Now - 09:15:00
Sublinhado em html: maneiras.
Com a ajuda de html para texto, você pode dar uma bela decoração. É muito popular o elemento sublinhado, mas nem todos os utilizadores sabem como aplicá-la.
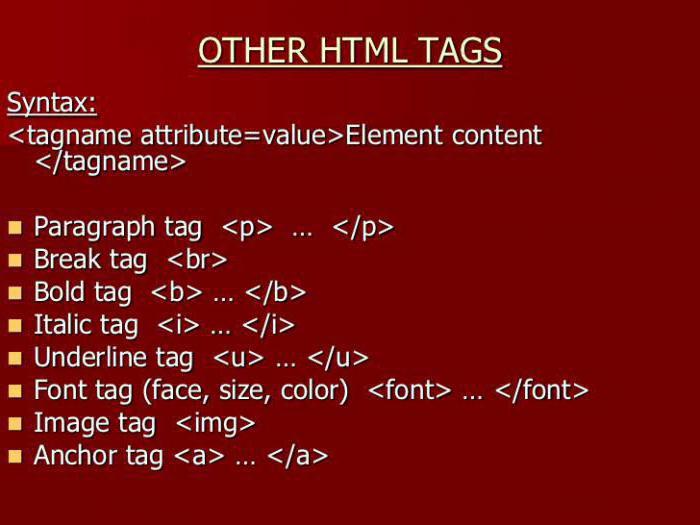
Sublinhado em HTML
Então, como fazer a acentuação? Sublinhado do texto em html é feita usando a tag <u>. Ele é usado em todas as especificações html e xhtml, mas apenas na condição de transição de <DOCTYPE!>, assim como deve ser especificada a versão de marcação para o navegador. Neste caso, o documento com êxito passa валидацию. Indicar um item é preciso é padrão, ou seja, no topo da página.
A Tag <u> fechamento, deve necessariamente ser acompanhada de </u>. A marcação precisa adicionar desta forma:
- <h1>Título de número um</h1>
- <p>O <u>texto</u> no parágrafo</p>
A Palavra "texto" será sublinhado.
Enfatizar possível e de uma letra em uma palavra:
- <h2>Título, número dois da</h2>
- <p>O os<u>a</u>art no parágrafo</p>
Recomendação
Tradicionalmente na marcação html sublinhado links exibidos quando você move o mouse ou até mesmo estacionário, e o que acontece de modo padrão em todos os navegadores. Portanto, colocar a tag <u> em uma base contínua é extremamente não recomendado.
Além disso, прописывание de estilos em css, torna o código mais compacto, e isso significa que o download de uma página, será mais rápido.
Mais Frequentemente верстальщики aplicar estilos, adicionando bordas, ou sublinhado em html ou mesmo avaliá-los em um arquivo css separado.
Sublinhado no CSS
A Decoração de texto usando css — de maneira prática. O mais simples dos métodos de tal alocação: o uso de text-decoration ou border-bottom.
Para sublinhar o texto com text-decoration propriedade, você deve adicionar a localização à classe.
- Certo-classe {
- Text-decoration: underline;
- }
Lembre-se de que os nomes de classes sempre são escritas latino.
Aparência pode ser feito através de fronteiras. Limites permitem fazer como normal (contínuo) sublinhado, e пунктирное. Para isso, são escritas as propriedades de limites, mas retira a propriedade do cenário de texto.
Mais:
Como instalar a transferência de palavras no Word
Trocar palavras é uma das mais importantes funções de um editor de texto. Através dela pode-se alcançar a dois muito interessantes durante a formatação. Em primeiro lugar, o texto resultante, ocupam menos espaço, assim como sua colocação será mais co...
Atencioso usuário de computador certamente chamou a atenção, que você arquivo de imagem, existem diferentes extensões: BMP, GIF, JPG e пр. a Maior distribuição recebeu o último formato especificado, assim como a maioria das câmeras digitais criam ima...
Considerando a questão de como flashear "Bios", a necessidade de delimitar este conceito relativamente isolados componentes, aos quais se aplica a esta operação. "Bios" - serviço privado de firmware do sistema, responsável pelo correcto funcionamento...
