Now - 17:02:58
Cómo crear una lista de HTML? Es muy fácil!
en este momento es el más popular de la lengua que se utiliza para el marcado de páginas web. Muchos de los desarrolladores ni siquiera son conscientes de que hay otras herramientas para la creación de sitios web. Este lenguaje se concentra una gran cantidad de libros, cursos y seminarios. De él y de este artículo. Por supuesto, ajustar todo el potencial de este idioma en varias páginas no va a funcionar, pero yo no estaba tratando de hacer. Este artículo le ayudará a conocernos más de cerca con este objeto, como una lista de HTML. Estudiaremos sus tipos y las etiquetas, que permiten hacer la salida por pantalla de los usuarios.
Información General
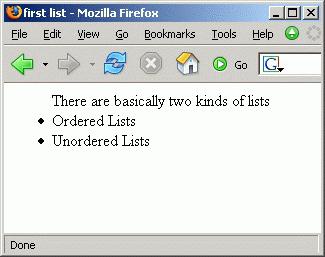
 Lista HTML se utiliza bastante a menudo. Ya que permite una rápida y eficiente de presentar en una forma útil la información necesaria a los usuarios. Hay dos tipos de listas, ordenado y desordenado. Su estructura sigue siendo la misma. La diferencia es de sólo el hecho de que una lista ordenada utiliza como marcadores de números que van en orden. Vamos a considerar cada aspecto por separado.
Lista HTML se utiliza bastante a menudo. Ya que permite una rápida y eficiente de presentar en una forma útil la información necesaria a los usuarios. Hay dos tipos de listas, ordenado y desordenado. Su estructura sigue siendo la misma. La diferencia es de sólo el hecho de que una lista ordenada utiliza como marcadores de números que van en orden. Vamos a considerar cada aspecto por separado.
Ordenada
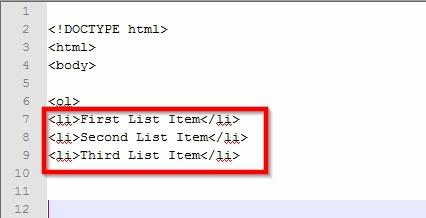
 Esta lista HTML comienza con la etiqueta <ol> y termina con la etiqueta elemento </ol>. La etiqueta <ol> totalmente compatible con todos los navegadores actuales, los sistemas operativos y plataformas. Para referirse a un elemento de la lista, utilice la etiqueta <li>. Muy a menudo este tipo de marcado llaman нумерованным. Aunque, en este caso como un marcador se pueden utilizar no sólo los números, y, por ejemplo, de la letra. La etiqueta <ol> tiene tres características de un atributo que más adelante se describen.
Esta lista HTML comienza con la etiqueta <ol> y termina con la etiqueta elemento </ol>. La etiqueta <ol> totalmente compatible con todos los navegadores actuales, los sistemas operativos y plataformas. Para referirse a un elemento de la lista, utilice la etiqueta <li>. Muy a menudo este tipo de marcado llaman нумерованным. Aunque, en este caso como un marcador se pueden utilizar no sólo los números, y, por ejemplo, de la letra. La etiqueta <ol> tiene tres características de un atributo que más adelante se describen.
- Type. Permite seleccionar el tipo de marcador. Como se mencionó anteriormente, se pueden utilizar no sólo familiares de los números arábigos, pero y otros caracteres. Si el atributo type asignar un valor a la A», la lista se ordenan letras mayúsculas en caracteres latinos. El valor de «» - letras minúsculas; ¡s» – las mayúsculas, números romanos; ¡s» ¡ minúsculas números romanos; 1» - números árabes.
- Anulados. Ofrece un navegador de producir la cuenta atrás, por ejemplo, 3, 2, 1, etc., Debe notarse que muchos navegadores, este atributo no es compatible y no es miembro de ninguna especificación (excepto HTML 5).
- Start. El valor puede ser la cifra, que significará, de qué lugar comienza la cuenta atrás.
Una
Más:
Como eliminar el número de página de la portada: manual
Al escribir un trabajo de posgrado, tesis e informes se requiere la creación de una página de portada con la información general (título, tema, autor, empresa o institución, etc.). Cubierta de trabajo no debe contener extraños símbolos y, a menudo, s...
Como borrar una foto con el iphone: manual para principiantes
Hoy quiero contarles como borrar una foto con el iphone. Esta operación en los dispositivos de Apple tiene características específicas. Por ejemplo, algunas de las fotos descargadas desde el ordenador, no se pueden eliminar a través del teléfono. Tal...
Cómo eliminar el buzón de "yandex" para siempre?
Correo electrónico – es una herramienta de comunicación de muchas personas. A través de ella, puede intercambiar mensajes de texto, enviar archivos multimedia. Varios clientes de correo electrónico disponen de una amplia gama de funciones adici...
