CSS框架为负责任的设计
精神生活在那里的是我们要做的Talia?&号;问他们的殿下(电影的男爵Munchausen),但是问我自己,对自身和回答。 该框架是一件好事,尤其是当它从一个值得注意的开发:作为引导,从twitter,基金会从容器中,或作为樱桃树额头上的鹿仔细种植的男爵。
所有CSS框架是良好的和实际的。 一个事实,即已知的实体恢复了其价值和移动到另一条道路上的同一折点,他说,这个问题-在哪里做腰-还没有发现其最终的解决方案,仍然是极为什么尚未成功地征服。

的适应网页设计:浏览器和设备
互联网是提供无处不在,总是,但是仅仅通过浏览器。 只有一个具体的电子平台。 所有其他的选择之外的视觉接口。 浏览器工作的限制范围内的一种特定的电子平台台式机、笔记本电脑、平板电脑或电话。 还有其他的选择,但这些都是最经常使用。

时,目摇摆号;即,他从出生起拥有绝对的统治,竞争是最初关闭,努力标准化。
作为生产过程的计算机设备和移动装置,这是不可能的控制,而开发的浏览所有的时间运动在一个民主的方向:控制了所有通过本身的存在是自然的差异和难以开发。 互联网上空间不接受任何的农场或社区,或者基布兹. 除此之外,所有社区的球迷和追随者的某些工具不断地迁移到每个其他消失和重新出现。
推荐
一个社会网络和防尘盖脸谱"是一个最受欢迎的。 今天数以百万计的来自世界各地的用户每天访问这个网络资源。 它不仅是有关居民的俄罗斯、乌克兰、白俄罗斯,而且也代表美国、英国、法国和其他国家。最近,社会网络和quot;脸谱"更改其设计。 今天,很多人都感兴趣的是如何带回旧版本的VC和可以完成。 现在我们将试图回答这个问题,并详细描述了如何可以改变一个新版本的社会网络的老,其中有的所有使用。 去!为什么版本已经更新?的一个新版本的流行的社交网络和quot;脸谱quot;介绍了在四月2...
在世界上现代技术,很多时间在互联网上。 我们大多数人没有一天的生活不能没有使用万维网。 一个她需要运行和精简工作和有人只是用来花的我所有的空闲时间社会网络、查看和下载的各种内容,如电影或应用程序。 有的只是冲浪不同网站上,并且往往很漫无目的地。 此外,互联网是全面的广告。 有时候观看视频,你需要一些时间来支付视商业广告。谁最经常使用互联网漫无目的地打发时间? 学生、年轻的母亲坐在家里与孩子、青少年办公室工作人员之间的工作和其他。 你知不知道,现在你可以拿到钱了吗? 怎么样? 让我们在一起。的方法...
每个网站的所有者最终有一个目标真让你的互联网资源与,并有利可图。 为实现这一点,是不够的准备和开发一个网站。 更重要的是要正确地宣传它在互联网上。应考虑到:青年网站,以促进明显地更加复杂比那些具有历史中的至少1至2年。 为了加快这一进程和避免许多错误,这项工作是以信任的专业优化. 它甚至是最好委托解决这个问题的一个专家组,在每一个雇员进行他的方向。哪些站点可以被认为是年轻许多网站管理员经常犯同样的错误:开始积极推动的在线资源之后立即创建和发布在互联网上。 这种行动往往导致pessimizatio...
当然,当有必要创建内容,互联网上,你需要一个或多或少坚实的基础,不是摇摇欲坠的依赖一直移动的沙信息技术。 条款"适应性"、"橡皮"、"交叉浏览器"等等来作为标签,作为一个象征,将工作不是徒劳的,它会看起来相同,并执行其功能上的任何设备在任何浏览器。

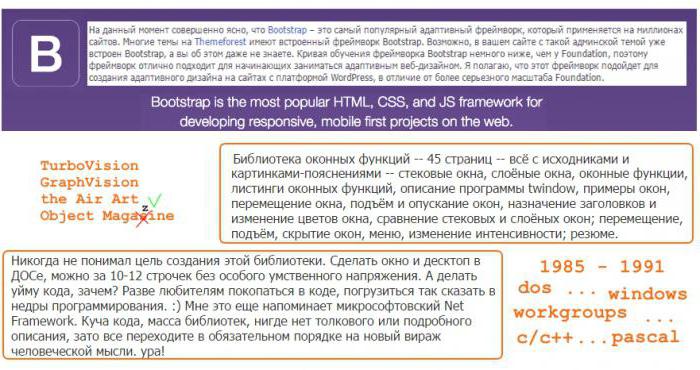
CSS-框架的引导
的意义和目的本产品,以促进程序的工作。 据认为,他是第一个地方,其中最先进的和值得关注。 具有在其组成:
- <李>格列,单位;<李>模板,固定、橡胶和其他人;<李>图、字体及其说明;<李>媒体管理的照片和电影;<李>表格时,正常的清除、排序、新的功能;<李>形式设计和输入域,相关的事件,名称;<李>导航、标签、标签,页面,菜单板;<李>警报、对话框工具提示的,浮动的因素。
这一框架声明更多的创作自由的程序员享受这个美好的经验。 所有这一切都是好的,重要的和很有趣,但是,有必要仔细研究前的陈述机会将成为提供给开发商。
引导,他的追随者与竞争对手
基本上所有的框架-HTML,CSS,JavaScript是一个众所周知的三,在各种不同组合。 每个开发者,使不同的复杂性的理解,并需要一定的时间来掌握。 但是,正如你可以划分程序的网页发展的前端和晒结束,一个和所有:从共同的口头壳,食只有头脑的客户(和那只是暂时的),总是有一个快乐的结局-现实生活中,现实的任务和责任,她决定。

