Now - 08:46:12
Flat design lub do Tyłu do minimalizm
Słowo "flat" w tłumaczeniu z języka angielskiego oznacza "płaski". Od momentu pojawienia się tzw. Flat design już od kilku lat nadal utrzymać swoją pozycję, zajmując czołowe miejsca na rynku.
Z czego to wszystko się zaczęło
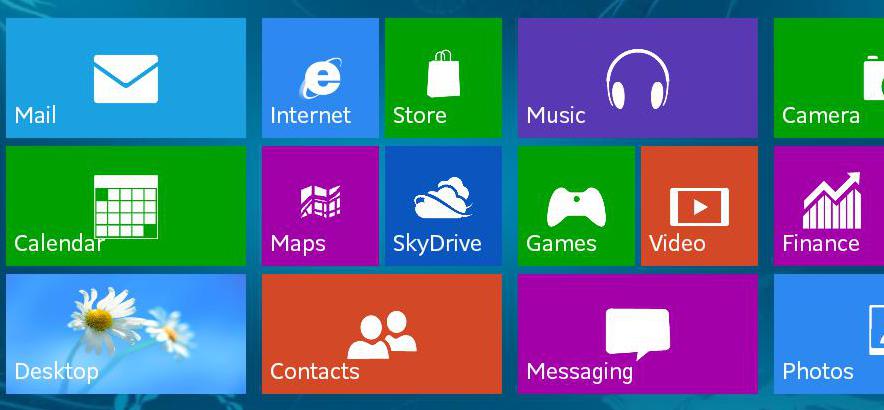
Web design z czasów jego wygląd zmieniał się wiele razy. Przeszedł długą drogę od prostych i nudnych elementów do trójwymiarowych, wypukłych i prawie materialnych. To można łatwo zauważyć na przykładzie zmiany wyglądu systemu operacyjnego Windows. Wizualny komponent rozwija się równolegle z rozwojem technologii. Ale jej nowe trendy wskazują raczej na powrót do minimalizm i prostota.

Od скевоморфизма do Flat design
Stylu, poprzedzającym płaskiej, był скевоморфизм. Jest on bardzo długi czas był głównym trendem w projektowaniu. Скевоморфизм - to псевдообъемный styl, w którym wszystkie elementy naśladują wygląd rzeczywistych przedmiotów (notatnik, budzik), za pomocą cieni, naturalnych tekstur i innymi. Jego żywe przykłady spotkali się w pierwszych interfejsów smartfonów. Zaczął утрачивать swoje pozycje po 2010 roku, kiedy projektanci dużych firm zaczęli patrzeć w kierunku uproszczenia i przy projektowaniu interfejsów użytkownika stali się pozbyć głównej cechy скевоморфизма - trójwymiarowości.
Doskonałym przykładem różnice stylów, może być zdjęcie, pokazany poniżej. Obraz po lewej stronie jest płaska, a po prawej - скевоморфизм.

Charakterystyczne cechy stylu płaski
Flat jest dwuwymiarowy styl. W nim absolutnie brak efekty wizualne, takie jak płynne przejścia kolorów, cieni, trójwymiarowe tekstury. Jednym słowem wszystko, co sprawia, że obraz trójwymiarowy.
Bardziej:
Siódma wersja systemu Windows od momentu jej wyjścia przedstawił użytkownikom wiele niespodzianek. Tak, wielu odkryli w systemie (a dokładniej w «Menedżerze urządzeń») sterownik do karty tunelowania Teredo firmy Microsoft. Co to jest jasn...
Co to jest Ethernet – główne zalety internetu-sieci
O tym, co to jest Ethernet, okazało się w latach siedemdziesiątych XX wieku. Wynalazł ten typ sieci lokalnej Robert Metcalfe, który pracował w tym czasie na firmy Xerox. W latach 70-tych Metcalf otworzył własną firmę 3com, gdzie zakończyła się opraco...
UAC: wyłączyć lub ułaskawienie
W odległej już od nas w 2006 roku światowa komputerowa opinia publiczna była wstrząsa wyjściem SYSTEMU Windows Vista. Na nowy system od razu runął niesamowity lawinę negatywnych, powód dla którego nadal zostały.Jednym z nich była opcja UAC, wyłączyć ...
Podstawowe informacje niosą w sobie ikony (Flat design icon). Powinny one być jak najbardziej zrozumiałe użytkownikowi, jeśli chodzi o aplikacjach na smartfony. Dla witryn same ikony są głównymi elementami, które odzwierciedlają jego specyfikę i informacyjny obietnicę. Zazwyczaj są one przedstawione w postaci prostych figur geometrycznych, koła lub kwadratu, z charakterystycznym znakiem obrazu.
Przy opracowywaniu Flat-design uwagę poświęca się i kolorystyce. Ona musi być monotonna, nie jest to uciążliwe i nie rozpraszać użytkownika. Najczęściej używany jest jeden czysty kolor i kilka kontrastowych odcieniach. Nawiasem mówiąc, istnieje wiele serwisów internetowych z zestawami Flat design colors, które można użyć, kopiując hex-kody ulubionych kolorów.

