उल्लू हिंडोला: स्थापना और कनेक्शन
कई लोगों को अपनी खुद की वेबसाइट पर देखने के लिए चाहते हैं स्लाइडर और ndash; इन ब्लॉक कर रहे हैं कि प्रदर्शन एक ही सामग्री आइटम स्क्रीन पर, और एक निश्चित अवधि के बाद समय की इस सामग्री का पालन करने के लिए है । बेशक, हर वेब डेवलपर के लिए सक्षम है बनाने के लिए स्लाइडर का उपयोग कर HTML, सीएसएस और जावास्क्रिप्ट, हालांकि, हमेशा नहीं यह समझ में आता है । तुम समय की एक बहुत खर्च के बावजूद, तथ्य यह है कि इंटरनेट का बहुत ज्यादा पहले से ही तैयार कर दिया है समाधान, अपने जीवन को सरल बनाने और अपनी वेबसाइट और अधिक आकर्षक. इस लेख में हम के बारे में बात करेंगे एक ऐसे समाधान कहा जाता उल्लू हिंडोला. इस समायोजन स्लाइडर के साथ अविश्वसनीय रूप से सरल है, तो इसे संभाल कर सकते हैं, यहां तक कि एक शुरुआत है. अब आप जानते हैं क्या है इस स्लाइडर, के रूप में अच्छी तरह के रूप में अन्य महत्वपूर्ण जानकारी. अनुकूलित उल्लू हिंडोला कदम से कदम बना है, तो आप का अध्ययन करना चाहिए इस क्रम में सामग्री.

यह क्या है और क्यों करना चाहिए आप चुनते हैं इस स्लाइडर?
उल्लू हिंडोला विन्यास पर विचार किया जाएगा जो इस आलेख में है एक बहुत ही प्रभावी प्लगइन जोड़ता है कि अपने पृष्ठ के लिए एक सुंदर और उपयोगकर्ता के अनुकूल स्लाइडर जाएगा कि काफी अपने काम की सुविधा, साइट पर बचाने के लिए होगा की एक बहुत समय, प्रयास और पैसा. के क्या लाभ हैं इस प्लगइन के साथ, क्योंकि स्लाइडर्स नेटवर्क में वहाँ काफी एक बहुत कुछ है? तथ्य यह है कि इस स्लाइडर प्रदान करता है आप कई विन्यास विकल्प के दर्जनों के लिए अनुमति देगा कि अपने पृष्ठ अनूठा और अद्वितीय है । यह है एक उत्तरदायी प्लगइन पर काम करेंगे कि सभी ब्राउज़रों, और यह कर सकते हैं आसानी से कनेक्ट WordPress और अन्य लोकप्रिय सीएमएस. सामान्य में, इस का लाभ स्लाइडर एक बहुत कुछ है, तो आप चाहिए निश्चित रूप से विकल्प बनाने के अपने पक्ष में. हालांकि, इससे पहले कि आप शुरू अप की स्थापना उल्लू हिंडोला, इस प्लगइन अभी भी जरूरत है करने के लिए लोड किया जा सकता.
अधिक:
मतलब जो मुस्कान "आप बंदर के साथ मेरी आँखें बंद कर दिया" और क्या स्थितियों में यह उपयोग करने के लिए?
इंटरनेट एक बड़ी भूमिका निभाता है हमारे जीवन में. यह की मदद से आप पा सकते हैं लगभग किसी भी जानकारी है. 21 वीं सदी में हम कर रहे हैं यहां तक कि खराब संवाद स्थापित करने के बिना प्रस्तुत किसी भी नेटवर्क कनेक्शन. मोबाइल ऑपरेटरों लगातार के बारे में शिकायत ...
के लिए के रूप में "कुलपति" को दूर करने के लिए एक पृष्ठ के माध्यम से अपने फोन है? टिप्स, चरणों
हाल ही में जब तक, करने के लिए स्थायी रूप से हटाने पेज "कुलपति" करने के लिए किया था एक समर्थन अनुरोध का संकेत कारण से या कार्रवाई के विपरीत नीति के "Vkontakte". बाद विधि करने के लिए सुराग एक प्रोफाइल निलंबन और बाद में हटाने. लेकिन यह सबसे अच्छा नहीं ह...
नतालिया Yaschuk. वह कौन है? ब्लॉगर, वेनर या टीवी प्रस्तोता?
इंटरनेट उपयोगकर्ताओं को शायद देखा मजेदार वीडियो कहा जाता है Minami. नेटवर्क वर्तमान में हजारों. उन्हें पूरी तरह से अलग अलग लोगों को, और विषय भी विविध है । तो, लेखकों में से एक के रूप में - अविश्वसनीय नतालिया yaschuk! है, जो इस मुस्कुरा लड़की? है वह च...

