Now - 01:20:55
CSS-фреймворки de design adaptável
ão Onde vamos fazer a cintura?», - pediu a sua alteza (filme sobre baron Мюнхгаузене), mas perguntou a si mesmo, porque em si e respondeu. Framework - é sempre bom, especialmente quando ele da um nobre do desenvolvedor: como o bootstrap do twitter, como a fundação da zurb, ou como uma árvore de cereja na testa de um cervo, cuidadosamente plantada, assim barão.
Todos os CSS-фреймворки - o que é bom e prático. O próprio fato de que o famoso entidade reconquistou o valor e mudou-se novamente no caminho de todos aqueles mesmo vértice, disse que a questão - onde fazer a cintura - ainda não encontrou o seu comprometimento, e manteve-se como o ápice, que ainda não conseguiu conquistar.

Adaptação de layout: navegadores e девайсы
Internet está disponível em todos os lugares e sempre, mas somente através de um navegador. Apenas com uma determinada plataforma de e-mail. Todas as outras opções estão definidas fora de uma interface visual. O navegador funciona dentro da capacidade de uma ou outra plataforma de e-mail: computador, laptop, tablet ou celular. Existem outras opções, mas a denominação mais comumente usados.

Durante o tempo Em que ão властвовал» IE, que desde o nascimento não tinha absoluta dominação, mas a competição foi originalmente пристальной, foram as tentativas de algo padronizado.
Como o processo de fabricação de computadores e dispositivos móveis, não é possível controlar, para o desenvolvimento de navegadores de todos os tempos está se movendo em uma sociedade democrática direção: tudo é controlado em si, o que provoca uma natural diferença e dificuldades para os desenvolvedores. O espaço internet não aceita nem coletivo, nem comunidades, nem кибуцев. E, além disso, todas as comunidades de fãs e seguidores de outras ferramentas migram continuamente uns nos outros, desaparecendo e reaparecendo.
Mais:
PayPal: o que é, como usar, como configurar? Comentários sobre o sistema de pagamento PayPal
Entre os vários sistemas eletrônicos de pagamento, existentes na internet, à custa da maior e mais confiável — PayPal. O que é o "Paypal" e como usá-lo, se realmente pagamentos totalmente protegida? A grande maioria das pessoas é, sem dúvida, n...
Honestos status sobre o dinheiro
Todo mundo quer na rede social ou em sites pessoais de usar o status sobre o dinheiro, sobre sorte e outras coisas materiais. Isso ajuda a mover-se para o sucesso e a transformar os seus sonhos em realidade. Ter idéias é possível em várias fontes, e ...
Natalia Ящук. Quem é ela? Blogueiro, weiner ou apresentador de tv?
Os Usuários de internet ter visto engraçados vídeos, chamados de вайнами. Na rede hoje milhares de pessoas. Fazem absolutamente diferentes pessoas, e as histórias também é variada. Assim, um dos autores de tais rolos - um incrível Natalia Ящук! Quem ...
Naturalmente, quando há a necessidade de gerar recursos para o espaço da internet, precisamos de mais-menos confiáveis base, e não se basear em sempre instável areia da tecnologia da informação. O termo "adaptativo", "borracha", "кроссбраузерная" e пр. veio como a etiqueta, como um símbolo, que permite o trabalho não é um abismo o dom que ela será o mesmo olhar e cumprir sua função para qualquer dispositivo em qualquer navegador.

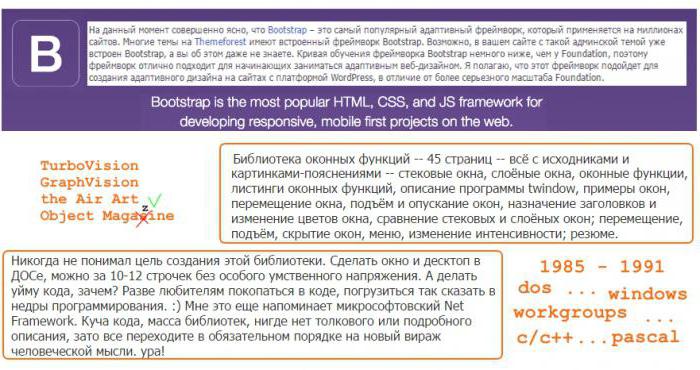
CSS framework Bootstrap
O Sentido e a finalidade do produto a simplificar o trabalho do programador. Acredita-se que ele foi um dos primeiros, encontra-se entre os mais avançados e merece a atenção de todos. Tendo em sua composição:
- Malha, colunas, blocos;
- Modelos fixos, borracha e outros;
- Gráficos, fontes e suas descrições;
- De mídia, gerenciamento de imagens e filmes;
- A tabela normal de decoração, a classificação, a nova funcionalidade;
- Formulários, processamento de campos de entrada, relacionados com os eventos, nomes;
- Navegação, de taba, guias, páginas, menus, barras;
- алерты, caixas de diálogo, dicas, elementos flutuantes.
Este quadro declara que o maior liberdade de criação para o programador, que é essa experiência maravilhosa de desenvolvimento da empresa no Twitter. Tudo isso é muito bom, importante e interessante, mas tudo isso precisa de examinar cuidadosamente antes de declarada recursos se tornam disponíveis para o desenvolvedor.
Bootstrap, seus seguidores e os concorrentes
De fato, tudo o фреймворки - HTML, CSS, JavaScript é uma conhecida trindade em vário combinado. Cada um faz o desenvolvedor de diferente complexidade de compreensão e requer uma certa quantidade de tempo para dominar. Mas, como nem dividir o procedimento de criação de sites no front-end e basque de semana, e tudo é o mesmo: a partir de uma partilha verbal da casca, затмевающей apenas a mente do cliente (e apenas temporariamente), permanece sempre o final feliz - a vida real, o verdadeiro desafio e a responsabilidade de suas decisões.

