Now - 12:40:00
Flat design або Назад да мінімалізму
Слова "flat" у перакладзе з ангельскага азначае "плоскі". З моманту з'яўлення так званы Flat design вось ужо на працягу некалькіх гадоў працягвае ўтрымліваць свае пазіцыі, займаючы лідзіруючыя месцы на рынку.
З чаго ўсё пачыналася
Вэб-дызайн з часоў свайго з'яўлення мяняўся вялікая колькасць разоў. Ён прайшоў доўгі шлях ад простых і сумных элементаў да трохмерных, выпуклых і амаль матэрыяльных. Гэта лёгка можна заўважыць на прыкладзе змены вонкавага выгляду аперацыйнай сістэмы Windows. Візуальная складнік развіваецца паралельна з развіццём тэхналогій. Але яе новыя тэндэнцыі паказваюць, хутчэй, на вяртанне да мінімалізму і прастаты.

Ад скевоморфизма да Flat design
Стылем, папярэднім плоскаму, быў скевоморфизм. Ён вельмі доўгі час з'яўляўся асноўным трэндам у дызайне. Скевоморфизм - гэта псевдообъемный стыль, усе элементы якога імітуюць знешні выгляд рэальных прадметаў (запісная кніжка, будзільнік), з дапамогай ценяў, натуральных тэкстур і іншага. Яго яркія прыклады сустракаліся ў ранніх інтэрфейсах смартфонаў. Ён пачаў губляць свае пазіцыі пасля 2010 года, калі дызайнеры буйных кампаній сталі глядзець у бок спрашчэння і пры распрацоўцы карыстацкіх інтэрфейсаў сталі пазбаўляцца ад галоўнай рысы скевоморфизма - трохвымернасці.
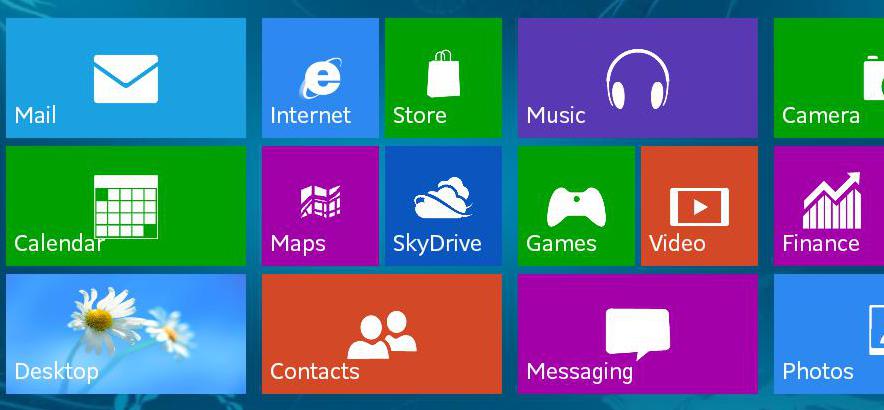
Выдатным наглядным прыкладам адрозненні стыляў, можа паслужыць фота, прыведзенае ніжэй. Малюнак злева ўяўляе сабой плоскі дызайн, а справа - скевоморфизм.

Характэрныя рысы плоскага стылю
Flat ўяўляе сабой двухмерны стыль. У ім абсалютна адсутнічаюць візуальныя эфекты, такія як плыўныя пераходы колеру, цені, аб'ёмныя тэкстуры. Адным словам усё, што робіць малюнак трохмерным.
Больш:
Lenovo v580c: падрабязны агляд
Сёння мы вырашылі напісаць пра ноўтбуку Lenovo v580c. Агляд будзе падрабязным, так як гэты партатыўны ПК серыі IdeaPad мае высокую папулярнасць, але не многія ведаюць, чым жа прыцягвае гэта прылада пакупнікоў. Мадэль з'яўляецца хуткай і змяшчае ў саб...
Брандмаўэр - што гэта? Стандартны абаронца ПК
Брандмаўэр – што гэта такое? Карысная функцыя ў аперацыйнай сістэме або малаэфектыўныя сродак абароны? Перш чым адказаць на гэтае пытанне, нам трэба высветліць, што робіць кампутар і як правільна яго наладзіць.Агульныя звесткіДля паспяховай пра...
"Аблівіян": праходжанне гульні. Кіраўніцтва і парады па праходжанні гульні "Аблівіян"
The Elder Scrolls IV: Oblivion — ролевая гульня ад кампаніі Bethesda Games Studios. Адразу ж пасля рэлізу у 2006 годзе яна стала вельмі папулярнай. Сюжэт заснаваны на супрацьстаянні галоўнага героя і культу Прынца Разбурэння, які плануе адкрыць...
Асноўную інфарматыўнасць нясуць у сабе абразкі (Flat design icon). Яны павінны быць максімальна зразумелыя карыстальніку, калі гаворка ідзе аб прыкладаннях для смартфонаў. Для сайтаў ж абразкі з'яўляюцца галоўнымі элементамі, якія адлюстроўваюць яго спецыфіку і інфармацыйны пасыл. Як правіла, яны прадстаўлены ў выглядзе простых геаметрычных фігур, круга або квадрата, з характэрным умоўным выявай.
Пры распрацоўцы Flat-дызайну ўвага надаецца і каляровай гаме. Яна павінна быць манатоннае, не дакучлівая і не адцягвае карыстальніка. Часцей за ўсё выкарыстоўваецца адзін чысты колер і некалькі кантрасных адценняў. Дарэчы кажучы, ёсць мноства інтэрнэт-сэрвісаў з наборамі Flat design colors, якія можна выкарыстоўваць, скапіраваўшы hex-коды упадабаных кветак.

