Now - 00:57:22
The CSS animation and its possibilities
Wondering how to make a CSS animation, many users go looking for lessons and instructions. And though these instructions you will find here, among other things, we will give you the main useful tip in creating animations using CSS.
The Secret to a perfect development
The Main advice that can be given to those who wish to know fully what a smooth animation CSS, is as follows. With daily experiments with ready-made pieces of code try to spend and own experiences. While, free from work, try to see what happens when folding of a piece of code to check a particular property in full. Try to implement all sorts of interesting ideas, using a completely different language tools, and CSS animation will open for you. This simple advice is as follows – experiment for yourself.

CSS animation appearance
And now for the interesting examples. As a rule, a standard use of animation is to change some elements of the site gradually over time. But it's too corny, isn't it? So here we share with you an extraordinary way of using the time of appearance of the animation.
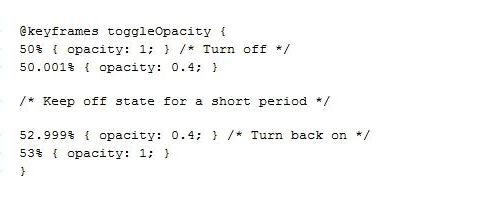
The Thing that really changes on the site in a piece of animation or in its entirety can be almost instantaneous. To do this, we ask two any keyframe, but use a very small interval. For example, it can be set to 0.001 %. In this case, the CSS animation can happen immediately. It is perfect to simulate any neon sign. This sign will flash and if the CSS animation will still be using the transparency and the text-shadow property, the sign will be almost like the real thing.
Recommended
How to get out of "Skype" on the "Android" and not only
How to get out of "Skype" "Android"? This question bothers many users. The thing is that the messenger is not so difficult. But there are features that are only for mobile versions. To log out of Skype in this case more difficult than it seems. But i...
Kingo ROOT: how to use the program to gain administrative rights on Android
The Gadgets on the platform Android regained the lion's share of the market. Developers are continually perfecting the OS, trying to fit the needs of the users, but from year to year admit palpable mistake: forbid the owner to "stuffing" of his gadge...
How to get from Stormwind to Tanaris: practical tips
World of Warcraft is an iconic MMORPG, uniting millions of players around the world. There are many locations and puzzles, secret trails and larger, but rather dangerous paths. Sooner or later, every player chose the side of the Alliance, we have to ...
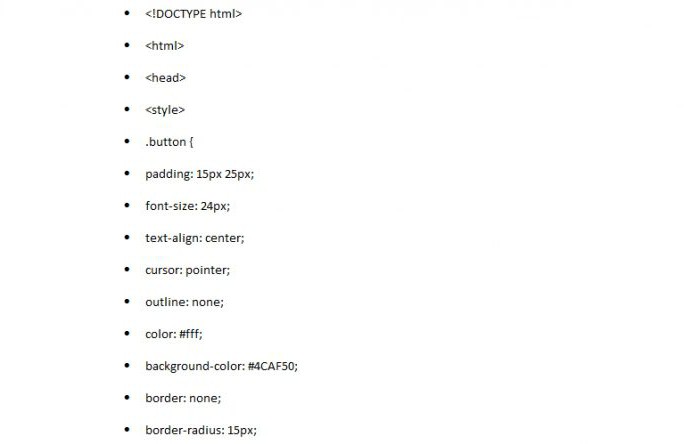
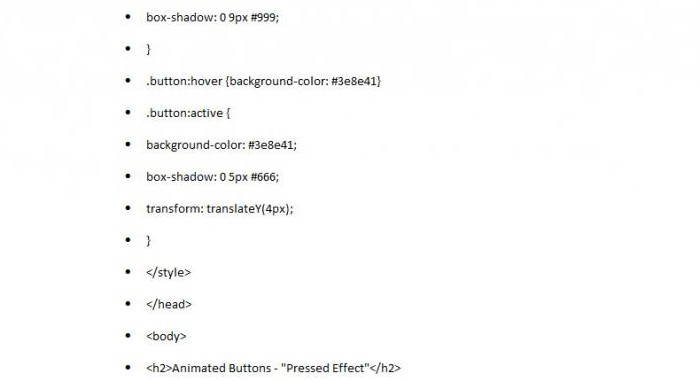
Here is an example code.

