Now - 16:49:07
Flat design чи Назад до мінімалізму
Слово "flat" в перекладі з англійської означає "плоский". З моменту появи так званий Flat design ось уже протягом кількох років продовжує утримувати свої позиції, займаючи провідні місця на ринку.
З чого все починалося
Веб-дизайн з часів своєї появи змінювався велику кількість разів. Він пройшов довгий шлях від простих і нудних елементів до тривимірних, опуклих і майже матеріальних. Це легко можна помітити на прикладі зміни зовнішнього вигляду операційної системи Windows. Візуальна складова розвивається паралельно з розвитком технологій. Але її нові тенденції вказують, швидше, на повернення до мінімалізму і простоті.

Від скевоморфизма до Flat design
Стилем, що передує плоскому, був скевоморфизм. Він дуже довгий час був основним трендом в дизайні. Скевоморфизм - це псевдообъемный стиль, всі елементи якого імітують зовнішній вигляд реальних предметів (записна книжка, будильник), за допомогою тіней, натуральних текстур і іншого. Його яскраві приклади зустрічалися в ранніх інтерфейсах смартфонів. Він почав втрачати свої позиції після 2010 року, коли дизайнери великих компаній стали дивитися в бік спрощення і при розробці інтерфейсів стали позбуватися від головної риси скевоморфизма - тривимірності.
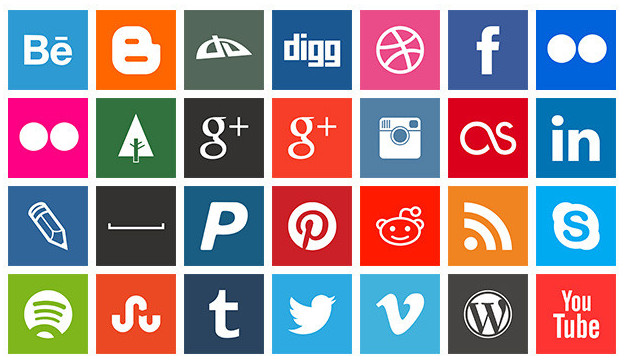
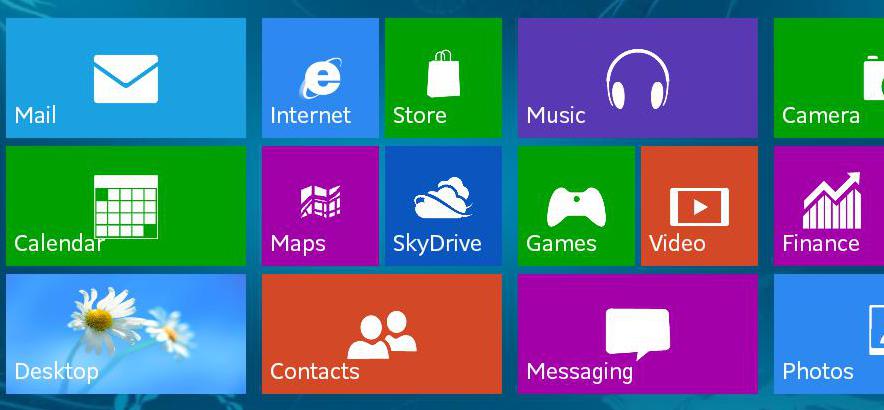
Чудовим наочним прикладом відмінності стилів, може послужити фото, наведене нижче. Зображення зліва являє собою плоский дизайн, а праворуч - скевоморфизм.