Не менш важная і такая рэч, як тыпаграфікі (тэкст). За кошт агульнай спрошчанасці тэкставая складнік асабліва вылучаецца. Значыць, яна павінна быць чытэльным і не супярэчыць агульнай стылістыцы. Гэта будзе залежаць ад удалага выбару шрыфта і яго колеру.
Прыклады Flat design
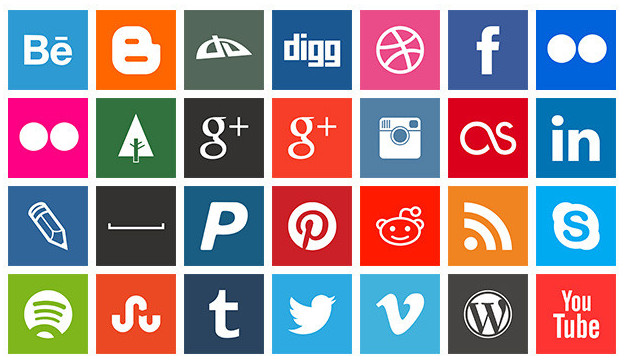
Пачнем з таго, што ў плоскую бок памяняліся значкі вельмі многіх вядомых інтэрнэт-рэсурсаў і сацыяльных сетак. Не так даўно гіганты Google і YouTube таксама памянялі сваё афармленне на плоскае. Аперацыйная сістэма Windows, пачынаючы з "васьмёркі", цалкам адмовілася ад усіх прыкмет аб'ёму ў абразкі, якія радавалі вока некаторых карыстальнікаў у папярэдніх версіях, і стала прытрымлівацца Flat design. Яе прыкладу рушылі ўслед і распрацоўшчыкі мабільных прыкладанняў для iOS і Android.
Шырока выкарыстоўваюць перавагі Flat дызайну одностраничные сайты (лендинги), для якіх вырашальную ролю гуляе не вычварны знешні выгляд, а функцыянал і чытэльнасць.

Эвалюцыя плоскага дызайну
Спачатку Flat design сапраўды быў абсалютна плоскім, што стварала пэўныя цяжкасці для карыстальнікаў, якія звыкліся да выпуклым кнопак. Калі ў скевоморфизме клікабельнасць кнопак была адразу прыкметная, то ў першых варыяцыях плоскага дызайну вызначыць інтэрактыўнасць элементаў не заўсёды атрымлівалася з першага разу.
Пасля таго як кампанія Microsoft выпусціла Windows 8, аформленую ў плоскім стылі, не ўсе карыстальнікі змаглі адразу разабрацца з новым інтэрфейсам і на якія абразкі яны могуць клікнуць. Знешні выгляд элементаў ніяк не паказваў на магчымае ўзаемадзеянне з імі. Такі дызайн быў зручным, хутчэй, для мабільных прыкладанняў, якія падхапілі гэтую ідэю. І першымі гэта зрабіла кампанія Apple у афармленні iOS 7.

