Now - 02:35:27
Animation von CSS und seine Möglichkeiten
Und Mich gefragt, wie man eine CSS-Animation, viele Nutzer gehen auf der Suche nach Lektionen und Anweisungen. Und obwohl solche Anleitungen finden Sie hier, unter anderem, geben wir Ihnen die wichtigste Tipp bei der Schaffung von Animationen mit Hilfe von CSS.
Das Geheimnis der idealen Entwicklung
Wichtigster Tipp, den Sie geben denen, die lernen möchten, in vollen Zügen, was flüssige Animationen CSS, ist wie folgt. Bei den täglichen Experimenten mit fertigen Stücken von Code-Durchführung von versuchen und eigenen Erfahrungen. Während der Zeit frei von der Arbeit auf eigenen Webseiten, versuchen zu sehen, was passiert beim zusammenlegen dieses oder jenes Stück Code, dann studieren oder eine andere Eigenschaft in vollen Zügen. Versuchen Sie realisieren alle Arten von interessanten Ideen mit völlig verschiedenen Werkzeugen der Sprache, und die CSS-Animation wird für Sie von einer neuen Seite. Dieser einfache Tipp ist wie folgt ü Experimentieren Sie selbst.

CSS-Animation der Entstehung
Und jetzt kommen wir zu interessanten Beispielen. In der Regel Standard-Verwendung von Animationen besteht darin, um zu ändern, welche Elemente der Website reibungslos im Laufe der Zeit. Aber das ist doch zu kitschig, nicht wahr? Also hier werden wir gemeinsam mit Ihnen außergewöhnliche Art und Weise Nutzung der Zeit der Entstehung der Animation.
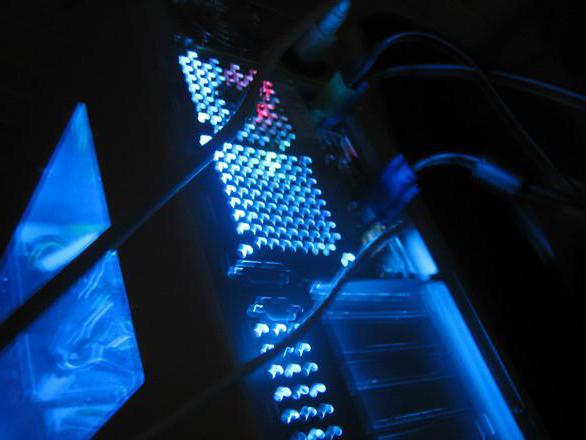
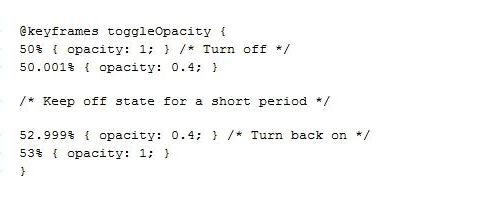
Die Tatsache, dass wirklich änderungen an der Website Animation in einem Stück oder in Ihrer vollständigen Form kann praktisch Instant. Dazu stellen wir zwei keine Schlüsselbilder, sondern dabei verwenden wir ein sehr kleines Intervall. Zum Beispiel kann es beträgt 0,001 %. In diesem Fall wird die Animation von CSS kann sofort passieren. Es ist perfekt für die Simulation von irgendwelchen Neon-Schild. Dieses Schild blinkt, wenn die Animation CSS dabei wird auch Transparenz verwenden und die Eigenschaft text-shadow, das Schild funktioniert fast wie eine echte.
Mehr:
Lenovo v580c: eine detaillierte übersicht über
Heute haben wir beschlossen, zu schreiben über den Laptop Lenovo v580c. Übersicht ausführliche, da dieser tragbare PC IdeaPad-Serie hat eine hohe Popularität, aber viele Menschen wissen nicht, was zieht das Gerät der Käufer. Das Modell ist schnell un...
Wie löschen Sie den Cache Ihres Computers (Browser)
Sehr oft im Internet finden Sie die Frage: „Wie Cache leeren Computer?». Diese Formulierung gibt ein user-Neuling, der irgendwo gehört, dass die Art und Weise kann die Arbeit des Computers zu verbessern, aber nicht ganz versteht, worüber ...
Muss mit bedauern zugeben, dass der Fortschritt in der informatik-und Multimedia-Technologien neben den offensichtlichen Vorteilen hat eine Reihe von negativen Eigenschaften. Zum Beispiel, als vor einigen Jahren die Anbieter zu einem vernünftigen Pre...
Hier ist ein Beispiel Code.

