Now - 03:10:02
Flat design oder Zurück zum Minimalismus
Das Wort "flat" in der übersetzung aus dem englischen bedeutet "flach". Seit der Einführung der so genannten Flat design schon seit mehreren Jahren weiterhin seine Position zu halten, besetzen die führende Position auf dem Markt.
Wie alles begann
Web-Design seit seiner Einführung eine große Anzahl von Zeiten verändert. Er hat einen langen Weg von den einfachen und langweiligen Elemente bis zu dreidimensionalen, konvexen und fast materiell. Es ist leicht zu erkennen am Beispiel der Veränderung des Aussehens des Windows-Betriebssystems. Die visuelle Komponente entwickelt sich parallel mit der Entwicklung der Technologie. Aber die neuen Trends deuten eher auf eine Rückkehr zum Minimalismus und Einfachheit.

Von скевоморфизма zum Flat design
Stil, die älter sind als flache, war skeuomorphismus. Er ist sehr lange Zeit war der wichtigste Trend in der Gestaltung. Skeuomorphismus ist псевдообъемный Stil, bei dem alle Elemente imitieren das Aussehen von wirklichen Gegenständen (Notizbuch, Wecker), mit dem Schatten, natürlichen Texturen und anderem. Seine lebendige Beispiele trafen sich in den frühen Smartphones Schnittstellen. Er begann, verlieren Ihre Positionen nach 2010, wenn die Designer von großen Unternehmen Steel Uhr in Richtung Vereinfachung und bei der Entwicklung von Benutzerschnittstellen Stahl loszuwerden, die wichtigsten Merkmale скевоморфизма - Dreidimensionalität.
Eine klares Beispiel für die Unterschiede der Stile, kann das Foto dienen, das folgende. Das Bild Links ist ein flaches Design, rechts - skeuomorphismus.

Die Charakteristischen Merkmale des flachen Stil
Flat ist ein zweidimensionaler Stil. Es ist absolut keine visuelle Effekte, wie Z. B. Farbübergänge, Schatten, volumetrische Texturen. Mit einem Wort alles, wodurch das Bild dreidimensional.
Mehr:
Lenovo v580c: eine detaillierte übersicht über
Heute haben wir beschlossen, zu schreiben über den Laptop Lenovo v580c. Übersicht ausführliche, da dieser tragbare PC IdeaPad-Serie hat eine hohe Popularität, aber viele Menschen wissen nicht, was zieht das Gerät der Käufer. Das Modell ist schnell un...
Wie löschen Sie den Cache Ihres Computers (Browser)
Sehr oft im Internet finden Sie die Frage: „Wie Cache leeren Computer?». Diese Formulierung gibt ein user-Neuling, der irgendwo gehört, dass die Art und Weise kann die Arbeit des Computers zu verbessern, aber nicht ganz versteht, worüber ...
Muss mit bedauern zugeben, dass der Fortschritt in der informatik-und Multimedia-Technologien neben den offensichtlichen Vorteilen hat eine Reihe von negativen Eigenschaften. Zum Beispiel, als vor einigen Jahren die Anbieter zu einem vernünftigen Pre...
Grundlegende Informationsgehalt in sich tragen Symbole (Flat design icon). Sie sollten möglichst verständlich für den Benutzer, wenn es darum geht, Anwendungen für Smartphones. Für Websites die gleichen Symbole sind die Hauptelemente, die seine Besonderheiten und Information Versprechen. In der Regel, Sie werden in Form von einfachen geometrischen Formen, Kreis oder Quadrat, mit einem charakteristischen bedingter Bild zu sein.
Bei der Entwicklung von Flat-Design die Aufmerksamkeit auf die Farbgebung. Es muss eintönig sein, nicht aufdringlich und nicht Ablenkung des Benutzers. Meistens wird eine Reine Farbe und ein paar kontrastierenden Farben. Übrigens, es gibt eine Vielzahl von Internet-Diensten mit Sätzen Flat colors design, die Sie verwenden können, indem Sie die hex-Codes der beliebtesten Farben.

