Now - 22:33:05
Owl Carousel: налада і падлучэнне
Многія людзі на ўласным сайце хочуць бачыць слайдэры – гэта такія блокі, якія адлюстроўваюць адзін элемент кантэнту на экране, а па сканчэнні пэўнага адрэзка часу змяняюць гэты кантэнт на іншы. Натуральна, кожны вэб-распрацоўшчык здольны самастойна стварыць слайдэр з дапамогай HTML, CSS і JavaScript, аднак далёка не заўсёды ў гэтым ёсць сэнс. Вы выдаткуеце даволі шмат часу, пры тым, што ў Інтэрнэце маецца даволі шмат ужо гатовых рашэнняў, значна палягчаюць вашу жыццё і якія робяць ваш сайт значна больш прывабным. У дадзенай артыкуле гаворка пойдзе аб адным з такіх рашэнняў пад назвай Owl Carousel. Налада гэтага слайдера з'яўляецца неверагодна просты, таму з ёй справіцца нават пачатковец. Цяпер вы даведаецеся, што ўяўляе сабой гэты слайдэр, а таксама іншыя важныя дэталі. Налада Owl Carousel вырабляецца пакрокава, так што вам варта вывучаць гэты матэрыял выключна па парадку.

Што гэта такое і чаму варта выбраць менавіта гэты слайдэр?
Owl Carousel, налада якога будзе разглядацца ў дадзеным артыкуле, з'яўляецца вельмі эфектыўным убудова, які дадае на вашу старонку прыгожы і зручны слайдэр, што значна аблегчыць вам працу над сайтам, дазволіўшы зэканоміць нямала часу, высілкаў і сродкаў. У чым жа перавагі менавіта гэтага плагіна, бо слайдеров ў Сеткі маецца даволі шмат? Справа ў тым, што гэты слайдэр прапануе вам некалькі дзясяткаў опцый налады, што дазволіць вам зрабіць вашу старонку унікальнай і непаўторнай. Гэта адаптыўны убудова, які будзе працаваць на ўсіх версіях браўзэраў, а таксама яго можна лёгка падключыць WordPress і іншым папулярным CMS. Увогуле, пераваг у гэтага слайдера маецца вельмі шмат, таму вам вызначана варта зрабіць выбар на яго карысць. Аднак, перш чым пачаць наладу Owl Carousel, гэты убудова яшчэ трэба загрузіць.
Больш:
Міжнародная супольнасць "Элеврус": рэальныя водгукі, заробак ці падман
Заробак ў інтэрнэце - гэта тое, аб чым мараць усе. Праўда, рэалізаваць сваё жаданне можа не кожны. Таму ў інтэрнэце вельмі часта ідуць размовы на тэму так званых ўзаемных фондаў. Напрыклад, "Элеврус". Рэальныя водгукі аб дадзенай арганізацыі - гэта т...
Яшчук Наталля. Хто яна? Блогер, вайнер або тэлевядучая?
Карыстальнікі інтэрнэту, напэўна, бачылі смешныя відэаролікі, званыя вайнами. У сетцы іх на сёння тысячы. Робяць іх абсалютна розныя людзі, і сюжэты таксама разнастайныя. Дык вось, адзін з аўтараў такіх ролікаў - неверагодная Яшчук Наталля! Хто ж яна...
Што такое лагін і навошта ён патрэбен.
Даволі часта сярод людзей, якія рэдка наведваюць інтэрнэт рэсурсы, узнікае мноства пытанняў, такіх як што такое лагін, і як зарэгістраваць пошту ў інтэрнэце. На самай справе існуе вялікая колькасць разнастайных трактовак паняцця Лагін. Так што канкрэ...

Запампоўку
Налада Owl Carousel 2 немагчымая, калі вы не спампавалі яго сабе на кампутар, а так як гэта пакрокавая інструкцыя, пачынаць варта з самага пачатку. Такім чынам, праграму можна спампаваць з дапамогай пакетных менеджэраў, аднак гэта прасунутыя інструменты распрацоўніка, таму тут будзе расказана, як атрымаць гэты убудова стандартным спосабам. Вам трэба зайсці на афіцыйны сайт плагіна і спампаваць яго апошнюю версію. Пасля гэтага ўсе запампаваныя файлы трэба перанесці ў дырэкторыю вашага сайта, падрыхтаваўшы зручную тэчку, якая называецца так жа, як і сам убудова. Звярніце ўвагу на тое, што гэты убудова звязаны з jQuery, таму вам таксама трэба мець у наяўнасці і гэтую бібліятэку. Што ж, калі вы запампуеце гэты убудова, вам трэба будзе заняцца наступным крокам, а менавіта наладай слайдера Owl Carousel 2.

