Now - 11:08:55
选择一的儿童在CSS:选择的第一个元素
伪第一类儿童在CSS使用选择中的第一个元素的容器。 虽然特定种类的元素并不认为,价值只具有其位置相对于父母。 还有一些细微之处,在这种选择,这需要被理解为适当的使用。
CSS伪类
与标识、类别、标记和属性、伪类是一个类型的CSS选择。 他们的特点是,它们不可能是直接设置在HTML。
的例子伪类都是"第一线的容器","中的第一个字母的单词"、"第一儿童的父母。" 浏览器可以探测这类项目只之后,他分析了网页和建DOM树,并在某些情况下,只有在渲染。
存在的CSS,这种机制可以定义设计的,不束缚HTML码,它打开了巨大的可能性设计。
选择第一
伪第一类儿童在CSS负责选择的第一个元素的父容器。 文本节点被忽略,仍计为完整的标签。
找到两个元件中的第一个简单HTML结构。
<预class="语言的标记"><码><ul-gt;<利gt;第一段</利gt;<利gt;第二段</利gt;<利gt;第三个项目</利gt;</ul-gt;<p>只有<b-gt;两种方式</b>的生活了生命。 <i>第</i>-如果奇迹不存在。 <i>第二</i>如果的条款有些奇迹。 <a href="#"和gt;阿尔伯特*爱因斯坦</a></p>作为一个结果是,选择将是第一个项目的清单标签指定一个大胆的字体。
推荐
许多用户发生在开发的电子邮件管理问题,不知道如何附加的文件。 和这个功能是毫无疑问,非常重要的。 它常常是因为她大部分的用户和登记其第一封电子邮件。 这种困难的出现不只是初学者也是经验丰富的用户。 例如,在案件时工作或其他原因你需要有电子邮件向这类国际服务等级。因此,如何附加文件,什么是主要点时需要考虑执行这一程序。 首先,你应该知道所有的电子邮件服务使用类似的算法,因此得到用于他们中的一个,作为一项规则,不应将问题与其他人。 我们说的不仅是对一般的管理原则,但也对工作的具体情况作为一个整体。到...
声音方案Windows7(XP、Vista,8,10):如何使用他们,并安装一个新的
没有必要再一次说,每一个用户的Windows的基于计算机,由于正常的日志在,听到播放的音乐,以及在执行某些行动,家庭债务还清了一些其他声音。 是什么声音方案的适用于Windows7或任何其他影响;操作系统号;这个家庭,我们现在将看到的。 此外,试图以指定成本效益的安装一个新。是什么声音方案的适用于Windows7和其他版本?中可以清楚地看出,声音方案的家庭债务还清;一套音频文件,每个都是与任何特定的用户的行动。 例如,当击任何目的的用户听到一击,当你注销、关闭或开户发挥着一种告别的音乐等。在原则...
与发展的进展我们的生活进入社会网络和快速获得欢迎的互联网用户。 作为需求为这些服务的增长,并增加的愿望的参与者获得的利益越多的客户。迄今为止,许多人都想知道如何促进页"VC。" 有很多的方式,每个这导致想要的结果,但是需要一定的时间,并在某些情况下的钱。为什么你需要一个促进网页每个人都想要是受欢迎的,它不仅增强了自尊,而且还有助于促进其产品,当然,如果你有你自己的事务。 如果你是不是明星的电视节目或一个着名的博客,然后当然,你有没有那么多的追随者和喜欢的因为我会喜欢的。促进您的配置文件"脸谱",...
