Owl Carousel: konfiguracja i podłączanie
Wiele osób na własnej stronie chcą widzieć suwaki – to takie bloki, które wyświetlają się jeden element treści na ekranie, a po upływie określonego czasu zmienić tę zawartość na inny. Naturalnie, każdy web developer jest w stanie samodzielnie utworzyć suwak za pomocą HTML, CSS i JavaScript, jednak nie zawsze to ma sens. Można spędzić sporo czasu, pomimo faktu, że w Internecie jest sporo gotowych rozwiązań znacznie ułatwiających życie i robi twoja strona znacznie bardziej atrakcyjne. W tym artykule będziemy mówić o jednym z takich rozwiązań pod nazwą Owl Carousel. Dostosuj ten suwak jest niezwykle prosty, dlatego poradzić sobie z nim nawet początkujący. Teraz dowiesz się, że jest to slider, a także inne ważne szczegóły. Konfiguracja Owl Carousel odbywa się krok po kroku, tak, że warto studiować ten materiał wyłącznie po kolei.

Co to jest i dlaczego warto wybrać właśnie ten suwak?
Owl Carousel, konfiguracja którego będą rozpatrywane w tym artykule, jest bardzo skuteczny plugin, który dodaje na swoją stronę piękny i wygodny suwak, co znacznie ułatwi pracę nad stroną, pozwalając zaoszczędzić sporo czasu, wysiłku i pieniędzy. W czym korzyści właśnie z tej wtyczki, bo suwaki w Sieci jest dość dużo? Rzecz w tym, że ten suwak oferuje kilkadziesiąt opcji konfiguracji, co pozwoli ci zrobić swoją stronę wyjątkowa i niepowtarzalna. To adaptacyjne plugin, który będzie działać na wszystkich wersjach przeglądarek, a także można go łatwo podłączyć WordPress i innych popularnych CMS. W sumie zalet tego suwaka jest bardzo dużo, więc warto na pewno zrobić wybór na jego korzyść. Jednak przed rozpoczęciem Owl Carousel, ten plugin jeszcze chcesz pobrać.
Bardziej:
Co to jest strona www, jak ona powstaje i jest ładowany? Co zrobić, jeśli strona jest niedostępna?
Każdy użytkownik globalnej sieci jest zaznajomiony z takim pojęciem, jak "strona". Jest to zasób internetowy, który ma swój własny adres, nazwę, właściciela i składa się z dużego (albo i nie) ilości stron internetowych. To właśnie na nich znajdują si...
Mln.mts.ru - rozwód czy nie? Mln.mts.ru: opinie
Abonentów operatora «MTS» nie tak dawno temu, jeszcze jesienią ubiegłego roku, przychodzili kuszące wiadomości SMS. W nich zawiera informacje o tym, że każdy chętny, który otrzymał powiadomienie, może, wysyłając sms na krótki numer, szans...
PayPal: co to jest, jak posługiwać się, jak skonfigurować? Opinie o systemie płatności PayPal
Wśród wielu elektronicznych systemów płatniczych, istniejących w internecie, apart jest największą i niezawodna ó PayPal. Co to jest "ПэйПэл" i jak z niego korzystać, czy płatności są w pełni chronione? U większości ludzi to nie budzi wątpliwo...

Pobieranie
Ustawienie Owl Carousel 2 nie jest możliwe, jeśli nie pobrać go na komputer, a tak jak to krok po kroku instrukcje, warto zacząć od samego początku. Tak więc, program można pobrać za pomocą pakietowej transmisji menedżerów, jednak to zaawansowane narzędzia developerskie, więc będzie tu opisano, jak uzyskać ten plugin w standardowy sposób. Trzeba wejść na oficjalną stronę wtyczki i pobierz jego najnowszą wersję. Po tym, wszystkie pobrane pliki należy przenieść do katalogu witryny, przygotowując wygodne folder, który nazywa się tak samo, jak i sam plugin. Należy zwrócić uwagę na to, że ten plugin jest związana z jQuery, dlatego także trzeba mieć w obecności i z tej biblioteki. Cóż, kiedy można pobrać z tej wtyczki, trzeba będzie zająć się kolejnym krokiem, a mianowicie ustawienie suwaka Owl Carousel 2.

