Now - 04:13:42
सीएसएस एनीमेशन और इसकी संभावनाओं
सोच कैसे बनाने के लिए एक सीएसएस एनिमेशन, कई उपयोगकर्ताओं के लिए तलाश में जाने के सबक और निर्देश । और हालांकि इन निर्देशों आप यहाँ मिल जाएगा, अन्य बातों के अलावा, हम आपको दे देंगे मुख्य उपयोगी टिप बनाने में एनिमेशन सीएसएस का उपयोग कर.
गुप्त के लिए एक सही विकास
मुख्य सलाह दिया जा सकता है कि उन लोगों के लिए जो चाहते हैं पता करने के लिए पूरी तरह से क्या एक चिकनी एनीमेशन सीएसएस, के रूप में निम्नानुसार है. दैनिक के साथ प्रयोगों के लिए तैयार किए गए कोड के टुकड़े की कोशिश करने के लिए खर्च करते हैं और स्वयं के अनुभवों. जबकि, से, की कोशिश करने के लिए देखते हैं क्या होता है जब तह के कोड का एक टुकड़ा की जाँच करने के लिए एक विशेष संपत्ति में पूर्ण है । लागू करने की कोशिश की सभी प्रकार की दिलचस्प विचारों का उपयोग कर, एक पूरी तरह से अलग भाषा उपकरण के हैं, और सीएसएस एनिमेशन आप के लिए खुल जाएगा. इस सरल सलाह के रूप में निम्नानुसार है – प्रयोग के लिए अपने आप को.

सीएसएस एनीमेशन उपस्थिति
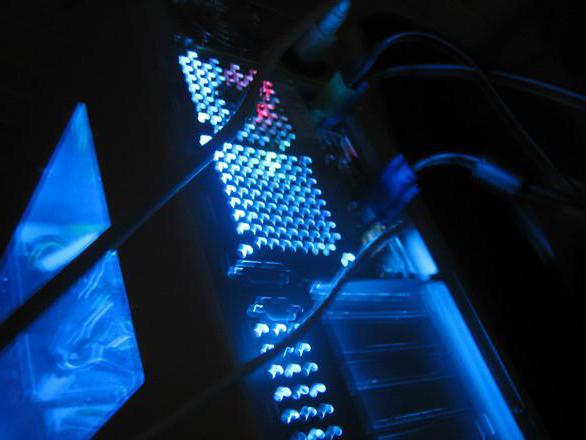
और अब के लिए दिलचस्प उदाहरण है । एक नियम के रूप में, एक मानक का उपयोग की एनीमेशन बदलने के लिए कुछ तत्वों की साइट पर धीरे-धीरे समय के साथ. लेकिन यह भी बकवास है, यह नहीं है? तो यहाँ हम आप के साथ साझा एक असाधारण रास्ता के उपयोग की उपस्थिति के समय की एनीमेशन है.
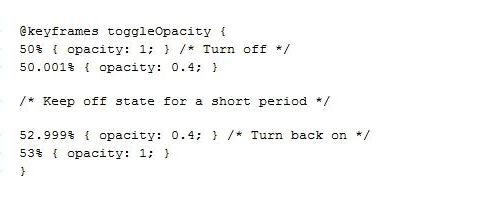
बात यह है कि वास्तव में परिवर्तन पर में साइट का एक टुकड़ा एनीमेशन या अपनी संपूर्णता में किया जा सकता है लगभग तात्कालिक है । ऐसा करने के लिए, हम दो में से किसी keyframe, लेकिन उपयोग के एक बहुत छोटे से अंतराल है । उदाहरण के लिए, यह कर सकते हैं सेट किया जा करने के लिए 0.001 % है । इस मामले में, सीएसएस एनीमेशन हो सकता है तुरंत. यह एकदम सही है अनुकरण करने के लिए किसी भी नियॉन साइन इन करें. इस पर हस्ताक्षर फ़्लैश जाएगा और अगर सीएसएस एनीमेशन अभी भी हो जाएगा का उपयोग कर पारदर्शिता और पाठ-छाया संपत्ति, हस्ताक्षर हो जाएगा लगभग असली चीज़ की तरह है.
अधिक:
आज हम लिखने का फैसला किया है के बारे में लैपटॉप लेनोवो v580c. समीक्षा विस्तृत हो जाएगा, के रूप में इस पोर्टेबल पीसी IdeaPad श्रृंखला एक उच्च लोकप्रियता है, लेकिन कई नहीं जानते हैं कि वास्तव में क्या इस डिवाइस बनाता है खरीदारों. मॉडल, तेजी से और कई सक...
कैसे करने के लिए अपने कंप्यूटर को साफ करने के लिए ऊपर की गति अपने काम के?
किसी भी कंप्यूटर उपयोगकर्ता को चिह्नित कर सकते हैं कि यह समय के साथ रहता है को पूरा करने के लिए कंप्यूटर की गति. काम काफी धीमा कर देती है के कारण एक बड़ी संख्या की उपस्थिति के कार्यक्रमों और निरंतर फ़ाइलों को डाउनलोड. उसे देने के लिए गति, कभी कभी साफ...
मज़ाक में "सिम्स 3": कैसे को दूर करने के लिए कोड सेंसरशिप और अन्य तरीकों
तो, आज हम बात करेंगे के बारे में क्या मज़ाक में संभव "सिम्स 3". कैसे करने के लिए निकालें कोड सेंसरशिप? यह किया जा सकता के साथ मॉड? चाहे वहाँ रहे हैं भागों, जिनमें यह सुविधा डिफ़ॉल्ट रूप से स्थापित? पढ़ें सब के बारे में है.के साथ परिचित बनने कंसोलतो, ...
यहाँ एक उदाहरण है कोड.

