Now - 18:01:42
Wie erstellen Sie eine Liste von HTML? Sehr einfach!
HTML im Moment ist die beliebteste Sprache, die verwendet wird, um Markup-Web-Seiten. Viele Entwickler wissen gar nicht, dass es auch andere Tools zum erstellen von Websites. Diese Sprache gewidmet viele Bücher, Kurse und Seminare. Über ihn und dieser Artikel. Natürlich passt das ganze Potenzial dieser Sprache auf wenigen Seiten wird nicht funktionieren, aber ich habe nicht versucht, dies zu tun. Dieser Artikel ermöglicht es Ihnen, sich näher mit einem solchen Objekt, als eine Liste von HTML. Wir betrachten seine Arten und Tags, mit denen die Schlussfolgerung auf den Bildschirm der Nutzer.
Allgemeine Informationen
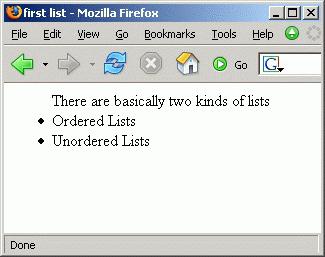
 Eine Liste von HTML wird sehr oft verwendet. Da es Ihnen ermöglicht, schnell und wirkungsvoll in bequemer Form relevante Informationen für die Nutzer. Es gibt zwei Arten von Listen: geordnete und ungeordnete. Ihre Struktur bleibt die gleiche. Der Unterschied ist nur, dass die geordnete Liste verwendet als Marker zahlen, die sind in Ordnung. Weiter betrachten wir jede Art getrennt.
Eine Liste von HTML wird sehr oft verwendet. Da es Ihnen ermöglicht, schnell und wirkungsvoll in bequemer Form relevante Informationen für die Nutzer. Es gibt zwei Arten von Listen: geordnete und ungeordnete. Ihre Struktur bleibt die gleiche. Der Unterschied ist nur, dass die geordnete Liste verwendet als Marker zahlen, die sind in Ordnung. Weiter betrachten wir jede Art getrennt.
Geordnete
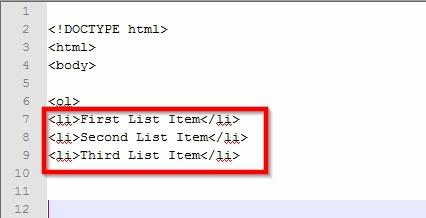
 Eine Solche Liste HTML beginnt mit dem Tag <ol> und endet mit dem schließenden Element </ol>. Tag <ol> voll unterstützt von allen modernen Browsern, Betriebssystemen und Plattformen. Für die Bezeichnung des Listenelements verwenden Sie das Tag <li>. Sehr oft wird diese Art von Markup genannt нумерованным. Obwohl dabei als Marker verwendet werden können nicht nur zahlen, sondern beispielsweise Buchstaben. Tag <ol> hat drei charakteristische Attribute, die weiter unten beschrieben werden.
Eine Solche Liste HTML beginnt mit dem Tag <ol> und endet mit dem schließenden Element </ol>. Tag <ol> voll unterstützt von allen modernen Browsern, Betriebssystemen und Plattformen. Für die Bezeichnung des Listenelements verwenden Sie das Tag <li>. Sehr oft wird diese Art von Markup genannt нумерованным. Obwohl dabei als Marker verwendet werden können nicht nur zahlen, sondern beispielsweise Buchstaben. Tag <ol> hat drei charakteristische Attribute, die weiter unten beschrieben werden.
- Type. Ermöglicht die Auswahl der Art des markers. Wie oben erwähnt, verwendet werden können nicht nur die üblichen arabischen Ziffern, sondern andere Zeichen. Wenn das Attribut type einen Wert zuweisen „A“, wird die Liste упорядочиваться Großbuchstaben in lateinischen Buchstaben. Wert «und» - und Kleinbuchstaben; „I“ – Großbuchstaben römische Ziffern; „i“ – Kleinbuchstaben römischen Ziffern; „1“ - Arabische zahlen.
