Now - 23:32:06
फ्लैट डिजाइन या वापस करने के लिए अतिसूक्ष्मवाद
शब्द "फ्लैट" अंग्रेजी में अर्थ है "फ्लैट" । के आगमन के बाद से तथाकथित फ्लैट डिजाइन पिछले कई वर्षों से जारी है पकड़ करने के लिए, अपनी स्थिति के कब्जे में एक अग्रणी बाजार में जगह है.
यह सब कैसे शुरू हुआ
वेब डिजाइन के बाद से अपनी उपस्थिति विविध है समय की एक बड़ी संख्या है । वह एक लंबा रास्ता आ से सरल और उबाऊ तत्वों के लिए, तीन आयामी उत्तल और लगभग मूर्त. यह कर सकते हैं आसानी से देखा जा सकता है पर उदाहरण स्वरूप बदलने के विंडोज ऑपरेटिंग सिस्टम है । दृश्य घटक समानांतर में विकसित करता है प्रौद्योगिकी के विकास के साथ है । लेकिन नई प्रवृत्तियों का संकेत के बजाय एक वापसी के लिए minimalism और सादगी है.

से skeuomorph के लिए फ्लैट डिजाइन
शैली, पिछले फ्लैट था skeuomorph. यह है एक बहुत लंबे समय के लिए किया गया था मुख्य प्रवृत्ति डिजाइन में. एक skeuomorph एक छद्म शैली, के सभी तत्वों, जो की उपस्थिति की नकल असली वस्तुओं (पते की किताब, अलार्म घड़ी), के साथ मदद की छाया, प्राकृतिक बनावट और अन्य चीजें. उसका ज्वलंत उदाहरण में देखा इससे पहले इंटरफेस smartphones के. वह शुरू करने के लिए अपनी स्थिति को खोने के बाद, जब 2010 डिजाइनरों की बड़ी कंपनियों के लिए देखने के लिए शुरू किया सरलीकरण की दिशा में और विकास के यूजर इंटरफेस शुरू करने के लिए से छुटकारा पाने की मुख्य विशेषताएं skeuomorph तीन आयामी है.
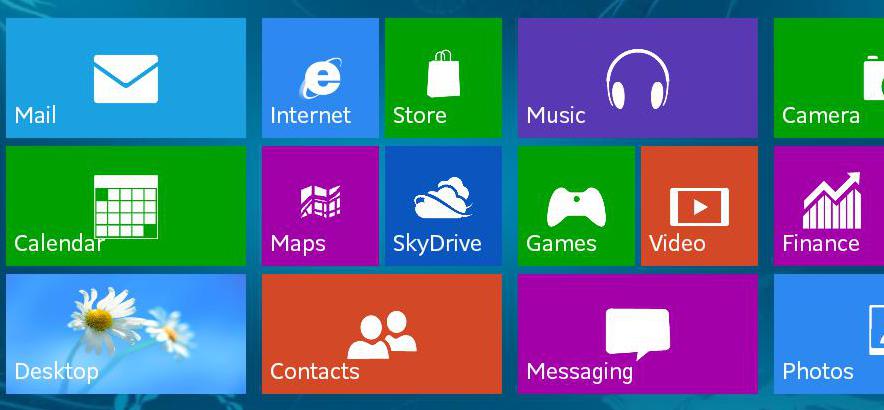
एक महान दृश्य उदाहरण मतभेद की शैलियों की सेवा कर सकते हैं नीचे तस्वीर के रूप में. छवि पर छोड़ दिया है एक फ्लैट डिजाइन, और सही - skeuomorph.