Nie mniej ważna i taka rzecz, jak typografia (tekst). Poprzez wspólną упрощенности składnik tekst szczególnie się wyróżnia. To znaczy, że ona musi być czytelną i nie jest sprzeczne z ogólnej stylistyce. To będzie zależeć od udanego wyboru czcionki i jej koloru.
Przykłady Flat design
Zacznijmy od tego, że w płaską stroną zmieniły się ikony bardzo wielu znanych zasobów internetu i sieci społecznościowych. Nie tak dawno temu gigantów Google i YouTube też zmienił swój wygląd na płaskie. System operacyjny Windows, począwszy od ósemki, całkowicie zrezygnowała z wszystkich objawów objętości w ikonach, które radością oczu niektórych użytkowników w poprzednich wersjach, i stała się trzymać Flat design. Jej przykładem poszli i twórcy aplikacji mobilnych dla iOS i Android.
Powszechnie wykorzystują Flat design jednostronicowe witryny (лендинги), dla których decydującą rolę odgrywa nie pretensjonalnymi wygląd, a funkcjonalność i czytelność.

Ewolucja płaska konstrukcja
Na Początku Flat design jest naprawdę był zupełnie płaski, co stwarza pewne trudności dla użytkowników przyzwyczajonych do wypukły przycisków. Jeśli w скевоморфизме кликабельность przycisków była od razu widoczna, to w pierwszych wersjach płaskiego projektowania określić interaktywność elementów nie zawsze udawało się za pierwszym razem.
Po tym, jak firma Microsoft wydała Windows 8, w urządzonej w stylu płaski, nie wszyscy użytkownicy mogli od razu uporać się z nowym interfejsem i na jakie ikony mogą kliknąć. Wygląd elementów w żaden sposób nie wskazywał na możliwe interakcje z nimi. Taki projekt był wygodny, raczej dla aplikacji mobilnych, które podchwycili ten pomysł. I pierwsi to zrobiła firma Apple w projektowaniu iOS 7.