कार्यक्षमता में सुधार के बटन
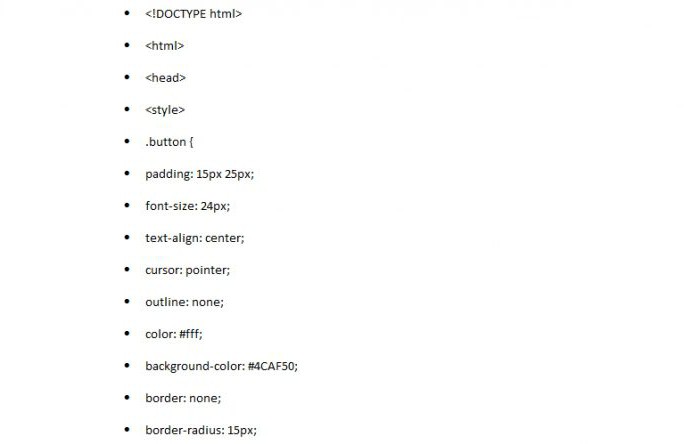
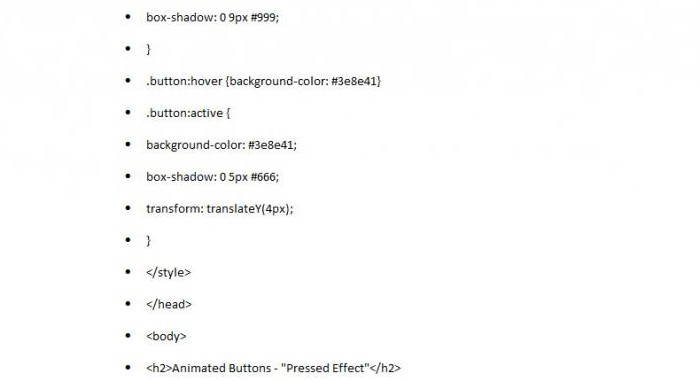
यदि हम समझते हैं क्या है के सवाल का असामान्य हो सकता है एक सीएसएस एनीमेशन, बटन, हम कह सकते हैं कि विकल्प को सजाने के लिए बटन पर वेबसाइटों के बड़े सेट. विचार का एक उदाहरण है. प्रभाव को दबाया जाता है उत्तल बटन. कोड नीचे दिए गए उदाहरण है.



