Now - 10:18:04
Animacje CSS i jej możliwości
Zastanawiając się, jak zrobić animację CSS, wielu użytkowników wyruszają na poszukiwania lekcji i instrukcji. I choć podobne instrukcje znajdziesz tutaj, między innymi, damy ci główny porada w sprawie tworzenia animacji za pomocą CSS.
Sekret idealnych rozwiązań
Najważniejsze rada, jaką można dać tym, którzy chcą dowiedzieć się w pełni, co jest płynne animacje CSS, jest następująca. Podczas codziennych doświadczeniach z gotowymi kawałkami kodu staraj się przeprowadzać i własne doświadczenia. W czasie wolnym od pracy na własnych stronach internetowych, spróbuj zobaczyć, co się stanie w przypadku składania tego czy innego kawałka kodu, zbadać, czy inaczej, właściwość w pełni. Próbuj realizować różnego rodzaju ciekawe pomysły, za pomocą zupełnie różne narzędzia językowe, i animacja CSS otworzy się dla ciebie z nowej strony. Ta prosta rada jest następująca – eksperyment sami.

CSS-animacja pojawiania
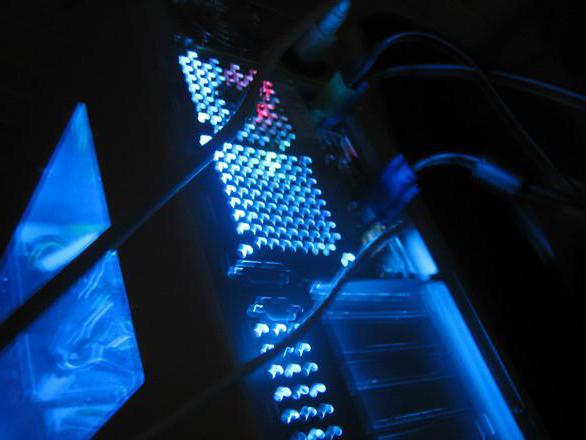
A teraz przejdźmy do ciekawych przykładów. Jak zwykle, standardowe wykorzystanie animacji polega na tym, aby zmienić jakieś elementy strony są płynnie z upływem czasu. Ale to zbyt banalne, prawda? Dlatego tutaj dzielimy się z wami niezwykły sposób wykorzystania czasu pojawienia się animacji.
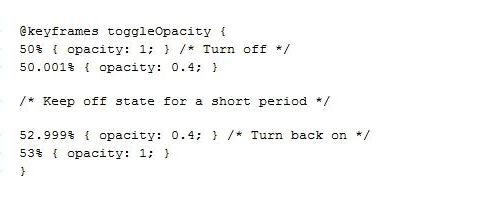
Rzecz w tym, że prawdziwe zmiany na stronie w sztukach animacji lub w jej całości, mogą być praktycznie instant. Do tego zadajemy dwa żadnych klatek kluczowych, ale przy tym używamy bardzo mały odstęp. Na przykład, może on być równy 0,001 %. W takim przypadku animacji CSS może nastąpić natychmiast. To świetnie nadaje się do symulacji któreś neon signage. Znak ten będzie migać, a jeśli animacja CSS przy tym będzie jeszcze korzystać z przejrzystość i właściwość text-shadow, to szyld będzie prawie jak prawdziwa.
Bardziej:
Co to jest Ethernet – główne zalety internetu-sieci
O tym, co to jest Ethernet, okazało się w latach siedemdziesiątych XX wieku. Wynalazł ten typ sieci lokalnej Robert Metcalfe, który pracował w tym czasie na firmy Xerox. W latach 70-tych Metcalf otworzył własną firmę 3com, gdzie zakończyła się opraco...
UAC: wyłączyć lub ułaskawienie
W odległej już od nas w 2006 roku światowa komputerowa opinia publiczna była wstrząsa wyjściem SYSTEMU Windows Vista. Na nowy system od razu runął niesamowity lawinę negatywnych, powód dla którego nadal zostały.Jednym z nich była opcja UAC, wyłączyć ...
Jak dodać muzykę w iTunes: trzy proste sposoby
Telefony komórkowe kilku lat przekształciliśmy się z zwykłego narzędzia komunikacji w gadżety, które zastępują konsole do gier, książki, wideo i odtwarzaczy audio. A jeśli nie tak dawno muzykę można było po prostu pobrać z witryn internetowych i usta...
Oto przykład kodu.

