Owl Carousel: орнату және қосу
Көптеген адамдар өз сайтында көргісі келеді слайдеры « бұл блоктар, олар бейнелейді бір элементі мазмұн экранда, ал өткеннен кейін белгілі бір уақыттың бөлігі ауысады бұл мазмұн басқа. Әрине, әрбір веб-әзірлеуші қабілетті өз бетінше құру слайдер көмегімен HTML, CSS және JavaScript, алайда, әрдайым емес бұл мәні бар. Сіз бөліп өте ұзақ уақыт, оның үстіне бұл Интернетте бар өте көптеген дайын шешімдер, айтарлықтай жеңілдететін сіздің өміріңізді және делающих сіздің сайт едәуір тартымды етеді. Осы мақалада айтылады бірі-осындай шешімдерді атты Owl Carousel. Орнату осы слайдера болып табылады өте қарапайым, сондықтан оған қиындықты еңсере алатынына, тіпті бастаушы. Қазір білесіздер, бұл білдіреді бұл слайдер, сондай-ақ басқа да маңызды бөлшектері. Орнату Owl Carousel жүргізіледі шығыңыз, сізге тұр зерттеп, бұл материал тек қана тәртібі бойынша.

бұл Не және неге ол тұр таңдау дәл осы слайдер?
Owl Carousel, баптау, оның қаралатын болады, осы мәселе өте тиімді болып табылады плагином қосады, ол сіздің бетіне әдемі және ыңғайлы слайдер, бұл айтарлықтай жеңілдетеді сізге жұмысты сайтты үнемдеуге мүмкіндік беріп, көп уақыт, күш және қаражат. Сондықтан да бір артықшылығы дәл осы плагин, өйткені слайдеров Желісінде бар өте көп пе? Себебі, бұл слайдер ұсынады бірнеше опциялар параметрлер мүмкіндік береді, сіздің бетіне бірегей және қайталанбас. Бұл бейімдік плагин болады-барлық нұсқаларда браузерлер, сондай-ақ оның оңай қосуға WordPress және басқа да танымал CMS. Жалпы, артықшылықтары бұл слайдера бар өте көп, сондықтан оның міндеті, әрине, таңдау оның пайдасына. Алайда бастамас бұрын, баптауды Owl Carousel, бұл плагин тағы жүктеу керек.
Көп:
Қалай "ШҚ жою" бетін телефон арқылы? Кеңестер кезеңдері
соңғы кезге Дейін, үшін біржола жою "бетін ШҚ" жасау керек болды. сұрау техподдержку себептерін көрсете отырып, немесе жасауға әрекет, қайшы саясат "ВКонтакте". Соңғы тәсілі әкеледі бұғаттау бейіндегі және кейіннен жою. Бірақ бұл ең жақсы жолы. Сонды...
Электронды әмияндар " менің "Киви" рублі аударуға долларына?
Қазіргі заманғы интернеттің мүмкіндіктерін мүмкіндік береді ғана емес, ақпаратты табуға және қарым-қатынас Желісі, бірақ мен төлемдерді жүзеге асыруға. Үшін сатып алу үшін интернетте заттар немесе коммуналдық қызметтерге ақы төлеуге бар бірқатар элек...
Наталья Ящук. Кім ол? Блогер, вайнер немесе тележүргізуші?
интернет Пайдаланушылар шығар көрген күлкілі бейнелер деп аталатын вайнами. Желі оларды бүгін мың. Жасайды олардың мүлдем әр түрлі адамдар мен сюжеттері де әр алуан. Міне, авторларының бірі осындай ролик - керемет Наталья Ящук! Ол кім, бұл улыбчивая ...

Жүктеу
Орнату Owl Carousel 2 мүмкін емес, егер сіз жүктеп, оның өзі компьютерге, ал бұл қадамдық нұсқаулық, бастауға тұр басынан бастап. Сонымен, бағдарламаны жүктеп алуға болады) көмегімен пакеттік менеджерлер, алайда, бұл озық құралдар әзірлеушінің, сондықтан мұнда әңгімеле -, как получить бұл плагин стандартты әдісімен. Не істеу керек, официальный сайт плагин алу және оның соңғы нұсқасын. Содан кейін, барлық скачанные файлы керек ауыстыру директорию сіздің сайт, подготовив ыңғайлы қалта деп аталады, ол сол өзі плагин. Мынаған назар аударыңыз, бұл плагин байланысты жазба, сондықтан сіз сондай-ақ қажет болған жағдайда және осы кітапханаға. Несі бар, сіз скачаете бұл плагин, сіз айналысуға, келесі қадам, атап айтқанда, интернет слайдера Owl Carousel 2.