Verbessern Sie Funktions Tasten
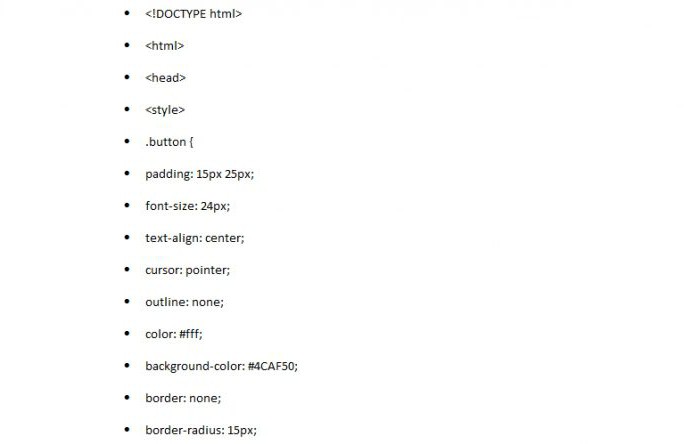
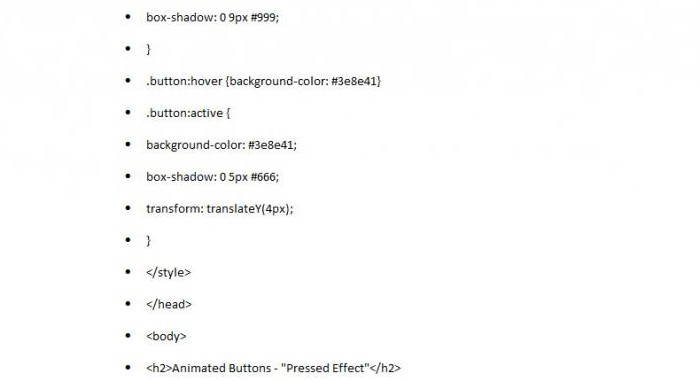
Wenn man die Frage, was für eine ungewöhnliche möglicherweise CSS-Animationen-Schaltflächen, so kann man sagen, dass die Optionen für die Dekoration der Tasten auf den Webseiten der großen Satz. Betrachten wir ein Beispiel. Effekt gedrückt konvexe Knöpfe. Der Beispielcode unten.



Mit Hilfe eines solchen einfachen Stück Code Animation CSS-Block wird ganz gut Aussehen. Es sieht sehr interessant und wird Häufig begangen auf verschiedenen Websites.
CSS-Animation, wenn die Maus auf das Fragment der Website
Als dynamischer und moderner Webseite, desto länger wird der für diesen Benutzer. Darüber hinaus spielt eine wichtige Rolle und Interaktivität. Sicherlich ist es so, aber was kann helfen, die Website so interaktiv?

Sehr schön, hier sieht die Arbeit mit den Design-Elemente und Fragmente Website Mausbewegung. Animation hover-Schaltflächen besprachen wir oben, aber abgesehen davon kann man "wiederbeleben" und verschiedene Stücke würden, so dass Sie möglichst stilvoll. Wie mit allem anderen, das Hauptprinzip hier – nicht zu übertreiben.
Also, gibt es eine ausgezeichnete Eigenschaft transition, die man nehmen kann, bis die vier mit ihm verbundenen Eigenschaften.

