Now - 04:24:28
Podkreślenie w html: sposoby.
Za pomocą html, tekstu można nadać piękny design. Bardzo popularny element podkreślenia, ale nie wszyscy zarejestrowani użytkownicy wiedzą jak go używać.
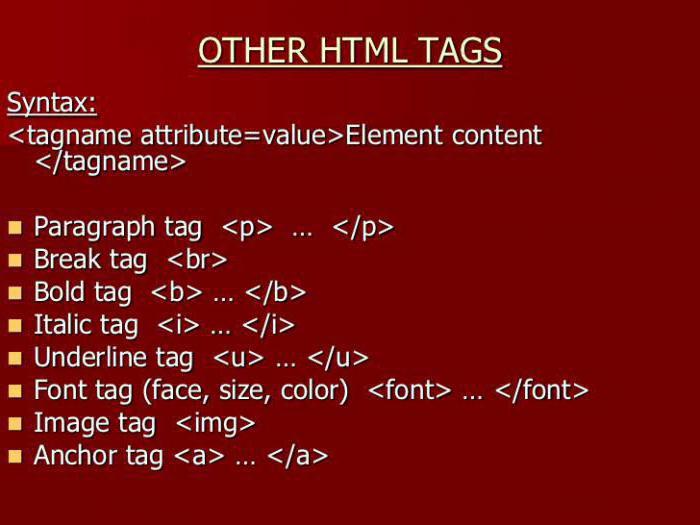
Podkreślenie w HTML
A Więc, jak zrobić podkreślenie? Podkreślenie tekstu w html jest sporządzany za pomocą tagu <u>. Jest on stosowany we wszystkich specyfikacji html i xhtml, ale tylko pod warunkiem przejściowego <DOCTYPE!> tak jak powinna być podana wersja znaczników dla przeglądarki. W tym przypadku dokument pomyślnie przechodzi walidację. Wskazać element trzeba standardowo, czyli na górze strony.
Tag <u> zapięcie, musi towarzyszyć </u>. W znaczniki trzeba go dodawać w ten sposób:
- <h1>Tytuł numer jeden</h1>
- <p>Nasz <u>tekst</u> w akapicie</p>
Słowo "tekst" zostanie podkreślony.
Można Podkreślić i dodatkową literę w słowie:
- <h2>Tytuł numer dwa</h2>
- <p>Nasz ci<u>do</u>st w akapicie</p>
Wskazówki
Tradycyjnie w znacznikach html podkreślone są wyświetlane linki po najechaniu myszką lub nawet na stałe, a dzieje się tak domyślnie we wszystkich przeglądarkach. Więc umieścić znacznik <u> na stałe, nie jest to zalecane.
Ponadto, прописывание stylów w css sprawia, że kod jest bardziej zwarty, a to oznacza, że ładowanie strony będzie szybciej.
Najczęściej верстальщики stosuje się style, dodając granicy lub podkreślenie w html lub wynoszenia ich w osobnym pliku css.
Podkreślenie w CSS
Dekorowanie tekstu za pomocą css ó w wygodny i praktyczny sposób. Najprostsze sposoby takiego wyróżnienia: korzystanie text-decoration lub border-bottom.
Aby podkreślić tekst text-decoration właściwość należy dodać do wybranej klasy.
- Preferowany-klasa {
- Text-decoration: underline;
- }
Należy pamiętać, że nazwy klas zawsze są napisane w języku łacińskim.
Projekt może być wykonany i z pomocą granic. Granice pozwalają zrobić jak zwykła (ciągły) podkreślenie, jak i kropkowanej. Do tego wyznaczonym wymagane właściwości granic, ale chowa właściwość dekoracje tekstu.
Bardziej:
Co to jest Ethernet – główne zalety internetu-sieci
O tym, co to jest Ethernet, okazało się w latach siedemdziesiątych XX wieku. Wynalazł ten typ sieci lokalnej Robert Metcalfe, który pracował w tym czasie na firmy Xerox. W latach 70-tych Metcalf otworzył własną firmę 3com, gdzie zakończyła się opraco...
UAC: wyłączyć lub ułaskawienie
W odległej już od nas w 2006 roku światowa komputerowa opinia publiczna była wstrząsa wyjściem SYSTEMU Windows Vista. Na nowy system od razu runął niesamowity lawinę negatywnych, powód dla którego nadal zostały.Jednym z nich była opcja UAC, wyłączyć ...
Jak dodać muzykę w iTunes: trzy proste sposoby
Telefony komórkowe kilku lat przekształciliśmy się z zwykłego narzędzia komunikacji w gadżety, które zastępują konsole do gier, książki, wideo i odtwarzaczy audio. A jeśli nie tak dawno muzykę można było po prostu pobrać z witryn internetowych i usta...