Nicht weniger wichtig und so etwas wie Typografie (Text). Durch eine gemeinsame Einfachheit Komponente des Textes besonders hervorgehoben. Bedeutet, sollte es Lesen und nicht im Widerspruch mit dem Allgemeinen Stil. Dies hängt von der erfolgreichen Wahl der schriftart und der Farben.
Beispiele für Flat design
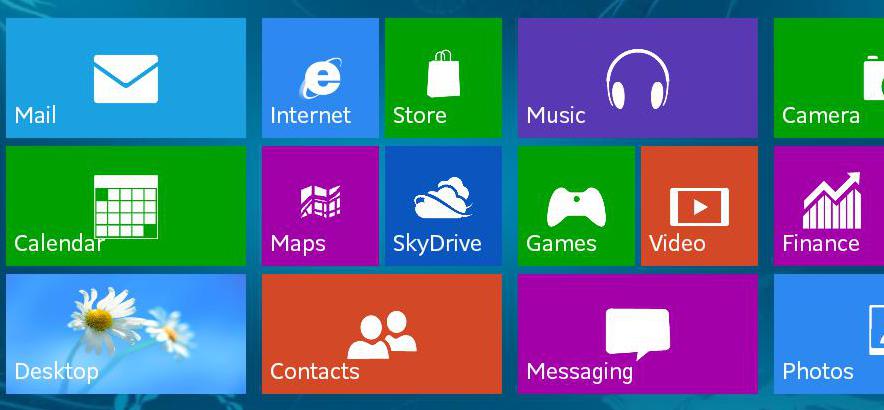
Beginnen wir mit der Tatsache, dass die flache Seite wechselten die Symbole sehr vielen bekannten Online-Ressourcen und soziale Netzwerke. Nicht so lange her Giganten Google und YouTube ebenfalls geändert sein flaches Design. Betriebssystem Windows, ab achter, vollständig auf alle Merkmale des Volumens in den Kacheln, die angenehm für die Augen einige Benutzer in früheren Versionen, und wurde der Stick Flat design. Ihrem Beispiel folgten und Entwickler von mobilen Anwendungen für iOS und Android.
Weit verbreitet, die Vorteile von Flat Design Single Seiten (Landung), für die die eine entscheidende Rolle spielt die recherche nicht das Aussehen, sondern die Funktionalität und Lesbarkeit.

Die Evolution des flachen Designs
Anfangs Flat design war wirklich absolut flach, wodurch gewisse Schwierigkeiten für Benutzer, die normalerweise mit konvexen Knöpfen. Wenn in скевоморфизме anklickbar, Buttons wurde sofort sichtbar, das in den ersten Variationen des flachen Designs definieren die Interaktivität von Elementen nicht immer gleich beim ersten mal.
Nachdem die Firma Microsoft veröffentlicht Windows 8, die in einem flachen Stil ausgeführt, konnten nicht alle Benutzer ein, sich mit einem neuen interface und auf welche Symbole Sie können klicken. Das Aussehen der Elemente nicht wies auf eine mögliche Interaktion mit Ihnen. Das Design wurde benutzerfreundlich, eher für Mobile Anwendungen, und die haben diese Idee aufgegriffen. Und der erste ist, hat Apple in der Gestaltung der iOS 7.