Improve the functionality of the buttons
If we consider the question of what is unusual may be a CSS animation button, we can say that options for decorating the buttons on the websites of the big set. Consider one of the examples. The effect is pressed the convex button. Code example below.



With the help of this simple piece of code animation CSS block will look quite good. It looks very interesting and is often used on different committed sites.
CSS animation when you hover over the snippet
The more dynamic and modern website, the longer it remains the user. In addition, also plays an important role, and interactivity. Of course, it is, but what can help to make the site as interactive?

Very nice does that look to work with design elements and fragments of the site when you mouse over it. The animations of buttons when hovering we discussed above, but in addition can "revive" and various pieces of the site, making them the most stylish. As with everything else, the main principle here-not to overdo it.
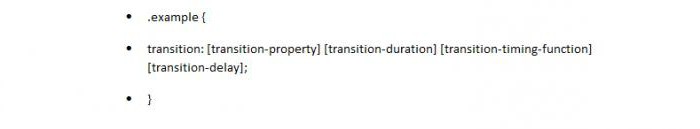
So there are excellent transition property, which can take up to four related properties.

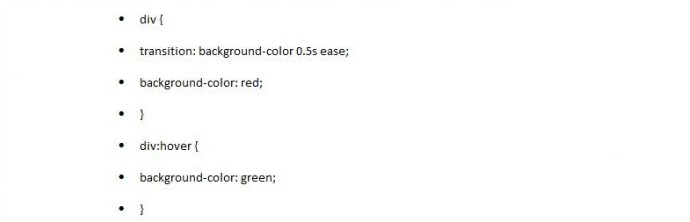
Within a certain time CSS animation when you hover over this piece of code will change. Time is determined by the duration property. That is, when you hover over an element it will begin to change the kind of any property that we set in the selector. For our case it is .element (dot in front). Below is some example code, when placed in the container div, which has a pseudo-class .hover, the background changes from red to green.

If you hover the mouse user the CSS animation changes immediately, but with delay in some fraction of a second, which creates an interesting effect.
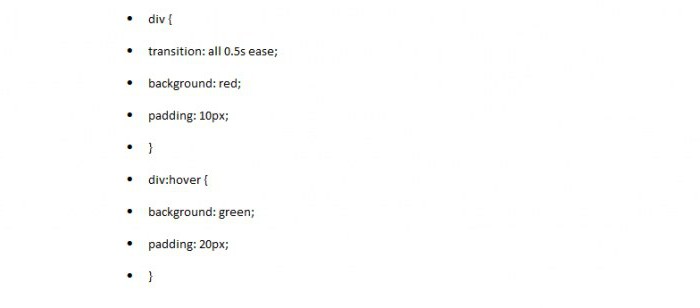
In addition, if in the previous example, you set a certain rule, according to which the background of the div element should have been changed from red and go to green for 0.4 seconds, it should be noted that using the value all, you can apply to the entire property as a whole at once.
The Sample code present.

As shown, the properties padding and background will be a transition effect, which is determined by the transition property. You should be aware that you can separated by a comma to indicate a defined set of values.

Some nuances of using this type of animation on the buttons
In principle, by and large, not so important, in what order are specified and enumerated data values. Except in one case. We can deal with the delay value. In this case, we need to specify the length of time. In other words, we will need in the code to indicate how much time it will take the same we need a delay.
Remember that some properties can't be with effect transition. That is, they cannot be transitive. Itis due to the fact that they can not be animated.
Text Animation
With the code can be set and all the text animation CSS. This may be some article, and the large header title of the site. As mentioned above, the main thing - do not overdo it and turn your site into a landfill that will look cheap.
Well, let's try to know what text animation CSS, and create it, and text-shadow. Maybe you have seen horror movies in which the names of the pictures seemed to be faded on any of the gloomy dark background. Let's try for the General example to recreate something similar.
Use the text in the style of horror films
Actually, the idea is to make the text in which the letters would be a bit blurred and spun. Between letters should be space. We will use the character shadow and the time. In order to realize the idea, we will need a script Lettering.js authorship Dave Rupert. He needs to wrap the words and letters into multiple spans. First you need to wrap the phrase in h2 tag. Here is an example code.

