Now - 10:41:05
A animação CSS e suas possibilidades
Se perguntando, como fazer a animação CSS, muitos usuários partem em busca de lições e instruções. E, embora as instruções que você vai encontrar aqui, além de outras coisas, nós damos-lhe a principal dica útil na criação de animações com CSS.
O Segredo ideais de desenvolvimento
O Principal conselho que se pode dar para quem quer saber plenamente o que é a animações CSS, é o seguinte. Para as experiências com o preparado de pedaços de código, tente passar um e de suas próprias experiências. Durante o tempo livre do trabalho em seus próprios sites, tente ver o que vai acontecer ao dobrar um pedaço de código, de estudar ou de outra forma, a propriedade plena. Tente implementar todos os tipos de coisas interessantes idéias, usando diferentes ferramentas de linguagem, e a animação CSS abre-se para você a partir de um novo ângulo. Esta dica simples é a seguinte – experimente por si mesmo.

CSS-animação aparência
Agora, vamos aos interessante exemplos. Como regra geral, o padrão de uso de uma animação é mudar alguns elementos de um site de forma integrada com o passar do tempo. Mas é mesmo muito brega, não é? Portanto, aqui vamos compartilhar com vocês extraordinária forma de usar o tempo de ocorrência de animação.
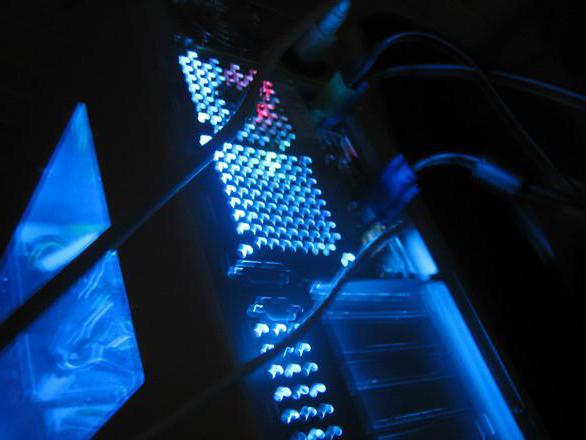
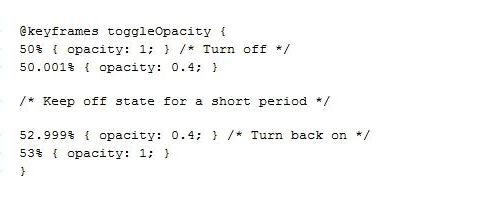
O fato é que realmente as mudanças no site na peça de animação ou em sua totalidade pode ser praticamente instantânea. Para isso, definimos dois de qualquer quadro-chave, mas usamos muito pequeno intervalo de tempo. Por exemplo, ele pode ser igual a 0,001 %. Nesse caso, a animação CSS pode ocorrer instantaneamente. É ideal para simular qualquer tipo de letreiros de néon. O letreiro esta será a piscar, e se a animação CSS se ainda usar a transparência e a propriedade text-shadow, o sinal vai funcionar quase como um presente.
Mais:
Como instalar a transferência de palavras no Word
Trocar palavras é uma das mais importantes funções de um editor de texto. Através dela pode-se alcançar a dois muito interessantes durante a formatação. Em primeiro lugar, o texto resultante, ocupam menos espaço, assim como sua colocação será mais co...
Atencioso usuário de computador certamente chamou a atenção, que você arquivo de imagem, existem diferentes extensões: BMP, GIF, JPG e пр. a Maior distribuição recebeu o último formato especificado, assim como a maioria das câmeras digitais criam ima...
Considerando a questão de como flashear "Bios", a necessidade de delimitar este conceito relativamente isolados componentes, aos quais se aplica a esta operação. "Bios" - serviço privado de firmware do sistema, responsável pelo correcto funcionamento...
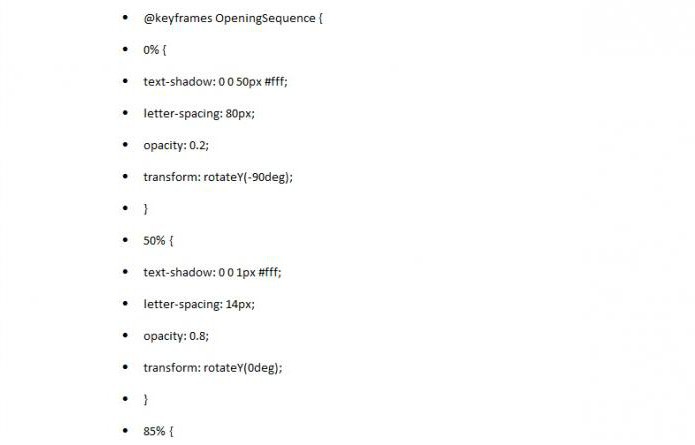
Aqui tem um exemplo de código.

