Now - 14:00:35
Анімацыя CSS і яе магчымасці
Задаючыся пытаннем, як зрабіць анімацыю CSS, многія карыстальнікі адпраўляюцца на пошукі урокаў і інструкцый. І хоць падобныя інструкцыі вы знойдзеце і тут, акрамя іншага, мы дамо вам галоўны карысны савет у справе стварэння анімацыі пры дапамозе CSS.
Сакрэт ідэальных распрацовак
самы галоўны савет, які можна даць тым, хто жадае даведацца ў поўнай меры, што ж такое плыўная анімацыя CSS, заключаецца ў наступным. Пры штодзённых эксперыментах з гатовымі кавалкамі кода старайцеся праводзіць і ўласныя доследы. У час, вольны ад працы на ўласных сайтах, паспрабуйце паглядзець, што адбудзецца пры складанні таго ці іншага кавалка кода, вывучыць тое ці іншае ўласцівасць ў поўнай меры. Спрабуйце рэалізоўваць ўсялякія цікавыя задумкі, выкарыстоўваючы зусім розныя інструменты мовы, і анімацыя CSS адкрыецца для вас з новага боку. Гэты просты савет заключаецца ў наступным – эксперыментуйце самі.

CSS-анімацыя з'яўлення
А цяпер пяройдзем да цікавых прыкладаў. Як правіла, стандартнае выкарыстанне анімацыі заключаецца ў тым, каб мяняць нейкія элементы сайта плаўна з цягам часу. Але гэта ж занадта банальна, не знаходзіце? Таму тут мы падзелімся з вамі неардынарным спосабам выкарыстання часу з'яўлення анімацыі.
Справа у тым, што рэальна змены на сайце ў кавалку анімацыі або ў яе поўным выглядзе могуць быць практычна імгненнымі. Для гэтага мы задаем два якіх-небудзь ключавых кадра, але пры гэтым выкарыстоўваем вельмі маленькі інтэрвал. Напрыклад, ён можа быць роўны 0,001 %. У такім выпадку анімацыя CSS можа адбыцца імгненна. Гэта выдатна падыдзе для імітацыі якой-небудзь неонавай шыльды. Шыльда гэтая будзе міргаць, а калі анімацыя CSS пры гэтым будзе яшчэ і выкарыстоўваць празрыстасць і ўласцівасць text-shadow, то шыльда атрымаецца амаль як сапраўдная.
Больш:
Lenovo v580c: падрабязны агляд
Сёння мы вырашылі напісаць пра ноўтбуку Lenovo v580c. Агляд будзе падрабязным, так як гэты партатыўны ПК серыі IdeaPad мае высокую папулярнасць, але не многія ведаюць, чым жа прыцягвае гэта прылада пакупнікоў. Мадэль з'яўляецца хуткай і змяшчае ў саб...
Брандмаўэр - што гэта? Стандартны абаронца ПК
Брандмаўэр – што гэта такое? Карысная функцыя ў аперацыйнай сістэме або малаэфектыўныя сродак абароны? Перш чым адказаць на гэтае пытанне, нам трэба высветліць, што робіць кампутар і як правільна яго наладзіць.Агульныя звесткіДля паспяховай пра...
"Аблівіян": праходжанне гульні. Кіраўніцтва і парады па праходжанні гульні "Аблівіян"
The Elder Scrolls IV: Oblivion — ролевая гульня ад кампаніі Bethesda Games Studios. Адразу ж пасля рэлізу у 2006 годзе яна стала вельмі папулярнай. Сюжэт заснаваны на супрацьстаянні галоўнага героя і культу Прынца Разбурэння, які плануе адкрыць...
Прывядзем прыклад кода.