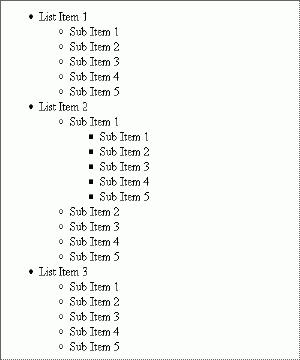
 De otra manera este tipo de llamado de la lista sin numerar HTML. Como indicar el comienzo de un elemento decorativos se utilizan los marcadores. En el pasado, el párrafo que se ha utilizado para esa lista. Con CSS se puede no eliminar mostrar marcadores, ocurre esto con el uso de las propiedades de la list-style-type», con el valor de la ninguno». Para indicar el comienzo de ненумерованного de la lista se utiliza la etiqueta <ul>. Dentro de él se incluyen elementos <li>. Para la etiqueta <ul> sólo existe un atributo individual, a saber, la type», que indica el tipo de marcador. Sus valores pueden ser palabras clave: disc, circle, square. La primera indica el círculo relleno, la segunda el contorno de la taza y la tercera - cuadrado. Con la ayuda de las propiedades de la list-style-image» (CSS) se pueden asignar a sus propios marcadores, que parecen pequeños de la imagen.
De otra manera este tipo de llamado de la lista sin numerar HTML. Como indicar el comienzo de un elemento decorativos se utilizan los marcadores. En el pasado, el párrafo que se ha utilizado para esa lista. Con CSS se puede no eliminar mostrar marcadores, ocurre esto con el uso de las propiedades de la list-style-type», con el valor de la ninguno». Para indicar el comienzo de ненумерованного de la lista se utiliza la etiqueta <ul>. Dentro de él se incluyen elementos <li>. Para la etiqueta <ul> sólo existe un atributo individual, a saber, la type», que indica el tipo de marcador. Sus valores pueden ser palabras clave: disc, circle, square. La primera indica el círculo relleno, la segunda el contorno de la taza y la tercera - cuadrado. Con la ayuda de las propiedades de la list-style-image» (CSS) se pueden asignar a sus propios marcadores, que parecen pequeños de la imagen.
Conclusión
La Pregunta sobre cómo crear una lista en HTML, se establece con bastante frecuencia en los diferentes foros y portales. Por lo tanto, en un artículo para esta información no impedirá, para satisfacer la curiosidad de los programadores principiantes. Y recuerde que la lista HTML se puede aplicar a veces no de la asignación directa. Pero este tema ya está fuera de los límites de este artículo.
Article in other languages:
AR: https://tostpost.com/ar/computers/13872-html.html
BE: https://tostpost.com/be/kamputary/24797-yak-stvaryc-sp-s-html-vel-m-prosta.html
DE: https://tostpost.com/de/computer/24817-wie-erstellen-sie-eine-liste-von-html-sehr-einfach.html
En: https://tostpost.com/computers/10299-how-to-create-a-html-list-very-simple.html
HI: https://tostpost.com/hi/computers/13889-html.html
JA: https://tostpost.com/ja/computers/13892-html.html
KK: https://tostpost.com/kk/komp-yuterler/24784-alay-zhasau-a-t-z-m-html-te-o-ay.html
PL: https://tostpost.com/pl/komputery/24710-jak-utworzy-list-html-bardzo-proste.html
PT: https://tostpost.com/pt/computadores/24719-como-criar-uma-lista-de-html-muito-f-cil.html
TR: https://tostpost.com/tr/bilgisayarlar/24788-gibi-bir-liste-olu-turmak-html-ok-basit.html
UK: https://tostpost.com/uk/komp-yuteri/24766-yak-stvoriti-spisok-html-duzhe-prosto.html

Alin Trodden - autor del artículo, editor
"Hola, soy Alin Trodden. Escribo textos, leo libros y busco impresiones. Y no soy mala para decírtelo. Siempre estoy feliz de participar en proyectos interesantes."
Noticias Relacionadas Con La
La longitud de la Description de la etiqueta de "yandex" y para Google
Hoy en día en internet hay millones de sitios diferentes. Cada propietario de un recurso de internet tratando de ser el mejor y salir en el top de las búsquedas. Es debido a esta competencia se comienzan a aparecer nuevas técnicas...
Hoy en día tiene que saber por qué frena "el Yandex.El navegador". Qué hacer en un caso determinado? ¿Qué consejos y recomendaciones para ayudarle a corregir la situación? Comprender todo esto es más fácil de lo que parece. Pero l...
El Juego De Spotlight Room Escape. El paso de primer nivel
Spotlight Room Escape á s es muy interesante juego de puzzle que desafa смекалке y hacer que "el revolvimiento de cerebros". Tienes que resolver los muchos interesantes rompecabezas y resolver muchas tareas difíciles.Te des...
Como se mantienen en el "Роблоксе", para no perder el progreso?
Роблокс» - esto no es un juego normal, es poco probable que usted será capaz de encontrar un proyecto similar en el mercado de hoy. Y en este artículo, usted aprenderá acerca de lo que es este juego, y también sobre có...
¿Qué es el "modo de suspensión", ¿qué es la diferencia?
los ordenadores actuales disponen de una gran cantidad de funciones, que no siempre se comprenden totalmente típico usuario de Windows. Una de estas opciones, que a primera vista no llama a una de las cuestiones, es la ...
Copia de seguridad de datos: características del proceso de
Estándar de copia de seguridad de datos, presentada en el sistema operativo, sólo afecta a los archivos importantes del sistema, acerca de los archivos y el beneficio del usuario olvidaron. Los datos de los usuarios se encuentran ...






















Comentarios (0)
Este artículo no tiene comentarios, se el primero!