Аднак Flat design не стаіць на месцы і развіваецца ў бок ускладнення. На сёння ён усё часцей выглядае як паў-плоскі дызайн або, як яго яшчэ называюць, Flat 2.0. У ім сталі з'яўляцца эфекты глыбіні, цені, градыенты. Глыбіня ў плоскім дызайне дасягаецца шляхам размяшчэння элементаў на розным узроўні або пад вуглом.
Як бы там ні было, стыль на піку папулярнасці і вельмі запатрабаваны. Так што, калі вы плануеце афармляць свой сайт, можаце смела рабіць выбар у карысць Flat дызайну. А калі вам патрэбныя якія-то не хапае, элементы для вашага сайта, то ў інтэрнэце вы зможаце знайсці велізарную колькасць Free flat design UI-элементаў (бясплатныя для запампоўкі), напрыклад абразкі, шрыфты, шаблоны і іншыя неабходныя складнікікарыстацкага інтэрфейсу.
Плюсы і мінусы стылю
па-За усялякіх сумневаў, у сучасным імклівым рытме жыцця такі някідкі інфарматыўны стыль больш зручны, чым яго папярэднік. Flat дызайн мае шэраг бясспрэчных пераваг.
Да самага галоўнага, мабыць, адносіцца хуткая загрузка вэб-старонак. Сайты, якія выкарыстоўваюць плоскі дызайн, адкрываюцца значна хутчэй, чым тыя, якія перагружаныя анімацыяй і іншымі цяжкімі аб'ектамі. Асабліва важна час загрузкі для SEO-аптымізацыі і прасоўвання сайта ў топ.
Спрошчаны знешні выгляд спрыяе чытэльнасці тэксту і дазваляе канцэнтраваць увагу на асноўным кантэнце.
Афармленне выглядае гарманічным і цэласным, што стварае агульнае прыемнае ўражанне.
Нішто не можа быць ідэальным і Flat design не выключэнне. Пры ўсёй сваёй уяўнай прастаце распрацаваць сапраўды ўдалы плоскі вэб-дызайн не так то проста. Ёсць верагоднасць зрабіць яго сумным і непрывабным. Ці наадварот, перемудрить з афармленнем і забыцца аб функцыянальнасці. Галоўная задача пры распрацоўцы Flat-дызайну, гэта вытрымаць ідэальны баланс паміж прыгажосцю і выгодай карыстання.
Article in other languages:
AR: https://tostpost.com/ar/computers/2217-flat-design-or-back-to-minimalism.html
DE: https://tostpost.com/de/computer/3903-flat-design-oder-zur-ck-zum-minimalismus.html
En: https://tostpost.com/computers/9271-flat-design-or-back-to-minimalism.html
ES: https://tostpost.com/es/los-ordenadores/3908-flat-design-o-retroceder-al-minimalismo.html
HI: https://tostpost.com/hi/computers/2219-flat-design-or-back-to-minimalism.html
JA: https://tostpost.com/ja/computers/2216-flat-design-or-back-to-minimalism.html
KK: https://tostpost.com/kk/komp-yuterler/3906-flat-design-nemese-b-ryn-minimalizmu.html
PL: https://tostpost.com/pl/komputery/3907-flat-design-lub-do-ty-u-do-minimalizm.html
PT: https://tostpost.com/pt/computadores/3904-flat-design-ou-de-volta-ao-minimalismo.html
TR: https://tostpost.com/tr/bilgisayarlar/3911-flat-design-veya-geri-minimalizm.html
UK: https://tostpost.com/uk/komp-yuteri/3908-flat-design-chi-nazad-do-m-n-mal-zmu.html
ZH: https://tostpost.com/zh/computers/2399-flat-design-or-back-to-minimalism.html

Alin Trodden - аўтар артыкула, рэдактар
"Прывітанне, Я Алін Тродден. Я пішу тэксты, чытаю кнігі і шукаю ўражанні. І я нядрэнна ўмею распавядаць вам пра гэта. Я заўсёды рады ўдзельнічаць у цікавых праектах."
Навіны
Папулярныя метады групоўкі элементаў масіва: сартаванне ўстаўкамі і з дапамогай ключа
Адна з пастаянна вырашаемых задач пры працы з такім элементам праграмы, як масіў – гэта парадкаванне якія змяшчаюцца ў ім членаў у парадку ўзрастання або змяншэння. Пошук вырашэння праблемы, звязанай з упарадкавана масіва &n...
Падбор Surf-сервера CS:GO на праходжанне
У цяперашні час Surf-сервера CS:GO на праходжанне з'яўляюцца больш папулярнымі сярод карыстальнікаў, чым звычайныя рэсурсы на камандныя паядынкі. Гэты рэжым сапраўды лічыцца самым запатрабаваным. З дапамогай яго гулец можа пачаць ...
Тэхнічныя характарыстыкі памяці кампутара
Паняцце «кампутарная памяць» вельмі размыта. Да яе можна аднесці прылады захоўвання інфармацыі або ЗП. Таму характарыстыка памяці залежыць ад таго, аб чым ідзе гаворка.Кампутарная памяць - гэта элемент вылічальнай машы...
Як зрабіць камін у "Minecraft" і як прымусіць яго гарэць вечна?
Камін - адзін з тых прадметаў інтэр'еру, аб якіх марыць практычна кожны чалавек. І калі ў рэальнасці ў вас яго яшчэ няма, то вы можаце хоць бы трохі гэта кампенсаваць тым, што зробіце яго ў "Minecraft". Гэта цалкам магчыма - важна...
Што такое кампендыум і ці варта яго купляць?
З анонсам кожнага наступнага чэмпіянату па Dota 2 пад назвай The International кампанія Valve дадае ў нутрагульнявымі магазін прадмет пад назвай Compendium. Аднак многія гульцы не ведаюць аб тым, што такое кампендыум і навошта яго...
Што такое "сляпая" друк? Як навучыцца друкаваць ўсляпую
Неверагодна, але можна навучыцца друкаваць на кампутары так, як быццам вы кажаце. Вядома, нельга параўнаць набор тэксту на любым пищущем прыладзе (нават галасавы набор) з хуткай прамовай. Але вось хуткасць чалавека, павольна разма...






















Заўвага (0)
Гэтая артыкул не мае каментароў, будзьце першым!