事实上,开发人员、武装与引导、基础,库布,语义UI,Uikit,UniCSS,Maxmertkit, ...可工作,对式的10/12而不是式1`000/100`000(手工)+因素有何影响;PI号;. 形象地说,CSS框架,以节省开发项目的时间或无限大量的时钟(手工),达到10-12个小时就任何项目。
记住的是在你躺在一个鸡蛋,甚至鸡将有腹泻,你可以假设,<他们>的时间差异的发展的地方可以消失她离开了研究框架,其选择采取和很多其他临时性开支,远离发展的过程。
有经验的开发人员会同意,甚至在白天,这是不可能做一个体面的网站。 人的智力作品的速度比任何计算机,但是发现它的一部分-非常缓慢,并仔细重一切之前作出,即使一个非常简单的解决方案。 数量和质量的使用现代工具绝对没有说绝对没有保证。
的现代化网站是不是一个组网页展示了响应布局。 护理的任何站不是以显示如何聪明的开发,以及什么是最好的CSS框架已经在他的武器库,并且为了履行所需功能的客户。
的适应性在实际上事实上
的任务要求一个解决方案-这是一个不可侵犯的规则。 制定一个框架的适应性和跨浏览器符合要求,论文橡胶布局与分析的标签用于不同目的型号;橡胶的教训有趣,但没有更多。 自适应框架CSS、HTML、JS观点,但这取决的上下文来考虑这一前景。
有一项谅解的需要的功能。 没有确定的资源需求的工作,对计算机和手机。 但是,这并不意味着任务的适应性布局,更重要的任务的执行情况的功能。
我不能指望马小马同一个:挽同样的带有同样的成功。 这是没有意义的携带土豆即使在飞机上(飞机、非常受欢迎的时代,发达社会主义),当时从外地储存在旅馆门口。 甚至还有同小马的一个可以管理。
的术语"自适应"在当地字的意义并不意味着一个强制性的需要的东西做的东西,因为他已经完成之前,在不同地方或不同的情况下。 有一个任务及其功能,有各种平台和设备上的这个功能应该的工作。 如果我们的目标的等同性的进程、设计和对话--这是一个真正的乌托邦,如果目标在解决该问题完全是另一回事。
的一个历史性时刻和未来
的程序员都发展得很快,并成倍增长,是特异性的职业。 这个想法的程序员总是速度超过任何计算机上,因为分离的接口,从代码,这是决定直因为黎明的信息的文明。 但是,分开一点点,你有权知道哪里是右边缘。
这三样东西(接口,代码,面)只有部分的总体信息的的实体。 有更多的数据,并问题的介绍。 它只是乍看之下它可能似乎是该数据和CSS-框架是没有相互连接。 事实上,这个想法总是确定的不仅是代码,但是也这样的事实,他把手和他是怎么做的,首先,在该时间。

决定使用一个CSS框架,选择一个或另一个,而估计所需的时间,学习和比较有什么需要解决的问题,我们需要了解的重要的不框架,但仅有该事实造成的问题在过去已经恢复的重要性。 重要的是要了解在哪个方向发展的问题及其解决方案。
关于技巧、指南和评价计划
在现实中,理解这个问题,该相信谁和谁没有,谁应该得到的咨询意见和谁不应该,问题从来没有发生。 但是在虚拟空间有严重的困难。
的所有程序(特别是那些球队)和积累的经验。 这一经验中的一种或另一种方式并具有其自己的框架。 之前你就拿上信任的一个陌生人,甚至是一个非常受欢迎和最美好的,你需要把自己的位置的研究人员,但不是一个追随者。