विशेषता सुविधाओं फ्लैट शैली
फ्लैट है एक दो-आयामी शैली है । वहाँ बिल्कुल कोई दृश्य प्रभाव इस तरह के रूप में चिकनी संक्रमण का रंग, छाया, बड़ा बनावट है । लघु सब कुछ में आता है कि छवि तीन आयामी है.
अधिक:
आज हम लिखने का फैसला किया है के बारे में लैपटॉप लेनोवो v580c. समीक्षा विस्तृत हो जाएगा, के रूप में इस पोर्टेबल पीसी IdeaPad श्रृंखला एक उच्च लोकप्रियता है, लेकिन कई नहीं जानते हैं कि वास्तव में क्या इस डिवाइस बनाता है खरीदारों. मॉडल, तेजी से और कई सक...
कैसे करने के लिए अपने कंप्यूटर को साफ करने के लिए ऊपर की गति अपने काम के?
किसी भी कंप्यूटर उपयोगकर्ता को चिह्नित कर सकते हैं कि यह समय के साथ रहता है को पूरा करने के लिए कंप्यूटर की गति. काम काफी धीमा कर देती है के कारण एक बड़ी संख्या की उपस्थिति के कार्यक्रमों और निरंतर फ़ाइलों को डाउनलोड. उसे देने के लिए गति, कभी कभी साफ...
मज़ाक में "सिम्स 3": कैसे को दूर करने के लिए कोड सेंसरशिप और अन्य तरीकों
तो, आज हम बात करेंगे के बारे में क्या मज़ाक में संभव "सिम्स 3". कैसे करने के लिए निकालें कोड सेंसरशिप? यह किया जा सकता के साथ मॉड? चाहे वहाँ रहे हैं भागों, जिनमें यह सुविधा डिफ़ॉल्ट रूप से स्थापित? पढ़ें सब के बारे में है.के साथ परिचित बनने कंसोलतो, ...
मुख्य जानकारीपूर्ण ले जाने प्रतीक (फ्लैट डिजाइन) । वे किया जाना चाहिए के रूप में उपयोगकर्ता के अनुकूल है जब यह आता है करने के लिए smartphones के लिए क्षुधा. साइटों के लिए एक ही प्रतीक के मुख्य तत्वों को प्रतिबिंबित कि अपनी विशिष्ट चरित्र और संदेश. एक नियम के रूप में, वे द्वारा प्रतिनिधित्व कर रहे हैं सरल ज्यामितीय आकार, वृत्त, या वर्ग के साथ, ठेठ पारंपरिक छवि.
के विकास में फ्लैट डिजाइन ध्यान का भुगतान किया है करने के लिए रंग. वह होना चाहिए नीरस नहीं, घुसपैठ और ध्यान भंग नहीं उपयोगकर्ता है । सबसे अधिक इस्तेमाल किया एक ठोस रंग और एक ही रंग विषम. वैसे, वहाँ एक किस्म की इंटरनेट सेवाओं के सेट के साथ फ्लैट डिजाइन रंग है कि आप का उपयोग कर सकते हैं, कॉपी हेक्स कोड के किसी भी रंग.

कोई कम महत्वपूर्ण है, और इस तरह के एक बात के रूप में टाइपोग्राफी (पाठ). के कारण सामान्य सादगी का पाठ घटक बाहर खड़ा है. इसका मतलब यह है कि यह पठनीय होना चाहिए और सुसंगत होना चाहिए समग्र शैली के साथ. इस पर निर्भर करेगा सही विकल्प के फ़ॉन्ट और रंग है.
उदाहरण के फ्लैट डिजाइन
के साथ शुरू करते हैं तथ्य यह है कि फ्लैट की ओर बदल गया है, माउस के कई जाने-माने इंटरनेट संसाधन और सामाजिक नेटवर्क है । नहीं तो बहुत पहले दिग्गजों गूगल और यूट्यूब को भी इसकी डिजाइन बदल दिया पर फ्लैट. Windows ऑपरेटिंग सिस्टम के साथ शुरू, आठ, पूरी तरह से छोड़ दिया सभी संकेत मात्रा का प्रतीक है, जो खुश करने के लिए कुछ उपयोगकर्ताओं के पिछले संस्करणों में, और शुरू करने के लिए छड़ी करने के लिए फ्लैट डिजाइन । उसे उदाहरण के द्वारा पीछा किया गया था मोबाइल आवेदन डेवलपर्स के लिए आईओएस और एंड्रॉयड.
व्यापक रूप से इस्तेमाल के फायदे फ्लैट डिजाइन एक पेज साइटों (लैंडिंग पृष्ठ), जो एक निर्णायक भूमिका निभाता अभिमानी नहीं, उपस्थिति और कार्यक्षमता और पठनीयता.