Then wrap all the words in the h2 tags in a span tag.
It will happen like this.
![]()
It will Look somewhat cumbersome, but let you are not confused.
Get enough crazy structure.



As a result, we each of the existing letters wrapped in a span tag. They turned out really much. But in the code the above example is pretty simplistic. The whole structure you will be able to write themselves, and it will be a few more. It depends also on what kind of text you will use.

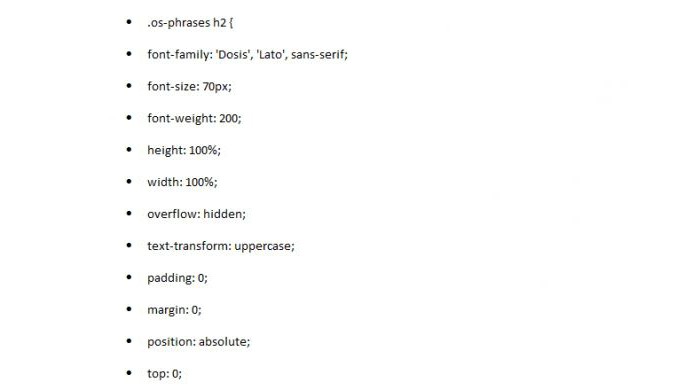
Complete our work some slight stylization. All of our headers in the example will be located across the full width of the screen. And they will take almost all available space.


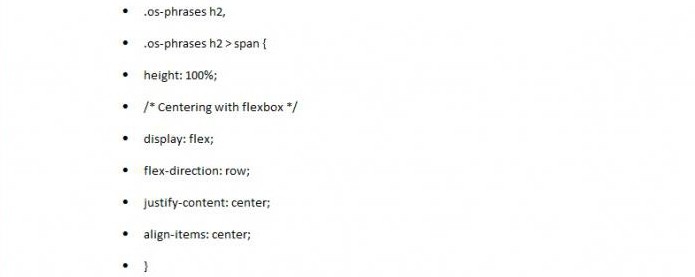
Since we are placing all of our letters in the center of the screen, for our container, we also need and flexbox.
Here is an example of the code.

Now we made it so that all the letters that are wrapped in a span class, which belongs to the parent class .os-phrases, will be located and will be fixed exactly in the center.
Don't forget to add some free space that is itself the letter spacing.

The first wrapper would be like to have a certain additional property. This property perspective. It will allow us to do so, that this site wants to stand out, to come to the fore.
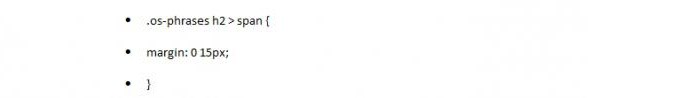
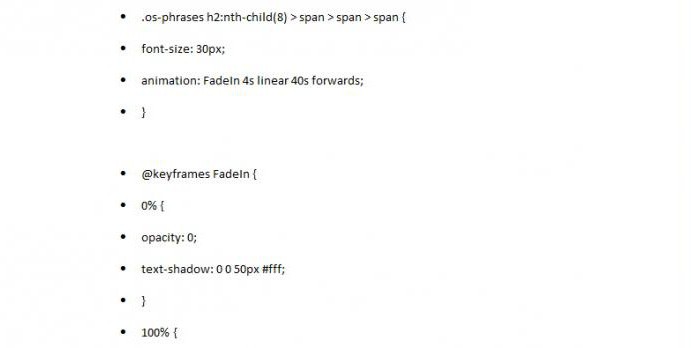
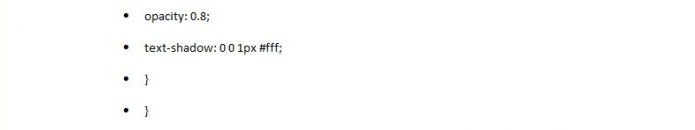
The letters will be transparent, and the interval of the animation we will launch for them somewhere in 5.2 seconds. Below is the sample code.