Характерні риси плоского стилю
Flat являє собою двовимірний стиль. У ньому абсолютно відсутні візуальні ефекти, такі як плавні переходи кольору, тіні, об'ємні текстури. Одним словом все, що робить зображення об'ємним.
Більше:
Розширення "Економія трафіку Google Chrome
У статті піде мова про те, як здійснюється економія трафіку в Google Chrome. Цей режим ще називають "Турбо", і його практично кожен спостерігав в таких браузерах, як Yandex Browser або Opera. Проте в Google Chrome даний компонент відсутній, і заощади...
Смайли в "Скайпі" - опис, застосування, секрети
Skype - програма, якою користуються багато людей. Вона призначена спеціально для спілкування і обміну даними. Як і будь-який інший месенджер, "Скайп" оснащений чудовим інтерфейсом і графічними елементами. Тут можна виражати емоції різними способами. ...
Ресурс вогняна сіль в "Скайриме"
Матеріал у грі «Скайрим» вогняна сіль має ряд застосувань, які будуть корисні для гравця. Цей предмет можна дістати кількома способами, які варто знати користувачу. Стаття надає всю потрібну інформацію з цього ресурсу.ВидобутокУ проекті ж...
Основну інформативність несуть в собі іконки (Flat design icon). Вони повинні бути максимально зрозумілі користувачеві, якщо мова йде про додатки для смартфонів. Для сайтів ж іконки є головними елементами, що відображають його специфіку і інформаційний посил. Як правило, вони представлені у вигляді простих геометричних фігур, кола або квадрата, з характерним умовним зображенням.
При розробці Flat-дизайну увага приділяється і колірній гамі. Вона повинна бути монотонна, не нав'язлива і не відволікає користувача. Найчастіше використовується один чистий колір та кілька контрастних відтінків. До речі кажучи, є безліч інтернет-сервісів з наборами Flat design colors, які можна використовувати, скопіювавши hex-коди вподобаних квітів.

Не менш важлива і така річ, як типографіка (текст). За рахунок загальної спрощеності текстова складова особливо виділяється. Значить, вона повинна бути читабельною і не суперечити загальній стилістиці. Це буде залежати від вдалого вибору шрифту та його колір.
Приклади Flat design
Почнемо з того, що в плоску сторону помінялися значки дуже багатьох відомих інтернет-ресурсів та соціальних мереж. Не так давно гіганти Google і YouTube теж поміняли своє оформлення на плоске. Операційна система Windows, починаючи з вісімки, повністю відмовилася від всіх ознак обсягу в іконках, які радували око деяких користувачів в попередніх версіях, і стала дотримуватися Flat design. Її приклад наслідували й розробники мобільних додатків для iOS і Android.
Широко використовують переваги Flat дизайну односторінкові сайти (лендінгем), для яких вирішальну роль відіграє не химерний зовнішній вигляд, а функціонал і читабельність.

Еволюція плоского дизайну
Спочатку Flat design дійсно був абсолютно плоским, що створювало певні труднощі для користувачів, звиклих до опуклим кнопкам. Якщо в скевоморфизме клікабельність кнопок була відразу помітна, то в перших варіаціях плоского дизайну визначити інтерактивність елементів не завжди виходило з першого разу.
Після того як компанія Microsoft випустила Windows 8, оформлену в плоскому стилі, не всі користувачі змогли відразу розібратися з новим інтерфейсом і на які іконки вони можуть натиснути. Зовнішній вигляд елементів ніяк не вказував на можливу взаємодію з ними. Такий дизайн був зручним, швидше, для мобільних додатків, які підхопили цю ідею. І першими це зробила компанія Apple в оформленні iOS 7.