का विकास फ्लैट डिजाइन
पहली बार में, फ्लैट डिजाइन किया गया था वास्तव में पूरी तरह से फ्लैट बनाया है, जो कुछ कठिनाइयों के आदी उपयोगकर्ताओं के लिए उत्तल बटन. अगर skeuomorph clickability के बटन थे तुरंत ध्यान देने योग्य पहली बार में बदलाव के फ्लैट डिजाइन का निर्धारण करने के लिए इंटरैक्टिव तत्वों नहीं हमेशा पहली बार काम है.
के बाद माइक्रोसॉफ्ट विंडोज 8, में बनाया गया एक फ्लैट शैली, नहीं सभी उपयोगकर्ताओं के लिए सक्षम हैं, तुरंत के साथ सौदा नए इंटरफ़ेस और क्या वे प्रतीक क्लिक कर सकते हैं. के तत्वों की उपस्थिति नहीं बताया करने के लिए एक संभव बातचीत के साथ उन्हें. इस डिजाइन सुविधाजनक था के लिए मोबाइल अनुप्रयोगों, जो विचार उठाया है । और यह एप्पल के डिजाइन में iOS 7 है.

हालांकि, फ्लैट डिजाइन अभी भी खड़े नहीं करता है और विकसित करता है जटिलता में है । आज, यह तेजी से लग रहा है की तरह अर्ध-फ्लैट डिजाइन या के रूप में यह कहा जाता है, फ्लैट है 2.0. यह प्रकट करने के लिए शुरू के प्रभाव की गहराई, छाया, ढ़ाल. गहराई में फ्लैट डिजाइन द्वारा हासिल की है स्थिति के तत्वों के विभिन्न स्तरों पर या एक कोण पर.
यह जो कुछ भी था, इस शैली की लोकप्रियता के शिखर पर और बहुत ही उच्च मांग है । तो, अगर आप की योजना बना रहे हैं डिजाइन करने के लिए, अपनी वेबसाइट, करने के लिए स्वतंत्र महसूस पक्ष में एक विकल्प बनाने के लिए फ्लैट डिजाइन । लेकिन अगर आप की जरूरत है कुछ लापता तत्वों के लिए अपनी वेबसाइट में, आप इंटरनेट पर पा सकते हैं की एक बहुत कुछ नि: शुल्क फ्लैट यूआई डिजाइन तत्वों (मुफ्त डाउनलोड), इस तरह के रूप में चिह्न, फोंट, टेम्पलेट्स, और अन्य आवश्यक घटकयूजर इंटरफेस है.
पेशेवरों और विपक्ष की शैली
कोई संदेह नहीं है, आज के तेजी से पुस्तक जीवन की लय इस तरह के एक विचारशील जानकारीपूर्ण शैली और अधिक आरामदायक है, अपने पूर्ववर्ती की तुलना में. फ्लैट डिजाइन लाभ के एक नंबर है.
सबसे महत्वपूर्ण है, शायद, सबसे तेजी से डाउनलोड की वेब पृष्ठों की है । है कि साइटों के उपयोग के फ्लैट डिजाइन, खुला तुलना में ज्यादा तेजी से कर रहे हैं कि उन के साथ अतिभारित एनिमेशन और अन्य भारी वस्तुओं. विशेष रूप से महत्वपूर्ण है लोड समय के लिए एसईओ अनुकूलन और वेबसाइट पदोन्नति के शीर्ष में.
सरलीकृत डिजाइन के लिए योगदान देता है पाठ की पठनीयता और अनुमति देता है आप के लिए मुख्य सामग्री पर ध्यान केंद्रित.
डिजाइन सामंजस्यपूर्ण लग रहा है और समग्र बनाता है कि एक समग्र सुखद अनुभव है.
कुछ भी नहीं सही हो सकता है और फ्लैट डिजाइन में कोई अपवाद नहीं है. के लिए अपने सभी प्रतीयमान सादगी को विकसित करने के लिए वास्तव में एक अच्छा फ्लैट वेब डिजाइन इतना आसान नहीं है । यह संभावना है बनाने के लिए यह उबाऊ और बदसूरत है. या इसके विपरीत, जटिल चीजों के साथ डिजाइन और कार्यक्षमता के बारे में भूल. मुख्य उद्देश्य के विकास में फ्लैट डिजाइन का सामना करने के बीच सही संतुलन सौंदर्य और प्रयोज्य.
Article in other languages:
AR: https://tostpost.com/ar/computers/2217-flat-design-or-back-to-minimalism.html
BE: https://tostpost.com/be/kamputary/3904-flat-design-abo-nazad-da-m-n-mal-zmu.html
DE: https://tostpost.com/de/computer/3903-flat-design-oder-zur-ck-zum-minimalismus.html
En: https://tostpost.com/computers/9271-flat-design-or-back-to-minimalism.html
ES: https://tostpost.com/es/los-ordenadores/3908-flat-design-o-retroceder-al-minimalismo.html
JA: https://tostpost.com/ja/computers/2216-flat-design-or-back-to-minimalism.html
KK: https://tostpost.com/kk/komp-yuterler/3906-flat-design-nemese-b-ryn-minimalizmu.html
PL: https://tostpost.com/pl/komputery/3907-flat-design-lub-do-ty-u-do-minimalizm.html
PT: https://tostpost.com/pt/computadores/3904-flat-design-ou-de-volta-ao-minimalismo.html
TR: https://tostpost.com/tr/bilgisayarlar/3911-flat-design-veya-geri-minimalizm.html
UK: https://tostpost.com/uk/komp-yuteri/3908-flat-design-chi-nazad-do-m-n-mal-zmu.html
ZH: https://tostpost.com/zh/computers/2399-flat-design-or-back-to-minimalism.html