- Reversed. Bietet Browser-produzieren Countdown, zum Beispiel 3, 2, 1 usw. ist zu beachten, dass viele Browser dieses Attribut wird nicht unterstützt und sich nicht in eine Stückliste (außer HTML 5).
- Start. Der Wert kann eine Zahl, die Kennzeichnung, an welcher Stelle Sie beginnen zu zählen.
Eine Ungeordnete
Mehr:
Lenovo v580c: eine detaillierte übersicht über
Heute haben wir beschlossen, zu schreiben über den Laptop Lenovo v580c. Übersicht ausführliche, da dieser tragbare PC IdeaPad-Serie hat eine hohe Popularität, aber viele Menschen wissen nicht, was zieht das Gerät der Käufer. Das Modell ist schnell un...
Wie löschen Sie den Cache Ihres Computers (Browser)
Sehr oft im Internet finden Sie die Frage: „Wie Cache leeren Computer?». Diese Formulierung gibt ein user-Neuling, der irgendwo gehört, dass die Art und Weise kann die Arbeit des Computers zu verbessern, aber nicht ganz versteht, worüber ...
Muss mit bedauern zugeben, dass der Fortschritt in der informatik-und Multimedia-Technologien neben den offensichtlichen Vorteilen hat eine Reihe von negativen Eigenschaften. Zum Beispiel, als vor einigen Jahren die Anbieter zu einem vernünftigen Pre...
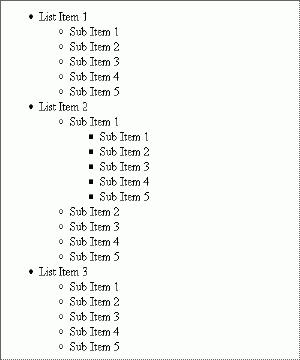
 Anders nennt man diese Art von HTML ungeordnete Liste. Als Startpunkt des Elements verwendet werden Dekorative Markierungen. Im letzten Absatz wurde gerade eine solche Liste. Mit CSS können Sie ganz zu entfernen anzeigen von Markern, dies geschieht mithilfe der Eigenschaft „list-style-type», mit einem Wert von „none“. Zum Kennzeichnen des Beginns der ненумерованного der Liste den Tag <ul>. Im inneren enthält die Elemente <li>. Für das Tag <ul> es gibt nur ein einzelnes Attribut, nämlich „type», die gibt den Typ des markers. Seine Werte werden Stichworte: disc, circle, square. Das erste bezeichnet ein gefüllter Kreis, die zweite Kontur der Becher und das Dritte Quadrat. Mit Hilfe der Eigenschaften der „list-style-image» (aus CSS) zugewiesen werden können Sie Ihre eigenen Marker, die Aussehen wie kleine Bilder.
Anders nennt man diese Art von HTML ungeordnete Liste. Als Startpunkt des Elements verwendet werden Dekorative Markierungen. Im letzten Absatz wurde gerade eine solche Liste. Mit CSS können Sie ganz zu entfernen anzeigen von Markern, dies geschieht mithilfe der Eigenschaft „list-style-type», mit einem Wert von „none“. Zum Kennzeichnen des Beginns der ненумерованного der Liste den Tag <ul>. Im inneren enthält die Elemente <li>. Für das Tag <ul> es gibt nur ein einzelnes Attribut, nämlich „type», die gibt den Typ des markers. Seine Werte werden Stichworte: disc, circle, square. Das erste bezeichnet ein gefüllter Kreis, die zweite Kontur der Becher und das Dritte Quadrat. Mit Hilfe der Eigenschaften der „list-style-image» (aus CSS) zugewiesen werden können Sie Ihre eigenen Marker, die Aussehen wie kleine Bilder.
