Der Selektor first-child CSS: auswählen des ersten Elements
Die Pseudoklasse first-child in CSS wird zum auswählen des ersten Elements im Container. Bei diesem bestimmten Typ des Elements nicht berücksichtigt, der Wert hat nur seine Position relativ zu den Eltern. Es gibt einige Feinheiten in der Arbeit des Selektors, die verstanden werden müssen, um die richtige Verwendung.
CSS-Pseudo-Klassen
Zusammen mit den IDS, Klassen, Tags und Attribute Pseudoklassen sind eine Art von CSS-Selektoren. Ihre Besonderheit besteht darin, dass Sie nicht installiert werden können direkt in HTML.
Beispiele für Pseudoklassen sind "die erste Zeile im Container", "der erste Buchstabe im Wort", "das erste untergeordnete Element bei den Eltern". Der Browser erkennt solche Elemente erst, nachdem er Analysierte Seite und machte DOM-Baum, und in einigen Fällen erst nach dem rendering.
Die Anwesenheit in der CSS-ähnlichen Mechanismus ermöglicht das definieren von Gestaltung, die nicht gebunden an HTML-Code, dass große Chancen für das Design.
Auswahl des ersten Elements
Die Pseudoklasse first-child CSS ist verantwortlich für die Auswahl des ersten Elements im übergeordneten Container. Text-Knoten werden dabei ignoriert, in die Rechnung gehen nur komplette Tags.
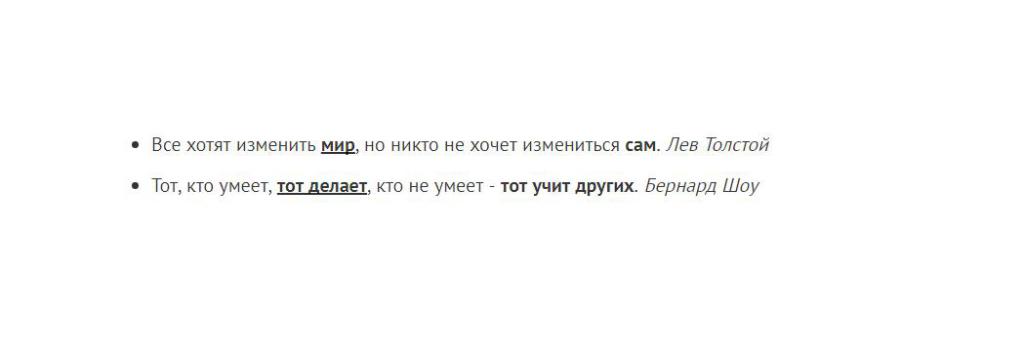
Finden die ersten Elemente in zwei einfachen HTML-Strukturen.
Als Ergebnis ausgewählt, wird der erste Punkt der Liste und Tag bestimmt fettgedruckte Schrift.
Mehr:
Lenovo v580c: eine detaillierte übersicht über
Heute haben wir beschlossen, zu schreiben über den Laptop Lenovo v580c. Übersicht ausführliche, da dieser tragbare PC IdeaPad-Serie hat eine hohe Popularität, aber viele Menschen wissen nicht, was zieht das Gerät der Käufer. Das Modell ist schnell un...
Wie löschen Sie den Cache Ihres Computers (Browser)
Sehr oft im Internet finden Sie die Frage: „Wie Cache leeren Computer?». Diese Formulierung gibt ein user-Neuling, der irgendwo gehört, dass die Art und Weise kann die Arbeit des Computers zu verbessern, aber nicht ganz versteht, worüber ...
Muss mit bedauern zugeben, dass der Fortschritt in der informatik-und Multimedia-Technologien neben den offensichtlichen Vorteilen hat eine Reihe von negativen Eigenschaften. Zum Beispiel, als vor einigen Jahren die Anbieter zu einem vernünftigen Pre...
Syntax
Alle Pseudoklassen in CSS werden nach einem bestimmten Muster. Zuerst wird die primäre Auswahltaste, dann die Pseudoklasse gesuchte, getrennt durch einen Doppelpunkt.
Eine Solche Regel unterstreichen den Text des ersten Elements b im inneren eines jeden Containers.

Auf dem Screenshot offensichtlich was Stand nur Elemente, die gleichzeitig Tag-Selektor b und Selektor der Pseudoklasse :first-child. Der Stil angewendet wurde innerhalb jedes Containers, in diesem Fall in allen Punkten der Liste.
Neben dem Tag, als das wichtigste können Sie jede andere CSS-Selektor, zum Beispiel:
Typische Fehler
Die Pseudoklasse erste Element first-child CSS wählt streng Tag, der sich auf dem ersten Platz innerhalb des übergeordneten Containers. Auch wenn ein Element Selektor entspricht, ist aber nicht der erste Nachkomme, wird er nicht ausgewählt.
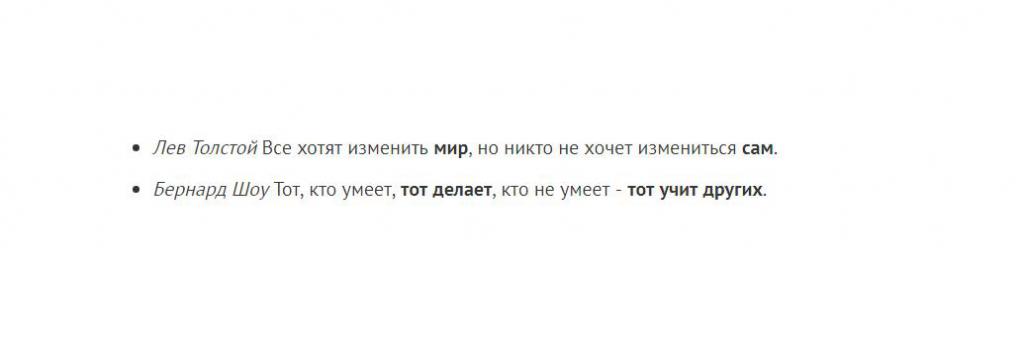
Nehmen Sie Zum Beispiel die Vorherige Liste der Zitate und Autoren tragen an den Anfang.