Poprawić funkcjonalność przycisków
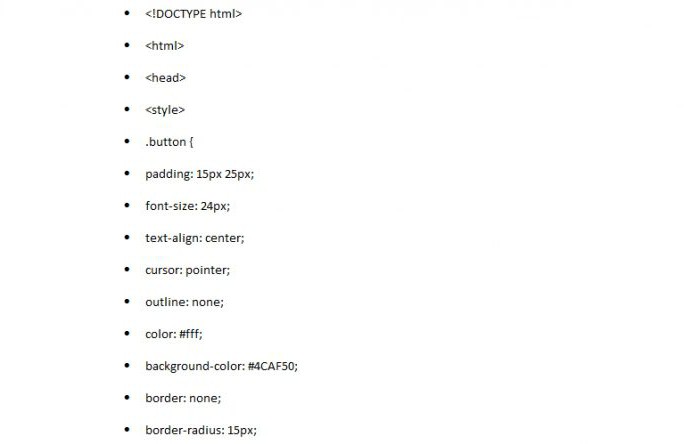
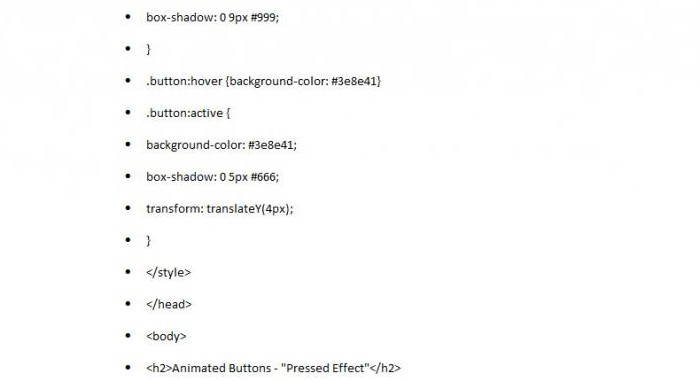
Jeśli rozważyć, co niezwykłego może być CSS-animacja przycisku, można powiedzieć, że opcji dekoracji przycisków na stronach internetowych wymów wiele. Rozważmy jeden z przykładów. Efekt wciśnięty wypukłe przyciski. Przykładowy kod poniżej.



Za pomocą tego prostego kawałka kodu animacja bloku CSS będzie wyglądać bardzo dobrze. Ona wygląda bardzo ciekawie i jest często używany na doskonałych różnych stronach internetowych.
CSS-animacja po najechaniu na fragment strony
Im bardziej dynamiczna i nowocześniejsze stronę, tym dłużej na nim pozostaje użytkownik. Ponadto, ważną rolę odgrywa również i interaktywność. Na pewno tak, ale co może pomóc zrobić stronę maksymalnie interaktywne?

Bardzo dobrze tu wygląda praca z projektowania elementów i fragmentów strony po najechaniu. Animacje przycisków po najechaniu zdemontowaliśmy wyżej, ale oprócz tego można "ożywić" i wszelkiego rodzaju kawałki strony, co czyni je najbardziej stylowe. Jak ze wszystkim, główną zasadą jest tu – nie przesadzić.
Tak Więc, jest doskonałą właściwość transition, która może przyjmować aż do czterech związanych z nim właściwości.

