Now - 23:58:31
Owl Carousel: configuración y conexión
Muchas personas en su propio sitio web quieren ver los sliders – este es el tipo de unidades, que representan un elemento de contenido en la pantalla, y después de un cierto lapso de tiempo cambian este contenido en el otro. Naturalmente, cada desarrollador web, es capaz de crear un slider con HTML, CSS y JavaScript, sin embargo, no siempre tiene sentido. Vas a gastar un montón de tiempo, teniendo en cuenta que en internet hay muchas plantillas listas de decisiones, facilitan considerablemente su vida y hacen que su sitio web mucho más atractiva. En este artículo hablaremos acerca de uno de tales decisiones bajo el nombre de Owl Carousel. La configuración de este slider es increíblemente simple, por lo que con ella incluso puede un principiante. Ahora, usted aprenderá lo que representa este slider, y otros detalles importantes. Configuración de Owl Carousel se realiza paso a paso, por lo que vale la pena estudiar este material solamente en orden.

¿Qué es y ¿por qué elegir este slider?
Owl Carousel, el ajuste que se tratará en este artículo, es muy eficiente plug-in que añade a su página atractiva y fácil de usar control deslizante que facilita el trabajo de tu sitio web, permitiendo ahorrar un montón de tiempo, esfuerzo y dinero. En que las ventajas de este plugin, ya que los controles deslizantes en la Red hay bastante? El caso es que este slider ofrece decenas de opciones de configuración que le permitirá hacer de su página única e irrepetible. Es la adaptación de un plugin que funcione en todos los navegadores, y también se puede conectar fácilmente WordPress y otro popular CMS. En general, las ventajas de este deslizador tiene mucho, por lo que definitivamente vale la pena hacer la elección en su favor. Sin embargo, antes de iniciar la configuración de Owl Carousel, este plugin aún desea descargar.
Más:
El plugin ¿qué es esta maravilla?
Como la frecuencia de cada uno de los usuarios de pc no bastaba, de alguno de sus componentes, y que haría su favorita y la más deseada, el programa casi perfecto? Tal vez, en la mayoría de los casos. Ya que los desarrolladores de software no p...
El banco tinkoff": el trabajo en el hogar. Los clientes, las características y la descripción de
Por lo tanto, hoy vamos a tratar de entender lo que recibe el banco tinkoff" (trabajo a domicilio) los clientes. La cosa es que remota, el trabajo de muchos interesados. Pero aquí sólo de la oferta, a menudo, se dejan coger más que cuestionables. O e...
TBT es de qué y por qué lo usan?
Si miramos en el diccionario de abreviaturas, se puede saber que significa TBT: pesada el tubo de taladro. Atento el hombre notar que esta abreviatura se escribe en letras rusas (otc). Sí y ¿por qué millones de usuarios a utilizar en sus твитах y pue...

Descarga
Configuración de Owl Carousel 2 no es posible, si usted no ha descargado a su computadora, y como es paso a paso, vale la pena comenzar desde el principio. Así, el programa se puede descargar por lotes, de los gerentes, sin embargo, esto avanzadas herramientas de desarrollo, por lo que aquí se explica cómo obtener el complemento de la manera estándar. Hay que ir a la página web oficial del plugin y descargar la versión más reciente. Después de esto, todos los archivos descargados desea transferir en el directorio de su sitio web, con la confección de una carpeta conveniente, que se llama igual que el propio plugin. Tenga en cuenta que este plugin está relacionado con jQuery, por lo que también es necesario que exista en esta biblioteca. Bueno, cuando usted descarga este plug-in, usted tendrá que hacer el siguiente paso, a saber, ajuste el control deslizante de la Owl Carousel 2.