की मदद से इस सरल कोड का टुकड़ा एनीमेशन सीएसएस ब्लॉक दिखेगा काफी अच्छा है । यह बहुत दिलचस्प लग रहा है और अक्सर इस्तेमाल किया जाता है पर अलग अलग प्रतिबद्ध साइटों.
सीएसएस एनीमेशन जब आप पर जाएँ, टुकड़ा
और अधिक गतिशील और आधुनिक वेबसाइट, अब यह रहता है उपयोगकर्ता. इसके अलावा, यह भी एक महत्वपूर्ण भूमिका निभाता है, और अन्तरक्रियाशीलता है. बेशक, यह है, लेकिन क्या मदद कर सकते हैं बनाने के लिए साइट के रूप में इंटरैक्टिव?

बहुत अच्छा है कि देखो करने के लिए काम के साथ डिजाइन तत्वों और टुकड़े की साइट पर जब आप माउस. एनिमेशन के बटन मँडरा जब हम ऊपर चर्चा की, लेकिन इसके अलावा में कर सकते हैं "पुनर्जीवित" और के विभिन्न टुकड़ों की साइट है, उन्हें सबसे स्टाइलिश है. के रूप में सब कुछ के साथ, यहां मुख्य सिद्धांत-यह ज़्यादा नहीं है.
तो वहाँ रहे हैं उत्कृष्ट संक्रमण संपत्ति ले सकते हैं, जो अप करने के लिए चार से संबंधित गुण है ।

एक निश्चित समय के भीतर सीएसएस एनीमेशन पर जाएँ जब इस कोड का टुकड़ा में बदल जाएगा. समय द्वारा निर्धारित किया जाता है की अवधि की संपत्ति है । कि है, जब आप मंडराना से अधिक एक तत्व में यह शुरू हो जाएगा की तरह बदलने के लिए किसी भी संपत्ति है कि हम में सेट एक चयनकर्ता है । के लिए हमारे मामले में यह है .तत्व (डॉट सामने). नीचे कुछ उदाहरण कोड, जब कंटेनर में रखा div गया है, जो एक छद्म वर्ग .मंडराना, पृष्ठभूमि में परिवर्तन लाल से हरे रंग के लिए.

यदि आप माउस मंडराना उपयोगकर्ता सीएसएस एनीमेशन परिवर्तन तुरंत, लेकिन देरी के साथ कुछ में एक दूसरे के अंश, जो एक दिलचस्प प्रभाव बनाता है.
इसके अलावा, अगर पिछले उदाहरण में, आप सेट एक निश्चित नियम के अनुसार, जो की पृष्ठभूमि div तत्व होना चाहिए बदल दिया गया है से लाल और हरे रंग के लिए 0.4 सेकंड, यह ध्यान दिया जाना चाहिए कि मूल्य का उपयोग, आप कर सकते हैं लागू करने के लिए पूरी संपत्ति एक पूरे के रूप में एक ही बार में.
नमूना कोड मौजूद है.

के रूप में दिखाया गया है, गुण padding और पृष्ठभूमि हो जाएगा एक संक्रमण प्रभाव है, जो निर्धारित किया जाता है द्वारा संक्रमण की संपत्ति है । आप के बारे में पता होना चाहिए कि आप कर सकते हैं एक अल्पविराम के द्वारा अलग करने के लिए संकेत मिलता है एक परिभाषित सेट के मूल्यों.

