Now - 00:38:51
Seletor de first-child em CSS: escolha o primeiro item
A pseudo-classe first-child em CSS é usado para selecionar o primeiro item no recipiente. Quando um determinado tipo de elemento não é considerado, o valor tem apenas a sua posição relativamente a um dos pais. Existem algumas sutilezas no funcionamento do seletor de que é necessário compreender para o uso correto.
CSS-pseudo-classes
Além de ids, classes, as tags e atributos de pseudo-classes são um dos tipos de CSS, seletores. Sua característica é que eles não podem ser instalados diretamente no HTML.
Exemplos de pseudo-classes são "a primeira linha de container", "a primeira letra da palavra", "o primeiro elemento filho da mãe ou do pai". O navegador pode detectar esses itens só depois ele analisou a página e atingiu o DOM de árvore e, em alguns casos, somente após o processamento.
Disponibilidade em CSS de um tal mecanismo permite determinar a aparência, que não está presa ao HTML, o código, o que abre grandes possibilidades para o projeto.
Escolha o primeiro item
A pseudo-classe first-child em CSS é responsável pela escolha do primeiro elemento no contêiner pai. Os nós de texto são ignorados, em conta de vão completo tags.
Vamos Encontrar os primeiros elementos em dois simples HTML-estruturas.
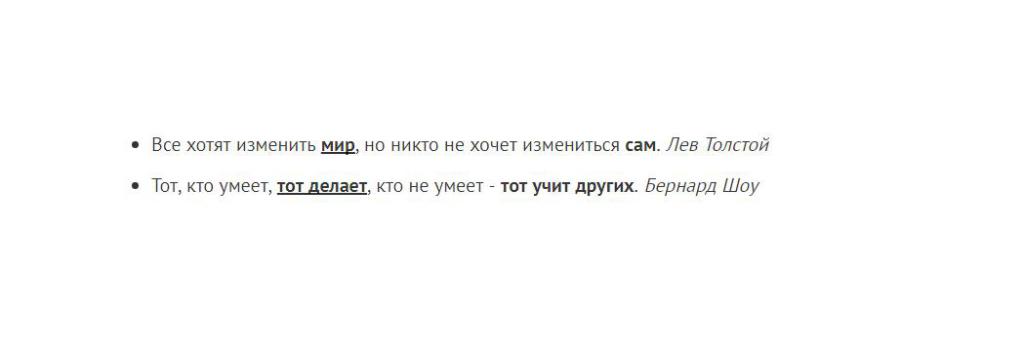
O resultado é escolhido será o primeiro item da lista e a marca que define a gordura do tipo de letra.
Mais:
A instalação do Skype no seu computador
Gostaria de falar sobre essa maravilhosa tecnologia, como o Skype. Ela abre grandes oportunidades para aqueles que são forçados a se comunicar à distância. Mas nem todos sabem como é realizada a instalação do Skype no seu computador e sua posterior c...
Checkpoint ã o com valores múltiplos de uma palavra que veio do inglês (o inglês checkpoint). Literalmente, o termo é traduzido como "ponto de controle". Hoje em dia, o termo encontrou ampla aplicação em diversas áreas da vida moderna. Cada um...
Como conectar dois computadores em rede
Configurar um ponto de acesso e o roteador, muitas vezes se torna um problema grave usuários iniciantes. De acordo com os próprios fabricantes, configurando uma rede sem fio – um negócio simples. Na verdade, é muito mais difícil, e pode ser uma...
A Sintaxe
Todas as pseudo-classes em CSS são definidos por um padrão específico. O primeiro indica o selector principal e, em seguida, procura a pseudo-classe, separado por dois-pontos.
É uma regra de acentuar o texto, o primeiro elemento de b dentro de cada recipiente.

Na imagem, obviamente, o que se destacou apenas os itens que correspondam simultaneamente seletor de marca b e seletor de псевдокласса :first-child. O estilo foi aplicado dentro de cada recipiente, neste caso, dentro de todos os itens da lista.
Além da marca, como o principal, você pode usar qualquer outro seletor de CSS, por exemplo:
Erros comuns
A pseudo-classe do primeiro elemento first-child em CSS seleciona rigorosamente a marca, está em primeiro lugar no contêiner pai. Mesmo se o elemento realista da seletor, mas não é o primeiro descendente, ele não será selecionado.
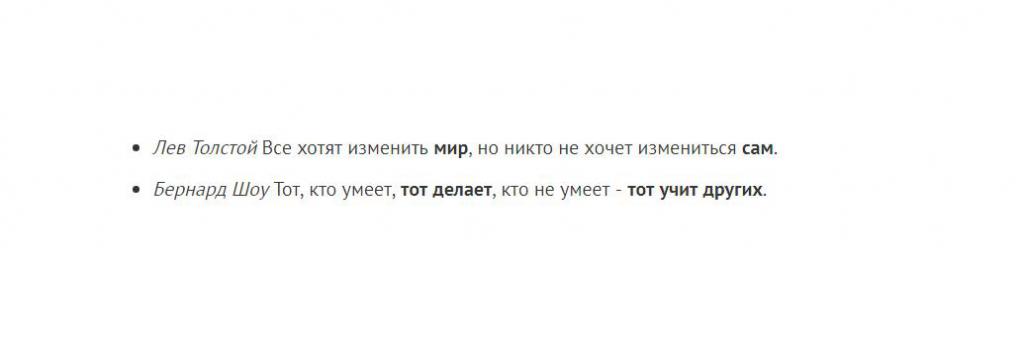
Para o exemplo anterior de uma lista de citações e tornemos a trazer autores no início.