CSS
Owl Carousel 1.3 параметрлер болып қалуда іс жүзінде сияқты қр-ден астам жаңа екінші нұсқасына қосылады тек жаңа функциялары. Алайда, негізгі ақпарат бірдей бастап, CSS қосу сіздің құжат. Сонымен, бірінші қадам: « бұл қосу үшін HTML-коды мына <link din="stylesheet" href="owlcarousel/owl.carousel.min.css">. Ол сізге не береді? Бұл жолы, ол жүктейді сайтына қажетті стилі бейнелеу үшін слайдера. Бұл сіз аяқтау, занявшись көрнекі өңдеумен дербес. Алайда, бар, және одан астам ыңғайлы және жылдам шешім. Сіз сондай-ақ жолды қосу <link din="stylesheet" href="owlcarousel/owl.theme.default.min.css">, ол жүктейді, сондай-ақ стандартты тақырыбында слайдера, ол лезде дайын пайдалану. Сіз редакциялау кейбір мәнерлер жасап, сіздің слайдер астам бірегей және ерекше, сондай-ақ үшін неғұрлым қолайлы мазмұнды. Әрине, параметрлер Owl Carousel орыс еді өте ыңғайлы, бірақ әр адам, ол жасайды сайттар, түсіну керек, білу, ағылшын, оған тура келеді.

Қосу JavaSpript
Әрине, слайдер пайда болады " - жоқ, JS, сондықтан сізге қажет, сондай-ақ қамқорлық, оның қосу үшін тиісті файлды қамтитын қажетті коды. Бұл үшін сізге кірістіру мына кодты келген құжаттаманы, бірақ міндетті түрде сақталған жағдайда бір шарт. Барлық біледі JS « бұл программалау тілі, ол орындайды, барлық командалар рет-ретімен, тиісінше, бұл жағдайда сізге роуминг қызметін қосу, осы орынға түсіп қалды кодын кейін сол жолдың қосады сіздің құжат кітапханасына жазба. Көп JS жағдайда осы слайдером сіз ештеңе істеу керек емес.

Рәсімдеу HTML-коды
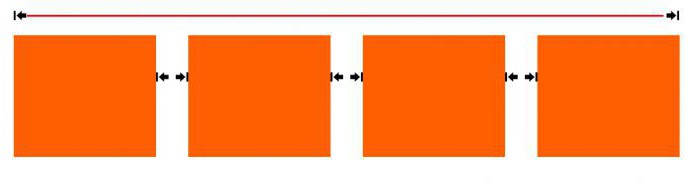
несі, сіз қосылған слайдер, енді уақыт келді, оны қалай және теңшеу. Бірінші кезекте сізге HTML-коды үшін слайдер жалпы пайда болды бетінде. Бұл үшін жасау үшін қажет контейнер, онда қамтылуы слайдтар. Бұл пайдалана отырып, тегі div керек приписать сынып owl-carousel. Осы сыныпқа қамтамасыз етеді, яғни барлық стильдер, олар жатады слайдеру болады активированы. Сондай-ақ, сіз бәрін бір - owl-theme. Ол жанұя сізге егер сіз пайдалануға дизайн әдепкі немесе алдық стандартты нұсқасын слайдера үшін негіз ретінде одан әрі жұмыс істеу.
содан Кейін, сіз қосу әрбір слайд жеке контейнерде тегом div.Әрине, сіз пайдалана аласыз және басқа теги, бірақ ең жақсы жағдайда-бабына слайдерами мінсіз дәл осы тег.
Вызов плагин
Ал соңғы, сіз істеу керек сіздің сайтында пайда болды қазірдің өзінде дайын слайдер, « бұл-бұл блок код:
$(document).ready(function(){
$(".owl-carousel").owlCarousel();
});
Ол кепілдік береді, бұл слайдер жұмыс істей бастайды, яғни прокручивать контент кезде жүктеледі сіздің бет. Көмегімен осы кодты аласыз Owl Carousel к WordPress. Параметрлер бұл плагин болып табылады көптеген және әртүрлі, және қазір сіз ең маңызды сәттері.