कुछ बारीकियों के इस प्रकार का उपयोग कर एनीमेशन के बटन पर
सिद्धांत, द्वारा और बड़े, नहीं तो महत्वपूर्ण है, क्या क्रम में निर्दिष्ट कर रहे हैं और प्रगणित डेटा मूल्यों. सिवाय एक मामले में. हम कर सकते हैं के साथ सौदा देरी मूल्य. इस मामले में, हम की जरूरत है निर्दिष्ट करने के लिए समय की लंबाई है. दूसरे शब्दों में, हम की आवश्यकता होगी में कोड इंगित करने के लिए कितना समय इसे ले जाएगा एक ही हम एक देरी की जरूरत है.
याद है कि कुछ गुण नहीं किया जा सकता है के साथ संक्रमण प्रभाव. कि है, वे नहीं किया जा सकता सकर्मक. यहइस तथ्य के कारण है कि वे नहीं किया जा सकता है ।
पाठ एनीमेशन
कोड के साथ सेट किया जा सकता है और सभी पाठ एनीमेशन सीएसएस. यह हो सकता है कुछ लेख, और बड़े हैडर साइट के शीर्षक. के रूप में ऊपर उल्लेख किया है, मुख्य बात - यह ज़्यादा नहीं है और बारी में अपनी साइट के लिए एक landfill होगा कि सस्ते देखो.
ठीक है, चलो की कोशिश करने के लिए क्या पता है, पाठ एनीमेशन, सीएसएस, और इसे बनाने के लिए, और पाठ-छाया है । शायद तुम्हें देखा है हॉरर फिल्मों में जो के नाम चित्रों के लिए लग रहा था हो सकता है पर फीका के किसी भी उदास अंधेरे पृष्ठभूमि. चलो की कोशिश के लिए सामान्य उदाहरण विश्राम करने के लिए कुछ इसी तरह की है.
का प्रयोग करें पाठ की शैली में हॉरर फिल्मों
वास्तव में, विचार है बनाने के लिए पाठ में जो पत्र के लिए किया जाएगा एक थोड़ा धुंधला और घूमती है । अक्षरों के बीच होना चाहिए अंतरिक्ष. हम का उपयोग करेगा चरित्र छाया और समय. करने के क्रम में इस विचार को साकार, हम की आवश्यकता होगी एक स्क्रिप्ट Lettering.js ग्रन्थकारिता डेव रूपर्ट. वह की जरूरत है लपेटो करने के लिए शब्दों और अक्षरों में कई spans. सबसे पहले आप की जरूरत करने के लिए की चादर में वाक्यांश h2 टैग. यहाँ है एक उदाहरण कोड है ।

तो लपेट में सभी शब्दों h2 टैग में एक अवधि टैग.
यह हो जाएगा इस तरह.

यह देखने के लिए कुछ हद तक बोझिल है, लेकिन आप भ्रमित नहीं कर रहे हैं.
पर्याप्त पागल संरचना है ।



एक परिणाम के रूप में, हम में से प्रत्येक के मौजूदा पत्र में लिपटे एक अवधि टैग. वे निकला वास्तव में ज्यादा है । लेकिन कोड में ऊपर के उदाहरण बहुत साधारण है. पूरे ढांचे को आप में सक्षम हो जाएगा लिखने के लिए खुद को, और यह कुछ अधिक हो जाएगा. यह भी निर्भर करता है की किस तरह पर आप पाठ का उपयोग करेगा.

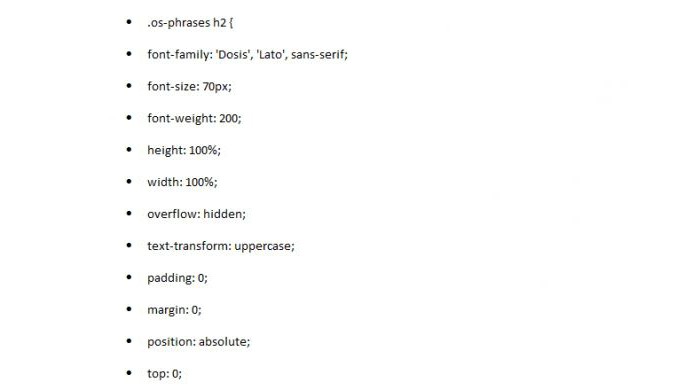
हमारे काम को पूरा कुछ मामूली stylization. सभी के हमारे शीर्ष लेख में उदाहरण के लिए स्थित हो जाएगा भर में पूर्ण स्क्रीन की चौड़ाई है । और वे ले जाएगा लगभग सभी उपलब्ध अंतरिक्ष.