Паляпшаем функцыянал кнопак
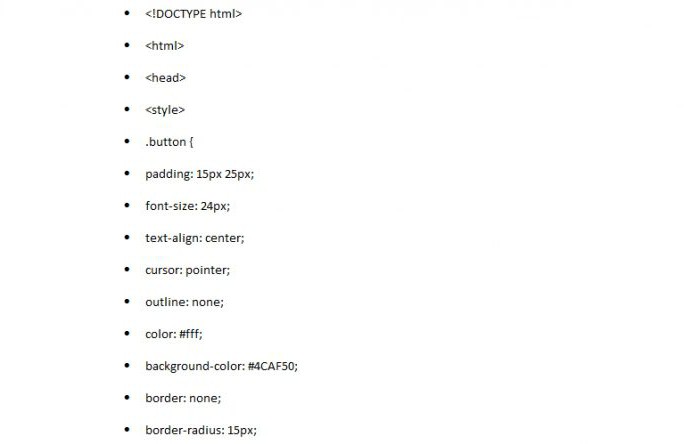
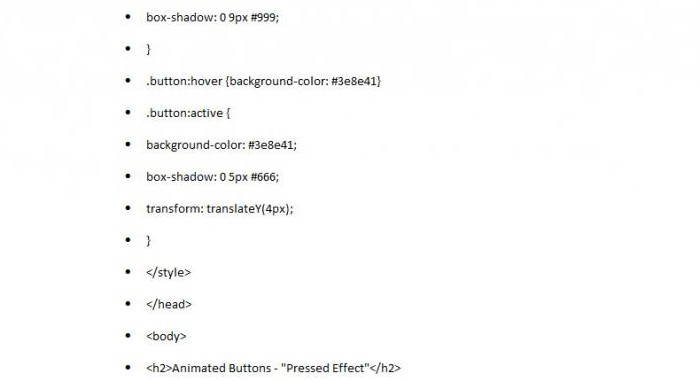
Калі разгледзець пытанне, якой незвычайнай можа быць CSS-анімацыя кнопкі, то можна сказаць, што варыянтаў ўпрыгажэнні кнопак на сайтах найвялікшае мноства. Разгледзім адзін з прыкладаў. Эфект націснутай выпуклай кнопкі. Прыклад кода - ніжэй.



Пры дапамозе такога простага кавалка кода анімацыя блока CSS будзе глядзецца досыць нядрэнна. Яна глядзіцца вельмі цікава і часта выкарыстоўваецца учыненых на розных сайтах.
CSS-анімацыя пры навядзенні на фрагмент сайта
Чым больш дынамічна і сучасней сайт, тым даўжэй на ім застаецца карыстальнік. Акрамя таго, важную ролю адыгрывае таксама і інтэрактыўнасць. Безумоўна, гэта так, але што ж можа дапамагчы зрабіць сайт максімальна інтэрактыўным?

Вельмі нядрэнна тут глядзіцца праца з дызайнам элементаў і фрагментаў сайта пры навядзенні мышы. Анімацыю кнопак пры навядзенні мы разабралі вышэй, але акрамя гэтага можна "ажывіць" і разнастайныя кавалкі сайта, зрабіўшы іх максімальна стыльнымі. Як і з усім астатнім, галоўны прынцып тут – не перабраць.
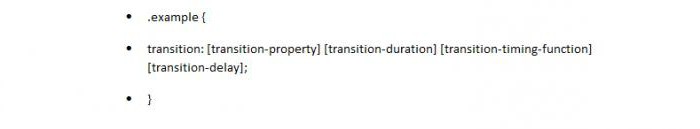
такім чынам, ёсць выдатнае ўласцівасць transition, якое можа прымаць аж да чатырох звязаных з ім уласцівасцяў.