Орнату түрі мен функционалдығы слайдера
Сонымен, қандай команда үшін пайдалана аласыз теңшеу сіздің слайдер? Ең алдымен, сіз есте сақтау командасын items, өйткені оның көмегімен сіз сұрақ қоюға нақты саны слайдтар сіздің слайдере. Loop командасы мүмкіндік береді таңдау, зацикливать ма слайдер немесе жылжуды тоқтату соңғы элементі. Бар сондай-ақ, команда ... деп аталады, ол бірнеше нұсқаларын, мысалы, mouse және touch. Бірінші жағдайда, сіз жасай аласыз, сондықтан элементтері сіздің слайдера болады перелистывать зажатой тышқанмен, ал екінші жағдайда – көмегімен жанасу (бұл команда мінсіз мобильді құрылғылар үшін). Тағы бір маңызды тобы – бұл nav қамтиды бейнеленуі мерген навигация. Онымен бірге пайдалана аласыз командасын navText, сіздің қызмет көрсету тағамдар қосу қолы батырмаларды навигация. Сондай-ақ, сіз ұмытуға болмайды командасы туралы autoplay мүмкіндік беретін қосу және өшіру автоматты старт перелистывания слайд сіздің слайдера бетті жүктеу кезінде. Осы командамен де пайдалануға болады autoplayTimeout үшін, сіз осы нақты мәні миллисекундах айқындайтын уақыт арасында автоматты перелистыванием әрбір слайд.
Егер сіз бейімдік веб-дизайн, яғни дизайн, сіздің бетті автоматты түрде өзгереді қарамастан, қандай құрылғыда ол көрінеді, онда сізге міндетті түрде есте сақтау керек командасы туралы responsive, ол мүмкіндік береді қою саны бейнеленетін слайд қарай ені экран, онда көрінетін бет.
Article in other languages:
BE: https://tostpost.com/be/nternet/35600-owl-carousel-nalada-padluchenne.html
DE: https://tostpost.com/de/internet/35866-owl-carousel-einrichten-und-anschlie-en.html
ES: https://tostpost.com/es/internet/35985-owl-carousel-configuraci-n-y-conexi-n.html
HI: https://tostpost.com/hi/internet/19753-owl-carousel-set-up-and-connection.html
PL: https://tostpost.com/pl/dost-p-do-internetu/33565-owl-carousel-konfiguracja-i-pod-czanie.html
PT: https://tostpost.com/pt/servi-os-de-internet/33878-owl-carrossel-defini-es-e-liga-o.html
UK: https://tostpost.com/uk/nternet/34923-owl-carousel-nalashtuvannya-p-dklyuchennya.html
ZH: https://tostpost.com/zh/internet/17682-owl-carousel-set-up-and-connection.html

Alin Trodden - мақала авторы, редактор
"Сәлем, Мен Алин Тродденмін. Мен мәтіндер жазып, кітаптар оқып, әсер іздеймін. Мен сізге бұл туралы айтуды жақсы білемін. Мен әрқашан қызықты жобаларға қатысқаныма қуаныштымын."
Жаңалықтар
Wechoosethemoon. Зымырантасымалдағышының қызықты көрініс
, көптеген елдер Үшін ғарыштық жарыс өткен ғасырдағы атынан үлкен мүмкіндік. Адамның ғарышқа ұшуы, ұшыру зымыран Айға - бұл открывало үлкен болашағы технологиялық, әскери және экономикалық тұрғыда. Алайда, негізгі мемлекеттер арас...
Қалай жасыру дос "Контакт": ерекшеліктері жасыру достар, әлеуметтік желі
Әрбір қолданушы әлеуметтік желі "ВКонтакте" мүмкін емес ғана қосуға және өшіруге достар, бірақ редакциялау және олардың тізімі. Егер адам алдына ешқандай шектеулер қарап, өз беттері, кез-келген қолданушы біле алады, кім ол қарым-қ...
URL суреттер: қалай білуге арқылы бірнеше рет?
Бар бірнеше себептер бойынша қажет болуы мүмкін, URL суреттер. Енді бұл жұмбақ коды, қызығушылық, ең алдымен, сол, кімге керек орналастыруға сурет блогтарда, сайттарда жіберуге, олардың достары. Бірақ сондай-ақ оның көмегімен құру...
Liked.ru: пікірлер, жобаның міндеттері және қосымша табыс табу мүмкіндігі
Бүгін әлеуметтік желілер және ұқсас олармен платформа орналасқан, пике өзінің танымалдығы. Секілді сервистер Facebook, VK, GooglePlus Youtube барады миллиондаған адам. Жағдай солай, бұл профиль дерлік кез келген біздің танысын шын...
Бұл Скотобаза"? Тәсілдері айналып блоктау және аналогтары
кім алғаш рет тап со "Скотобазой" болады нотариуста немесе тіпті, школа - жауап отталкивающим атауымен аталады сайты сақтайтын миллиондаған приватных фото пайдаланушылар "Вконтакте". Бұл жасырады өзіне бұл ресурс және қандай рұқса...
E-planet.ru - Орын Құру Үшін Өз Сайты
сайтында E-planet.ru болады екі негізгі қадамнан бастау үшін сайт құру: зарегистрировать домен және төлеуге хостинг. Компания бар ресми түрде мүмкіндік береді безбоязненно беруге оның қолына обслуживание сайта. Сіз жасайсыз осы ша...






















Комментарий (0)
Бұл мақала емес, түсіндірмелер, бірінші болыңыз!