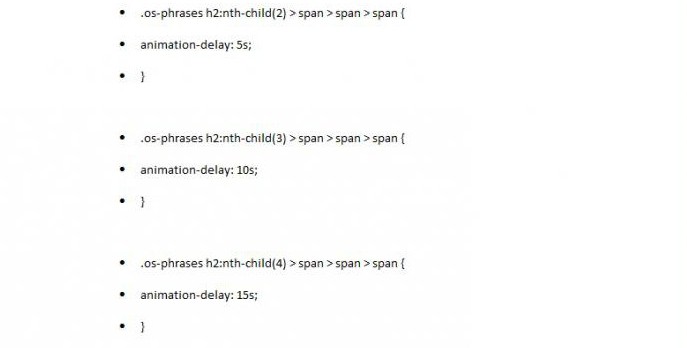
It is also Important to determine how and with what latency will appear in our sentences and phrases. Which parts of the text will appear faster than the previous one, and how. The code will look as follows.


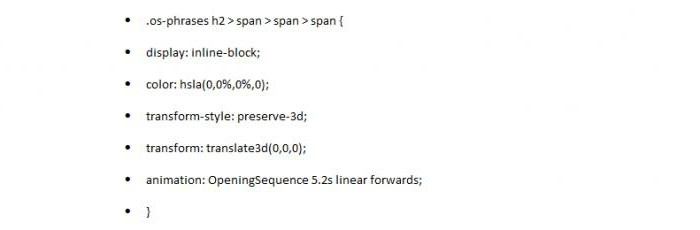
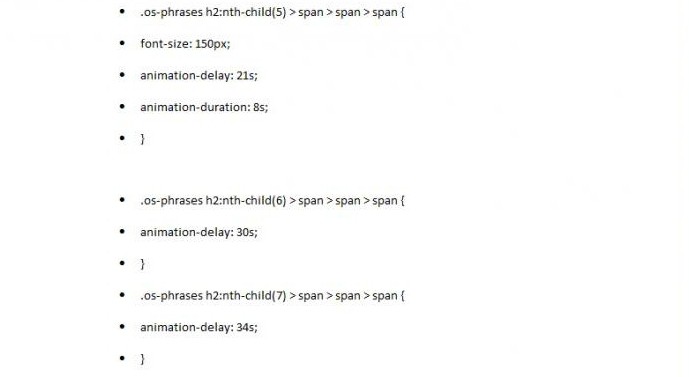
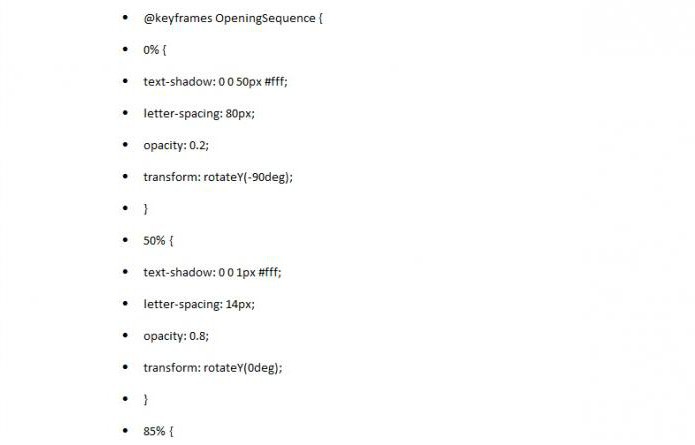
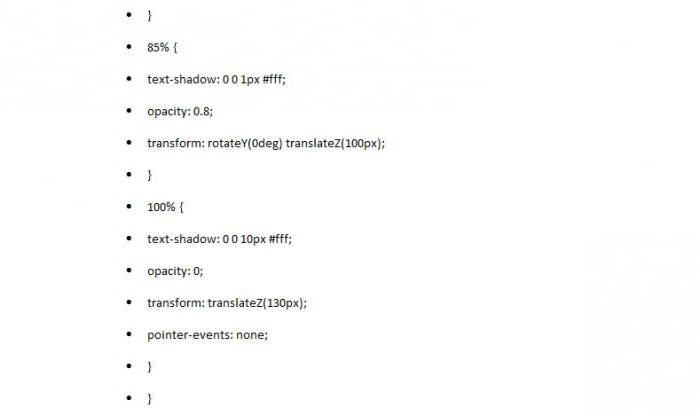
Let us Give a small but very interesting effect. Set the opacity of 0.2. Character spacing in this case will be quite large. Letters will also be turned on the axis Y. to See you and users of your site, will only a small portion of these letters. Also don't forget to give the effect of text-shadow property. Half of the animation we will do an unusual thing. We draw the letters themselves , and also reduce the distance that is between them, then increase the opacity, and then turn the marks to 0 on the y axis.
In the end, we will re-add the vanishing letters and a few Progesteronum them. This will again give a slight blur effect.