Trotz der Tatsache, dass der Selektor ein Element gleich geblieben, CSS-Stil nicht beantragte, da das erste Element im Container nun i ist.
Ein weiterer Fehler ist die Missachtung des Tags <br>. Es ist das gleiche HTML-Element wie die anderen. Wenn er sich in einem Container vor dem gesuchten Block, dann ein CSS-Selektor first-child nicht funktioniert.
Die Berücksichtigung der Elementtyp
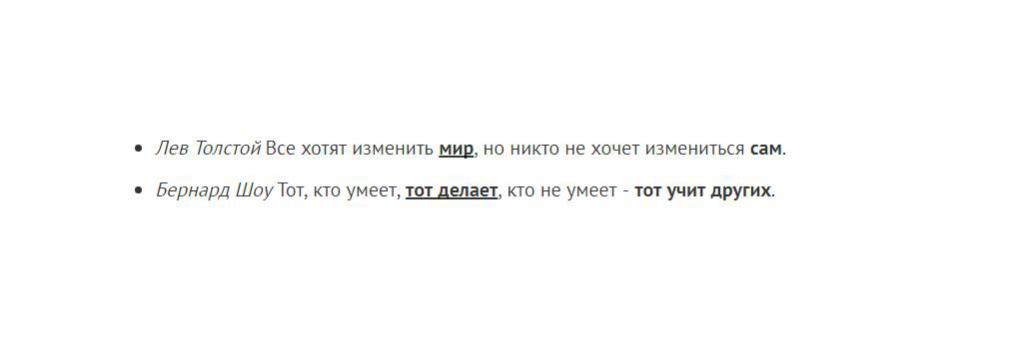
Um solche Situationen zu vermeiden, können Sie die Pseudoklasse first-of-type. Er funktioniert genauso wie ein CSS-Selektor first-child, sondern berücksichtigt auch den Typ des Elements.

Jetzt bei der Berechnung berücksichtigt nur die Elemente, die dem Selektor b.
Auswahl des letzten Elements
Es gibt auch die Pseudoklasse last-child, die funktioniert ähnlich wie ein CSS-Selektor first-child, sondern beginnt durch die Elemente vom Ende des Containers.
Article in other languages:
AR: https://tostpost.com/ar/computers/8802-css.html
BE: https://tostpost.com/be/kamputary/15793-selektar-first-child-css-vybar-pershaga-elementa.html
JA: https://tostpost.com/ja/computers/8810-css.html
KK: https://tostpost.com/kk/komp-yuterler/15794-selektor-first-child-css-ta-dau-b-r-nsh-element.html
TR: https://tostpost.com/tr/bilgisayarlar/15797-se-ici-first-child-css-ilk-eyi-se-me.html

Alin Trodden - autor des Artikels, Herausgeber
"Hi, ich bin Alin Trodden. Ich schreibe Texte, lese Bücher und suche nach Eindrücken. Und ich bin nicht schlecht darin, dir davon zu erzählen. Ich freue mich immer, an interessanten Projekten teilzunehmen."
Verwandte News
Jede Technik erfordert die Reinigung, Pflege und Prävention. Und je mehr Aufmerksamkeit und Zeit, die wir schenken Durchführung der erforderlichen Verfahren ist, desto länger diese Technik wird Sie begeistern uns für Ihre makellos...
In der Hilfe für Einsteiger. Wie ICQ-Nummer bekommen?
Wie ICQ-Nummer bekommen? Es scheint mir, dass die Person, die solchen Fragen wird wahrscheinlich ein Benutzer-Neuling. Ist das echt wahr, oder? Sie gerade erst anfangen zu lernen die Grundlagen des World Wide Web Internet. Sie müs...
Grafik-Tablet. Bei der Suche nach dem Universalgerät für Arbeit und zeichnen
Im Bereich der Computer-Peripherie im Laufe der Zeit erschienen zahlreiche Geräte und add-ons erweitern die Funktionalität eines PCs. Einige Entwicklungen waren тупиковыми Zweigen, und einige haben die Entwicklung so groß, dass fü...
Wo nehmen Sie der Hubschrauber in "GTA 5" in Los Santos?
In allen Computerspielen-Serie "GTA" gibt es eine riesige Vielfalt an Verkehrsmitteln. Natürlich dominiert dort eine Vielzahl von Autos, aber das bedeutet nicht, dass andere Verkehrsmittel dort gar nicht. Treffen Sie Busse und Las...
die Soundkarte ist ein Festkörper elektrische Schaltung, die es ermöglicht, arbeiten mit Ton auf dem Computer. Die ersten Computer, seit über 10 Jahren, nicht davon ausgegangen Einsatz der Klänge, und alles, was man von Ihnen höre...
Selbstgemachte Tastaturbeleuchtung oder wie die Arbeit hinter der Tastatur im Dunkeln
Viele Computer-Anwender konfrontiert mit einem solchen Problem, wenn Sie hinter der Tastatur arbeiten bei Nacht und können nicht in diesem Raum Licht. Dies geschieht in der Regel bei Menschen, die wohnen mit den Eltern oder haben ...






















Kommentare (0)
Dieser Artikel wurde noch kein Kommentar abgegeben, sei der erste!