CSS
En Owl Carousel 1.3 opciones de configuración son casi los mismos, como en la más nueva, la segunda versión, sólo se agregan nuevas funciones. Sin embargo, la información básica de la misma, a partir de la adición de CSS en el documento. Así, el primer paso – es añadir en el código HTML de la línea <link rel="stylesheet" href="owlcarousel/owl.carousel.min.css">. Que ella le da? Esta es la línea que carga en el sitio de los estilos necesarios para mostrar el slider. En este caso, usted puede terminar, pasear visual y el procesamiento de ti mismo. Sin embargo, hay más cómoda y más rápida solución. También puede agregar la línea <link rel="stylesheet" href="owlcarousel/owl.theme.default.min.css">, que se carga también el tema estándar de la corredera, lo que hace inmediatamente listo para el uso. Puede editar algunos estilos, haciendo su slider más singular y extraordinario, así como el más adecuado para su contenido. Naturalmente, la configuración de Owl Carousel en ruso sería muy conveniente, sin embargo, cada persona que crea sitios web, debe darse cuenta de que sin el conocimiento de inglés no puede hacer.

Conexión JavaSpript
Naturalmente, el slider no funciona sin JS, por lo que también se debe cuidar para conectar el archivo que contiene el código necesario. Para ello, es necesario insertar una línea de código De la documentación sin embargo, cuando la obligatoriedad del cumplimiento de una condición. Todo el mundo sabe que JS – es un lenguaje de programación que se ejecuta todos los comandos en orden, respectivamente, en este caso, usted debe añadir esta línea de código después de la línea que se agrega en el documento de la biblioteca jQuery. Más con JS en el caso de este slider usted no tendrás que hacer nada.

Presentación del código HTML
Bueno, conectó el slider, ahora es el momento de formalizarlo y configurar. En primer lugar, usted necesita escribir el código HTML, para que el slider en general apareció en su página. Para ello, es necesario crear un contenedor que contiene las diapositivas. Esto se puede hacer con el uso de la etiqueta div, a la que desea asignar la clase owl-carousel. Precisamente, esta clase proporciona el hecho de que todos los estilos que se aplican a slider ambos serán activados. También se puede escribir de otra clase - owl-theme. Él es útil para usted si usted decide usar un diseño predeterminado o tomado de la versión estándar del resbalador como base para la labor futura.
A Continuación, es necesario añadir cada diapositiva en el envase con la etiqueta div.Naturalmente, puedes usar otras etiquetas, sin embargo lo mejor de todo, en el caso de слайдерами es adecuado para esta etiqueta.
Llamada plugin
Bueno, y la última cosa que necesita hacer para que su sitio web tiene ya listo el slider, ¡ esto es utilizar el bloque de código:
$(document).ready(function(){
$(".owl-carousel").owlCarousel();
});
Él se asegura de que el slider comience a funcionar, es decir, desplazarse por el contenido, cuando se cargue la página. Con la ayuda de este mismo código, se puede conectar Owl Carousel a WordPress. La configuración de este plugin son muchos y variados, y ahora, usted aprenderá acerca de los puntos clave.

