Now - 01:08:13
Como criar uma lista de HTML? É muito fácil!
HTML no momento, é a língua mais popular, que é usado para marcação de páginas da web. Muitos desenvolvedores ainda não estão cientes de que existem outros meios para a criação de sites. Essa linguagem concentra uma infinidade de livros, cursos e seminários. Sobre ele e este artigo. É claro que, para caber todo o potencial desta linguagem em várias páginas não vai sair, mas eu não estava tentando fazê-lo. Este artigo permite-lhe conhecer mais de perto com tal objeto, como uma lista HTML. Nós vamos examinar os tipos e marcas, para fazer com que a saída para a tela do usuário.
Informações Gerais
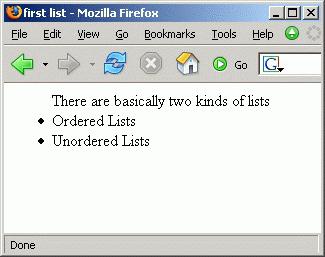
 Lista de HTML usado com bastante freqüência. Porque ele permite que você rapidamente e de forma eficaz apresentar de forma conveniente as informações corretas para os usuários. Existem dois tipos de listas: ordenado e desordenado. A sua estrutura permanece a mesma. A diferença é apenas que uma lista ordenada usa como marcadores de números, que estão em ordem. Mais vamos considerar que cada tipo separadamente.
Lista de HTML usado com bastante freqüência. Porque ele permite que você rapidamente e de forma eficaz apresentar de forma conveniente as informações corretas para os usuários. Existem dois tipos de listas: ordenado e desordenado. A sua estrutura permanece a mesma. A diferença é apenas que uma lista ordenada usa como marcadores de números, que estão em ordem. Mais vamos considerar que cada tipo separadamente.
Ordenada
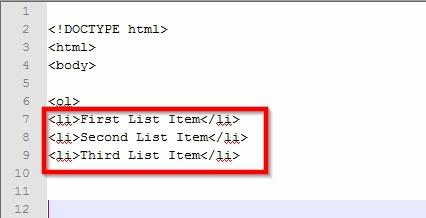
 Esta lista HTML começa com a tag <ol> e termina com o fechamento de um elemento </ol>. A tag <ol> totalmente compatível com todos os navegadores modernos, sistemas operacionais e plataformas. Para se referir a item de lista, utilize o tag <li>. Muitas vezes esse tipo de marcação é chamado de нумерованным. Embora se como um marcador pode ser usado não apenas números, mas, por exemplo, as letras. A tag <ol> tem três características do atributo, que mais adiante serão descritos.
Esta lista HTML começa com a tag <ol> e termina com o fechamento de um elemento </ol>. A tag <ol> totalmente compatível com todos os navegadores modernos, sistemas operacionais e plataformas. Para se referir a item de lista, utilize o tag <li>. Muitas vezes esse tipo de marcação é chamado de нумерованным. Embora se como um marcador pode ser usado não apenas números, mas, por exemplo, as letras. A tag <ol> tem três características do atributo, que mais adiante serão descritos.
- Type. Permite escolher o tipo de marcador. Como mencionado anteriormente, podem ser utilizados não só habituais algarismos arábicos, mas e os outros personagens. Se o atributo type atribuir o valor de ão de Aç o, em seguida, a lista será упорядочиваться digitado em letras latinas. O valor "e" - letras minúsculas; ão Iç ã maiúsculas e algarismos romanos; ão iç ã letras minúsculas, algarismos romanos; em "1" - algarismos arábicos.
- Reversed. Oferece ao navegador de produzir a contagem regressiva, por exemplo, 3, 2, 1 e т. д. Deve-se notar que muitos navegadores, este atributo não é suportado e não pertence nem a uma especificação (exceto HTML, 5).
- Start. O valor pode ser um número, que irá indicar a partir de que lugar vai começar a contagem regressiva.
Desordenado
Mais:
Como instalar a transferência de palavras no Word
Trocar palavras é uma das mais importantes funções de um editor de texto. Através dela pode-se alcançar a dois muito interessantes durante a formatação. Em primeiro lugar, o texto resultante, ocupam menos espaço, assim como sua colocação será mais co...
Atencioso usuário de computador certamente chamou a atenção, que você arquivo de imagem, existem diferentes extensões: BMP, GIF, JPG e пр. a Maior distribuição recebeu o último formato especificado, assim como a maioria das câmeras digitais criam ima...
Considerando a questão de como flashear "Bios", a necessidade de delimitar este conceito relativamente isolados componentes, aos quais se aplica a esta operação. "Bios" - serviço privado de firmware do sistema, responsável pelo correcto funcionamento...