W ciągu określonego czasu CSS-animacja po najechaniu na ten kawałek kodu będzie się zmieniać. Określa się właściwość duration. Czyli po najechaniu na jakiś element ma rozpocznie osobliwe zmienić którekolwiek z właściwości, które zadaliśmy w wielofunkcyjnym. Dla naszego przypadku jest to .element (punkt przodu). Nieco poniżej znajduje się przykład kodu, gdy po przejściu u kontenera div, który ma псевдоклассом .hover, zmienia się tło z czerwonego na zielony.

Po najechaniu kursorem użytkownika animacja CSS zmienia się nie raz, ale z opóźnieniem w jakiś ułamek sekundy, co tworzy ciekawy efekt.
Ponadto, jeśli w poprzednim przykładzie zadawali pewną regułę, według której tło elementu div powinien był ulec zmianie z czerwonego i przejść na zielony w ciągu 0,4 sekundy, to należy wziąć pod uwagę, że wykorzystując wartość all, można zwrócić się do wszystkiego właściwości w całości od razu.
Przykładowy kod wyobraźmy w następujący sposób.

Jak wykazano, że właściwości padding i background nastąpi efekt przejścia, który określa właściwość transition. Należy wziąć pod uwagę, że można przecinkiem określić cały pewien zestaw wartości.

Kilka niuansów korzystania z tego typu animacje na przyciskach
W zasadzie, w zasadzie nie jest tak ważne, w jakiej kolejności mają być podane i przekazywane dane wartości. Z wyjątkiem jednego przypadku. Możemy mieć do czynienia z właściwością delay. W takim przypadku musimy określić i czas. Inaczej mówiąc, musimy w kodzie powiedzieć, jak długo będzie odbywać się ta właściwa nam opóźnienie.
Pamiętaj przy tym, że niektóre właściwości nie mogą być z efektem przejścia. To znaczy, że nie mogą być przejściowe. Todzieje się tak z powodu, że mogą już nie być animowane.
Animacja tekstu
Za pomocą kodu może być ustawiona, a znakomita animacja tekstu CSS. Może to być jakiś artykuł, i duży nagłówek, tytuł strony internetowej. Jak już wspomniano powyżej, najważniejsze - aby nie przesadzić i nie przekształcić swoją stronę w śmietnik, która będzie wyglądać tanio.
Cóż, spróbujmy dowiedzieć się, co to jest animacja tekstu CSS, i stworzymy ją i informacje cieniu. Być może widzieliście horrory, w których nazwy samych obrazów jakby выцветал na jakimś сумрачно-ciemnym tle. Spróbujmy na ogólnym przykładzie odtworzyć coś podobnego.
Анимируем tekst w stylu horrorów
Właściwie, sama idea polega na tym, aby tekst, w którym litery były trochę niewyraźne i obracała. Między literami przy tym musi być przestrzeń. Będziemy korzystać z межбуквенные cienie, a także odstępy. Aby zrealizować pomysł, musimy skrypt Lettering.js autorstwa Dave ' a, Ruperta. Jest on potrzebny, aby owinąć słowa plus litery w kilku znaczników span. Najpierw trzeba owinąć zdanie w tag h2. Oto przykład kodu.

Następnie owinąć wszystkie słowa w tagach h2 do znacznika span.
Stanie się To właśnie tak.
![]()
Wyglądać to będzie nieco skomplikowanie, ale niech was to nie zmyli.
Będzie na tyle szalony struktura.



W rezultacie możemy każdą z dostępnych liter zapakowane do znacznika span. Ich wyszło naprawdę dużo. Ale w kodzie powyżej przedstawiono przykład dość uproszczony. W całości całą strukturę można napisać sami, a ona będzie kilka więcej. Zależy to również od tego, jaki tekst będzie używany.

Zakończymy naszą pracę pewnej małej stylizacji. Wszystkie nasze tytuły w powyższym przykładzie będą znajdować się na całą szerokość ekranu. I trwać będą prawie wszystkie wolne miejsce.


Ponieważ mamy zamiar umieścić wszystkie nasze litery na środku ekranu, to dla naszego kontenera nam potrzebne również i flexbox.
Oto przykład kodu.