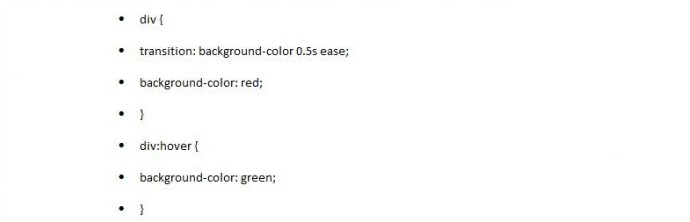
У працягу пэўнага часу CSS-анімацыя пры навядзенні на гэты кавалак кода будзе мяняцца. Час вызначаецца уласцівасцю duration. Гэта значыць, пры навядзенні на якой-небудзь элемент у яго пачне своеасабліва мяняцца якое-небудзь ўласцівасць, якое мы задалі ў селектары. Для нашага выпадку гэта - .element (кропка наперадзе). Некалькі ніжэй прыводзіцца прыклад кода, калі пры пераходзе ля кантэйнера div, які валодае псевдоклассом .hover, змяняецца фон з чырвонага на зялёны.

Пры навядзенні мышы карыстальніка анімацыя CSS змяняецца не адразу, а з затрымкай у некаторую долю секунды, што стварае цікавы эфект.
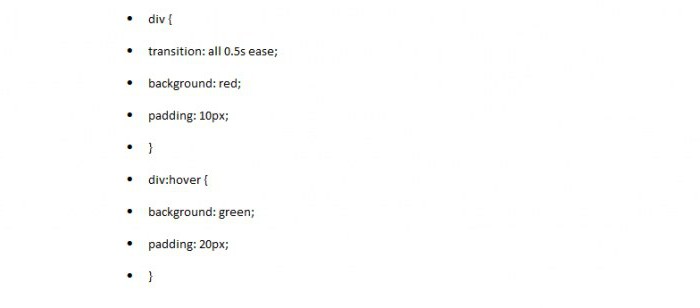
Акрамя таго, калі ў папярэднім прыкладзе вы задавалі пэўнае правіла, па якому фон у элемента div павінен быў мяняцца з чырвонага і пераходзіць на зялёны ў працягу 0,4 секунды, то варта ўлічыць, што выкарыстоўваючы значэнне all, вы можаце звярнуцца да ўсяго ўласцівасці ўвесь адразу.
Прыклад кода уявім наступным чынам.

Як было паказана, у уласцівасцяў padding і background адбудзецца эфект пераходу, які вызначаецца уласцівасцю transition. Вам варта ўлічыць, што вы можаце пазначыць праз коску цэлы пэўны набор значэнняў.

Некалькі нюансаў выкарыстання дадзенага тыпу анімацыі на кнопках
У прынцыпе, па вялікім рахунку, не гэтак важна, у якім парадку будуць паказвацца і пералічвацца дадзеныя значэння. Акрамя аднаго выпадку. Мы можам мець справу з уласцівасцю delay. У такім выпадку нам спатрэбіцца паказваць і працягласць па часе. Інакш кажучы, нам неабходна будзе ў кодзе паведаміць, як доўга будзе адбывацца тая самая патрэбная нам затрымка.
Памятайце пры гэтым, што некаторыя ўласцівасці не могуць быць з эфектам transition. Гэта значыць, яны не могуць быць пераходнымі. Гэтаадбываецца з-за таго, што яны ўжо могуць не з'яўляцца аніміраванымі.
Анімацыя тэксту
Пры дапамозе кода можа быць зададзена і выдатная анімацыя тэксту CSS. Гэта можа быць і якая-то артыкул, і буйны загаловак, тытул сайта. Як ужо было сказана вышэй, тут галоўнае - не перабраць і не ператварыць свой сайт у звалку, якая будзе выглядаць танна.
Што ж, давайце паспрабуем даведацца, што такое анімацыя тэксту CSS, і створым яе і тэкставыя цені. Быць можа, вы бачылі фільмы жахаў, у якіх назвы саміх карцін нібы б выцветал на якім-небудзь змрочна-цёмным фоне. Паспрабуем жа на агульным прыкладзе ўзнавіць нешта падобнае.
Анимируем тэкст у стылі фільмаў жахаў
Уласна, сама ідэя складаецца ў тым, каб зрабіць тэкст, у якім літары былі б крыху размытыя і круціліся б. Паміж літарамі пры гэтым павінна быць прастора. Мы будзем выкарыстоўваць межбуквенные цені, а таксама інтэрвал. Для таго каб рэалізаваць задумку, нам спатрэбіцца скрыпт Lettering.js аўтарства Дэйва Руперта. Ён патрэбен, каб абгарнуць словы плюс літары ў некалькі тэгаў span. Спачатку трэба абгарнуць фразы ў тэг h2. Прывядзем прыклад кода.