Alin Trodden - लेख के लेखक, संपादक
"हाय, मैं कर रहा हूँ Alin दलित. मैं ग्रंथ लिखता हूं, किताबें पढ़ता हूं, और छापों की तलाश करता हूं । और मैं आपको इसके बारे में बताने में बुरा नहीं हूं । मैं दिलचस्प परियोजनाओं में भाग लेने के लिए हमेशा खुश हूं."
संबंधित समाचार
लोकप्रिय तरीकों में से एक समूह के तत्वों की एक सरणी: सम्मिलन सॉर्ट और कुंजी का उपयोग कर
कार्यों में से एक के साथ काम कर जब इस तरह के एक कार्यक्रम के तत्व के रूप में एक सरणी के – इस आदेश में निहित है, के सदस्यों को आरोही या अवरोही क्रम में. समाधान के लिए खोज करने के लिए संबंधित समस्याओं के लिए छँटाई की एक सरणी औ...
चयन सर्फ सर्वर सीएस:जाने पर पारित
वर्तमान में सर्फ सर्वर सीएस:जाने पर पारित कर रहे हैं के बीच और अधिक लोकप्रिय उपयोगकर्ताओं से अधिक आम संसाधनों में टीम प्रतियोगिताओं. यह मोड वास्तव में सबसे लोकप्रिय है । इसके साथ खिलाड़ी शुरू कर सकते हैं गुजर रहा है । इस विधा बहुत...
तकनीकी विशेषताओं के कंप्यूटर स्मृति
की अवधारणा “स्मृति” बहुत धुंधली है । यह संभव है करने के लिए ले जाने की सूचना भंडारण युक्ति या स्मृति है । इसलिए, की विशेषता स्मृति पर निर्भर करता है क्या पर जा रहा था.कंप्यूटर स्मृति का एक तत्व है एक कंप्यूटिंग मशीन, श...
कैसे एक चिमनी बनाने के लिए Minecraft में और कैसे बनाने के लिए यह हमेशा के लिए जला है?
एक चिमनी के इंटीरियर के आइटम, जो के सपने लगभग हर कोई है । और अगर वास्तविकता में आप पहले से ही नहीं है, आप कर सकते हैं कम से कम एक छोटे से क्षतिपूर्ति करने के लिए तथ्य यह है कि कर देगा यह Minecraft में है । यह बहुत संभव है - केवल म...
क्या है का सार है और इसे खरीदने के लिए इसके लायक है?
के साथ घोषणा की एक के बाद एक चैम्पियनशिप Dota 2 अंतरराष्ट्रीय, वाल्व कहते हैं, में खेल की दुकान आइटम कहा जाता है संग्रह. हालांकि, कई खिलाड़ियों को पता नहीं है के बारे में क्या है का सार-संग्रह है और क्यों इसे खरीदने के लिए.खेल में...
क्या है एक "अंधा" सील? कैसे करने के लिए टच टाइपिंग सीखने
अविश्वसनीय रूप से, लेकिन आप कर सकते हैं जानने के लिए कंप्यूटर पर टाइप की तरह आप कहते हैं । बेशक, आप तुलना नहीं कर सकते पर टाइपिंग किसी भी लिखने योग्य डिवाइस (यहां तक कि आवाज डायलन) के साथ तेजी से भाषण. लेकिन गति के व्यक्ति हैं, धी...






















टिप्पणी (0)
इस अनुच्छेद है कोई टिप्पणी नहीं, सबसे पहले हो!