Now - 20:55:26
Jak utworzyć listę HTML? Bardzo proste!
HTML w tej chwili jest najbardziej popularnym językiem, który służy do zaznaczania stron. Wielu programistów nawet nie wiedzą o tym, że istnieją inne narzędzia do tworzenia stron internetowych. Tego języka poświęcono wiele książek, kursów i seminariów. O nim i ten artykuł. Oczywiście, aby zmieścić cały potencjał tego języka na kilku stronach się nie uda, ale ja nie próbował tego zrobić. Ten artykuł pozwoli ci poznać się bliżej z takim obiektem, jak listy HTML. Przyjrzymy się jego typy i tagi, które pozwalają stwierdzić na ekran użytkowników.
Informacje Ogólne
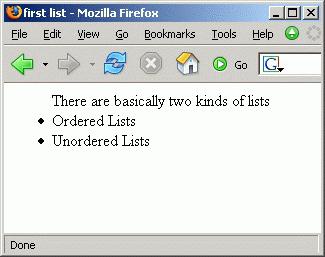
 Lista HTML jest używany dość często. Tak jak on pozwala szybko i skutecznie przedstawić w wygodnej formie odpowiednich informacji użytkownikom. Istnieją dwa rodzaje list: uporządkowana i неупорядоченный. Ich struktura pozostaje taki sam. Różnica jest tylko to, że lista uporządkowana wykorzystuje jako markerów cyfry, które są po kolei. Dalej będziemy rozważać każdy rodzaj oddzielnie.
Lista HTML jest używany dość często. Tak jak on pozwala szybko i skutecznie przedstawić w wygodnej formie odpowiednich informacji użytkownikom. Istnieją dwa rodzaje list: uporządkowana i неупорядоченный. Ich struktura pozostaje taki sam. Różnica jest tylko to, że lista uporządkowana wykorzystuje jako markerów cyfry, które są po kolei. Dalej będziemy rozważać każdy rodzaj oddzielnie.
Uporządkowana
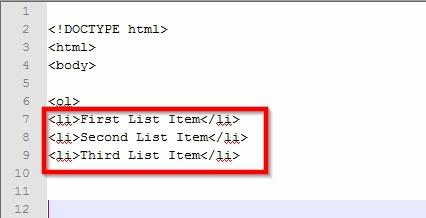
 Taka lista HTML zaczyna się od tagu <ol> i kończy się zamykającym elementem </ol>. Tag <ol> jest w pełni obsługiwany wszystkimi nowoczesnymi przeglądarkami internetowymi, systemami operacyjnymi i platformami. Do reprezentowania elementu listy użyj tagu <li>. Bardzo często taki widok układu nazywają нумерованным. Chociaż przy tym jako marker mogą być wykorzystywane nie tylko cyfry, a na przykład litery. Tag <ol> ma trzy charakterystyczne cechy, które są opisane w dalszej części.
Taka lista HTML zaczyna się od tagu <ol> i kończy się zamykającym elementem </ol>. Tag <ol> jest w pełni obsługiwany wszystkimi nowoczesnymi przeglądarkami internetowymi, systemami operacyjnymi i platformami. Do reprezentowania elementu listy użyj tagu <li>. Bardzo często taki widok układu nazywają нумерованным. Chociaż przy tym jako marker mogą być wykorzystywane nie tylko cyfry, a na przykład litery. Tag <ol> ma trzy charakterystyczne cechy, które są opisane w dalszej części.
- Type. Pozwala wybrać typ znacznika. Jak wspomniano powyżej, mogą być wykorzystywane nie tylko zwykłe cyfry arabskie, ale i inne symbole. Jeśli atrybut type przypisać wartość „A”, to lista zostanie mają być porządkowane wielkimi literami łacińskimi literami. Wartość «» - małe litery; «I” – małe cyfry rzymskie; «i” – małe cyfry rzymskie; «1» - cyfry arabskie.
- Reversed. Oferuje przeglądarki produkować odliczanie, na przykład 3, 2, 1 itp. Należy zauważyć, że przez wiele przeglądarek ten atrybut nie jest obsługiwany i nie wchodzi ani w jedną specyfikację (z wyjątkiem HTML 5).
- Start. Wartością może być cyfra, która oznaczać będzie, z jakiego miejsca rozpocznie się odliczanie.
Неупорядоченный
Bardziej:
Co to jest Ethernet – główne zalety internetu-sieci
O tym, co to jest Ethernet, okazało się w latach siedemdziesiątych XX wieku. Wynalazł ten typ sieci lokalnej Robert Metcalfe, który pracował w tym czasie na firmy Xerox. W latach 70-tych Metcalf otworzył własną firmę 3com, gdzie zakończyła się opraco...
UAC: wyłączyć lub ułaskawienie
W odległej już od nas w 2006 roku światowa komputerowa opinia publiczna była wstrząsa wyjściem SYSTEMU Windows Vista. Na nowy system od razu runął niesamowity lawinę negatywnych, powód dla którego nadal zostały.Jednym z nich była opcja UAC, wyłączyć ...
Jak dodać muzykę w iTunes: trzy proste sposoby
Telefony komórkowe kilku lat przekształciliśmy się z zwykłego narzędzia komunikacji w gadżety, które zastępują konsole do gier, książki, wideo i odtwarzaczy audio. A jeśli nie tak dawno muzykę można było po prostu pobrać z witryn internetowych i usta...