डाउनलोड
कॉन्फ़िगर उल्लू हिंडोला 2 असंभव है जब तक आप इसे अपने कंप्यूटर पर डाउनलोड, के रूप में अच्छी तरह के रूप में कदम से कदम निर्देश आप शुरू कर देना चाहिए शुरुआत से. तो, कार्यक्रम डाउनलोड किया जा सकता है का उपयोग कर पैकेज प्रबंधक है, तथापि, उन्नत डेवलपर उपकरण, तो यहाँ आप सीखना होगा कि कैसे प्राप्त करने के लिए इस प्लगइन का एक मानक तरीका में. आप की जरूरत है जाने के लिए करने के लिए आधिकारिक वेबसाइट के लिए प्लगइन का नवीनतम संस्करण डाउनलोड करें । के बाद कि सभी डाउनलोड की फ़ाइलें स्थानांतरित किया जाना चाहिए करने के लिए एक निर्देशिका के लिए अपनी साइट की तैयारी, एक फ़ोल्डर का नाम है जो प्लगइन की तरह ही है । कृपया ध्यान दें कि इस प्लगइन के साथ जुड़ा हुआ है jQuery, तो आप भी करने के लिए की जरूरत है । अच्छी तरह से जब आप डाउनलोड इस प्लगइन के साथ, आप की आवश्यकता होगी करने के लिए अगले कदम है, अर्थात् की स्थापना स्लाइडर, उल्लू हिंडोला 2.

सीएसएस
में उल्लू हिंडोला 1.3 सेटिंग्स रहते हैं लगभग के रूप में ही नए दूसरा संस्करण, केवल जोड़ा गया नया कार्य करता है । हालांकि, अंतर्निहित जानकारी एक ही हो जाएगा, के बाद से जोड़ने के लिए सीएसएस आपके दस्तावेज़. तो पहला कदम – करने के लिए जोड़ने के HTML कोड लाइन और लेफ्टिनेंट;लिंक रिलायंस एनर्जी="स्टाइलशीट" href="owlcarousel/owl.हिंडोला । min.सीएसएस">. क्या वह तुम्हें दे? इस पंक्ति है कि अपलोड आवश्यक शैलियों के लिए स्लाइडर. इस पर आप समाप्त कर सकते हैं, लेने के दृश्य प्रसंस्करण अकेले. हालांकि, वहाँ रहे हैं और अधिक सुविधाजनक और त्वरित समाधान है । आप भी जोड़ सकते हैं लाइन और लेफ्टिनेंट;लिंक रिलायंस एनर्जी="स्टाइलशीट" href="owlcarousel/owl.विषय है । डिफ़ॉल्ट.min.सीएसएस">, जो भार भी डिफ़ॉल्ट विषय स्लाइडर, इसे तुरंत उपयोग करने के लिए तैयार. संपादित करने में असमर्थ कुछ शैलियों, बनाने के अपने स्लाइडर और अधिक अद्वितीय और असामान्य है, लेकिन यह भी अधिक उपयुक्त के लिए अपनी सामग्री. बेशक, अनुकूलित उल्लू हिंडोला में रूसी के लिए किया जाएगा बहुत सुविधाजनक है, लेकिन हर व्यक्ति जो बनाता है वेबसाइटों के लिए समझने की जरूरत है कि अंग्रेजी के ज्ञान के बिना आवश्यक है.

कनेक्शन JavaSpript
बेशक, स्लाइडर के बिना काम नहीं करेगा जे एस, तो आप भी ध्यान रखना चाहिए शामिल करने के लिए उचित फ़ाइल युक्त आवश्यक कोड. आप इस के लिए की जरूरत सम्मिलित करने के लिए, कोड की एक पंक्ति प्रलेखन हालांकि, अनिवार्य अनुपालन के लिए एक शर्त है । हर कोई जानता है कि जे एस – है कि एक प्रोग्रामिंग भाषा कार्यान्वित सभी आदेशों के क्रम में, क्रमशः, इस मामले में, आप होना चाहिए जोड़ें कोड की इस पंक्ति के बाद पंक्ति है कि कहते हैं करने के लिए अपने दस्तावेज़ jQuery पुस्तकालय है. अधिक जे एस के मामले में इस स्लाइडर आप के लिए कुछ भी नहीं है.