CSS
W Owl Carousel 1.3 ustawienia pozostają praktycznie takie same, jak i w nowszej drugiej wersji, dodawane są nowe funkcje. Jednak podstawowe informacje będzie taka sama, począwszy od dodawania CSS do dokumentu. Tak więc pierwszy krok ó w to dodać do kodu HTML wiersz <link rel="stylesheet" href="owlcarousel/owl.carousel.min.css">. Co ona daje? To wiersz, który ładuje na stronie internetowej niezbędne style, aby wyświetlić suwak. Na tym można zakończyć, spojrzał na wizualnej opracowanie własne. Są jednak i bardziej wygodne i szybkie rozwiązanie. Można również dodać wiersz <link rel="stylesheet" href="owlcarousel/owl.theme.default.min.css">, który pobiera również standardowy motyw suwaka, co sprawia, że jest natychmiast gotowy do użycia. Możesz edytować niektóre style, poprzez suwak bardziej wyjątkowy i niezwykły, a także bardziej odpowiednie dla treści. Naturalnie, ustawienia Owl Carousel na rosyjskim były bardzo wygodne, jednak każdy człowiek, który tworzy strony internetowe, musi zdawać sobie sprawę, że bez znajomości języka angielskiego nie może zrobić.

Połączenie JavaSpript
Oczywiście, suwak nie działa bez JS, więc trzeba również zadbać o to, aby podłączyć odpowiedni plik zawierający odpowiedni kod. Do tego trzeba dodać wiersz kodu Z dokumentacji, jednak przy obowiązkowym spełnieniu jednego warunku. Wszyscy wiedzą, że JS – jest to język programowania, który wykonuje wszystkie polecenia w kolejności, odpowiednio, w tym przypadku należy dodać tę linijkę kodu, po tej linii, która dodaje do dokumentu biblioteki jQuery. Więcej z JS w przypadku z tym sliderem nie musisz nic robić.

Wygląd kodu HTML
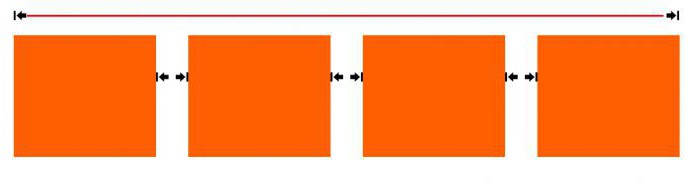
Cóż, podłączyłeś suwak, teraz nadszedł czas, aby go zmienić i dostosować. W pierwszej kolejności trzeba napisać kod HTML, aby suwak w ogóle pojawił się na twojej stronie. Do tego trzeba stworzyć kontener, w którym będą zawierać slajdy. Można to zrobić za pomocą znacznika div, do którego chcesz przypisać klasa owl-carousel. Właśnie ten stopień zapewnia to, że wszystkie style, które odnoszą się do слайдеру, zostaną uruchomione. Możesz też przepisać jeszcze jedna klasa - owl-theme. On jest przydatna w przypadku, jeśli zdecydujesz się skorzystać z projektu domyślne lub miały standardową wersję suwaka jako podstawa do dalszej pracy.
Następnie trzeba dodawać każdy slajd w osobnym pojemniku z tagiem div.Naturalnie, można użyć i inne tagi, jednak najlepiej w przypadku ze sliderem jest właśnie ten tag.
Połączenie wtyczki
No i ostatnie, co trzeba zrobić, aby na stronie pojawił się już gotowy suwak, – to wykorzystać ten blok kodu:
$(document).ready(function(){
$(".owl-carousel").owlCarousel();
});
Zapewnia, że suwak zacznie funkcjonować, czyli przewijanie treści, gdy uruchomi się twoja strona. Za pomocą tego samego kodu można podłączyć Owl Carousel do WordPress. Ustawienia tej wtyczki są liczne i zróżnicowane, a teraz dowiesz się o najbardziej kluczowych momentach.