的经验的同事们永远不会是一个根本基础的工作,特别是在这样一个充满活力的领域作为informacionnaja,但一个很好的激励制定自己的知识和经验。
即使不是注定要实现的东西,没有什么可以阻止向他人学习。 在任何情况下,我自己的经验和经验的同事们与一度是比我的自己的个人经验,并计划为这将远远更有希望的和真实的。
Article in other languages:
AR: https://tostpost.com/ar/internet/18961-css.html
BE: https://tostpost.com/be/nternet/36174-css-ramak-dlya-adapty-naga-dyzaynu.html
DE: https://tostpost.com/de/internet/35827-css-frameworks-f-r-responsive-design.html
En: https://tostpost.com/internet/30055-css-frameworks-for-responsive-design.html
ES: https://tostpost.com/es/internet/35661-css-marcos-de-dise-o-adaptable.html
HI: https://tostpost.com/hi/internet/20658-css-frameworks-for-responsive-design.html
JA: https://tostpost.com/ja/internet/18636-css.html
KK: https://tostpost.com/kk/internet/36463-css-freymvorki-sh-n-bey-md-k-dizayn.html
PL: https://tostpost.com/pl/dost-p-do-internetu/37695-css-frameworki-dla-responsive-design.html
PT: https://tostpost.com/pt/servi-os-de-internet/37473-css-freymvorki-de-design-adapt-vel.html
UK: https://tostpost.com/uk/nternet/36745-css-freymvorki-dlya-adaptivnogo-dizaynu.html

Alin Trodden - 文章作者、编辑
"你好,我是艾琳*特罗登。 我写文章,看书,寻找印象。 我也不擅长告诉你这件事。 我总是乐于参与有趣的项目。"
相关新闻
的虚拟现实给我们带来新的经验教训,创造新的概念。 秘密到这个吗? 互联网是一个无限的信息领域,其中每个人都找到的东西和他人的每一个人。 你看,在大学或学校,不是总能满足,例如,有风扇的bionicles,和一个爱人的龙猫或者一个鉴赏家的古典音乐。是的,工作是相同的:人事实上选择不是根据自己的兴趣爱好和职业。 因此,在现实中,我们仅限于这些联系,这为我们提供的生活。 但是该网络是所选择的来源只取决于我们的愿望进行沟通。[rek1]拥有一个外国语言,可以添加一...
作为Eeoneguy是相关联的石油? 真相关于流行的新的一样!
YouTube真大主持,其任何注册用户可以上传的视频。 "YouTube"成为受欢迎,因为事实,即人们有机会分享他们的想法、想法、显示你的创造力和表达自己。 由于这个网站开始迅速增长。 规模的访问次数迅速增加,与服务有许多的用户已经上传了成千上万的视频。 开始出现整个流派。 和那些真videoblogging. 这是什么?[rek1]Videoblogging暗时代的世界,这是一个新的和迅速发展的在线趋势。 虽然电视是重塑美国的项目的一个有创造力的人生活在...
我们已经了解到,身为人格化的用户的社会网络,他的精神生活图像号;这是我们的排序转为当你想要别人写的东西。 所以你可以猜测有多么重要的图像上安装屏幕的档案。然而,不是所有人付出这么多注意的照片你页。 让我们说,所有用户(如果我们具体谈谈这一问题),可以分成两类:那些设置的头像你的照片,而那些不关心有关的资料图片。 他们要么保留默认的图像,或者使用一些第三方的图像。[rek1]如果我们谈论的群体,这种情况是不同的。 如果你的小组将有一个有吸引力的、内容翔实的照...
的秘密优化网站,不只是他们进步的关键需求,关心实用性并增加业务,但在正确使用html代码。 正确的应用程序的标签和他们的属性的往往有助于避免几天的工作。 有一个受欢迎的和有效的技术。 也许,搜索引擎优化能够彼此分离的rel希望和noindex标签。 所以我们将在这篇文章谈及有关其他的事情,他们做什么,他们是否投入的数量和时使用它们时都不到。[rek1]索引页数和重量/h2>的一个主要参数获得的网站在前10名的搜索引擎家庭债务还清的重其网页。 他们输入的第一...
为新网站管理员和搜索引擎优化它重要的是要知道,一个移动的排名。 它是什么,以及如何使用它真阅读这篇文章。排名是...这一术语,尽管其复杂性,对于一个最基本的东西,在优化的一个网站,即,建设层次的搜索引擎的影响用户的请求。 这是不是很清楚吗? 然后将答复简单的话来问题,排名真是什么。 这个术语是指涉的内容是否是网络资源的请求和用户的具体安置的搜索结果向更高的职位。[rek1]这就是为什么网站管理员,是很重要的排名的指标,这将提高出勤资源,从而增加收入,从该网...
自启动以来的文件存储服务FEX.net 它花了九个多月。 想创造一个独特和有效的云复合物在空气中进行长时间。 第一个方面其执行公布有关前两年。 然后是建立和原型。 发展项目停止对缺乏资金。有关服务判断的评论,FEX.net 有一个光明的未来。 选择用户,今天看到的只是第一步朝着执行大规模的想法。 该服务未能获得的认可和信任的客户。 主要的差的项目从其类似物的能力的匿名文件的分享。 这个功能的补充标准的选择上载和下载的内容。[rek1]下载数据,并接收的文件...






















评论 (0)
这篇文章没有评论,是第一!