Затым абгарні ўсе словы ў тэгах h2 ў тэг span.
Гэта адбудзецца вось так.
![]()
Выглядаць гэта будзе некалькі грувастка, але хай вас гэта не бянтэжыць.
Атрымаецца досыць вар'яцкая структура.



У выніку мы кожную з наяўных у нас літар абгарнулі ў тэг span. Іх атрымалася сапраўды шмат. Але ў кодзе вышэй прыведзены прыклад даволі спрошчаны. Цалкам усю структуру вы зможаце напісаць самі, і яна будзе некалькі больш. Залежыць гэта таксама ад таго, які тэкст вы будзеце выкарыстоўваць.

Завершым нашу працу некаторай невялікі стылізацыяй. Усе нашы загалоўкі ў прыведзеным прыкладзе будуць размяшчацца ва ўсю шырыню экрана. І займаць яны будуць амаль усе свабоднае месца.


Паколькі мы збіраемся размясціць усе нашы літары па цэнтры экрана, то для нашага кантэйнера нам таксама спатрэбіцца і flexbox.
Прывядзем прыклад яго кода.

Цяпер мы зрабілі так, што ўсе літары, якія абгорнутыя ў клас span, які належыць бацькоўскаму класу .os-phrases, будуць размяшчацца і будуць замацаваны менавіта па цэнтру.
Не забудзьцеся дадаць трохі вольнага месца, то ёсць сам межбуквенный інтэрвал.

Пры гэтым першая абгортка будзе як бы мець пэўнае дадатковае ўласцівасць. Гэта ўласцівасць perspective. Яно дазволіць нам зрабіць так, што гэты ўчастак як бы будзе вылучацца, выходзіць на першы план.
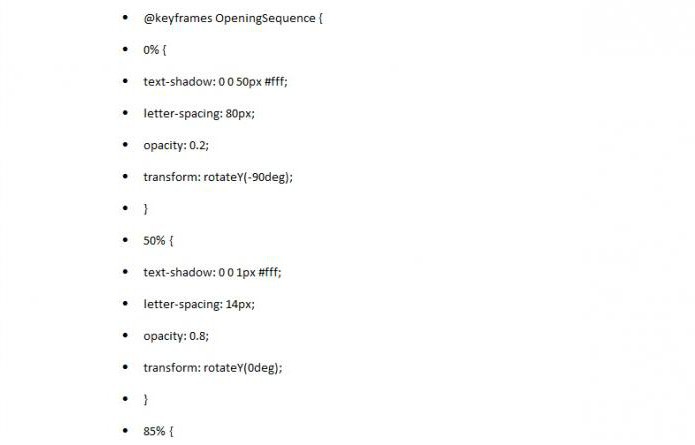
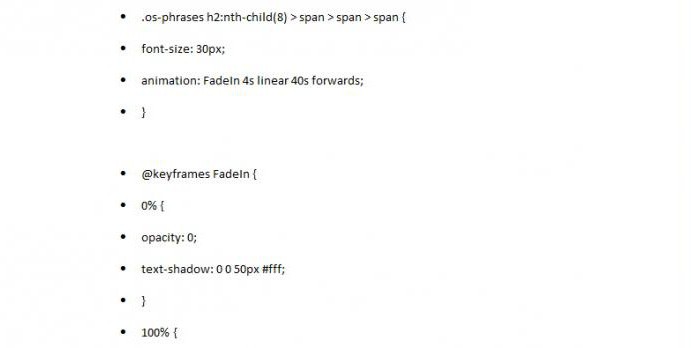
Самі ж літары нашы будуць празрыстымі, а інтэрвал анімацыі мы запусцім для іх дзе-то ў 5,2 секунды. Ніжэй - прыклад кода.