- Certo-classe {
- Text-decoration: none;
- }
Em Seguida, o texto decorado com a seguinte propriedade:
- .o classe {
- Text-decoration: none;
- Border-bottom: 2px dashed black;
- }
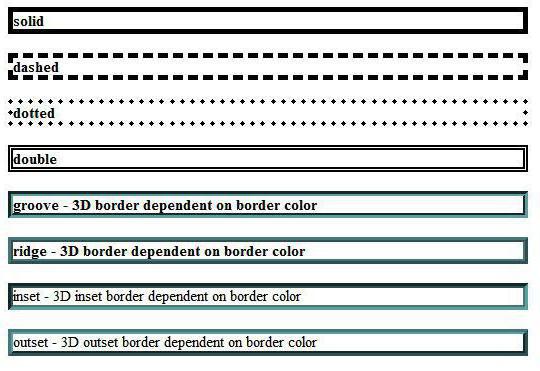
Assim que sai a decoração com uma linha pontilhada. Para torná-lo sólido, em vez de "dashed" aplica-se "solid". Para quem gosta de decorar o texto sublinhado pontos, você pode tentar aplicar "dotted".
Estilos de quadros são escritas em uma única linha. Além do tipo de sublinhado, é preciso especificar a espessura de sublinhado e cor. Para determinar o tamanho, você pode experimentar, mas é geralmente suficiente para 1 ou 2 pixels. A cor do texto também pode ser feito na cor de sublinhado:
- Certo-classe {
- Text-decoration: none;
- Border-bottom: 1px dotted blue;
- Color: blue;
- }
Então, acontece o texto em azul com azul na decoração. Para anexar um estilo ao html, é preciso na marcação em adicionar classe.
- <h3>o Terceiro título de</h3>
- <div class="o-classe">o Nosso texto em um parágrafo</p>
Isso é tudo, isso é o básico de sublinhado em html.
Article in other languages:
PL: https://tostpost.com/pl/komputery/38152-podkre-lenie-w-html-sposoby.html

Alin Trodden - autor do artigo, editor
"Olá, sou o Alin Trodden. Escrevo textos, leio livros e procuro impressões. E eu não sou ruim em falar sobre isso. Estou sempre feliz em participar de projetos interessantes."
Notícias Relacionadas
QQPCMgr: como remover o computador (instrução)
muitas Vezes, se você está namorando com vírus de computador? Recentemente, o ataque em massa ao sistema de organizações governamentais tornaram-se comuns. Usuários comuns, esses vírus não se aplica sempre. As tentativas de a maio...
World of Warcraft: Artes, da tormenta. Onde está a Fortaleza de tempestades?
Um dos maiores complexos de cavernas do WoW - tormenta - apareceu em um aplicativo do Burning Crusade. Passo a passo de todos os инстансов neste local, hoje em dia não é tão difícil, como foi na época de lançamento de um patch par...
Como atualizar "Maynkraft": de a a z
Agora, vamos falar sobre como atualizar "Maynkraft". Com cada nova versão saem de retrabalho e possibilidades, que antes não tinha. Assim, para um maior conforto de jogo pode-se refletir sobre a atualização. Vamos ver como você po...
O que são os redo log chaves "Kaspersky" e como eles são usados?
Журнальными são chamados de chaves de licença de oficial do desenvolvedor, o período de trabalho que dura até 45 dias. Existe uma infinidade de soluções semelhantes, no entanto, os activadores podem variar entre si. É por isso que...
Acer Aspire 3690. Visão geral das características do computador portátil
a Empresa Acer ocupa os lugares de liderança no ranking de fabricantes de laptop. Produtos desta empresa popular e popular em muitos países do mundo. Uma de suas características marcantes é específico política de preços: quase tod...
Recomendações sobre como acelerar torrent
Agora, sobre o torrent não ouvi, a não ser que, muito distante de computadores homem. Mesmo para quem, normalmente, dispensa a mera experiência de visualização de filmes on-line, ao encontrar uma obra-prima (claro, com o seu...






















Comentários (0)
Este artigo possui nenhum comentário, seja o primeiro!