के बाद से हम कर रहे हैं सभी रखने के हमारे पत्र में, स्क्रीन के केंद्र के लिए हमारे कंटेनर, हम भी जरूरत है और flexbox.
यहाँ है एक उदाहरण के कोड है ।

अब हम इसे बनाया इतना है कि सभी कर रहे हैं कि पत्र में लिपटे एक काल श्रेणी के अंतर्गत आता है, जो करने के लिए माता पिता के वर्ग है .ओएस-वाक्यांशों, स्थित हो जाएगा और तय किया जाएगा कि वास्तव में केंद्र में.
जोड़ने के लिए मत भूलना कुछ मुफ्त है कि अंतरिक्ष में ही पत्र रिक्ति.

पहली आवरण के लिए किया जाएगा करने के लिए की तरह है, एक निश्चित अतिरिक्त संपत्ति है । इस संपत्ति के परिप्रेक्ष्य. यह अनुमति देगा हमें ऐसा करने के लिए, कि इस साइट बाहर खड़ा करना चाहता है, करने के लिए सामने आते हैं ।
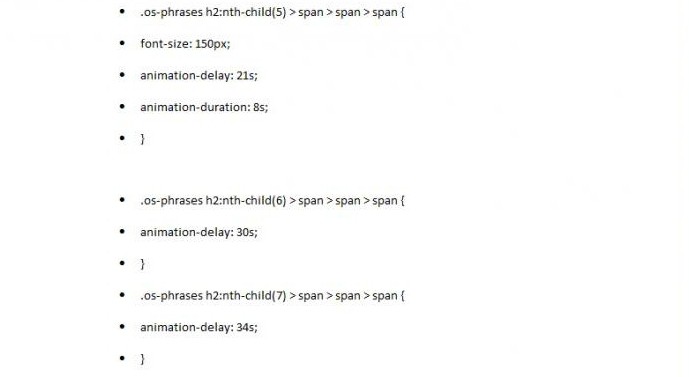
पत्र पारदर्शी हो जाएगा, और अंतराल एनीमेशन की हम शुभारंभ करेंगे के लिए कहीं न कहीं उन्हें में 5.2 सेकंड. नीचे दिए गए नमूना कोड है ।

यह भी महत्वपूर्ण है निर्धारित करने के लिए कैसे और क्या है के साथ विलंबता में दिखाई देगा हमारे वाक्यों और वाक्यांशों । जो भागों के पाठ में दिखाई देगा तेजी से पिछले एक से है, और कैसे है । कोड इस तरह दिखेगा.


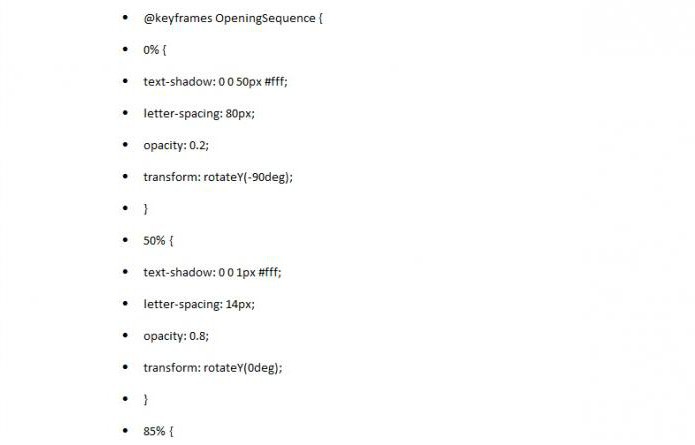
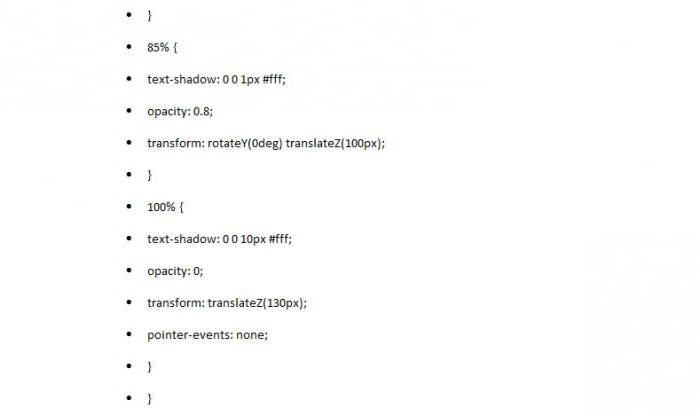
हमें एक छोटे लेकिन बहुत ही रोचक प्रभाव है. सेट अस्पष्टता के 0.2 है. चरित्र रिक्ति, इस मामले में काफी बड़ा हो जाएगा. पत्र भी दिया जा अक्ष पर वाई देखने के लिए आप और आपके साइट के उपयोगकर्ताओं, केवल एक छोटे से हिस्से के इन पत्र है । भी भूल नहीं करने के लिए प्रभाव देने के पाठ-छाया की संपत्ति है । एनीमेशन के आधे हम होगा एक असामान्य बात है । हम पत्र आकर्षित खुद को , और भी कम दूरी है कि उन दोनों के बीच है, तो वृद्धि की अस्पष्टता, और फिर बारी के निशान के लिए 0 पर y अक्ष.
अंत में, हम फिर से जोड़ने के लिए लुप्त पत्र और कुछ Progesteronum उन्हें. यह फिर से एक मामूली कलंक प्रभाव पड़ता है ।


