Now - 21:02:55
Gibi bir liste oluşturmak HTML? Çok basit!
şu anda en popüler dil için kullanılan bir biçimlendirme web sayfaları. Birçok geliştiriciler bile habersiz olduğunu ve diğer araçlar web siteleri oluşturmak için. Bu dile adamış çok sayıda kitap, kurs ve seminerler. Bu konuda ve bu makale. Tabii ki, sığdırmak potansiyelini bu dil üzerinde birden fazla sayfa olmaz, ama ben denemedim bunu. Bu makalede sağlayacak daha yakından bakmak için bu nesne ile, bir HTML listesini. Biz onun tipleri ve etiketler, izin yapmak, çıkış ekranda kullanıcı.
Genel bilgiler
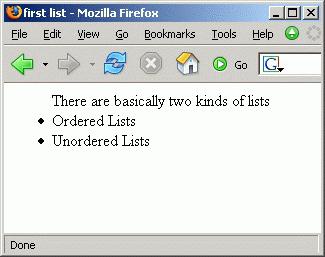
 Liste HTML oldukça sık kullanılan. O kadar hızlı ve verimli bir şekilde sunmak için uygun bir şekilde doğru bilgi sağlar. İki tür listeleri: sıralı ve sırasız. Onların yapısı aynıdır. Fark ise sadece ne sipariş listesi olarak kullanır işaretleri sayılar ardışık. İleri değerlendireceğiz her tür ayrı ayrı.
Liste HTML oldukça sık kullanılan. O kadar hızlı ve verimli bir şekilde sunmak için uygun bir şekilde doğru bilgi sağlar. İki tür listeleri: sıralı ve sırasız. Onların yapısı aynıdır. Fark ise sadece ne sipariş listesi olarak kullanır işaretleri sayılar ardışık. İleri değerlendireceğiz her tür ayrı ayrı.
Sıralı
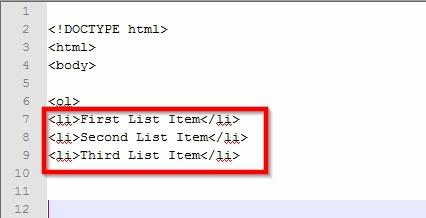
 Böyle bir liste HTML etiketi ile başlar <ol> ve sona kapanış unsur </ol>. Etiketi <ol> tam olarak desteklenen tüm modern tarayıcılar, işletim sistemleri ve platformlar. Belirtmek için bir liste öğesinin etiketini kullanın <li>. Çok sık bu tür biçimlendirme denir нумерованным. Ancak bu belirteç olarak kullanılabilir değil sadece, rakamlar, ve, örneğin, harfler. Etiketi <ol> üç karakteristik özellik sonraki tarif edilecektir.
Böyle bir liste HTML etiketi ile başlar <ol> ve sona kapanış unsur </ol>. Etiketi <ol> tam olarak desteklenen tüm modern tarayıcılar, işletim sistemleri ve platformlar. Belirtmek için bir liste öğesinin etiketini kullanın <li>. Çok sık bu tür biçimlendirme denir нумерованным. Ancak bu belirteç olarak kullanılabilir değil sadece, rakamlar, ve, örneğin, harfler. Etiketi <ol> üç karakteristik özellik sonraki tarif edilecektir.
- Type. Türünü seçmenize olanak verir belirteç. Yukarıda belirtildiği gibi, kullanılabilir değil sadece alışılmış arap rakamları, ancak diğer karakterler. Bir type özniteliği için bir değer atamak «A» o zaman bir liste olacaktır упорядочиваться büyük latin harfleri. Değer «» - küçük harf; «I» – büyük harf romen rakamları; «ı» – küçük romen rakamları; «1» arap rakamları.
- Reversed. Birçok tarayıcı üretmek için bir geri sayım, örneğin 3, 2, 1 vs unutulmamalıdır ki birçok tarayıcılar bu özniteliği tarafından desteklenen ve dahil değildir herhangi bir belirtimi (ayrıca HTML 5).
- Start. Değeri olabilir, bir rakam, bir etiketleme ile herhangi bir yerden saymaya başlar.
Sırasız
Daha:
Lenovo v580c: ayrıntılı bir inceleme
Bugün karar hakkında yazmak için bir dizüstü Lenovo v580c. İnceleme ayrıntılı olarak bu taşınabilir PC serisi Ideapad yüksek popülerlik, ama çok değil biliyorum, ne çekiyor bu cihaz alıcı. Model, hızlı ve kendi içinde çok olumlu özellikleri de vardır...
İstiyorsanız, taklit disk görüntü? Program Alcohol %120 - en iyi çözüm!
Birçok profesyonel PC kullanıcıları farkındayız son derece kaliteli ve işlevsel bir program görüntüleri ile çalışmak. Alcohol 120% - bu muhteşem programı bilen yaratmak için değil, sadece «hayaletler» en farklı disk türleri için yola çıka...
Screen: bu nedir ve nasıl oluşturmak için
Birkaç kullanıcılar nasıl biliyor sreen, nedir ve ne için kullanılır? Altında veri kavramı ima anlık ekran. Tabii ki, önce öğrenmek, onu almak için nasıl anlamak gerekir, ne için genellikle gereklidir, ve şimdi biz bu konuda konuşmak.Sreen: nedir ve ...