Finally, the last phrase of CSS animations.


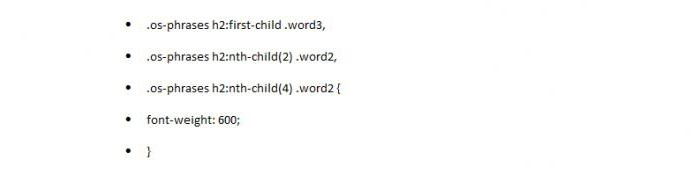
And Yes, finally, add the finishing touch. Let's focus on some specific words. They will have bold text. This will give the needed focus.

Do Not forget about the sources of inspiration
When you are trying to experiment themselves with the properties and CSS animation, try to find inspiration in everything in everyday life. This can be anything from an interesting web page to any remarkable effect.

In addition,if you will not look like made this or that effect, and try to recreate it on their own, you can achieve great results. Or, at least, always learn something more about the capabilities of the programming language that you actually use. Not even fully implemented, your idea could be quite spectacular.
Article in other languages:
AR: https://tostpost.com/ar/computers/12504-css.html
BE: https://tostpost.com/be/kamputary/22389-an-macyya-css-yae-magchymasc.html
DE: https://tostpost.com/de/computer/22396-animation-von-css-und-seine-m-glichkeiten.html
ES: https://tostpost.com/es/los-ordenadores/22417-la-animaci-n-css-y-a-sus-posibilidades.html
HI: https://tostpost.com/hi/computers/12519-the-css-animation-and-its-possibilities.html
JA: https://tostpost.com/ja/computers/12521-css.html
KK: https://tostpost.com/kk/komp-yuterler/22381-animaciya-css-zh-ne-ony-m-mk-nd-kter.html
PL: https://tostpost.com/pl/komputery/22337-animacje-css-i-jej-mo-liwo-ci.html
PT: https://tostpost.com/pt/computadores/22341-a-anima-o-css-e-suas-possibilidades.html
TR: https://tostpost.com/tr/bilgisayarlar/22391-css-animasyon-ve-zellikleri.html
UK: https://tostpost.com/uk/komp-yuteri/22379-an-mac-ya-css-mozhlivost.html

Alin Trodden - author of the article, editor
"Hi, I'm Alin Trodden. I write texts, read books, and look for impressions. And I'm not bad at telling you about it. I am always happy to participate in interesting projects."
Related News
How to install skin on Kristaliks in Minecraft
“Kristalex” is one of the most popular and favorite servers, “Minecraft”. They have everything you need for a successful and enjoyable game. Competent administration, a variety of worlds, a huge number of m...
System requirements Dota 2: details and schedule in the project
many players were waiting for the release of the second part of velichka MOV, and in particular they were interested in the system requirements of Dota 2, which already testified to the fact that it can play almost all who have pr...
Even the constant and active social media users sometimes want to cancel your account. This problem arises not only from visitors "Classmates" with her face and other resources.the problemit is Worth noting that the ques...
Rare item - Reins of the headless Horseman
the Reins of the headless Horseman is considered one of the most valuable and hard-to-reach items in the game “World of Warcraft”. It can only be obtained under certain conditions with a very low chance. Detailed infor...
How to reduce font on the computer: all about configuring fonts
Display information on a computer should be not only clear, but also comfortable in General. So as to not have the extra time to strain your eyes to read what is written on the screen. And that all information placed on the displa...
What gives the update Windows 7 to the maximum?
Almost all laptops and desktops sold in the retail sales of computer equipment, get buyers with Windows Home Basic “onboard”. Unfortunately, this happens mainly in our country, as in Europe and America, a large part of...






















Comments (0)
This article has no comment, be the first!