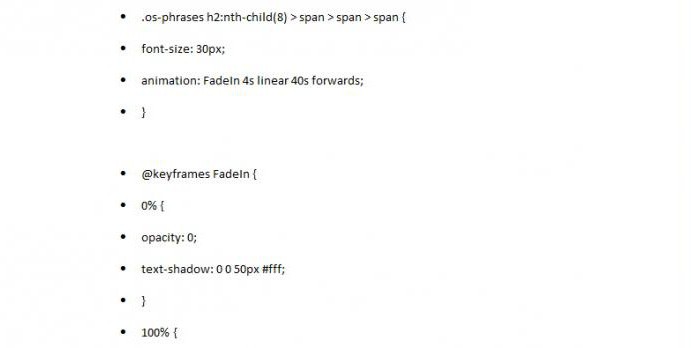
अंत में, पिछले वाक्यांश के सीएसएस एनिमेशन.


और हाँ, अंत में, परिष्करण स्पर्श जोड़ें । चलो कुछ पर ध्यान केंद्रित विशिष्ट शब्द. वे बोल्ड पाठ. इस दे देंगे ध्यान की जरूरत है ।

के बारे में मत भूलना प्रेरणा के स्रोत है/< / h2>
जब आप कर रहे हैं की कोशिश कर प्रयोग करने के लिए खुद के साथ गुण और सीएसएस एनीमेशन, कोशिश करने के लिए प्रेरणा खोजने में सब कुछ रोजमर्रा की जिंदगी में. यह कुछ भी हो सकता से एक दिलचस्प वेब पेज के लिए कोई उल्लेखनीय प्रभाव पड़ता है ।

इसके अलावा,यदि आप नहीं होगा की तरह लग रहे बनाया है, इस या उस प्रभाव है, और विश्राम करने की कोशिश, अपने दम पर इसे प्राप्त कर सकते हैं महान परिणाम है. या, कम से कम, हमेशा कुछ अधिक जानने की क्षमताओं के बारे में प्रोग्रामिंग भाषा है कि आप वास्तव में उपयोग करें. भी पूरी तरह से नहीं लागू किया, अपने विचार किया जा सकता है काफी शानदार है.
Article in other languages:
AR: https://tostpost.com/ar/computers/12504-css.html
BE: https://tostpost.com/be/kamputary/22389-an-macyya-css-yae-magchymasc.html
DE: https://tostpost.com/de/computer/22396-animation-von-css-und-seine-m-glichkeiten.html
En: https://tostpost.com/computers/9124-the-css-animation-and-its-possibilities.html
ES: https://tostpost.com/es/los-ordenadores/22417-la-animaci-n-css-y-a-sus-posibilidades.html
JA: https://tostpost.com/ja/computers/12521-css.html
KK: https://tostpost.com/kk/komp-yuterler/22381-animaciya-css-zh-ne-ony-m-mk-nd-kter.html
PL: https://tostpost.com/pl/komputery/22337-animacje-css-i-jej-mo-liwo-ci.html
PT: https://tostpost.com/pt/computadores/22341-a-anima-o-css-e-suas-possibilidades.html
TR: https://tostpost.com/tr/bilgisayarlar/22391-css-animasyon-ve-zellikleri.html
UK: https://tostpost.com/uk/komp-yuteri/22379-an-mac-ya-css-mozhlivost.html