Aber Flat design steht nicht still und entwickelt sich zu Komplikationen. Heute ist er immer häufiger sieht aus wie ein Semi-flaches Design-oder, wie es genannt wird, Flat 2.0. In ihm erscheinen die Effekte der Tiefe, Schatten, Farbverläufe. Die Tiefe in einem flachen Design wird erreicht durch die Anordnung von Elementen auf einer anderen Ebene oder in einem Winkel.
Wie auch immer, der Stil an der Spitze der Beliebtheit und der großen Nachfrage. Also, wenn Sie planen, gestalten Sie Ihre Website, können Sie sicher eine Entscheidung für Flat Design. Und wenn es um irgendwelche fehlenden Elemente für Ihre Website, im Internet finden Sie eine Menge Free flat design UI-Elemente (gratis zum Download), beispielsweise Symbole, Schriftarten, Vorlagen und andere notwendige Komponentenui.
Vor-und Nachteile des Stils
Ohne Zweifel, in der heutigen schnelllebigen Rhythmus des Lebens so unauffällig informative Stil ist bequemer als sein Vorgänger. Flat Design hat eine Reihe von Vorteilen.
Zum wichtigsten, vielleicht gehört das schnelle laden von Webseiten. Websites, die flache Bauform, öffnen sich viel schneller, als diejenigen, die überwältigt von Animationen und anderen schweren Objekten. Besonders wichtig ist die Ladezeit für SEO-Optimierung und Website-Promotion in die Top.
Vereinfachter Darstellung fördert die Lesbarkeit des Textes und ermöglicht das konzentrieren auf die wesentlichen Inhalte.
Darstellung sieht harmonisch und ganzheitlich, was eine Allgemeine angenehme Erfahrung.
Nichts kann perfekt sein und Flat design ist keine Ausnahme. Bei aller scheinbaren Einfachheit entwickeln wirklich eine gute flache Web-Design ist nicht so einfach. Es gibt Chancen, machen es langweilig und unattraktiv. Oder Umgekehrt, перемудрить mit der Registrierung und über die Funktionalität vergessen. Die Hauptaufgabe bei der Entwicklung von Flat-Design, das überleben die perfekte Balance zwischen Schönheit und Bequemlichkeit der Benutzung.
Article in other languages:
AR: https://tostpost.com/ar/computers/2217-flat-design-or-back-to-minimalism.html
BE: https://tostpost.com/be/kamputary/3904-flat-design-abo-nazad-da-m-n-mal-zmu.html
En: https://tostpost.com/computers/9271-flat-design-or-back-to-minimalism.html
ES: https://tostpost.com/es/los-ordenadores/3908-flat-design-o-retroceder-al-minimalismo.html
HI: https://tostpost.com/hi/computers/2219-flat-design-or-back-to-minimalism.html
JA: https://tostpost.com/ja/computers/2216-flat-design-or-back-to-minimalism.html
KK: https://tostpost.com/kk/komp-yuterler/3906-flat-design-nemese-b-ryn-minimalizmu.html
PL: https://tostpost.com/pl/komputery/3907-flat-design-lub-do-ty-u-do-minimalizm.html
PT: https://tostpost.com/pt/computadores/3904-flat-design-ou-de-volta-ao-minimalismo.html
TR: https://tostpost.com/tr/bilgisayarlar/3911-flat-design-veya-geri-minimalizm.html
UK: https://tostpost.com/uk/komp-yuteri/3908-flat-design-chi-nazad-do-m-n-mal-zmu.html
ZH: https://tostpost.com/zh/computers/2399-flat-design-or-back-to-minimalism.html

Alin Trodden - autor des Artikels, Herausgeber
"Hi, ich bin Alin Trodden. Ich schreibe Texte, lese Bücher und suche nach Eindrücken. Und ich bin nicht schlecht darin, dir davon zu erzählen. Ich freue mich immer, an interessanten Projekten teilzunehmen."
Verwandte News
Eine der zu lösenden Aufgaben ständig bei der Arbeit mit einem solchen Element des Programms, als array – es ordnet die darin enthaltenen Mitglieder in aufsteigender oder absteigender Reihenfolge. Suche nach Lösungen für die...
Die Auswahl der Surf-Server CS:GO auf Durchgang
derzeit Surf-Server CS:GO auf dem Durchgang sind mehr beliebt bei den Nutzern als herkömmliche Ressourcen auf Team-Duelle. Dieser Modus ist wirklich gilt als die beliebteste. Mit ihm kann der Spieler beginnen zu fließen. Dieser Mo...
Technische Daten zum Speicher des Computers
der Begriff „Computer Memory” sehr verschwommen. Auf Sie kann man die Speichergeräte oder Lagerungen. Daher Gedächtnis-Eigenschaft hängt davon ab, worum es geht.Computer-Speicher ist ein Digitalrechner, der physische G...
Wie man einen Kamin im "Майнкрафте" und wie man ihn ewig brennen?
Kamin - einer jener Einrichtungsgegenstände, von denen träumt fast jeder. Und wenn in der Realität haben Sie es noch nicht, können Sie zumindest ein wenig zu kompensieren, dass Sie ihn in "Майнкрафте". Es ist durchaus möglich - wi...
Was ist ein Kompendium und ob es sich lohnt es zu kaufen?
Mit der Ankündigung jede weitere Meisterschaft in Dota 2 unter dem Titel The International Valve fügt im Ingame-Shop Gegenstand unter dem Titel Kompendium. Aber viele Spieler wissen nicht, was ist das Kompendium und warum es zu ka...
Was ist der "blinde" drucken? Wie lernen blind drucken
Unglaublich, aber man kann lernen, wie man auf dem Computer eingeben, als ob Sie sagen. Natürlich kann man nicht vergleichen das schreiben an jedem пищущем Gerät (auch Sprachwahl) mit der schnellen Rede. Aber hier ist die Geschwin...






















Kommentare (0)
Dieser Artikel wurde noch kein Kommentar abgegeben, sei der erste!