Ustawienia wyglądu i funkcjonalności suwaka
Tak, to jakie polecenia można użyć, aby dostosować suwak? Przede wszystkim trzeba pamiętać polecenie items, ponieważ z jego pomocą można ustawić określoną liczbę slajdów w swoim suwaku. Zespół loop pozwoli ci wybrać, pętli czy suwak, lub zatrzymać przewijanie na tym ostatnim elemencie. Istnieje również zespół Drag, który ma kilka opcji, na przykład, mouse i touch. W pierwszym przypadku można zrobić tak, aby elementy swojego suwaka można było przerzucać umieszczonej pachą, a w drugim przypadku – za pomocą dotyku (zespół ten nadaje się do urządzeń mobilnych). Jeszcze jedna ważna zespół – to nav, która umożliwia wyświetlenie strzałek nawigacji. Razem z nią możesz użyć polecenia navText, dodanie podpisu do przycisków nawigacji. Również nie należy zapominać o zespole autoplay, który pozwala włączyć i wyłączyć automatyczny start przewijania slajdów swojego suwaka podczas wczytywania strony. Wraz z tym zespołem można także korzystać z autoplayTimeout, do której można ustawić określoną wartość w milisekundach, który określa czas pomiędzy automatycznym przesuwaniem każdego ze slajdów.
Jeśli korzystasz z responsive web design, czyli projektowanie strony zmienia się automatycznie w zależności od urządzenia, na jakim jest wyświetlany, to na pewno trzeba pamiętać o zespole responsive, która pozwala określić liczbę wyświetlanych slajdów w zależności od szerokości ekranu, na którym wyświetlana jest strona.
Article in other languages:
BE: https://tostpost.com/be/nternet/35600-owl-carousel-nalada-padluchenne.html
DE: https://tostpost.com/de/internet/35866-owl-carousel-einrichten-und-anschlie-en.html
ES: https://tostpost.com/es/internet/35985-owl-carousel-configuraci-n-y-conexi-n.html
HI: https://tostpost.com/hi/internet/19753-owl-carousel-set-up-and-connection.html
KK: https://tostpost.com/kk/internet/35201-owl-carousel-ornatu-zh-ne-osu.html
PT: https://tostpost.com/pt/servi-os-de-internet/33878-owl-carrossel-defini-es-e-liga-o.html
UK: https://tostpost.com/uk/nternet/34923-owl-carousel-nalashtuvannya-p-dklyuchennya.html
ZH: https://tostpost.com/zh/internet/17682-owl-carousel-set-up-and-connection.html

Alin Trodden - autor artykułu, redaktor
"Cześć, jestem Alin Trodden. Piszę teksty, czytam książki, Szukam wrażeń. I nie jestem zły w opowiadaniu ci o tym. Zawsze chętnie biorę udział w ciekawych projektach."
Nowości
Jak zainstalować szablon na Ucoz
stworzyłeś własną stronę na hosting Ucoz.ru? Następnie należy zapoznać się z parametrami prowadzenia serwisu – z ustawieniami. Wszyscy wiemy, że oryginalność portalu w pierwszej kolejności decyduje jego wygląd. Do zmia...
Merchant - co to jest? System płatności elektronicznych
Świat e-commerce jest tak skonstruowany, że użytkownikom Globalnej sieci bardziej opłaca się płacić zakupionych towarów i usług, bez zamykania przeglądarki, czyli online. Płatność przez internet – to możliwość rozliczać się ...
Jak zamawiać z "Амазона" w Rosji? Sklep internetowy Amazon.com: rejestracja, towar, wysyłka
dokonywanie zakupów za pośrednictwem Internetu staje się coraz bardziej popularną formą spędzania wolnego czasu. Taki rodzaj zakupów jest niezwykle wygodne dla kupujących. Przecież nie ma już potrzeby, aby odwiedzić kilka różnych ...
Liked.ru: opinie, zadania projektu i możliwość dodatkowego zarobku
Dzisiaj media społecznościowe i podobne z nimi platformy znajdują się na szczycie popularności. Usługi takie, jak Facebook, VK, GooglePlus i Youtube, odwiedzane przez miliony osób dziennie. Sytuacja rozwinęła się tak, że profil pr...
Program do zarabiania bldTabs. Opinie użytkowników i uczestników "партнерки"
Około dwóch lat temu w Sieci pojawił się serwis bldTabs. Opinie użytkowników, którzy przyłączyli się do uczestników programu partnerskiego, ale nie decydujących ujawnić swoje prawdziwe nazwiska, charakteryzują ten projekt jako jed...
Sklep internetowy Apple Store, Market: opinie, zakres i funkcje
Dosłownie w ciągu ostatniej dekady produkty firmy Apple stał się niezwykle popularny na całym świecie, w tym i w Rosji. Znaczna liczba ludzi w różnym wieku chcą stać się szczęśliwymi posiadaczami elektroniki z logo надкусанного ja...






















Uwaga (0)
Ten artykuł nie ma komentarzy, bądź pierwszy!