CSS
У Owl Carousel 1.3 налады застаюцца практычна такімі ж, як і ў больш новай другой версіі, дадаюцца толькі новыя функцыі. Аднак базавая інфармацыя будзе такі ж, пачынаючы з дадання CSS у ваш дакумент. Такім чынам, першы крок – гэта дадаць у HTML-код радок <link rel="stylesheet" href="owlcarousel/owl.carousel.min.css">. Што яна вам дае? Гэта радок, якая загружае на сайт неабходныя стылі для адлюстравання слайдера. На гэтым вы можаце скончыць, заняўшыся візуальнай апрацоўкай самастойна. Аднак ёсць і больш зручнае і хуткае рашэнне. Вы таксама можаце дадаць радок <link rel="stylesheet" href="owlcarousel/owl.theme.default.min.css">, якая загружае таксама стандартную тэму слайдэра, што робіць яго маментальна гатовым да выкарыстання. Можаце адрэдагаваць некаторыя стылі, зрабіўшы ваш слайдэр больш унікальным і незвычайным, а таксама больш прыдатным для вашага кантэнту. Натуральна, налады Owl Carousel на рускай былі б вельмі зручнымі, аднак кожны чалавек, які стварае сайты, павінен разумець, што без ведання англійскай яму не абысціся.

Падключэнне JavaSpript
Натуральна, слайдэр не будзе працаваць без JS, таму вам неабходна таксама паклапаціцца аб тым, каб падключыць адпаведны файл, які змяшчае неабходны код. Для гэтага вам трэба ўставіць радок кода з дакументацыі, аднак пры абавязковым захаванні аднаго ўмовы. Усе ведаюць, што JS – гэта мова праграмавання, які выконвае ўсе каманды па парадку, адпаведна, у дадзеным выпадку вам варта дадаваць гэтую радок кода пасля той радка, якая дадае ў ваш дакумент бібліятэку jQuery. Больш з JS ў выпадку з гэтым слайдэрам вам нічога рабіць не трэба.

Афармленне HTML-кода
Што ж, вы падключылі слайдэр, зараз прыйшоў час яго аформіць і наладзіць. У першую чаргу вам неабходна напісаць HTML-код, каб слайдэр наогул з'явіўся на вашай старонцы. Для гэтага вам трэба стварыць кантэйнер, у якім будуць утрымлівацца слайды. Зрабіць гэта можна з выкарыстаннем тэга div, якому трэба прыпісаць клас owl-carousel. Менавіта гэты клас забяспечвае тое, што ўсе стылі, якія адносяцца да слайдэр, будуць актываваныя. Таксама вы можаце прапісаць яшчэ адзін клас - owl-theme. Ён спатрэбіцца вам у тым выпадку, калі вы вырашылі выкарыстоўваць дызайн па змаўчанні ці ж узялі стандартную версію слайдера ў якасці асновы для далейшай працы.
Затым вам трэба дадаваць кожны слайд ў асобным кантэйнеры з тэгам div.Натуральна, вы можаце выкарыстоўваць і іншыя тэгі, аднак лепш за ўсё ў выпадку з слайдерами падыходзіць менавіта гэты тэг.
Выклік плагіна
Ну і апошняе, што вам трэба зрабіць, каб на вашым сайце з'явіўся ўжо гатовы слайдэр, – гэта выкарыстоўваць дадзены блок кода:
$(document).ready(function(){
$(".owl-carousel").owlCarousel();
});
Ён гарантуе, што слайдэр пачне функцыянаваць, то ёсць пракручваць кантэнт, калі загрузіцца ваша старонка. З дапамогай гэтага кода вы можаце падключыць Owl Carousel да WordPress. Налады гэтага плагіна з'яўляюцца шматлікімі і разнастайнымі, і цяпер вы даведаецеся аб ключавых момантах.