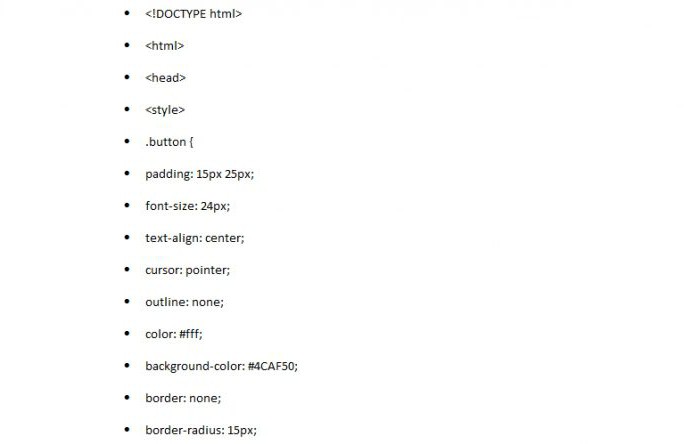
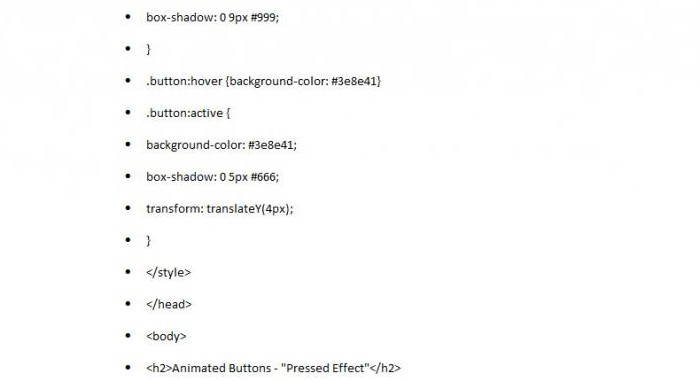
A Melhorar a funcionalidade dos botões
Se considerar a questão de qual incomum pode ser o CSS-animação de um botão, pode-se dizer que as opções de decoração de botões em sites de превеликое muitos. Vejamos um exemplo. O efeito pressionado o convexa de um botão. O código de exemplo abaixo.



Usando esse simples pedaço de código a animação do bloco de CSS vai ficar muito bem. Ela parece muito interessante e é muitas vezes usado em perfeito diferentes sites.
CSS, animações ao passar o mouse sobre um fragmento do site
Do Que dinâmico e moderno site, mais tempo ele permanece o usuário. Além disso, desempenha um importante papel também e interatividade. Certamente, é assim, mas o que pode ajudar a tornar o site mais interativo possível?

Muito bom aqui parece trabalhar com o design de elementos e fragmentos de um site quando você passa o mouse. A animação dos botões quando passar o nós resolvemos acima, mas, além disso, pode "apimentar" e todos os tipos de pedaços de um site para torná-las o máximo elegantes. Como com todos os outros, o princípio aqui – não exagere.
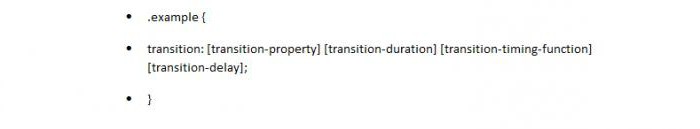
Então, tem excelente propriedade transition, que pode levar até quatro relacionados com as propriedades.

