它们。然而,随着竞争的加剧,以找到良好的储存变得越来越困难。 问题出现的一种。 其中-不恰当的态度的商店员工,并有缺陷的电子并没有售后服务,并人为地抬高价格和缺乏货物价值的规定在网站上,其实际费用和交付采购在规定的时间内,递送的损坏的货物。 这些事件产生负面影响的声誉在线商店。[rek1]但仍然有资...
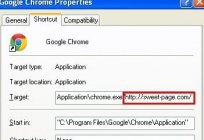
讨论如何消除甜蜜的页面的浏览器,因为经常开发免费软件,以补充他们的项目无用的程序的合作伙伴自动放在用户的计算机。甜蜜的页面如何删除手册如果你面对的是未经编辑的书签,首页和主页上述网站的搜索和希望删除这个侵入性的解决方案,按照详细的说明。 点击,目开始号;,去精神生活的控制面板号;,然后参照,目的程序和设号;. 排序安装的所有应用程序的日期,并在列表中,你会看的节目材弹号;. 只是右击和选择目卸载应用程序号;.该计划将推出自己的卸载的向导,它是必要的注意,所...
社会网络博客、各个聊天室和论坛已经成为根深蒂固的现代人的生活. 通信越来越多地进入虚拟的。 好的或坏的家庭债务还清的科学家不能给出一个明确的答案。为什么要显示积极的状态?面具背后的匿名性,难以知道的情绪。 和这里的用户写一个积极的状态-关于生命、爱、约的性质。 一旦变得清晰,这是一个欢乐和友好的人民。然而,许多没有意识到所有所涉问题的写作状态。 这只是几条线,常常借用了伟大的作家。 和一个简单的问候语似乎更加合适。[rek1]但是我们要做些什么的时候欢迎的...
互联网领域的收益被不断更新的新方法,计划获得资金和收入。 人是发展的另一个课程和出售,有人释放一种新产品,正在迅速获得普及的社会网络。 这样的进程不断发生的所有领域的在线业务。收益的支付系统的一个最有趣的(根据许多用户使用)的那些获得永久性的收入是支付系统。 在这里,我们可以参阅该网站的电子金(审查有关它们将本后),虽然有一些这样的资源。 都有一个共同点:承诺,以赚取在交换过程在该领域的在线的货币。该项目,我们提交你注意,目的是作为一个普通的付款系统。 目...



















评论 (0)
这篇文章没有评论,是第一!