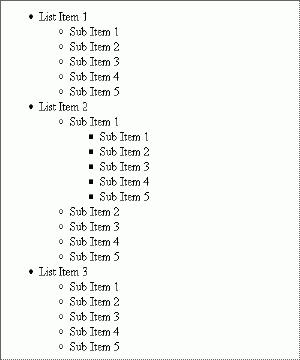
 Diferente, este tipo é chamado de lista com marcadores HTML. Como marcar o início de um elemento são utilizados decoração marcadores. No passado, parágrafo foi usado apenas uma lista. Usando o CSS pode ser removido completamente a exibição de marcadores, acontece isso com o uso de propriedades ãlist-style-type", com o significado de "none". Para marcar o início ненумерованного lista usando a tag <ul>. Dentro dele contém elementos de <li>. Para o tag <ul> existe apenas um atributo individual, mas é "type", que indica o tipo de token. Seus valores podem se tornar palavras-chave: disc, circle, square. A primeira indica a ser desenhado um círculo, o segundo contorno caneca e o terceiro quadrado. Usando a propriedade "list-style-image» (CSS) podem ser atribuídos a suas próprias marcas, que se parecem com pequenas imagens.
Diferente, este tipo é chamado de lista com marcadores HTML. Como marcar o início de um elemento são utilizados decoração marcadores. No passado, parágrafo foi usado apenas uma lista. Usando o CSS pode ser removido completamente a exibição de marcadores, acontece isso com o uso de propriedades ãlist-style-type", com o significado de "none". Para marcar o início ненумерованного lista usando a tag <ul>. Dentro dele contém elementos de <li>. Para o tag <ul> existe apenas um atributo individual, mas é "type", que indica o tipo de token. Seus valores podem se tornar palavras-chave: disc, circle, square. A primeira indica a ser desenhado um círculo, o segundo contorno caneca e o terceiro quadrado. Usando a propriedade "list-style-image» (CSS) podem ser atribuídos a suas próprias marcas, que se parecem com pequenas imagens.
Conclusão
A Pergunta sobre como criar uma lista em HTML define-se muitas vezes em vários fóruns e portais. Portanto, um artigo separado para esta informação não faz mal, para satisfazer a curiosidade de programadores iniciantes. E lembre-se de que a lista de HTML pode ser aplicado às vezes, off-label. Mas este tema já está fora do escopo deste artigo.
Article in other languages:
AR: https://tostpost.com/ar/computers/13872-html.html
BE: https://tostpost.com/be/kamputary/24797-yak-stvaryc-sp-s-html-vel-m-prosta.html
DE: https://tostpost.com/de/computer/24817-wie-erstellen-sie-eine-liste-von-html-sehr-einfach.html
En: https://tostpost.com/computers/10299-how-to-create-a-html-list-very-simple.html
ES: https://tostpost.com/es/los-ordenadores/24842-c-mo-crear-una-lista-de-html-es-muy-f-cil.html
HI: https://tostpost.com/hi/computers/13889-html.html
JA: https://tostpost.com/ja/computers/13892-html.html
KK: https://tostpost.com/kk/komp-yuterler/24784-alay-zhasau-a-t-z-m-html-te-o-ay.html
PL: https://tostpost.com/pl/komputery/24710-jak-utworzy-list-html-bardzo-proste.html
TR: https://tostpost.com/tr/bilgisayarlar/24788-gibi-bir-liste-olu-turmak-html-ok-basit.html
UK: https://tostpost.com/uk/komp-yuteri/24766-yak-stvoriti-spisok-html-duzhe-prosto.html

Alin Trodden - autor do artigo, editor
"Olá, sou o Alin Trodden. Escrevo textos, leio livros e procuro impressões. E eu não sou ruim em falar sobre isso. Estou sempre feliz em participar de projetos interessantes."
Notícias Relacionadas
Comprimento Description tag para o "Yandex" e para o Google
Hoje em dia a internet aumenta milhões de sites diferentes. Cada proprietário de um recurso da internet está tentando se tornar o melhor e sair no top de consultas de pesquisa. É devido a esse tipo de competição começam a surgir n...
Hoje tem que saber por que inibe o "Yandex.O navegador". O que fazer em caso contrário? Quais são as dicas e recomendações para ajudar a corrigir a situação? Compreender tudo isso mais fácil do que pode parecer. Mas a razão de tra...
O Jogo Spotlight Room Escape. A passagem do primeiro nível
o Spotlight Room Escape — é um jogo muito interessante, бросающая chamada de sagacidade e forçando "a mexer cérebros". Você tem que resolver muitos quebra-cabeças interessantes e resolver uma série de tarefas complexas.Você ...
Como perseverar em "Роблоксе", para não perder o progresso?
“Роблокс» - este não é um jogo normal, dificilmente você será capaz de encontrar um projeto semelhante no mercado de hoje. E neste artigo você vai aprender sobre o que é este jogo, e também sobre como continuar ã...
Clash of Clans: Treinamento para iniciantes. Utilização de base de dados no Clash of Clans
Mesmo se você o mais poderoso e прокачанное um exército em um jogo, ele ainda precisa ser capaz de jogar, para derrotar o seu adversário. Também você precisa se defender contra atacou os inimigos, protegendo os seus recursos. A ch...
Como é realizado o Windows 10 ajuste fino: truques e dicas
O novo sistema OPERACIONAL Windows 10 características de configuração do sistema são tais que eles são, ao mesmo tempo, muito simples, e bastante complexo. Muitos usuários, especialmente quando estiver em ão ten» com ...






















Comentários (0)
Este artigo possui nenhum comentário, seja o primeiro!