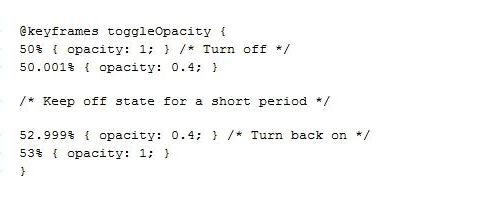
Важна таксама вызначыць, як і з якой затрымкай будуць з'яўляцца нашы прапановы і фразы. Якая з частак тэксту будзе з'яўляцца хутчэй, чым папярэдняя, і наколькі. Код будзе выглядаць наступным чынам.


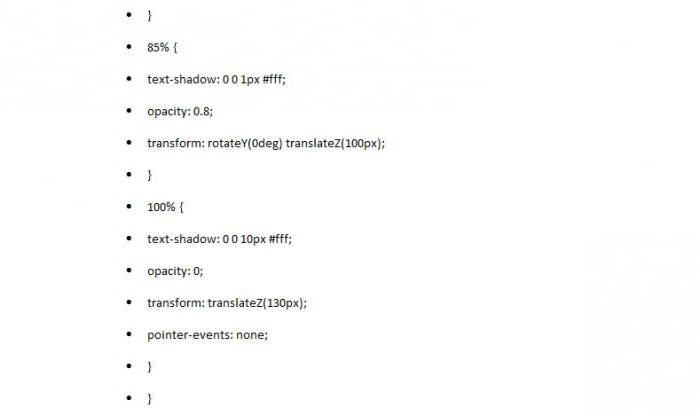
Нададзім невялікі, але вельмі цікавы эфект. Стаўце opacity на 0,2. Межбуквенное адлегласць пры гэтым будзе даволі вялікім. Літары таксама будуць некалькі павернутыя па восі Y. Бачыць вы, а таксама карыстальнікі вашага сайта, будзеце толькі невялікую частку гэтых літар. Таксама не забудзьцеся надаць эфект ўласцівасці text-shadow. На палове анімацыі мы зробім незвычайную рэч. Мы заострим самі літары , а таксама паменшым адлегласць, якое размяшчаецца паміж імі, затым павялічым непразрыстасць, а пасля павернем знакі на 0 па восі Y.
У канцы мы зноў дадамо знікаючыя літары і некалькі промасштабируем іх. Гэта дасць зноў невялікі эфект размыцця.


І, нарэшце, апошняя фраза CSS-анімацыі.


І так, напрыканцы дадамо апошні штрых. Зробім акцэнт на некаторых канкрэтных словах. У іх будзе тлустае кляймо. Гэта і надасць неабходны акцэнт.

Не забывайце і пра крыніцы натхнення
Калі вы спрабуеце самі эксперыментаваць са ўласцівасцямі і анімацыяй CSS, спрабуйце знаходзіць натхненне ва ўсім-у паўсядзённым жыцці. Гэта можа быць што заўгодна, ад цікавай вэб-старонкі да якога-небудзь выдатнага видеоэффекта.