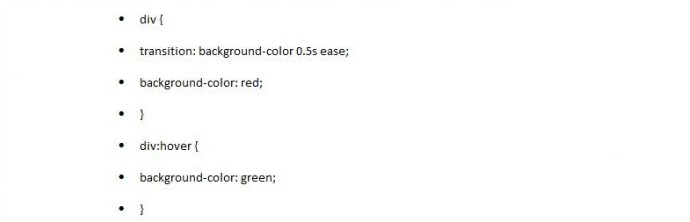
Durante um determinado período De tempo, CSS, animações ao passar o mouse sobre este pedaço de código é alterado. O tempo é definido pela propriedade duration. Ou seja, ao passar o mouse sobre qualquer elemento que ele vai começar a peculiar mudar qualquer propriedade que fizemos no seletor. Para o nosso caso é .element (ponto à frente). Mais abaixo está o código de exemplo, quando você tem um recipiente div que tem псевдоклассом .hover, mudando o plano de fundo de vermelho para verde.

Quando você passa o mouse do usuário animação CSS muda de uma vez, mas com um atraso de uma fração de segundo, o que cria um efeito interessante.
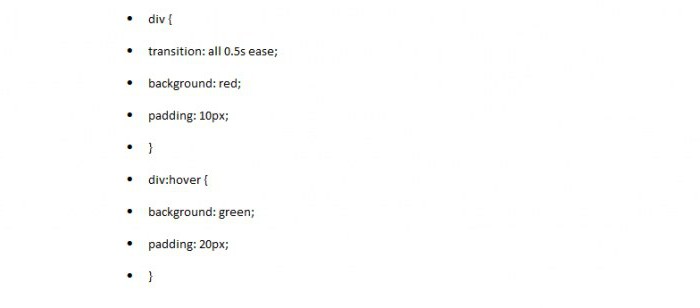
Além disso, se no exemplo anterior você já a regra específica, através da qual o fundo de um elemento div tinha que mudar de vermelho e passar para o verde dentro de 0,4 segundos, então você deve considerar que com o valor all, você pode se referir a toda a propriedade inteira.
Exemplo de código imagine da seguinte forma.

Como foi mostrado, as propriedades padding e background para acontecer o efeito de transição, que é definida pela propriedade transition. Deve ter em atenção que você pode separados por uma vírgula especificar um determinado conjunto de valores.

Algumas nuances do uso deste tipo de animação botões
Em princípio, em geral, não é tão importante a ordem em que são obtidas e listar os dados do valor. Além de um caso único. Podemos lidar com a propriedade de delay. Em tal caso, será necessário especificar a duração de tempo. Em outras palavras, o que precisamos é no código de informar quanto tempo vai ocorrer a a mais necessária nos atraso.
Lembre-se que algumas propriedades não podem ser, com efeito de transição. Ou seja, eles não podem ser transitórias. Éacontece devido ao fato de que eles já não podem ser animados.
Animação de texto
Com o uso de código pode ser definida excelente e animação de texto com CSS. Isso pode ser algum tipo de artigo, e um grande título, o título do site. Como já foi dito acima, a principal coisa - não exagere e não transformar o seu site em um aterro sanitário, que será barato olhar.
Bem, vamos tentar descobrir o que é a animação de texto, CSS, e criar o seu texto e sombra. Você deve ter visto filmes de terror, em que os nomes próprios de pinturas como se fosse um выцветал em qualquer сумрачно-fundo escuro. Vamos tentar em geral exemplo, recriar algo semelhante.
Анимируем o texto no estilo de filmes de terror
De Fato, a própria idéia é fazer com que o texto, em que a letra seria um pouco turva e girava. Entre as letras quando este deve ser um espaço. Vamos usar межбуквенные sombra, bem como um intervalo. Para implementar a idéia, precisamos de um script Lettering.js de autoria de Dave Rupert. Ele serve para embrulhar as palavras mais letras em várias tags span. Primeiro, precisa dispor de uma frase em uma tag h2. Damos um exemplo de código.

Em Seguida, enrole todas as palavras em tags h2 em uma tag span.
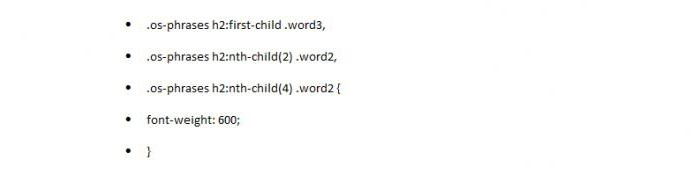
Isso vai acontecer assim.
![]()
Ele vai Olhar um pouco complicado, mas não deixe que isso o confunde.
Verifica-se que são uma louca estrutura.



