Now - 10:42:50
Wybierak first-child w CSS: wybór pierwszego elementu
Pseudo-klasa first-child w CSS jest używany do wyboru pierwszego elementu w kontenerze. Przy tym konkretny typ elementu nie jest brane pod uwagę, liczy się tylko jego pozycja względem rodzica. Istnieją pewne subtelności w pracy tego wielofunkcyjnego, które należy rozumieć w celu prawidłowego użytkowania.
CSS-псевдоклассы
Wraz z identyfikatorami, klas, znaczników i atrybutów псевдоклассы są jednym z rodzajów CSS selektory. Ich cechą jest to, że nie mogą być one montowane bezpośrednio w HTML.
Przykłady pseudo-klas są "pierwszy wiersz w kontenerze", "pierwsza litera w słowie", "pierwszy element podrzędny u rodzica". Przeglądarka może wykryć takie elementy tylko po tym, jak analizował stronę i wyniósł DOM-drzewo, a w niektórych przypadkach tylko po narysowaniu.
Obecność w CSS takiego mechanizmu pozwala określić wygląd, nie przyłączoną do kodu HTML, co otwiera duże możliwości dla projektu.
Wybór pierwszego elementu
Pseudo-klasa first-child w CSS odpowiada za wybór pierwszego elementu w kontenerze nadrzędnym. Węzły tekstowe są ignorowane, konto idą tylko pełne tagi.
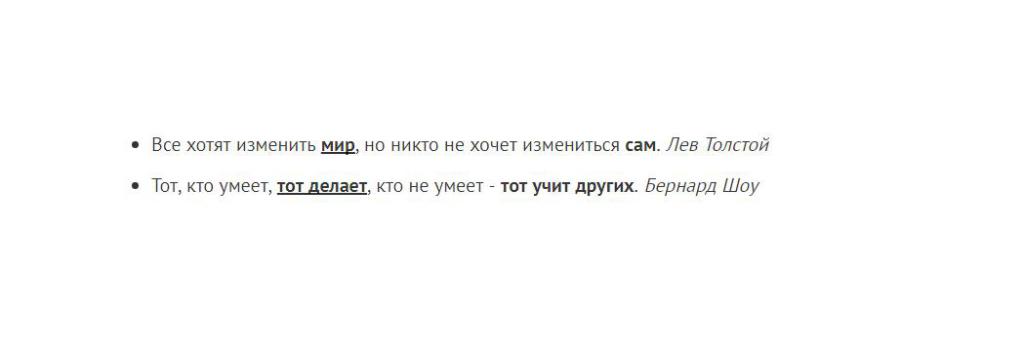
Znajdziemy pierwsze elementy w dwóch prostych HTML strukturach.
W wyniku wybrany zostanie pierwszy element listy i znacznik określający tłuste czcionki.
Bardziej:
Co to jest Ethernet – główne zalety internetu-sieci
O tym, co to jest Ethernet, okazało się w latach siedemdziesiątych XX wieku. Wynalazł ten typ sieci lokalnej Robert Metcalfe, który pracował w tym czasie na firmy Xerox. W latach 70-tych Metcalf otworzył własną firmę 3com, gdzie zakończyła się opraco...
UAC: wyłączyć lub ułaskawienie
W odległej już od nas w 2006 roku światowa komputerowa opinia publiczna była wstrząsa wyjściem SYSTEMU Windows Vista. Na nowy system od razu runął niesamowity lawinę negatywnych, powód dla którego nadal zostały.Jednym z nich była opcja UAC, wyłączyć ...
Jak dodać muzykę w iTunes: trzy proste sposoby
Telefony komórkowe kilku lat przekształciliśmy się z zwykłego narzędzia komunikacji w gadżety, które zastępują konsole do gier, książki, wideo i odtwarzaczy audio. A jeśli nie tak dawno muzykę można było po prostu pobrać z witryn internetowych i usta...
Składnia
Wszystkie псевдоклассы w CSS ustalane są według określonego wzorca. Najpierw jest główny przełącznik, a następnie wyszukiwany pseudo-klasa, oddzielone dwukropkiem.
To jest zasada podkreśli tekst pierwszego elementu b wewnątrz każdego opakowania.

Na screenie jest oczywiste, że przetrwały tylko te elementy, spełniające jednocześnie селектору tagu b i селектору псевдокласса :first-child. Styl został zastosowany wewnątrz każdego pojemnika, w tym przypadku wewnątrz wszystkich elementów listy.
Oprócz tagu, jako podstawowego można użyć dowolny inny selektor CSS, na przykład:
Typowe błędy
Pseudo-klasa pierwszego elementu first-child w CSS wybiera ściśle znacznik znajdujący się na pierwszym miejscu w kontenerze nadrzędnym. Nawet jeśli element jest w pełni zgodny z селектору, ale nie jest pierwszym potomkiem się, że nie zostanie wybrany.
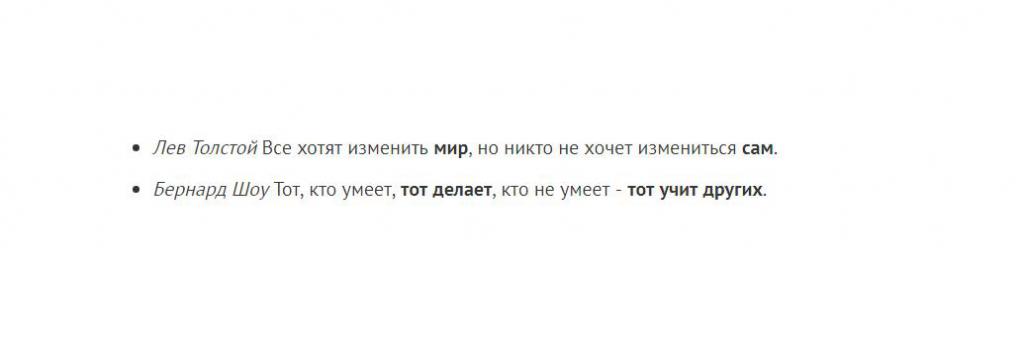
Weźmy Na przykład poprzedni lista cytatów i przenieść autorów na początek.