Акрамя таго,калі вы не будзеце падглядваць, як зроблены той ці іншы эфект, а паспрабуеце ўзнавіць яго сваімі сіламі, то зможаце дамагчыся вялікіх вынікаў. Або, па меншай меры, заўсёды даведаецеся што-то большае пра магчымасці таго мовы праграмавання, які вы, уласна, і выкарыстоўваеце. Нават не цалкам рэалізаваная вамі задумка цалкам можа быць вельмі эфектнай.
Article in other languages:
AR: https://tostpost.com/ar/computers/12504-css.html
DE: https://tostpost.com/de/computer/22396-animation-von-css-und-seine-m-glichkeiten.html
En: https://tostpost.com/computers/9124-the-css-animation-and-its-possibilities.html
ES: https://tostpost.com/es/los-ordenadores/22417-la-animaci-n-css-y-a-sus-posibilidades.html
HI: https://tostpost.com/hi/computers/12519-the-css-animation-and-its-possibilities.html
JA: https://tostpost.com/ja/computers/12521-css.html
KK: https://tostpost.com/kk/komp-yuterler/22381-animaciya-css-zh-ne-ony-m-mk-nd-kter.html
PL: https://tostpost.com/pl/komputery/22337-animacje-css-i-jej-mo-liwo-ci.html
PT: https://tostpost.com/pt/computadores/22341-a-anima-o-css-e-suas-possibilidades.html
TR: https://tostpost.com/tr/bilgisayarlar/22391-css-animasyon-ve-zellikleri.html
UK: https://tostpost.com/uk/komp-yuteri/22379-an-mac-ya-css-mozhlivost.html

Alin Trodden - аўтар артыкула, рэдактар
"Прывітанне, Я Алін Тродден. Я пішу тэксты, чытаю кнігі і шукаю ўражанні. І я нядрэнна ўмею распавядаць вам пра гэта. Я заўсёды рады ўдзельнічаць у цікавых праектах."
Навіны
Як усталяваць моды для "the Sims 4": рэкамендацыі
Адносна нядаўна ў свет выйшла чацвёртая частка выдатнай і унікальнай серыі «Сімс», якая з'яўляецца адзіным у сваім родзе сімулятар звычайнай жыцця. У гульнях гэтай серыі вы ствараеце сабе персанажа, заселяетесь ў дом і...
Як выдаліць anti-obscene extension? Пакрокавая інструкцыя і рэкамендацыі
Многія карыстальнікі папулярнага вэб-браўзэра Google Chrome досыць часта ў устаноўленых дапаўненнях заўважаюць з'яўленне незразумелага пашырэння пад назвай Anti-obscene Extension. Як цалкам выдаліць яго, здагадваюцца далёка не ўсе...
Як дадаць музыку ў iPhone простым спосабам
Калі вы толькі што набылі новенькі Ipod або iPhone і маеце патрэбу ў тым, каб запампаваць вашу любімую музыку на яго, прачытайце гэтую артыкул. Ніжэй апісаны простыя крокі, якія дазваляюць вырабіць лёгкую загрузку ў ваша прылада а...
Файлы з пашырэннем «*.dxf»: чым адкрыць і рэдагаваць іх?
Часта пры працы з праектнай дакументацыяй сустракаюцца файлы з пашырэннем «*.dxf». Чым адкрыць? Як рэдагаваць? Вось далёка не поўны пералік пытанняў, якія ўзнікаюць у пачаткоўцаў праектантаў на ПК. Аказваецца, нічога с...
Як зрабіць генератар ў "Майнкрафт" і як яго выкарыстоўваць?
У арыгінальнай версіі "Minecraft" не існуе энергіі - там ёсць толькі сігнал, які можна перадаць праз провад з редстоуна да любога з механізмаў, каб яго актываваць. Але гэта вельмі абмежаваныя магчымасці - значна шырэй яны становяц...
Наўтбук Asus K53S: характарыстыкі
"Маляня з характарам" – менавіта так пазіцыянуе на рынку мадэль ноўтбука K53S вядомая ва ўсім свеце кампанія Asus. Вытворца забяспечыў гэтую серыю наўтбукаў сучаснымі камплектуючымі, якія на працягу доўгага часу карыстання д...






















Заўвага (0)
Гэтая артыкул не мае каментароў, будзьце першым!