De fato, o desenvolvedor, munido de Bootstrap Foundation, o Kube, Semantic interface do usuário, o Uikit, UniCSS, Maxmertkit, ... pode muito bem trabalhar por uma fórmula 10/12 em troca de fórmula 1,`000/100`000 (trabalho manual) + Factor ão Xixi". Figurativamente falando, CSS фреймворки poupam o tempo de desenvolvimento do projeto com o infinito, ou um grande número de horas (trabalho manual), até 10-12 horas em qualquer projeto.
Lembrando-se dos que, antes de levar um ovo, mesmo que a galinha tem que decentemente com ele поноситься, pode-se supor que: A diferença de tempo de desenvolvimento não pode desaparecer, ela vai durante o estudo final, a selecção, que deve tomar, e um monte de outras temporários de trat, distante do processo de desenvolvimento.
Um desenvolvedor Experiente em concordar que, mesmo dia é impossível fazer um site decente. A inteligência humana é mais rápido em qualquer computador, mas consciente de sua parte - muito mesmo de forma lenta e cuidadosamente tudo pesa antes de tomar uma solução muito simples. A quantidade e a qualidade utilizado moderna instrumentação absolutamente nada diz e nada garante.
Um site Moderno, não é o conjunto de páginas que demonstram o layout adaptável. Cuidar de absolutamente qualquer site não é para mostrar como sou inteligente, o criador é, e quais são os melhores CSS-фреймворки tem em seu arsenal, mas para cumprir a funcionalidade, o desejado pelo cliente.
Adaptabilidade de fato e de verdade
A Tarefa exige a solução é eterno regra. Desenvolvimento dos fundamentos de adaptabilidade e кроссбраузерности, a tese sobre a composição de borracha contendo guias de uma forma ou de outra "tipos de" borracha - a liçãointeressante, mas nada mais. Adaptação фреймворки CSS, HTML, JS - promissor, mas que olha em um contexto que deve ser visto nesta perspectiva.
Para a compreensão necessária funcional. Há a certeza de que o recurso deve ser executado no computador e no smartphone. Mas isso não significa que a tarefa adaptativa layout mais importante do que a tarefa de implementar a funcionalidade.
Não é possível exigir de cavalos e de póneis mesma: puxar a mesma ta com o mesmo sucesso. Não faz sentido transportar as batatas até mesmo na кукурузнике (máquina voadora, muito populares na época do desenvolvimento do socialismo), quando do campo ao armazenamento de mão. Há ainda a um pônei de lidar.
O Termo "adaptativo" no próprio sentido da palavra, não significa necessariamente a necessidade de aprender a fazer algo assim, como ele fez antes, em outro lugar ou em outras circunstâncias. É o desafio e a sua funcionalidade, e há uma variedade de plataformas e девайсы que essa funcionalidade deve funcionar. Se o objetivo de equivalência de processos de design e de diálogos é uma verdadeira utopia, se o objetivo na resolução da tarefa - isto é outra questão.
Um momento Histórico e a perspectiva de
Os Programadores desenvolvem-se muito rapidamente, e a um ritmo exponencial, é a especificidade da profissão. Pensamento do programador é sempre mais rápido em qualquer computador, porque de separar a interface de código, foi decidido de forma intuitiva desde o início da construção da informação para a civilização. Mas separar um pouco, é preciso corretamente saber onde é necessária a fronteira.
Estes três pontos (interface, o código, a linha) apenas parte da informação de uma entidade. Há ainda os dados e o problema de sua apresentação. É só à primeira vista pode parecer que os dados e CSS-фреймворки não estão interligados. De fato, a apresentação é sempre determinada não só de código, mas e o fato de que ele trata e como ele faz isso, antes de tudo, de tempo.