Jednak Flat design nie stoi w miejscu i rozwija się w kierunku komplikacje. Na dziś to coraz częściej wygląda jak pół-płaski lub, jak to nazywa, Flat 2.0. W nim zaczęły pojawiać się efekty głębi, cienie, gradienty. Głębokość w płaskiej konstrukcji uzyskuje się poprzez umieszczenie elementów na różnym poziomie lub pod kątem.
Jak by nie było, styl na szczyt popularności i bardzo potrzebny. Tak więc, jeśli planujesz wykonać swoją stronę, możesz bezpiecznie dokonać wyboru na rzecz Flat design. A jeśli potrzebne są jakieś brakujące elementy na swojej stronie internetowej, to w internecie można znaleźć ogromną ilość Free flat design UI-elementów (darmowe do pobrania), np. ikony, czcionki, szablony i inne niezbędne elementyinterfejsu użytkownika.
Plusy i minusy stylu
Bez wątpienia, w nowoczesnym, dynamicznym rytmie życia taka subtelne informacyjny styl jest bardziej wygodne, niż jego poprzednik. Flat design ma wiele niezaprzeczalnych zalet.
Do najważniejszego chyba odnosi szybkie ładowanie stron internetowych. Strony internetowe, które także używają płaska konstrukcja, otwierają się znacznie szybciej niż te, które ogarnia animacjami i innymi ciężkimi przedmiotami. Szczególnie ważne jest, aby czas ładowania dla SEO-optymalizacji i promocji witryny w top.
Uproszczony wygląd przyczynia się do czytelności tekstu i pozwala na skupienie się na ekranie treści.
Stylizacja wygląda harmonijny i jednolitą, że tworzy wspólne przyjemne wrażenie.
Nic nie może być idealne i Flat design nie jest wyjątkiem. Przy całej swej pozornej prostocie opracować naprawdę udany płaskie projektowanie stron internetowych nie jest takie proste. Istnieje prawdopodobieństwo zrobić to nudne i nieatrakcyjne. Lub odwrotnie, перемудрить z rejestracją i zapomnieć o funkcjonalności. Głównym zadaniem przy projektowaniu Flat-design, to utrzymać idealną równowagę między pięknem i wygodą użytkowania.
Article in other languages:
AR: https://tostpost.com/ar/computers/2217-flat-design-or-back-to-minimalism.html
BE: https://tostpost.com/be/kamputary/3904-flat-design-abo-nazad-da-m-n-mal-zmu.html
DE: https://tostpost.com/de/computer/3903-flat-design-oder-zur-ck-zum-minimalismus.html
En: https://tostpost.com/computers/9271-flat-design-or-back-to-minimalism.html
ES: https://tostpost.com/es/los-ordenadores/3908-flat-design-o-retroceder-al-minimalismo.html
HI: https://tostpost.com/hi/computers/2219-flat-design-or-back-to-minimalism.html
JA: https://tostpost.com/ja/computers/2216-flat-design-or-back-to-minimalism.html
KK: https://tostpost.com/kk/komp-yuterler/3906-flat-design-nemese-b-ryn-minimalizmu.html
PT: https://tostpost.com/pt/computadores/3904-flat-design-ou-de-volta-ao-minimalismo.html
TR: https://tostpost.com/tr/bilgisayarlar/3911-flat-design-veya-geri-minimalizm.html
UK: https://tostpost.com/uk/komp-yuteri/3908-flat-design-chi-nazad-do-m-n-mal-zmu.html
ZH: https://tostpost.com/zh/computers/2399-flat-design-or-back-to-minimalism.html

Alin Trodden - autor artykułu, redaktor
"Cześć, jestem Alin Trodden. Piszę teksty, czytam książki, Szukam wrażeń. I nie jestem zły w opowiadaniu ci o tym. Zawsze chętnie biorę udział w ciekawych projektach."
Nowości
Popularne metody grupowania elementów tablicy: sortowanie wstawkami i za pomocą klucza
Jedna z ciągle rozwiązanych zadań podczas pracy z takim elementem programu, jak masyw – to porządkowanie zawartych w nim członków w kolejności rosnącej lub malejącej. Wyszukiwanie rozwiązania problemu związanego z sortowania...
Dobór Surf-serwera CS:GO na przejście
obecnie Surf-serwera CS:GO na przejściu są bardziej popularne wśród użytkowników, niż zwykli zasoby na drużynowe pojedynki. Tryb ten nie jest uważany za najbardziej popularne. Dzięki niemu gracz może rozpocząć przejście. Tryb ten ...
Dane techniczne pamięci komputera
Pojęcie «pamięć komputerowa» bardzo rozmyte. Do niej można zaliczyć urządzenia do przechowywania informacji lub ZU. Dlatego charakterystyka pamięci zależy od tego, o co chodzi.pamięć Komputerowa - jest to element oblic...
Jak zrobić kominek w "Майнкрафте" i jak zmusić go palić na zawsze?
Kominek - jeden z tych elementów wyposażenia wnętrza, o których marzy praktycznie każdy człowiek. I jeśli w rzeczywistości jeszcze go nie masz, to możesz choć trochę to zrekompensować fakt, że zrobisz go w "Майнкрафте". To całkiem...
Co to kompendium i czy warto go kupić?
Z ogłoszeniem kolejnych mistrzostw świata w Dota 2 pod tytułem The International firma Valve dodaje do sklepu przedmiot zwany Compendium. Jednak, wielu graczy nie wie o tym, że to kompendium i po co go kupować.w Grze bonusyNie jes...
Co to jest "ślepa" drukowanie? Jak nauczyć się pisać w ciemno
Niewiarygodne, ale można nauczyć się pisać na komputerze tak, jakby można powiedzieć. Oczywiście, nie da się porównać pisanie na każdym пищущем urządzeniu (nawet wybieranie głosowe) z szybką mową. Ale to jest prędkość człowieka, p...






















Uwaga (0)
Ten artykuł nie ma komentarzy, bądź pierwszy!