法
所有伪类在CSS的定义是在一个特定的模式。 第一个指定的主要选择,那么所需的伪类,分离出一个冒号。
<预class="语言css"><码>B:第一个子{文本的装饰:强调;}这一规则将强调在文本的第一b的元素的每一个内容器。
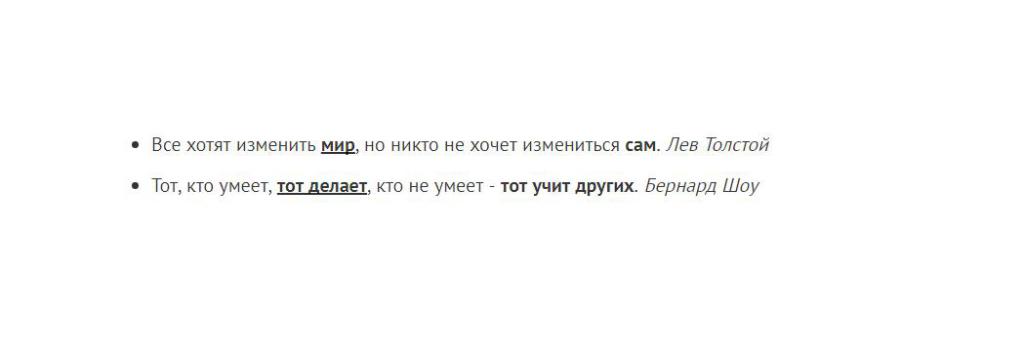
<预class="语言的标记"><码><ul-gt;<利gt;的所有要改变<b-gt;世界和lt;/b&,但是没有人想要改变<b-gt;自己</b>。 <i>列夫*托尔斯泰</i></利gt;<利gt;一个人能,<b-gt;并</b>谁不<b-gt;教的其他</b>。 <i>萧伯纳</i></利gt;</ul-gt;
的截图显然是站出来的唯一项目,同时符合的标签选择b和伪类选择:第一个孩子。 风格应用在每个容器,在这种情况下,内的所有清单的项目。
除了标签,作为主要可以使用任何其他CSS选择,像这样:
<预class="语言css"><代码>。等级:第一个子{}[alt]:第一个子{}*:第一个子{}典型的错误
伪类的第一个元素是一个孩子在CSS选择严格的标记是放在第一位在父容器。 即使件是完全一致的选择,但这不是第一个孩子,他将不进行选择。
例如,采取以前的一系列报价,并把提交人在开始。
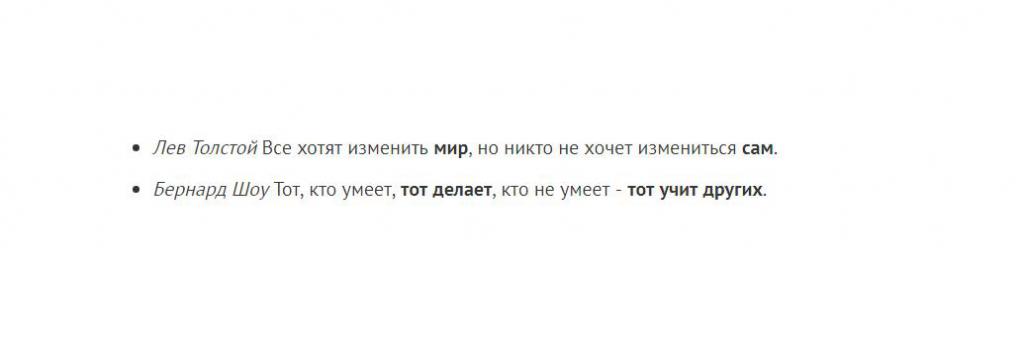
<预class="语言的标记"><码><ul-gt;<利gt;和i>列夫*托尔斯泰</i>的所有要改变<b-gt;世界和lt;/b&,但是没有人想要改变<b-gt;自己</b>。 </利gt;<利gt;和i>萧伯纳</i>谁知道,<b-gt;并</b>谁不<b-gt;教的其他</b>。 </利gt;</ul-gt;
尽管事实上,选择器元件仍然是相同的,CSS风格不适用, 作为中的第一个元素的容器,现在是我.
的另一个错误是忽略了标签和lt;br>。 这是同一HTML元。 如果他将在容器之前所需块,CSS选择一的孩子不会的工作。
根据该类型的元素
,以避免这种情况下,可以使用伪类的类型。 它的工作方式相同的CSS选择一的孩子,但是考虑到该元素的类型。
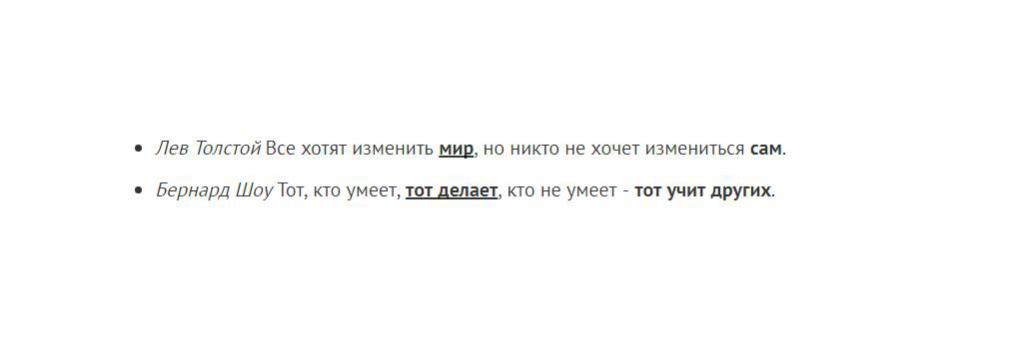
<预class="语言css"><码>B:首先进的类型{文本的装饰:强调;}
现在, 当计数只考虑到的要素匹配的选择b.