Налада выгляду і функцыянальнасці слайдера
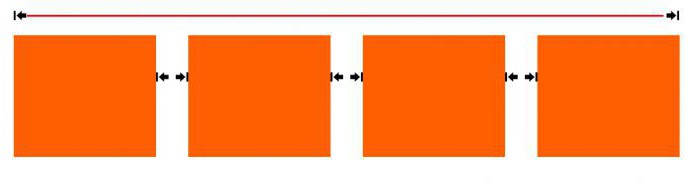
такім чынам, якія ж каманды вы можаце выкарыстоўваць, каб наладзіць ваш слайдэр? У першую чаргу вам трэба запомніць каманду items, так як з яе дапамогай вы можаце задаваць канкрэтнае колькасць слайдаў у вашым слайдэры. Каманда loop дазволіць вам выбраць, зацикливать ці слайдэр, або спыніць прагортку на апошнім элеменце. Ёсць таксама каманда Drag, якая мае некалькі варыянтаў, напрыклад, mouse і touch. У першым выпадку вы можаце зрабіць так, каб элементы вашага слайдера можна было перагортваць заціснутай мышкай, а ў другім выпадку – з дапамогай дотыку (гэтая каманда падыходзіць для мабільных прылад). Яшчэ адна важная каманда – гэта nav, якая ўключае адлюстраванне стрэлак навігацыі. Разам з ёй вы можаце выкарыстоўваць каманду navText, дадаючы подпісы да кнопак навігацыі. Таксама вам не варта забываць аб камандзе autoplay, якая дазваляе вам ўключаць і выключаць аўтаматычны старт перагортвання слайдаў вашага слайдера пры загрузцы старонкі. Разам з гэтай камандай можна таксама выкарыстоўваць autoplayTimeout, для якой вы можаце задаць канкрэтнае значэнне ў мілісекундах, якое вызначыць час паміж аўтаматычным перагортванне кожнага з слайдаў.
Калі вы карыстаецеся адаптыўны вэб-дызайн, то ёсць дызайн вашай старонкі аўтаматычна змяняецца ў залежнасці ад таго, на якой прыладзе ён праглядаецца, то вам абавязкова трэба памятаць аб камандзе responsive, якая дазваляе вам задаць колькасць паказу слайдаў у залежнасці ад шырыні экрана, на якім праглядаецца старонка.
Article in other languages:
DE: https://tostpost.com/de/internet/35866-owl-carousel-einrichten-und-anschlie-en.html
ES: https://tostpost.com/es/internet/35985-owl-carousel-configuraci-n-y-conexi-n.html
HI: https://tostpost.com/hi/internet/19753-owl-carousel-set-up-and-connection.html
KK: https://tostpost.com/kk/internet/35201-owl-carousel-ornatu-zh-ne-osu.html
PL: https://tostpost.com/pl/dost-p-do-internetu/33565-owl-carousel-konfiguracja-i-pod-czanie.html
PT: https://tostpost.com/pt/servi-os-de-internet/33878-owl-carrossel-defini-es-e-liga-o.html
UK: https://tostpost.com/uk/nternet/34923-owl-carousel-nalashtuvannya-p-dklyuchennya.html
ZH: https://tostpost.com/zh/internet/17682-owl-carousel-set-up-and-connection.html

Alin Trodden - аўтар артыкула, рэдактар
"Прывітанне, Я Алін Тродден. Я пішу тэксты, чытаю кнігі і шукаю ўражанні. І я нядрэнна ўмею распавядаць вам пра гэта. Я заўсёды рады ўдзельнічаць у цікавых праектах."
Навіны
Liked.ru: водгукі, задачы праекта і магчымасць дадатковага заробку
Сёння сацыяльныя сеткі і падобныя з імі платформы знаходзяцца на піку сваёй папулярнасці. Такія сэрвісы, як Facebook, VK, GooglePlus і Youtube, наведваюць мільёны чалавек у дзень. Сітуацыя склалася так, што профіль практычна любог...
Wechoosethemoon. Запуск ракеты - цікавае відовішча
Для большасці краін касмічная гонка ў мінулым стагоддзі ўяўляла вялікія магчымасці. Палёт чалавека ў космас, запуск ракеты на Месяц - усё гэта адкрывала вялікія переспективы ў тэхналагічным, ваенным і эканамічным плане. Аднак асно...
Як схаваць аднаго ў "Кантакце": асаблівасці ўтойвання сяброў у сацыяльнай сетцы
Кожны карыстальнік сацыяльнай сеткі "ВКонтакте" можа не толькі дадаваць і выдаляць сяброў, але і рэдагаваць іх спіс. Калі чалавек не ставіць ніякіх абмежаванняў на прагляд сваёй старонкі, любы карыстальнік можа даведацца, з кім ён...
URL карцінкі: як даведацца з дапамогай некалькіх клікаў?
Ёсць некалькі прычын, па якіх вам можа спатрэбіцца URL карцінкі. Як даведацца гэты загадкавы код, цікавяцца перш за ўсё тыя, каму трэба размяшчаць малюнкі ў блогах, на сайтах, адпраўляць іх сябрам. Але таксама з яго дапамогай можн...
Размяшчэнне рэкламы ў інтэрнэце - эфектыўныя продажу тавараў і паслуг
ці Складана сёння прадаваць свой тавар ці паслугу? Адназначна адказаць на гэтае пытанне нельга, так як усе залежыць ад прапанаванай прадукцыі і яе якасці. Але можна даць адзін дакладны адказ, што без рэкламы не абысціся не аднаму ...
Што такое "Скотобаза"? Спосабы абыходу блакавання і аналагі
Тыя, хто ўпершыню сутыкнуўся з "Скотобазой", будуць непрыемна здзіўлены ці нават абураныя - такім агідным назвай называецца сайт, які захоўвае мільёны прыватных фота карыстальнікаў "Вконтакте". Што хавае ў сабе гэты рэсурс, і, маг...






















Заўвага (0)
Гэтая артыкул не мае каментароў, будзьце першым!