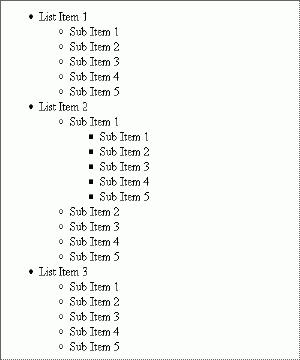
 Başka bir şekilde bu tür olarak adlandırılan madde işaretli liste HTML. Olarak belirtmek başlangıç öğesi kullanılan dekoratif işaretleri. Geçen paragrafta kullanılan böyle bir liste. Kullanarak CSS tamamen kaldırmak gösteren işaretleri oluyor bu özelliği kullanarak «list-style-type» değeri «none». Başvurmak için başlangıç sırasız liste etiketi kullanılır <ul>. Bunun içinde bulunan öğeler <li>. Etiket <ul> orada sadece bir özel öznitelik, yani «type» belirten bir işaret türü. Onun değerleri olabilir anahtar kelimeler: disc, circle, square. İlk gösterir dolgulu bir daire, ikinci devre kupa ve üçüncü kare. Özelliği kullanılarak «list-style-image» (CSS) atanabilir kendi işaretleri gibi görünen küçük resimler.
Başka bir şekilde bu tür olarak adlandırılan madde işaretli liste HTML. Olarak belirtmek başlangıç öğesi kullanılan dekoratif işaretleri. Geçen paragrafta kullanılan böyle bir liste. Kullanarak CSS tamamen kaldırmak gösteren işaretleri oluyor bu özelliği kullanarak «list-style-type» değeri «none». Başvurmak için başlangıç sırasız liste etiketi kullanılır <ul>. Bunun içinde bulunan öğeler <li>. Etiket <ul> orada sadece bir özel öznitelik, yani «type» belirten bir işaret türü. Onun değerleri olabilir anahtar kelimeler: disc, circle, square. İlk gösterir dolgulu bir daire, ikinci devre kupa ve üçüncü kare. Özelliği kullanılarak «list-style-image» (CSS) atanabilir kendi işaretleri gibi görünen küçük resimler.
Sonuç
Nasıl bir Soru listesi oluşturmak için HTML, ayarlanır, oldukça sık, çeşitli forumlar ve portallar. Bu nedenle ayrı bir madde için, bu bilgilere zarar vermez, tamamen merakını acemi programcılar. Ve unutmayın listesi, HTML uygulanabilir, bazen de amacına uygun değildir. Ama bu tema zaten ötesinde, bu makalenin.
Article in other languages:
AR: https://tostpost.com/ar/computers/13872-html.html
BE: https://tostpost.com/be/kamputary/24797-yak-stvaryc-sp-s-html-vel-m-prosta.html
DE: https://tostpost.com/de/computer/24817-wie-erstellen-sie-eine-liste-von-html-sehr-einfach.html
En: https://tostpost.com/computers/10299-how-to-create-a-html-list-very-simple.html
ES: https://tostpost.com/es/los-ordenadores/24842-c-mo-crear-una-lista-de-html-es-muy-f-cil.html
HI: https://tostpost.com/hi/computers/13889-html.html
JA: https://tostpost.com/ja/computers/13892-html.html
KK: https://tostpost.com/kk/komp-yuterler/24784-alay-zhasau-a-t-z-m-html-te-o-ay.html
PL: https://tostpost.com/pl/komputery/24710-jak-utworzy-list-html-bardzo-proste.html
PT: https://tostpost.com/pt/computadores/24719-como-criar-uma-lista-de-html-muito-f-cil.html
UK: https://tostpost.com/uk/komp-yuteri/24766-yak-stvoriti-spisok-html-duzhe-prosto.html

Alin Trodden - makalenin yazarı, editör
"Merhaba, ben Alin Trodden. Metin, kitap okumak, yazmak ve Gösterimler için bak. Ve sana söylüyorum.kötü değilim. İlginç projelere katılmaktan her zaman mutluluk duyarım."
İlgili Haberler
Uzunluk Description etiket, "Yandex" ve Google
Bugün internette tahakkuk eden milyonlarca farklı web siteleri. Her sahibi bir internet kaynak için çalışır en iyi olmak ve çıkmak için top ve arama terimleri. Tam da böyle bir rekabet ortaya çıkmaya başlar yeni seo teknikleri-web...
Bugün öğrenmek için neden yavaşlar "Yandex.Tarayıcı". Ne belirli bir durumda? Hangi ipuçları ve püf noktaları boyunca durumu düzeltmek için? Anlamak tüm bu daha kolay gibi görünebilir. Ama nedeni fren tarayıcı çok. Yolları nelerdi...
Oyun Spotlight Room Escape. İzlenecek ilk seviye
Spotlight Room Escape — bu çok ilginç bir bulmaca oyunu, бросающая challenge zeka ve zorlayarak "kıpır kıpır beyinli". Çözmek zorunda çok ilginç bulmacalar ve çözmek için çok karmaşık bir görev.uyanmak anlaşılmaz bir oda...k...
Gibi kalmayı "Роблоксе için" ilerleme kaybetmek değil mi?
«Роблокс» - bu değil, sıradan bir oyun, pek bulmak mümkün olacak benzer bir proje, günümüz piyasasında. Ve bu makalede, öğreneceksiniz, nedir bu oyun, nasıl da kalmayı «Роблоксе». Mesele şu ki, birçok oyun ...
Ne «uyku», ne gibi farklılıkları vardır?
Modern bilgisayarların özellikleri büyük miktarda, her zaman iyi anlaşılamamıştır, tipik bir kullanıcı Windows. Böyle bir seçenek, bir bakışta neden özel soru «uyku modu». Bu nedir? Eğer konuşmak basit bir dille,...
Standart yedekleme sunulan işletim sistemi, etkiler sadece önemli sistem dosyalarını, dosya bilgileri ve kullanıcı yararına tamamen unutmak. Kullanıcı verileri altında büyük bir tehdit durumunda, herhangi bir hata bir İŞLETİM sist...






















Yorumlar (0)
Bu makalede Yorum yok, ilk olmak!