O resultado é cada um de nós a partir dos nós de letras envolveram em uma tag span. Seus aconteceu realmente muito. Mas no código acima é um exemplo bastante simplificado. Todo o resto da estrutura, você será capaz de escrever por si mesmo, e vai um pouco mais. Depende também do tipo de texto que você vai usar.

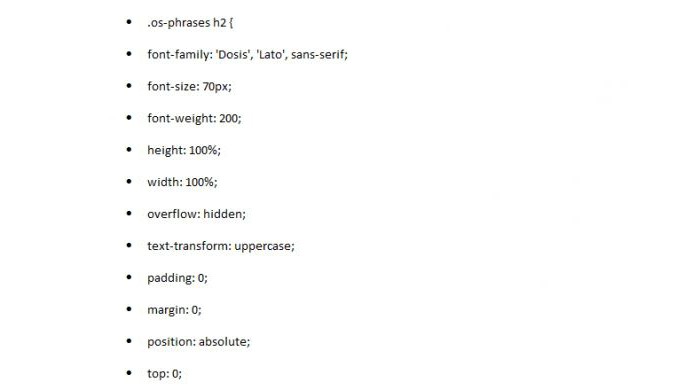
Vamos terminar o nosso trabalho de alguma pequena styling. Todos os nossos títulos no exemplo acima, serão colocados em toda a largura da tela. E pedir que eles quase todo o espaço livre.


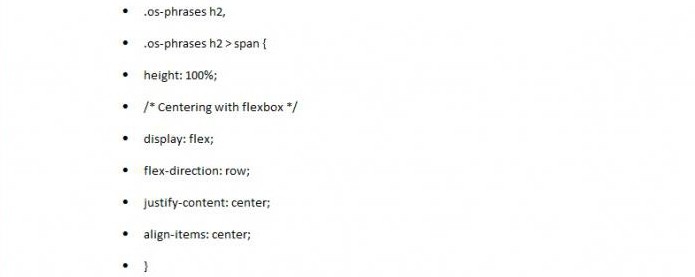
Uma Vez vamos colocar todos os nossos letras no centro da tela, em seguida, para o nosso recipiente precisaremos também de uma e flexbox.
Aqui tem um exemplo de código.

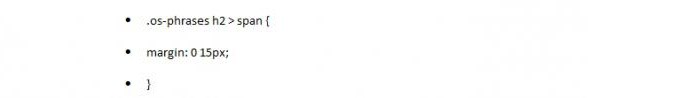
Agora, nós fizemos assim, que todas as letras, que são envolvidas em uma classe de span, que pertence a uma classe pai .os-phrases, estarão e serão fixados exatamente no centro.
Não se esqueça de adicionar um pouco de espaço, que é o próprio espaçamento.

Neste caso, a primeira envolver será como ter uma determinada propriedade adicional. Esta propriedade perspective. Ele nos permite fazer com que este trecho como se irá destacar-se, a vir à tona.
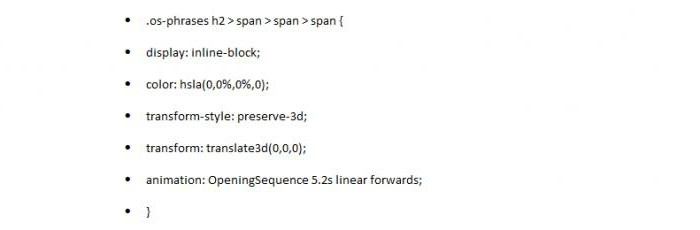
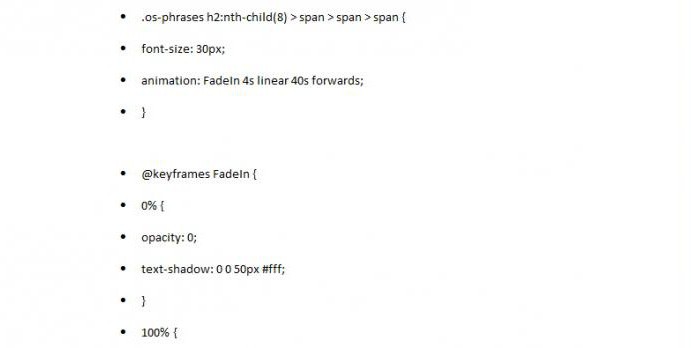
Si mesma letra nossos serão transparentes, e o intervalo de animação, vamos lançar para eles em 5,2 segundos. Abaixo um exemplo de código.