Configuración de apariencia y funcionalidad del resbalador
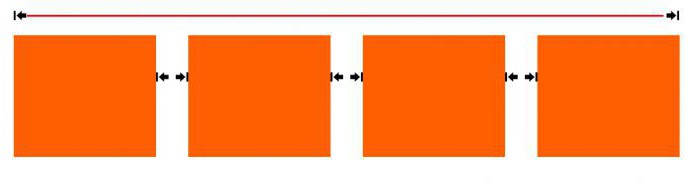
Entonces, ¿qué comando se puede utilizar para configurar el slider? En primer lugar usted necesita recordar el comando de items, ya que con su ayuda, usted puede hacer un número determinado de diapositivas en su slaydere. El comando loop permite elegir зацикливать si el slider, o detener el desplazamiento en el último elemento. También hay un equipo de Drag, que tiene varias opciones, por ejemplo, el mouse y el touch. En el primer caso, usted puede hacer que los elementos de su deslizador se las presiona con el ratón y en el segundo caso, ¡ a través del tacto (este comando es adecuado para los dispositivos móviles). Otra importante comando – esto nav, que incluye la visualización de las flechas de navegación. Con él, usted puede usar el comando navtex, añadiendo la firma de los botones de navegación. Igualmente, no se debe olvidar que el equipo de autoplay, que le permite activar y desactivar el inicio automático de pasar las diapositivas de su resbalador cuando se carga la página. Con este comando también se puede utilizar autoplayTimeout, para el que puede especificarse un valor en milisegundos, que determinará el tiempo entre el reconocimiento automático de barrido de cada una de las diapositivas.
Si usted utiliza una adaptación del diseño de páginas web, es decir, el diseño de su página cambia automáticamente en función del tipo de dispositivo, éste se visualiza, entonces usted necesita para recordar sobre el comando responsive, que permite establecer la cantidad de diapositivas en función del ancho de la pantalla, en la que se ve la página.
Article in other languages:
BE: https://tostpost.com/be/nternet/35600-owl-carousel-nalada-padluchenne.html
DE: https://tostpost.com/de/internet/35866-owl-carousel-einrichten-und-anschlie-en.html
HI: https://tostpost.com/hi/internet/19753-owl-carousel-set-up-and-connection.html
KK: https://tostpost.com/kk/internet/35201-owl-carousel-ornatu-zh-ne-osu.html
PL: https://tostpost.com/pl/dost-p-do-internetu/33565-owl-carousel-konfiguracja-i-pod-czanie.html
PT: https://tostpost.com/pt/servi-os-de-internet/33878-owl-carrossel-defini-es-e-liga-o.html
UK: https://tostpost.com/uk/nternet/34923-owl-carousel-nalashtuvannya-p-dklyuchennya.html
ZH: https://tostpost.com/zh/internet/17682-owl-carousel-set-up-and-connection.html

Alin Trodden - autor del artículo, editor
"Hola, soy Alin Trodden. Escribo textos, leo libros y busco impresiones. Y no soy mala para decírtelo. Siempre estoy feliz de participar en proyectos interesantes."
Noticias Relacionadas Con La
Electrónicos de moneda. Concepto. Un beneficio. Moneda electrónica BitCoin
Ahora, la inversión, que son muy rentables y se realizan a través de internet, se trata de una inversión a través de las monedas electrónicas. Hay muchos disponibles en internet y monedas, que se puede usar con fines comerc...
CSS-marcos de diseño adaptable
Donde vamos a hacer la cintura?», - pidió su alteza (película de бароне Мюнхгаузене), pero preguntado a sí misma, porque sí mismo y respondió. El framework - siempre es bueno, especialmente cuando se alejó de la noble ...
Liked.ru: los clientes, los objetivos del proyecto y la posibilidad de ganar un dinero extra
Hoy en día las redes sociales y similares con ellos de la plataforma se encuentran en la cima de su popularidad. Servicios como Facebook, VK, GooglePlus y Youtube, visitado por millones de personas al día. La situación es así, que...
Como cambiar la contraseña en "Compañeros de clase": recomendaciones detalladas
Todos es conocido el sitio de "Compañeros de clase". Esta red social nació en el año 2006. Y ya al año siguiente, entró en la primera decena de Premios de Runeta. "Compañeros de clase" y hoy – la más popular red social.Bueno...
El canal de "happy body" y su contenido
En este artículo la narración irá sobre YouTube-canal de Happy Body, que llevan las chicas-los entrenadores con más experiencia. Es un canal de deportes, principalmente para el público femenino, lleno de diverso contenido útil que...
La instalacin de la publicidad en internet - eficiente de la venta de bienes y servicios
¿es Difícil hoy en día para vender su producto o servicio? Claramente responder a esta pregunta no puede ser, ya que todo depende de la oferta de productos y su calidad. Pero se puede dar una respuesta exacta, lo que sin publicida...






















Comentarios (0)
Este artículo no tiene comentarios, se el primero!