Mimo, że selektor elementu pozostał ten sam, CSS-styl nie zastosowano, tak jak pierwszy element w kontenerze teraz jest i.
Kolejnym błędem jest ignorowanie tagu <br>. Jest to taki sam elementu HTML, jak i inne. Jeśli okaże się, że w pojemniku przed szukaną blokiem, to selektor CSS first-child nie zadziała.
Księgowość typu elementu
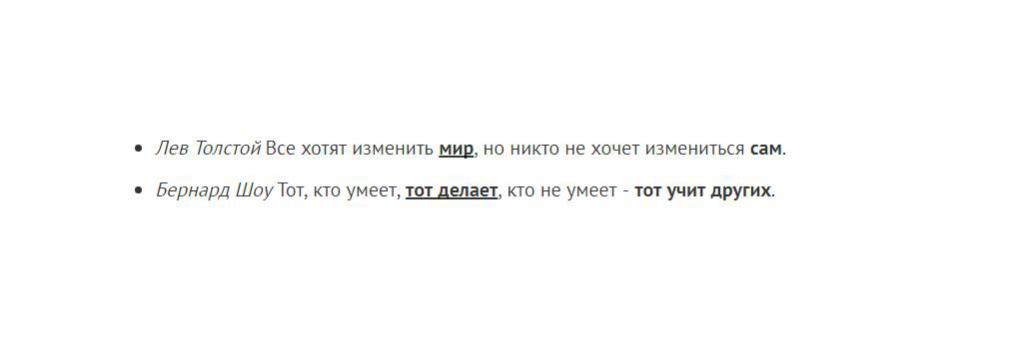
Aby uniknąć podobnych sytuacji, można użyć pseudo-klasa first-of-type. To działa tak samo, jak selektor CSS first-child, ale bierze pod uwagę typ elementu.

Teraz przy obliczaniu uwzględnia się tylko te elementy, odpowiednie селектору b.
Wybór ostatniego elementu
Istnieje również pseudo-klasa last-child, który działa podobnie do селектору CSS first-child, ale zaczyna konto elementów z końca kontenera.
Article in other languages:
AR: https://tostpost.com/ar/computers/8802-css.html
BE: https://tostpost.com/be/kamputary/15793-selektar-first-child-css-vybar-pershaga-elementa.html
JA: https://tostpost.com/ja/computers/8810-css.html
KK: https://tostpost.com/kk/komp-yuterler/15794-selektor-first-child-css-ta-dau-b-r-nsh-element.html
TR: https://tostpost.com/tr/bilgisayarlar/15797-se-ici-first-child-css-ilk-eyi-se-me.html

Alin Trodden - autor artykułu, redaktor
"Cześć, jestem Alin Trodden. Piszę teksty, czytam książki, Szukam wrażeń. I nie jestem zły w opowiadaniu ci o tym. Zawsze chętnie biorę udział w ciekawych projektach."
Nowości
Siódma wersja systemu Windows od momentu jej wyjścia przedstawił użytkownikom wiele niespodzianek. Tak, wielu odkryli w systemie (a dokładniej w «Menedżerze urządzeń») sterownik do karty tunelowania Teredo firmy Micros...
Każda technika wymaga czyszczenia, pielęgnacji i profilaktyki. I im więcej uwagi i czasu będziemy poświęcać wykonanie wymaganych procedur, tym dłużej ta technika zachwyci nas swoją nienaganną pracą.monitor Lcd komputera lub laptop...
W pomoc dla początkujących użytkowników. Jak uzyskać numer GG?
Jak uzyskać numer GG? Wydaje mi się, że człowiek, który definiuje się takim pytaniem, najprawdopodobniej jest przez użytkownika-początkującym. Zgadłam, prawda? Dopiero zaczynasz uczyć się podstaw globalnej sieci Internet. Jeszcze ...
Tablet graficzny. W poszukiwaniu uniwersalnego urządzenia do pracy i rysowania
W dziedzinie urządzeń peryferyjnych w swoim czasie pojawiało się wiele urządzeń i dodatków, które rozszerzają funkcjonalność komputera osobistego. Niektóre opracowania były тупиковыми gałęziami, a niektóre rozwinęły się tak dużą s...
Gdzie wziąć helikopter w "GTA 5" w Los Сантосе?
We wszystkich grach z serii "GRAND theft auto" istnieje ogromna różnorodność transportu. Oczywiście, dominują tam różne samochody, ale to nie znaczy, że innego transportu nie ma w ogóle. Można spotkać autobusy i ciężarówki, samolo...
karta Dźwiękowa - to półprzewodników elektryczna schemat, który pozwala pracować z dźwiękiem na komputerze. Pierwsze komputery, w ciągu około 10 lat, nie zakłada się wykorzystanie dźwięków, i wszystko, co można było od nich usłysz...





















Uwaga (0)
Ten artykuł nie ma komentarzy, bądź pierwszy!