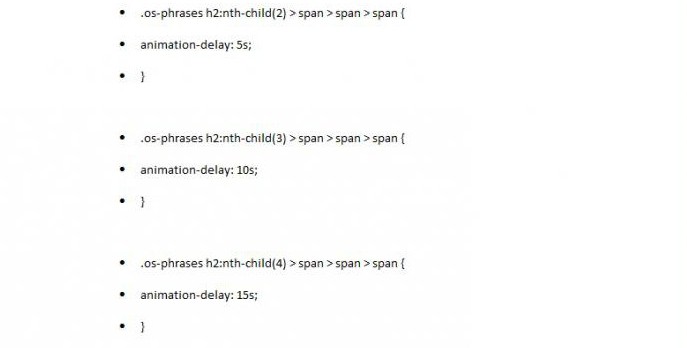
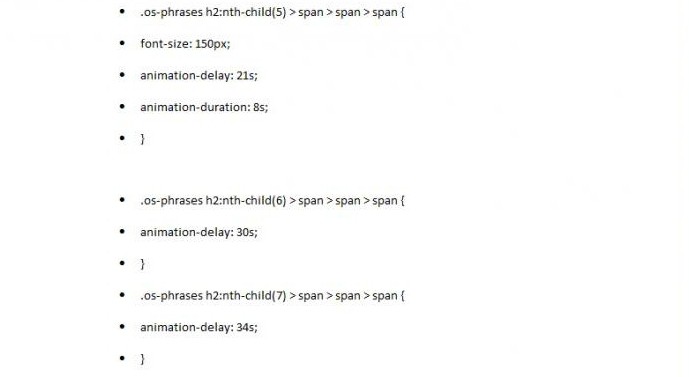
Também é Importante e pode determinar como e com que tipo de atraso irá receber as nossas ofertas e para frases. Qual das partes do texto vai aparecer mais rápido do que o anterior, e o quanto. O código ficaria da seguinte forma.


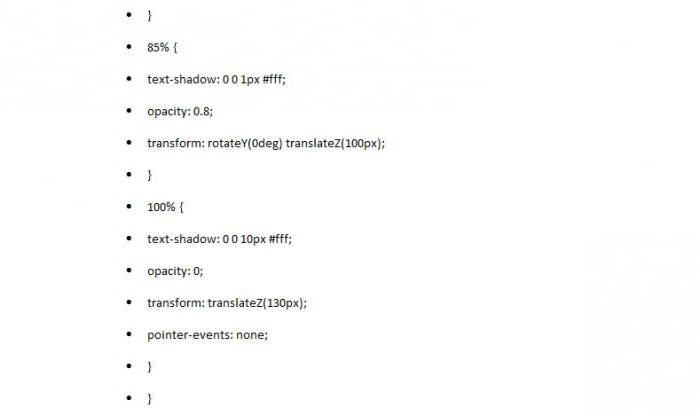
Lhes daremos uma pequena, mas muito curioso efeito. Coloque a opacidade de 0,2. Межбуквенное a distância será muito grande. As letras também são mais rodados no eixo Y. Ver você, e que os usuários de seu site, será apenas uma pequena parte destas letras. Também não se esqueça de dar efeito a propriedade text-shadow. Na metade da animação nós vamos fazer uma coisa. Estamos a concentrar a si letras , bem como reduzir a distância que fica entre eles e, em seguida, aumentar a opacidade, e depois de mudarmos de direção inscrições do 0 ao eixo Y.
No final nós recentemente acrescentamos ameaçadas de letras e de várias промасштабируем-los. Isso vai dar novamente um efeito de borrão.