Fazit
Die Frage, wie erstellen Sie eine Liste in HTML wird sehr oft in verschiedenen Foren und Portalen. Deshalb ist ein getrennter Artikel für diese Informationen nicht Schaden, um voll Neugier zu befriedigen Programmieranfänger. Und denken Sie daran, dass die Liste der HTML kann manchmal gelten nicht für den vorgesehenen Zweck. Aber dieses Thema ist bereits außerhalb dieses Artikels.
Article in other languages:
AR: https://tostpost.com/ar/computers/13872-html.html
BE: https://tostpost.com/be/kamputary/24797-yak-stvaryc-sp-s-html-vel-m-prosta.html
En: https://tostpost.com/computers/10299-how-to-create-a-html-list-very-simple.html
ES: https://tostpost.com/es/los-ordenadores/24842-c-mo-crear-una-lista-de-html-es-muy-f-cil.html
HI: https://tostpost.com/hi/computers/13889-html.html
JA: https://tostpost.com/ja/computers/13892-html.html
KK: https://tostpost.com/kk/komp-yuterler/24784-alay-zhasau-a-t-z-m-html-te-o-ay.html
PL: https://tostpost.com/pl/komputery/24710-jak-utworzy-list-html-bardzo-proste.html
PT: https://tostpost.com/pt/computadores/24719-como-criar-uma-lista-de-html-muito-f-cil.html
TR: https://tostpost.com/tr/bilgisayarlar/24788-gibi-bir-liste-olu-turmak-html-ok-basit.html
UK: https://tostpost.com/uk/komp-yuteri/24766-yak-stvoriti-spisok-html-duzhe-prosto.html

Alin Trodden - autor des Artikels, Herausgeber
"Hi, ich bin Alin Trodden. Ich schreibe Texte, lese Bücher und suche nach Eindrücken. Und ich bin nicht schlecht darin, dir davon zu erzählen. Ich freue mich immer, an interessanten Projekten teilzunehmen."
Verwandte News
Die Länge des Description-Tags für "Yandex" und Google
Heute im Internet gibt es Millionen von verschiedenen Websites. Jeder Besitzer der Internet-Ressource versuchen, das beste raus und in Top-Suchbegriffe. Genau wegen solchen Wettbewerb beginnen zu erscheinen neue Methoden der seo-O...
Viele von uns nutzen das Betriebssystem Windows, ohne zu wissen, die Verwendung anderer Reize, beliebtesten nur in engen Kreisen von erfahrenen Programmierern. Aber auch bei "Monster" gibt es eine Chance, sich zu entwickeln als Vo...
Bremst "Yandex.Browser" - was tun? Computerviren und Antivirus-Software. Wie putzen "Yandex.Browser"
Heute lernen, warum bremst "Yandex.Browser". Was kann ich tun in diesem oder jenem Fall? Welche Tipps und Tricks helfen, die Situation zu korrigieren? Zu verstehen, all dies ist einfacher, als es scheinen mag. Aber der Grund Brems...
Spiel Spotlight Room Escape. Der Durchgang von der ersten Ebene
Spotlight-Room Escape " es ist ein sehr Interessantes Puzzle-Spiel, trotzt Witz und zwingt "einfallen lassen". Sie zu lösen haben viele interessante Rätsel und viele herausfordernde Aufgaben zu lösen.Sie Wachen in einem selts...
Wie erhalten "Роблоксе", um den Fortschritt nicht zu verlieren?
„Роблокс” ist nicht das übliche Spiel, werden Sie kaum finden ein ähnliches Projekt auf dem heutigen Markt. Und in diesem Artikel erfahren Sie, was ist dieses Spiel, sondern auch darum, wie bleiben in der „Роблок...
Was ist der «Ruhezustand», was hat den Unterschied?
Moderne Computer sind mit einer riesigen Menge an Features, die nicht immer gut verstanden typischen Windows-Benutzer. Eine dieser Optionen, die auf den ersten Blick verursacht keine besonderen Fragen, ist „Ruhezustand...






















Kommentare (0)
Dieser Artikel wurde noch kein Kommentar abgegeben, sei der erste!