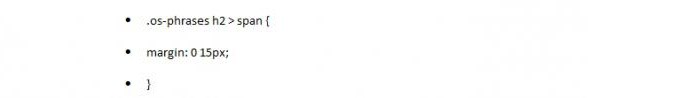
Teraz zrobiliśmy tak, że wszystkie litery, które są owinięte w klasa span, który należy do nadrzędnego klasy .os-phrases, będą znajdować się będą zamocowane dokładnie na środku.
Nie zapomnij dodać trochę wolnego miejsca, to znaczy, że sam межбуквенный interwał.

Przy tym pierwsza owinąć będzie jak mieć pewną dodatkową właściwość. Ta właściwość perspective. To pozwoli nam zrobić tak, że ten odcinek jak będzie wyróżniać się, wychodzić na pierwszy plan.
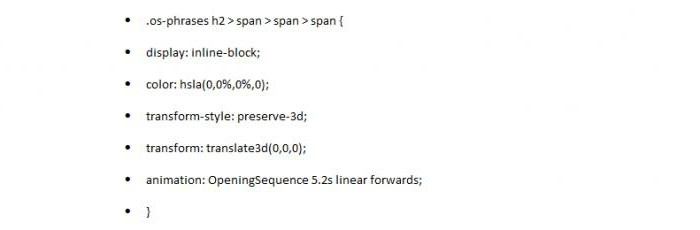
Same litery nasze będą przejrzyste, a odstęp animacji możemy uruchomić dla nich gdzieś w 5,2 sekundy. Poniżej - przykład kodu.

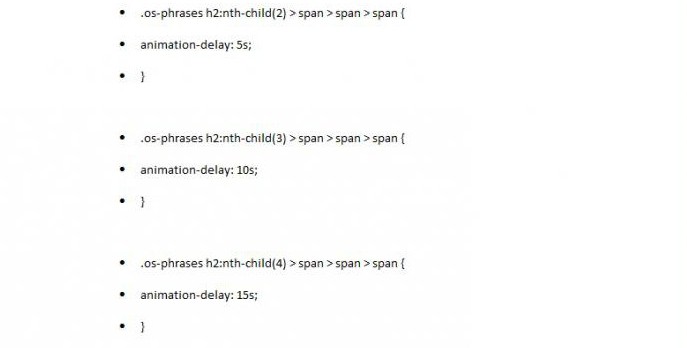
Ważne jest również i określić, kiedy i z jakim opóźnieniem pojawiają się nasze zdania i wyrażenia. Która z części tekstu będzie pojawiać się szybciej, niż poprzedni, i jak. Kod będzie wyglądać w następujący sposób.