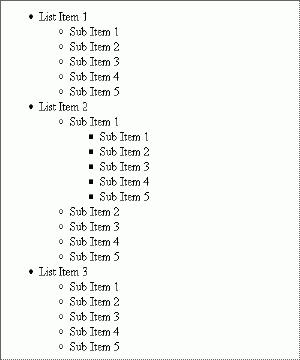
 Inaczej ten typ nazywany jest lista numerowana HTML. Jako oznaczenia początku elementu są używane ozdobne uchwyty. W ostatnim akapicie był używany właśnie taka lista. Za pomocą CSS można w ogóle usunąć wyświetlanie markerów, dzieje się to za pomocą właściwości «list-style-type», z wartością «none». Dla oznaczenia początku ненумерованного listy używany jest znacznik <ul>. Wewnątrz niego znajdują się elementy <li>. Dla tagu <ul> istnieje tylko jeden indywidualny atrybut, a mianowicie «type», który określa typ znacznika. Jego wartościami mogą być słowa kluczowe: disc, circle, square. Pierwsze oznacza koło, drugi obieg kubek i po trzecie - kwadrat. Za pomocą właściwości «list-style-image» (z CSS) mogą być przypisane własne znaczniki, które wyglądają jak małe zdjęcia.
Inaczej ten typ nazywany jest lista numerowana HTML. Jako oznaczenia początku elementu są używane ozdobne uchwyty. W ostatnim akapicie był używany właśnie taka lista. Za pomocą CSS można w ogóle usunąć wyświetlanie markerów, dzieje się to za pomocą właściwości «list-style-type», z wartością «none». Dla oznaczenia początku ненумерованного listy używany jest znacznik <ul>. Wewnątrz niego znajdują się elementy <li>. Dla tagu <ul> istnieje tylko jeden indywidualny atrybut, a mianowicie «type», który określa typ znacznika. Jego wartościami mogą być słowa kluczowe: disc, circle, square. Pierwsze oznacza koło, drugi obieg kubek i po trzecie - kwadrat. Za pomocą właściwości «list-style-image» (z CSS) mogą być przypisane własne znaczniki, które wyglądają jak małe zdjęcia.
Zakończenie
Pytanie o to, jak tworzenie listy w HTML, ustawia się dość często na różnych forach i portalach. Dlatego osobny artykuł dla tej informacji nie zaszkodzi, aby w pełni zaspokoić ciekawość początkujących programistów. I pamiętaj o tym, że lista HTML może być stosowana czasami nie zgodnie z jego przeznaczeniem. Ale ten temat już wykracza poza zakres tego artykułu.
Article in other languages:
AR: https://tostpost.com/ar/computers/13872-html.html
BE: https://tostpost.com/be/kamputary/24797-yak-stvaryc-sp-s-html-vel-m-prosta.html
DE: https://tostpost.com/de/computer/24817-wie-erstellen-sie-eine-liste-von-html-sehr-einfach.html
En: https://tostpost.com/computers/10299-how-to-create-a-html-list-very-simple.html
ES: https://tostpost.com/es/los-ordenadores/24842-c-mo-crear-una-lista-de-html-es-muy-f-cil.html
HI: https://tostpost.com/hi/computers/13889-html.html
JA: https://tostpost.com/ja/computers/13892-html.html
KK: https://tostpost.com/kk/komp-yuterler/24784-alay-zhasau-a-t-z-m-html-te-o-ay.html
PT: https://tostpost.com/pt/computadores/24719-como-criar-uma-lista-de-html-muito-f-cil.html
TR: https://tostpost.com/tr/bilgisayarlar/24788-gibi-bir-liste-olu-turmak-html-ok-basit.html
UK: https://tostpost.com/uk/komp-yuteri/24766-yak-stvoriti-spisok-html-duzhe-prosto.html

Alin Trodden - autor artykułu, redaktor
"Cześć, jestem Alin Trodden. Piszę teksty, czytam książki, Szukam wrażeń. I nie jestem zły w opowiadaniu ci o tym. Zawsze chętnie biorę udział w ciekawych projektach."
Nowości
Siódma wersja systemu Windows od momentu jej wyjścia przedstawił użytkownikom wiele niespodzianek. Tak, wielu odkryli w systemie (a dokładniej w «Menedżerze urządzeń») sterownik do karty tunelowania Teredo firmy Micros...
Długość Description tagu "Yandex" i dla Google
Dzisiaj w internecie są miliony różnych stron. Każdy właściciel strony internetowej chce stać się najlepszym i wyjść w góry na zapytań. Właśnie z powodu takiej konkurencji zaczynają się pojawiać nowe metody seo-optymalizacji stron...
Dzisiaj będzie dowiedzieć się, dlaczego hamuje "Yandex.Przeglądarka". Co zrobić w danym przypadku? Jakie porady i wskazówki pomogą rozwiązać sytuację? Zrozumieć to wszystko jest prostsze, niż może się wydawać. Ale powodem hamowani...
Gra Spotlight Room Escape. Przejście pierwszego poziomu
Spotlight Room Escape ó jest to bardzo ciekawa gra logiczna, бросающая połączenie dowcipu i zmuszając "ruszyć mózgiem". Trzeba rozwiązać wiele ciekawych zagadek i rozwiązać wiele trudnych zadań.budzisz się w dziwnej pokoju....
Jak przetrwać w "Роблоксе", aby nie stracić postęp?
«Роблокс” - to daleko nie jest zwykła gra, jest mało prawdopodobne, można znaleźć podobny projekt na dzisiejszym rynku. I w tym artykule dowiesz się o tym, że jest ta gra, a także o tym, jak przetrwać w «Роблоксе...
Jak wyczyścić historię w "Onecie" ("Android"): porady i wskazówki
Internet stał się integralną częścią życia współczesnego społeczeństwa. Światowa pajęczyna cieszą się na różnych platformach, na przykład, na komputerze lub urządzeniach mobilnych. W ostatnim czasie to właśnie ten ostatni wariant ...






















Uwaga (0)
Ten artykuł nie ma komentarzy, bądź pierwszy!