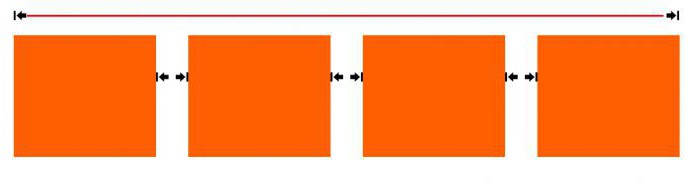
बनाने के HTML कोड
ठीक है, तुम कांटे की शकल स्लाइडर, अब यह समय की व्यवस्था करने के लिए कॉन्फ़िगर करें. और सबसे पहले, आप की जरूरत करने के लिए लिखने के HTML कोड तो स्लाइडर वास्तव में आया है पर अपने पृष्ठ. ऐसा करने के लिए आप की जरूरत है बनाने के लिए एक कंटेनर में शामिल होंगे जो स्लाइड. इस का उपयोग किया जा सकता div टैग की जरूरत है, जो करने के लिए विशेषता वर्ग उल्लू-हिंडोला । इस वर्ग कि यह सुनिश्चित करता है कि सभी शैलियों को लागू करने के लिए स्लाइडर सक्रिय हो जाएगा । आप कर सकते हैं भी लिख एक अन्य वर्ग - उल्लू-थीम. यह उपयोगी हो जाएगा करने के लिए आप तय अगर आप का उपयोग करने के लिए डिफ़ॉल्ट डिजाइन या ले लिया मानक संस्करण स्लाइडर के आधार के रूप में आगे काम के लिए.
तो आप की जरूरत है जोड़ने के लिए प्रत्येक स्लाइड एक अलग कंटेनर में के साथ एक div टैग में.बेशक आप कर सकते हैं का उपयोग अन्य टैग, लेकिन यह सबसे अच्छा है के मामले में स्लाइडर्स के लिए सही है, इस टैग में.
कॉल प्लगइन
खैर, पिछले बात आप की जरूरत करने के लिए करते हैं करने के लिए अपनी वेबसाइट तैयार दिखाई स्लाइडर – कोड का उपयोग ब्लॉक:
$(दस्तावेज़).तैयार(समारोह(){
$(".उल्लू-हिंडोला").owlCarousel();
});
वह सुनिश्चित करता है कि स्लाइडर समारोह होगा, कि है, करने के लिए स्क्रॉल सामग्री जब आप अपने पृष्ठ लोड. इस कोड के साथ आप कर सकते हैं कनेक्ट उल्लू हिंडोला WordPress में. सेटिंग में इस प्लगइन के कई और विविध हैं, और अब आप सीखना होगा के बारे में महत्वपूर्ण अंक.

अनुकूलित उपस्थिति और व्यवहार के स्लाइडर
तो क्या कर रहे हैं के आदेशों का उपयोग कर सकते हैं को अनुकूलित करने के लिए अपने स्लाइडर? पहली बात आप की जरूरत है याद करने के लिए टीम के आइटम के रूप में, आप सेट कर सकते हैं एक विशिष्ट संख्या की स्लाइड में अपने स्लाइडर. पाश के आदेश की अनुमति देता है आप करने के लिए कि क्या चयन करने के लिए पाश स्लाइडर, या स्क्रॉल पर अंतिम आइटम. वहाँ भी है एक टीम के ड्रैग है, जो कई वेरिएंट, उदाहरण के लिए, माउस और स्पर्श करें. पहले मामले में, आप कर सकते हैं बनाने के तत्वों के अपने स्लाइडर बारी कर सकते हैं निचोड़ा माउस, और दूसरे मामले में – स्पर्श (इस आदेश के लिए उपयुक्त है, मोबाइल उपकरणों). एक अन्य महत्वपूर्ण टीम के – यह एनएवी, जो भी शामिल है एक प्रदर्शन तीर नेविगेशन. के साथ यह आप का उपयोग कर सकते हैं कमांड navText, कैप्शन जोड़ने, नेविगेशन बटन. इसके अलावा, आप के बारे में नहीं भूलना चाहिए टीम ऑटोप्ले अनुमति देता है, जो करने के लिए आप को सक्षम या अक्षम स्वत: शुरू करने के पीछे स्लाइड के साथ अपने स्लाइडर जब पेज लोड. इस आदेश के साथ आप भी उपयोग कर सकते हैं autoplayTimeout के लिए जो आप निर्दिष्ट कर सकते हैं एक विशिष्ट मान मिलीसेकंड में है कि परिभाषित करता है के बीच के समय को स्वचालित रूप से स्क्रॉल प्रत्येक स्लाइड के.
यदि आप का उपयोग कर रहे हैं उत्तरदायी वेब डिजाइन, डिजाइन के अपने पेज में परिवर्तन स्वचालित रूप से निर्भर करता है क्या डिवाइस पर यह देखा जाता है, तो आप निश्चित रूप से याद करने की जरूरत के बारे में टीम उत्तरदायी है, जो की अनुमति देता है आप करने के लिए सेट की संख्या दिखाई स्लाइड्स पर निर्भर करता है स्क्रीन की चौड़ाई पर जो आप देख पृष्ठ.
Article in other languages:
BE: https://tostpost.com/be/nternet/35600-owl-carousel-nalada-padluchenne.html
DE: https://tostpost.com/de/internet/35866-owl-carousel-einrichten-und-anschlie-en.html
ES: https://tostpost.com/es/internet/35985-owl-carousel-configuraci-n-y-conexi-n.html
KK: https://tostpost.com/kk/internet/35201-owl-carousel-ornatu-zh-ne-osu.html
PL: https://tostpost.com/pl/dost-p-do-internetu/33565-owl-carousel-konfiguracja-i-pod-czanie.html
PT: https://tostpost.com/pt/servi-os-de-internet/33878-owl-carrossel-defini-es-e-liga-o.html
UK: https://tostpost.com/uk/nternet/34923-owl-carousel-nalashtuvannya-p-dklyuchennya.html
ZH: https://tostpost.com/zh/internet/17682-owl-carousel-set-up-and-connection.html