Проте Flat design не стоїть на місці і розвивається в бік ускладнення. На сьогодні він все частіше виглядає як напів-плоский дизайн або, як його ще називають, Flat 2.0. В ньому стали з'являтися ефекти глибини, тіні, градієнти. Глибина в плоскому дизайні досягається шляхом розташування елементів на різному рівні або під кутом.
Як би там не було, стиль на піку популярності і дуже затребуваний. Так що, якщо ви плануєте оформляти свій сайт, можете сміливо робити вибір в користь Flat дизайну. А якщо вам потрібні якісь відсутні елементи для вашого сайту, то в інтернеті ви зможете знайти величезну кількість Free flat design UI-елементів (безкоштовні для скачування), наприклад, іконки, шрифти, шаблони та інші необхідні складовікористувальницького інтерфейсу.
Плюси і мінуси стилю
Поза всяких сумнівів, в сучасному шаленому ритмі життя такий непомітний інформативний стиль більш зручний, ніж його попередник. Flat дизайн має ряд незаперечних переваг.
До найголовнішого, мабуть, відноситься швидке завантаження веб-сторінок. Сайти, що використовують плоский дизайн, відкриваються набагато швидше, ніж ті, які перевантажені анімацією і іншими важкими об'єктами. Особливо важливо час завантаження для SEO-оптимізації та просування сайту в топ.
Спрощений зовнішній вигляд сприяє читабельності тексту і дозволяє зосереджувати увагу на основному контенті.
Оформлення виглядає гармонійним і цілісним, що створює загальне приємне враження.
Ніщо не може бути ідеальним і Flat design не виняток. При всій своїй уявній простоті розробити дійсно вдалий плоский веб-дизайн не так то просто. Є ймовірність зробити його нудним і непривабливим. Або навпаки, перемудрувати з оформленням і забути про функціональності. Головна задача при розробці Flat-дизайну, це витримати ідеальний баланс між красою і зручністю користування.
Article in other languages:
AR: https://tostpost.com/ar/computers/2217-flat-design-or-back-to-minimalism.html
BE: https://tostpost.com/be/kamputary/3904-flat-design-abo-nazad-da-m-n-mal-zmu.html
DE: https://tostpost.com/de/computer/3903-flat-design-oder-zur-ck-zum-minimalismus.html
En: https://tostpost.com/computers/9271-flat-design-or-back-to-minimalism.html
ES: https://tostpost.com/es/los-ordenadores/3908-flat-design-o-retroceder-al-minimalismo.html
HI: https://tostpost.com/hi/computers/2219-flat-design-or-back-to-minimalism.html
JA: https://tostpost.com/ja/computers/2216-flat-design-or-back-to-minimalism.html
KK: https://tostpost.com/kk/komp-yuterler/3906-flat-design-nemese-b-ryn-minimalizmu.html
PL: https://tostpost.com/pl/komputery/3907-flat-design-lub-do-ty-u-do-minimalizm.html
PT: https://tostpost.com/pt/computadores/3904-flat-design-ou-de-volta-ao-minimalismo.html
TR: https://tostpost.com/tr/bilgisayarlar/3911-flat-design-veya-geri-minimalizm.html
ZH: https://tostpost.com/zh/computers/2399-flat-design-or-back-to-minimalism.html

Alin Trodden - автор статті, редактор
"Привіт, Я Алін Тродден. Я пишу тексти, читаю книги і шукаю враження. І я непогано вмію розповідати вам про це. Я завжди радий брати участь у цікавих проектах."
Новини
Популярні методи групування елементів масиву: сортування вставками і з допомогою ключа
Одна з постійно розв'язуваних завдань при роботі з таким елементом програми, як масив – це упорядкування містяться в ньому членів у порядку зростання або спадання. Пошук вирішення проблеми, пов'язаної з сортуванням масиву &n...
Підбір Surf-сервера CS:GO на проходження
В даний час Surf-сервера CS:GO на проходження є більш популярними серед користувачів, ніж звичайні ресурси на командні поєдинки. Цей режим дійсно вважається самим затребуваним. З допомогою нього гравець може почати проходження. Це...
Технічні характеристики пам'яті комп'ютера
Поняття «комп'ютерна пам'ять» дуже розмито. До неї можна віднести пристрої зберігання інформації або ЗУ. Тому характеристика пам'яті залежить від того, про що йде мова.Комп'ютерна пам'ять - це елемент обчислювальної ма...
Як зробити камін в "Майнкрафте" і як змусити його горіти вічно?
Камін - один з тих предметів інтер'єру, про яких мріє практично кожна людина. І якщо в реальності у вас його ще немає, то ви можете хоча б трохи компенсувати тим, що зробите його в "Майнкрафте". Це цілком можливо - важливо тільки ...
Що таке компендіум і чи варто його купувати?
З анонсом кожного наступного чемпіонату по Dota 2 під назвою The International компанія Valve додає під внутрішньоігровий магазин предмет під назвою " Compendium. Однак багато гравців не знають про те, що таке компендіум і навіщо ...
Що таке "сліпа" друк? Як навчитися друкувати наосліп
Неймовірно, але можна навчитися друкувати на комп'ютері так, як ніби ви говорите. Звичайно, не можна порівняти набір тексту будь пищущем пристрої (навіть голосовий набір) з швидкою мовою. Але ось швидкість людини, повільно розмовл...






















Примітка (0)
Ця стаття не має коментарів, будьте першим!