- Preferowany-klasa {
- Text-decoration: none;
- }
Następnie tekst jest za pomocą następujących właściwości:
- .odpowiedni-klasa {
- Text-decoration: none;
- Border-bottom: 2px dashed black;
- }
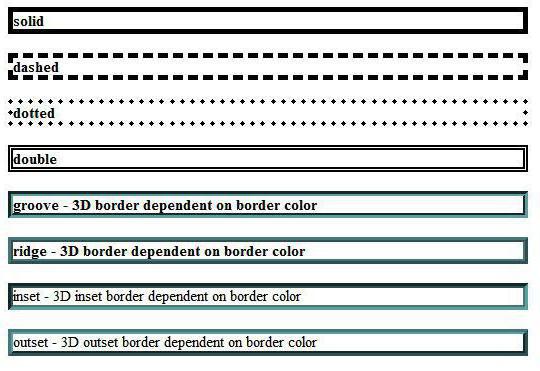
Tak wychodzi dekoracja z linią przerywaną. Aby jej jednolity, zamiast "dashed" stosuje się "solid". Tym, którzy lubią dekorować tekst podkreśleń, można spróbować zastosować "dotted".
Style ramek nagrywają w jednej linii. Oprócz rodzaju podkreślenia, trzeba jeszcze określić grubość podkreślenie i kolor. Aby określić rozmiar, można eksperymentować, ale zwykle wystarczy 1 lub 2 pikseli. Kolor tekstu też można zrobić w kolor podkreślenia:
- Preferowany-klasa {
- Text-decoration: none;
- Border-bottom: 1px dotted blue;
- Color: blue;
- }
Tak będzie tekst niebieski z niebieskim wzorem. Aby dodać styl do html, trzeba dodać znaczniki klasa.
- <h3>Trzeci tytuł</h3>
- <p class="żądany-klasa">Nasz tekst w akapicie</p>
To wszystko, to są podstawy podkreślenia w html.
Article in other languages:
PT: https://tostpost.com/pt/computadores/38331-sublinhado-em-html-maneiras.html

Alin Trodden - autor artykułu, redaktor
"Cześć, jestem Alin Trodden. Piszę teksty, czytam książki, Szukam wrażeń. I nie jestem zły w opowiadaniu ci o tym. Zawsze chętnie biorę udział w ciekawych projektach."
Nowości
Siódma wersja systemu Windows od momentu jej wyjścia przedstawił użytkownikom wiele niespodzianek. Tak, wielu odkryli w systemie (a dokładniej w «Menedżerze urządzeń») sterownik do karty tunelowania Teredo firmy Micros...
Jak zmienić w "Google Chrome" stronę startową. Instrukcja dla początkujących użytkowników
«Jak zmienić w "Google Chrome" stronę startową?” – odpowiedź na to pytanie szukają zazwyczaj początkujący użytkownicy, którzy robią pierwsze kroki w przestrzeniach internetu. Właściwie nic skomplikowanego w tej o...
Магнет-link: co to jest i jak ją otworzyć
W tym artykule skupimy się na takim terminem, jak магнет-link. Co to jest, dowiecie się, czytając artykuł do końca. Będzie również zawiera informacje samo urządzenie tej linki i sposób jej stosowania.Co to jest magnet-link?Магнет-...
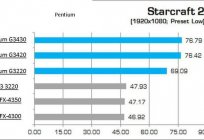
Procesor Intel Pentium G3220: opinie, przegląd cech
Wybór godnego cpu na bazie Intel dla wielu potencjalnych nabywców zamienia się w ból głowy, bo u danego producenta wydajność i cena bardzo silnie zależą od siebie nawzajem. Naturalnie, wybrać odpowiedni dla mocy kryształ nie zawsz...
Bohaterowie Dota 2: Visp. "Dota 2": jak grać na Виспа
Poniżej przyjrzymy się możliwości takiego bohatera, jak Visp. "Dota 2" oferuje graczowi kilkadziesiąt саппортов, ale to obrońca Visp jest jednym z najlepszych do gry zespołowej. na Równi z Венгой można go uznać za najbardziej opty...
Jak wykonać przywracanie baterii laptopa?
niestety, po upływie pewnego czasu (od roku do pięciu, w zależności od warunków eksploatacji) bateria dowolnego laptopa zaczyna gwałtownie tracić pojemność. W rezultacie, nie ma mowy o żadnych godzin pracy można nawet marzyć: jeśl...






















Uwaga (0)
Ten artykuł nie ma komentarzy, bądź pierwszy!