Apesar do fato de que o seletor de um item permaneceu o mesmo, CSS estilo não se aplicou, assim como o primeiro elemento em um recipiente de agora é i.
Ainda de um erro é ignorar o tag <br>. Trata-se de um elemento HTML, como, entre outras. Se ele vai para dentro de um recipiente frente ao bloco, então o selector CSS first-child não vai funcionar.
A Contabilidade de um tipo de item
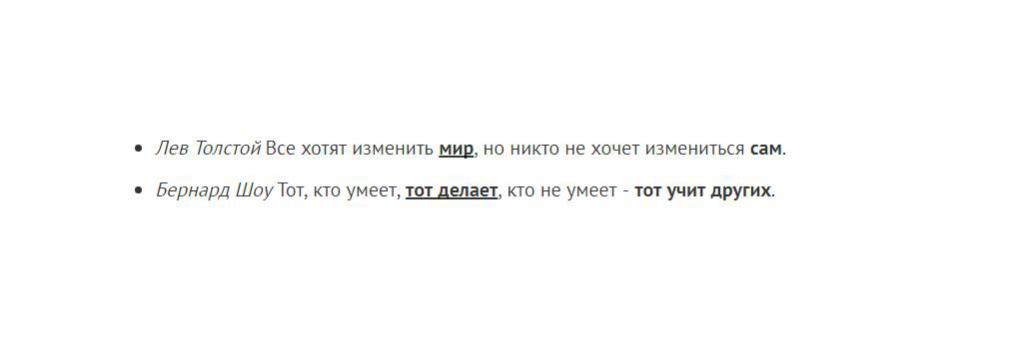
Para evitar essas situações, você pode usar a pseudo-classe first-of-type. Ele funciona como um seletor CSS first-child, mas leva em conta o tipo de item.

Agora, quando são contadas apenas os itens correspondentes seletor b.
Escolha o último item
Há também a pseudo-classe last-child, que funciona da mesma forma seletor de CSS first-child, mas começa a pontuação de itens com a extremidade do recipiente.
Article in other languages:
AR: https://tostpost.com/ar/computers/8802-css.html
BE: https://tostpost.com/be/kamputary/15793-selektar-first-child-css-vybar-pershaga-elementa.html
JA: https://tostpost.com/ja/computers/8810-css.html
KK: https://tostpost.com/kk/komp-yuterler/15794-selektor-first-child-css-ta-dau-b-r-nsh-element.html
TR: https://tostpost.com/tr/bilgisayarlar/15797-se-ici-first-child-css-ilk-eyi-se-me.html

Alin Trodden - autor do artigo, editor
"Olá, sou o Alin Trodden. Escrevo textos, leio livros e procuro impressões. E eu não sou ruim em falar sobre isso. Estou sempre feliz em participar de projetos interessantes."
Notícias Relacionadas
Qualquer técnica que requer limpeza, cuidados e prevenção. E quanto mais atenção e tempo vamos prestar realizar os procedimentos necessários, o tempo que esta técnica irá deliciar-nos com o seu impecável trabalho.o monitor Lcd do ...
Ajuda os usuários novatos. Como obter um número de ICQ?
Como obter o número de ICQ? Parece-me que o homem, que é uma questão semelhante, o mais provável é o de um usuário novato. Eu угадала, certo? Você está apenas começando a aprender o básico da world wide web, a Internet. Você é ain...
Mesa gráfica. Em busca universal do dispositivo para o trabalho e o desenho
O setor de periféricos de computador no seu tempo apareceu uma infinidade de dispositivos e add-ons, que estende a funcionalidade de um computador pessoal. Alguns de desenvolvimento apareceram sem saída ramos, e alguns receberam a...
Onde comprar um helicóptero em "GTA 5" em Los Santos?
todos os jogos da série "GTA" há uma enorme variedade de transporte. Naturalmente, dominado por lá uma variedade de carros, no entanto, isso não significa que outro meio de transporte lá não. Você pode encontrar-se com ônibus e ca...
a placa de Som é de semicondutores para o sistema elétrico, o que permite trabalhar com o som no computador. Os primeiros computadores, durante cerca de 10 anos, não imaginávamos o uso de sons, e tudo o que você poderia ouvir dele...
Caseiro luz de fundo do teclado ou como trabalhar teclado no escuro
Muitos usuários de computadores se deparar com esse tipo de problema, quando a necessidade de trabalhar por trás do teclado noite e não pode incluir na luz do quarto. Isso normalmente ocorre em pessoas que vivem com os pais ou têm...






















Comentários (0)
Este artigo possui nenhum comentário, seja o primeiro!