Alin Trodden - लेख के लेखक, संपादक
"हाय, मैं कर रहा हूँ Alin दलित. मैं ग्रंथ लिखता हूं, किताबें पढ़ता हूं, और छापों की तलाश करता हूं । और मैं आपको इसके बारे में बताने में बुरा नहीं हूं । मैं दिलचस्प परियोजनाओं में भाग लेने के लिए हमेशा खुश हूं."
संबंधित समाचार
छवि URL: कैसे क्या मैं जानता हूँ कि कुछ ही क्लिक के साथ?
वहाँ रहे हैं कई कारणों के लिए जो आप कर सकते हैं की जरूरत है उस छवि का URL. कैसे को खोजने के लिए इस रहस्यमय कोड है कि आप में रुचि रखते हैं, जो विशेष रूप से उन की जरूरत के लिए छवियों को पोस्ट में ब्लॉग, साइटों, उन्हें भेजने के लिए द...
क्या "Skotobaza"? तरीके ताला बायपास करने के लिए और analogues
उन जो पहले का सामना करना पड़ा "Skotobazu", हो जाएगा नाखुशगवार आश्चर्य या यहां तक कि अत्याचार - इस तरह के एक प्रतिकारक नाम से जाना जाता है के रूप में वेबसाइट है, जो दुकानों के लाखों लोगों की निजी तस्वीरों के उपयोगकर्ताओं "Vkontakte...
Liked.ru: राय, परियोजना के उद्देश्यों और संभावना की अतिरिक्त आय
आज, सामाजिक नेटवर्क और इसी तरह के प्लेटफार्मों पर अपनी लोकप्रियता के शिखर. सेवाओं, जैसे-Facebook, ट्विटर, GooglePlus और यूट्यूब द्वारा दौरा किया है लोगों के लाखों लोगों को एक दिन. स्थिति यह है कि इस तरह के प्रोफाइल के लगभग किसी भी...
E-planet.ru - एक जगह करने के लिए अपनी खुद की वेबसाइट बनाने
पर वेबसाइट E-planet.ru आप कर सकते हैं सिर्फ दो मुख्य चरण शुरू करने के लिए एक वेबसाइट बनाने के लिए: रजिस्टर एक डोमेन और होस्टिंग के लिए भुगतान. कंपनी मौजूद है, औपचारिक रूप से अनुमति देता है, निडर होकर उसे देने के लिए हाथ पर समर्थन ...
इंटरनेट पर विज्ञापन - प्रभावी माल और सेवाओं की बिक्री
यह मुश्किल आज बेचने के लिए अपने उत्पाद या सेवा? एक सरल जवाब देने के लिए इस सवाल का असंभव है, के रूप में सब कुछ पर निर्भर करता है प्रस्तावित उत्पादन और इसकी गुणवत्ता. लेकिन यह संभव है देने के लिए एक सटीक जवाब है कि विज्ञापन के बिना...
फ़ॉन्ट टाइपराइटर का उपयोग करें: नाम, ऐतिहासिक पृष्ठभूमि
विंटेज फोंट की नकल है कि टाइपराइटर पर आज कर रहे हैं व्यापक रूप से इस्तेमाल किया वेब डिजाइन में. वे पाठ के लिए एक विशेष लालित्य और आकर्षण है, लेकिन लागू है, बेशक, नहीं सभी मामलों में.ऐतिहासिक पृष्ठभूमिके आगमन से पहले, कंप्यूटर सिस्...






















टिप्पणी (0)
इस अनुच्छेद है कोई टिप्पणी नहीं, सबसे पहले हो!