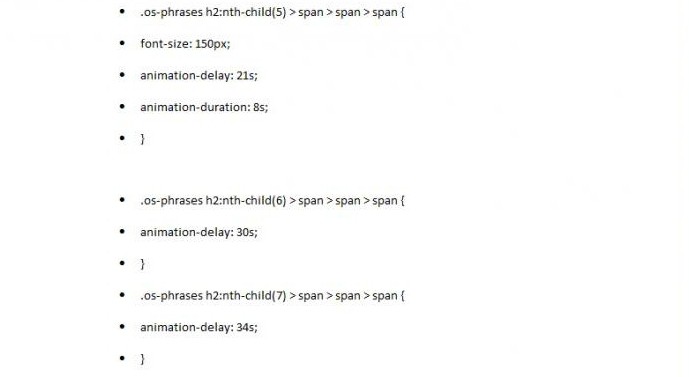
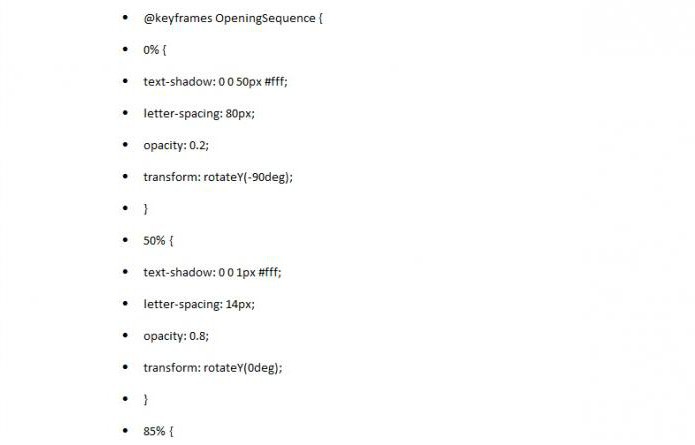
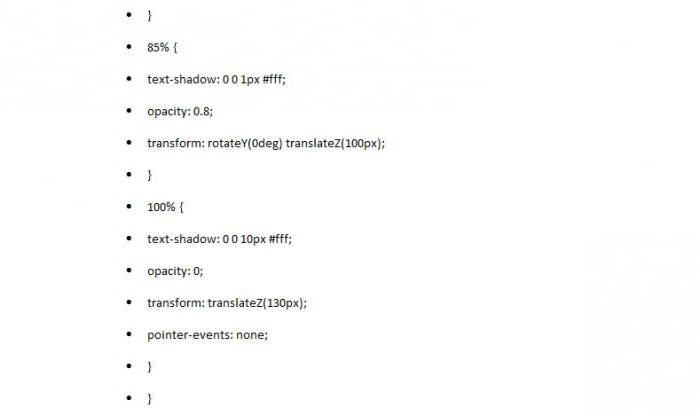
Придадим mały, ale bardzo ciekawy efekt. Stawiaj opacity na 0,2. Odstępy list odległość przy tym będzie dość duży. Litery będą również kilka obracać w osi Y. Zobaczyć, a także użytkownicy twojej strony, będzie tylko niewielką część tych liter. Również nie zapomnij, aby nadać efekt właściwości text-shadow. W połowie animacji zrobimy niezwykłą rzecz. Możemy zwrócić same litery , a także zmniejszamy dystans, który znajduje się między nimi, a następnie zwiększymy krycie, a po przestawieniu znaki na 0 na osi Y.
W końcu znów dodać znikające litery i kilka промасштабируем ich. To daje znów mały efekt rozmycia.


I wreszcie ostatnia fraza animacji CSS.


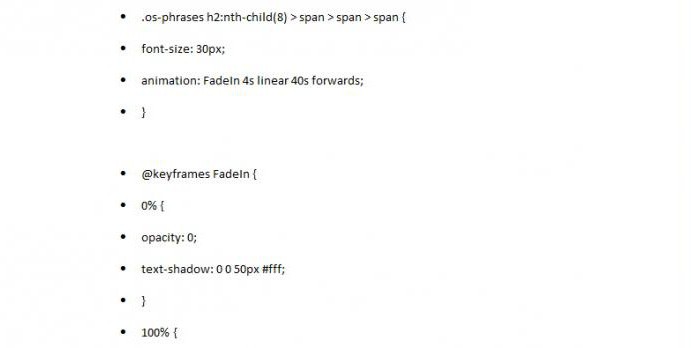
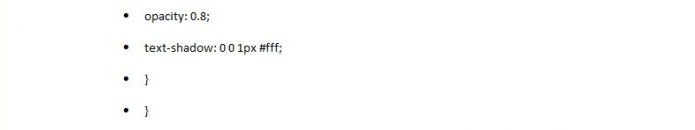
I tak, na koniec dodać ostateczny szlif. Zrobimy nacisk na niektórych konkretnych słowach. U nich będzie tłuste styl. To i nada odpowiedni akcent.

Nie zapomnij o źródłach inspiracji
Kiedy próbuje eksperymentować samemu z właściwościami i animacji CSS, próbuj znaleźć inspirację we wszystkim w życiu codziennym. To może być cokolwiek, od ciekawej strony internetowej do jakiegoś wspaniałego efektu wideo.