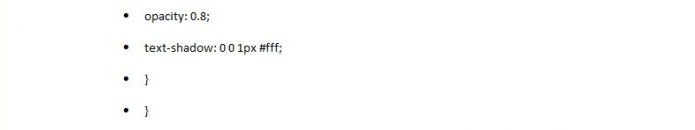
E finalmente a última frase de CSS-animação.


E sim, finalmente, adicionar o toque final. Faremos o acento em algumas palavras específicas. Eles terão de gordura marca. Isso e dar a ênfase necessária.

Não se esqueça de fontes de inspiração
Quando você está tentando experimentar mesmos com as propriedades e animações CSS, tente encontrar inspiração em tudo na vida diária. Isso pode ser qualquer coisa, desde uma interessante página da web até um dia maravilhoso de um efeito de vídeo.

Além disso,se você não vai erguer, como é feito esse ou aquele efeito, e tentar recriá-lo por conta própria, então será capaz de alcançar grandes resultados. Ou, pelo menos, sempre de aprender algo mais sobre as funcionalidades a linguagem de programação que você, de fato, usa. Mesmo não totalmente implementada a idéia de você pode ser muito bom.
Article in other languages:
AR: https://tostpost.com/ar/computers/12504-css.html
BE: https://tostpost.com/be/kamputary/22389-an-macyya-css-yae-magchymasc.html
DE: https://tostpost.com/de/computer/22396-animation-von-css-und-seine-m-glichkeiten.html
En: https://tostpost.com/computers/9124-the-css-animation-and-its-possibilities.html
ES: https://tostpost.com/es/los-ordenadores/22417-la-animaci-n-css-y-a-sus-posibilidades.html
HI: https://tostpost.com/hi/computers/12519-the-css-animation-and-its-possibilities.html
JA: https://tostpost.com/ja/computers/12521-css.html
KK: https://tostpost.com/kk/komp-yuterler/22381-animaciya-css-zh-ne-ony-m-mk-nd-kter.html
PL: https://tostpost.com/pl/komputery/22337-animacje-css-i-jej-mo-liwo-ci.html
TR: https://tostpost.com/tr/bilgisayarlar/22391-css-animasyon-ve-zellikleri.html
UK: https://tostpost.com/uk/komp-yuteri/22379-an-mac-ya-css-mozhlivost.html

Alin Trodden - autor do artigo, editor
"Olá, sou o Alin Trodden. Escrevo textos, leio livros e procuro impressões. E eu não sou ruim em falar sobre isso. Estou sempre feliz em participar de projetos interessantes."
Notícias Relacionadas
Como forma de definir para "the Sims 4": recomendações
recentemente, a luz veio a quarta parte de um maravilhoso e único da série "Sims", que é uma espécie de simulador de vida normal. Jogos da série, você cria um personagem, заселяетесь em casa e… simplesmente vive. ...
Como remover anti-obscene extension? A-passo as instruções e recomendações
Muitos usuários do popular navegador da web, o Google Chrome é o suficiente muitas vezes instalados em suplementos notam o aparecimento de incompreensível de extensão intitulado Anti-obscene de Extensão. Como removê-lo, percebe lo...
Como adicionar música no iPhone de forma simples
Se você acabou de comprar um novo Ipod ou iPhone e precisa, para fazer o download de suas músicas favoritas para ele, leia este artigo. A seguir são descritos os passos simples que permitem produzir fácil download em seu dispositi...
Ficheiros com a extensão "*.dxf": como abrir e como editá-los?
muitas Vezes, ao trabalhar com a documentação de projeto se encontram os arquivos com a extensão ã o*.dxf". Que abrir? Como editá-los? Aqui está não é uma lista completa de questões que surgem a partir de iniciantes пр...
Como fazer um gerador em "Maynkraft" e como usá-lo?
Na versão original de "Майнкрафта" não existe energia - há apenas um sinal que pode ser transmitido através de um fio de редстоуна a qualquer um dos mecanismos para ativá-lo. Mas é muito limitada - muito mais amplo do que se torne...
Notebook Asus K53S: características
"o Garoto com a natureza" – assim posiciona-se no mercado um modelo de computador portátil K53S conhecido em todo o mundo, a Asus. O fabricante forneceu esta série de computadores portáteis modernos acessórios, que ao longo ...






















Comentários (0)
Este artigo possui nenhum comentário, seja o primeiro!