Alin Trodden - लेख के लेखक, संपादक
"हाय, मैं कर रहा हूँ Alin दलित. मैं ग्रंथ लिखता हूं, किताबें पढ़ता हूं, और छापों की तलाश करता हूं । और मैं आपको इसके बारे में बताने में बुरा नहीं हूं । मैं दिलचस्प परियोजनाओं में भाग लेने के लिए हमेशा खुश हूं."
संबंधित समाचार
कैसे स्थापित करने के लिए mods के लिए "सिम्स 4" के लिए: अनुशंसाएँ
हाल ही में जारी चौथे भाग के एक उल्लेखनीय और अद्वितीय श्रृंखला कहा जाता है "एस एंड quot;, है, जो एक तरह से एक सिम्युलेटर की रोजमर्रा की जिंदगी है । इस खेल में आप एक चरित्र बनाने के लिए में जाँच करें और… सिर्फ रहते हैं ।...
कैसे करने के लिए निकालें विरोधी अश्लील एक्सटेंशन? कदम से कदम निर्देश और सिफारिशों
कई उपयोगकर्ताओं से लोकप्रिय वेब ब्राउज़र गूगल क्रोम में अधिक बार स्थापित add-ons की उपस्थिति की सूचना अजीब एक्सटेंशन कहा जाता है, विरोधी अश्लील एक्सटेंशन. कैसे को दूर करने के लिए यह सब नहीं लगता है । यह आश्चर्य की बात नहीं है! सब ...
संगीत जोड़ने के लिए कैसे iPhone करने के लिए एक सरल तरीका है
अगर आप बस खरीदी है एक ब्रांड के नए आइपॉड या iPhone और अपलोड करने की जरूरत है, अपने पसंदीदा संगीत पर, इस लेख पढ़ा. नीचे वर्णित सरल कदम के साथ, की अनुमति के लिए आसानी से डाउनलोड अपने डिवाइस में एप्पल से है । तो पहले आइट्यून्स डाउनलो...
फाइल विस्तार वाली फाइलें "*.dxf": कैसे खोलने के लिए और संपादित करने के लिए कैसे उन्हें?
अक्सर जब काम के साथ परियोजना प्रलेखन कर रहे हैं के साथ फाइल एक्सटेंशन "*.dxf”. कैसे खोलें? कैसे उन्हें संपादित करने के लिए? यह एक पूरी सूची नहीं है सवाल है कि शुरुआत डिजाइनरों पीसी पर. यह पता चला है, कुछ भी नहीं जटिल के...
कैसे एक जनरेटर बनाने के लिए Minecraft में और कैसे इसे उपयोग करने के लिए?
में "के मूल संस्करण Minecraft" मौजूद नहीं है, ऊर्जा है, वहाँ केवल एक संकेत हो सकता है कि के माध्यम से प्रेषित तार से Redstone में से किसी के लिए तंत्र को सक्रिय करने के लिए । लेकिन यह बहुत सीमित विकल्प बहुत व्यापक हो, तो आप स्थापि...
"बच्चे के चरित्र के साथ" – है कि तैनात है, बाजार में लैपटॉप मॉडल K53S द्वारा विश्व प्रसिद्ध कंपनी एसस. निर्माता प्रदान की इस सीरीज के लैपटॉप आधुनिक उपकरण है कि एक लंबे समय के लिए उपयोग की अनुमति देगा लैपटॉप प्रतिस्पर्धी होना...






















टिप्पणी (0)
इस अनुच्छेद है कोई टिप्पणी नहीं, सबसे पहले हो!