的最后一个项目
也是伪类最后的儿童,其工作类似于CSS选择第一个孩子的但是它开始通过因素,从结束的容器。
Article in other languages:
AR: https://tostpost.com/ar/computers/8802-css.html
BE: https://tostpost.com/be/kamputary/15793-selektar-first-child-css-vybar-pershaga-elementa.html
JA: https://tostpost.com/ja/computers/8810-css.html
KK: https://tostpost.com/kk/komp-yuterler/15794-selektor-first-child-css-ta-dau-b-r-nsh-element.html
TR: https://tostpost.com/tr/bilgisayarlar/15797-se-ici-first-child-css-ilk-eyi-se-me.html

Alin Trodden - 文章作者、编辑
"你好,我是艾琳*特罗登。 我写文章,看书,寻找印象。 我也不擅长告诉你这件事。 我总是乐于参与有趣的项目。"
相关新闻
的任何设备需要的清洁、照顾和预防。 和更多的时间和注意力,我们将支付有关的程序,再这一技术将会让我们与他的完美的工作。的液晶显示器或笔记本电脑也不例外。 时不时对我们的精神生活的世界的互联网quot;所需quot;每天洗和quot; 尽管有明显的使用特殊的工具,许多用户来说,如果你不知道我怎么能擦一个液晶显示器,可能造成损害他的财产。 擦监视器的通常的海绵的菜、简易的装置或者用化学品清洗窗户可以导致液晶显示器不可挽回的损失。[rek1]民间传说是充满令人难...
如何获得ICQ号码吗? 它似乎对我的人问了一个类似的问题,最有可能是用户的一个初学者。 我猜,对吗? 你是刚刚开始学习基础知识的世界各地的网络互联网。 你还有很多需要学会理解大量的信息并了解到使用无数的程序。 但同时我真羡慕你的。 你知道为什么吗? 因为发现一个新的家庭债务还清;它总是那么漂亮!好了,让我们开始的秩序。 你的文章我想分为两个主要部分。 第一会向你介绍直接的通信系统网指定名单的其优点,但在第二,我将谈谈如何获得icq数目和开始使用它。[rek...
在该领域的计算机外围设备在他时间出现了很多的设备和附加扩展功能的个人计算机。 一些设计都是死端分支机构和一些已经开发了这样的规模,一些制造商的办公设备是主要的产品的实施。 一个有趣的发展中输入设备,已经成为一个图片。 他不仅能够结合的功能操纵杆和鼠标,但也极大地促进了工作的用户,成为更自然的和适合于人类文书。[rek1]的历史发展的片剂用于绘制的始于60年代的最后一个世纪。 片剂出现和发展的几乎在平行的与第一个商业样品的老鼠。 计算机仍然远远从标题的个人平...
所有的计算机游戏系列的"罪"有一个巨大的各种运输。 当然,还有主要是通过各种车辆,但这并不意味着其他运输是不存在的。 你可以满足的公共汽车和卡车和飞机,甚至船只。 新的游戏,更多的这是可能的,但是应当指出,直升机出现在第三部分。 现在数以百万计的玩家在玩第五节,和直升飞机仍然具有现实意义。 因此,你应该知道在哪里可以得到一架直升飞机"一般临时助理人员5",因为它将成为你最好的朋友旅行时,在大通,以及在许多其他情况。在互联网上购买如果你想在哪里得到一架直升飞...
社会网络今天,它是无法想象没有各种状态,聪明的表情以及说法。 这是没有必要忽略和融洽的人与之有最引人注目的事件中他的生命,留下美好的回忆。 状态有关的最好的朋友的含义将有助于表达你的感受,这个人。 窍门是要找到那些最接近你的精神。触摸的状态有关的最好的朋友的接近,就像一个相对的人,你可以咨询, 谈谈心,花几个小时喜欢的一个分值得最好的话。 因此,地位的"创"关于最好的朋友你经常看到。 如果你的想法我想要表达的情感,深入的感觉,这样就很好。 状态有关的最好的...
专门设计的计算机系统的信息工具与其广泛,甚至几个不同寻常的特点今天非常受欢迎的用户之间的所有健康水平。 当然,每个人都已听说这样一个美好的工具,如珠穆朗玛峰。 这是什么节目? 考虑详细说明。 在同一时间,试图找出是什么这个程序可以很方便地在计算机上工作对于实际的理由。珠穆朗玛峰:这是什么节目?开始的,现在我们将重点放在什么是已经存在。 实际上,它仅仅是第一个发展是所谓的珠穆朗玛峰。 这是什么节目以及它是如何有意思吗? 这是一个最强大的工具(如果不是最强大的...






















评论 (0)
这篇文章没有评论,是第一!