Tomar a decisão de usar CSS-фреймворки, escolhendo um ou outro, avaliando o custo de tempo para dominar e comparando as suas funcionalidades com o que é necessário para resolver o problema, deve-se entender, o importante é não o quadro, mas somente o fato de que o problema colocado no passado, reconquistou o valor. É importante compreender em que direção vai o desenvolvimento do problema e sua solução.
Sobre o conselho, советчиках e avaliação de planos
Na realidade, com o entendimento da questão, a quem se pode confiar, e em quem não pode, quem deve dar conselhos, e quem não deve, problemas nunca ocorre. Mas no espaço virtual, com isso, há uma séria dificuldade.
Cada programador que, de fato, um coletivo de ocorrência, acumula-se experiência. Esta experiência de uma forma ou de outra e tem o seu próprio framework. Antes de assumir a fé alheia, mesmo que seja muito popular e maravilhoso, você tem que colocar-se na posição do pesquisador, mas não um seguidor.

A Experiência de colegas de trabalho - nunca é fundamental a base para o trabalho, ainda mais em tal dinâmica setor como информационнная, mas é um bom incentivo para o desenvolvimento de seus próprios conhecimentos e experiências.
Mesmo se não for possível conseguir algo, nada o impede de aprender da experiência de outros. Todos os desenvolvimentos, a própria experiência e a experiência de colegas de especialidade é melhor, do que apenas a própria experiência, e planos de fazer isso de forma inequívoca serão mais promissores e reais.
Article in other languages:
AR: https://tostpost.com/ar/internet/18961-css.html
BE: https://tostpost.com/be/nternet/36174-css-ramak-dlya-adapty-naga-dyzaynu.html
DE: https://tostpost.com/de/internet/35827-css-frameworks-f-r-responsive-design.html
En: https://tostpost.com/internet/30055-css-frameworks-for-responsive-design.html
ES: https://tostpost.com/es/internet/35661-css-marcos-de-dise-o-adaptable.html
HI: https://tostpost.com/hi/internet/20658-css-frameworks-for-responsive-design.html
JA: https://tostpost.com/ja/internet/18636-css.html
KK: https://tostpost.com/kk/internet/36463-css-freymvorki-sh-n-bey-md-k-dizayn.html
PL: https://tostpost.com/pl/dost-p-do-internetu/37695-css-frameworki-dla-responsive-design.html
UK: https://tostpost.com/uk/nternet/36745-css-freymvorki-dlya-adaptivnogo-dizaynu.html

Alin Trodden - autor do artigo, editor
"Olá, sou o Alin Trodden. Escrevo textos, leio livros e procuro impressões. E eu não sou ruim em falar sobre isso. Estou sempre feliz em participar de projetos interessantes."
Notícias Relacionadas
Como em "VC" remover a página através do telefone? Dicas de fases
Até recentemente, para remover permanentemente a página de "VC" você tinha que fazer um pedido de suporte técnico, com indicação de motivo, ou de fazer uma ação contrária a política do "Facebook". O último método faz com que o blo...
Como alterar a senha em "Colegas": recomendações detalhadas
Todo o conhecido site "Colegas". Essa rede social surgiu em 2006. E já no ano seguinte, entrou no top ten do Prêmio Imprensa. "Colegas" e hoje – a rede social mais popular.Bem, isso é compreensível. É uma oportunidade maravi...
O canal "Happy body" e seu conteúdo
este artigo narrativa incide sobre o canal do YouTube Happy Body, que levam a jovens treinadores com mais experiência. Este é um canal de esportes, principalmente para o público feminino, cheio de variada útil de conteúdo para aju...
Carteiras eletrônicas: como em "Kiwi" rublos traduzir em dólares?
Os recursos de internet não só lhe permitem encontrar informações e de se comunicar na Rede, mas e realizar pagamentos. Para comprar na internet coisas ou pagar contas de serviços públicos, há uma série de e-wallet. Um dos mais po...
Como fazer um avatar para o grupo de "Facebook"? Os três métodos mais comuns
Estamos acostumados, que аватарка é a representação de um usuário na rede social, o seu "imagemç a que nós meio que nos voltamos, se queremos alguém para escrever algo. Portanto, não é difícil imaginar quão grande é o ...
A comunidade internacional "Элеврус": opiniões reais, ganhos ou engano
ganhe dinheiro na internet - isso é algo sobre o que é o sonho de todos. A verdade, para realizar o seu desejo pode não todos. Portanto, a internet é muitas vezes vão falar sobre o tema dos chamados fundos mútuos. Por Exemplo, "Эл...






















Comentários (0)
Este artigo possui nenhum comentário, seja o primeiro!