Ponadto,jeśli nie będziesz podglądać, jak jest zrobiony ten lub inny efekt, a spróbować odtworzyć go własnymi siłami można osiągnąć wspaniałe rezultaty. Lub, co najmniej, zawsze dowiesz się czegoś więcej na temat możliwości tego języka programowania, który właściwie używać. Nawet nie w pełni zrealizowany przez was pomysł może okazać się bardzo efektownym.
Article in other languages:
AR: https://tostpost.com/ar/computers/12504-css.html
BE: https://tostpost.com/be/kamputary/22389-an-macyya-css-yae-magchymasc.html
DE: https://tostpost.com/de/computer/22396-animation-von-css-und-seine-m-glichkeiten.html
En: https://tostpost.com/computers/9124-the-css-animation-and-its-possibilities.html
ES: https://tostpost.com/es/los-ordenadores/22417-la-animaci-n-css-y-a-sus-posibilidades.html
HI: https://tostpost.com/hi/computers/12519-the-css-animation-and-its-possibilities.html
JA: https://tostpost.com/ja/computers/12521-css.html
KK: https://tostpost.com/kk/komp-yuterler/22381-animaciya-css-zh-ne-ony-m-mk-nd-kter.html
PT: https://tostpost.com/pt/computadores/22341-a-anima-o-css-e-suas-possibilidades.html
TR: https://tostpost.com/tr/bilgisayarlar/22391-css-animasyon-ve-zellikleri.html
UK: https://tostpost.com/uk/komp-yuteri/22379-an-mac-ya-css-mozhlivost.html

Alin Trodden - autor artykułu, redaktor
"Cześć, jestem Alin Trodden. Piszę teksty, czytam książki, Szukam wrażeń. I nie jestem zły w opowiadaniu ci o tym. Zawsze chętnie biorę udział w ciekawych projektach."
Nowości
Siódma wersja systemu Windows od momentu jej wyjścia przedstawił użytkownikom wiele niespodzianek. Tak, wielu odkryli w systemie (a dokładniej w «Menedżerze urządzeń») sterownik do karty tunelowania Teredo firmy Micros...
Jak zainstalować mody do "Sims 4": wskazówki
Stosunkowo niedawno światło wyszła czwarta część wspaniałej i wyjątkowej serii «Sims», będącej jedynym w swoim rodzaju symulator zwykłego życia. W grach z tej serii tworzysz sobie postać, meldujesz się w dom i… ...
Jak usunąć anti-obscene extension? Krok po kroku instrukcje i zalecenia
Wielu użytkowników popularnej przeglądarki internetowej Google Chrome dość często w zainstalowanych dodatkach zauważają pojawienie się nieznanego rozszerzenia o nazwie Anti-obscene Extension. Jak go usunąć, wiedzą daleko nie wszys...
Jak poprawnie kupić wentylator do komputera
Wszystkie borykają się z problemem ogrzewania komputera. Nawet z prostą jego podstawowe elementy mają temperaturę 50-60oc, a pod obciążeniem temperatura jest jeszcze wyższa. Tradycyjnie chłodzenie wszystkich греющихся elementów od...
Jak dodać muzykę na iPhone prosty sposób
Jeśli właśnie kupili nowy Ipod lub iPhone i potrzebujesz w tym, aby pobrać swoją ulubioną muzykę na niego, przeczytaj ten artykuł. Poniżej przedstawiono proste kroki, które pozwalają produkować lekkie pobieranie do urządzenia od A...
Pliki z rozszerzeniem "*.dxf": czym otworzyć i jak je edytować?
Często podczas pracy z dokumentacją projektową znajdują się pliki z rozszerzeniem «*.dxf». Czym otworzyć? Jak je edytować? To daleko nie pełna lista pytań, które pojawiają się u początkujących projektantów na PC. Okazu...






















Uwaga (0)
Ten artykuł nie ma komentarzy, bądź pierwszy!