Innerhalb einer bestimmten Zeit CSS-Animation, wenn die Maus auf dieses Stück Code wird sich ändern. Die Zeit wird durch die duration. Das heißt, wenn der Mauszeiger auf ein bestimmtes Element eigenartiger Weise wird er beginnen, sich zu ändern eine Eigenschaft, die wir gestellt haben im Selektor. Für unseren Fall ist - .element (Punkt vor). Nachfolgend finden Sie einige Beispiel-Code, wenn beim Wechsel der Container div, das über псевдоклассом .hover, ändert sich der hintergrund von rot auf grün.

Mausbewegung des Benutzers CSS-Animation ändert sich nicht sofort, sondern mit einer Verzögerung um den Bruchteil einer Sekunde etwas, was einen interessanten Effekt.
Darüber hinaus, wenn Sie im vorherigen Beispiel Sie stellten eine bestimmte Regel, dass der hintergrund bei div-Element variieren musste mit rot und wechseln zu grün innerhalb von 0,4 Sekunden, dann ist zu beachten, dass mit den Wert all, können Sie sich zu allem eine Eigenschaft ganz unmittelbar.
Code-Beispiel stellen wir uns wie folgt.

Wie gezeigt wurde, bei den Eigenschaften padding und background passiert übergangseffekt, der durch die Eigenschaft transition. Sie sollten beachten, dass Sie durch Komma getrennt angeben eine bestimmte Gruppe von Werten.

Ein Paar Nuancen Verwendung dieser Art von Animation auf den Tasten
Im Prinzip, im großen und ganzen nicht so wichtig, in welcher Reihenfolge angegeben werden und diese Werte aufgelistet werden. Bis auf einen Fall. Wir haben die Sache mit der Eigenschaft delay. In diesem Fall müssen wir angeben und die Dauer der Zeit. Das heißt, wir müssen im Code mitteilen, wie lange wird das gleiche passieren uns die gewünschte Verzögerung.
Beachten Sie dabei, dass einige Eigenschaften können mit dem Effekt der transition. Das heißt Sie möglicherweise nicht instationär. Esgeschieht aufgrund der Tatsache, dass Sie möglicherweise nicht animiert.
Die Animation des Textes
Mit Hilfe des Kodes definiert werden kann und hervorragende Animationen-Text-CSS. Es kann einige Artikel und eine kleine überschrift, den Titel der Website. Wie bereits oben erwähnt, die Hauptsache - nicht übertreiben und nicht schalten Sie Ihre Website in eine Müllkippe, die Billig Aussehen.
Nun, lasst uns versuchen, herauszufinden, was die Animation von Text CSS, erstellen und Text-Shadow. Vielleicht haben Sie Horrorfilme gesehen, in denen die Namen von den Gemälden gleichsam выцветал auf einem düster-dunklen hintergrund. Versuchen Sie das gleiche auf dem Allgemeinen Beispiel neu zu erstellen etwas ähnliches.
Анимируем Text im Stil der Horrorfilme
Eigentlich ist die Idee besteht darin, um einen Text, in dem die Buchstaben waren ein bisschen verschwommen und drehte sich. Zwischen den Buchstaben dabei muss Raum sein. Wir verwenden межбуквенные Schatten, sowie das Intervall. Um die Idee zu realisieren, benötigen wir ein Skript Lettering.js Autorschaft Dave Rupert. Er braucht zu wickeln Wörter Plus ein paar Buchstaben in span-Tags. Zuerst müssen Sie wickeln Phrasen in h2-Tag. Hier ist ein Beispiel Code.

Dann wickeln Sie alle Wörter in den Tags h2 in das span-Tag.
Es passiert hier so.
![]()
Aussehen wird es etwas sperrig, aber lassen Sie dies nicht zu stören.
Wird genug verrückte Struktur.



In der Folge haben wir jedes der bei uns vorhandenen Buchstaben verpackt in span-Tag. Sie ergab sich wirklich eine Menge. Aber im Code oben ist als Beispiel ziemlich vereinfacht. Ganze ganze Struktur können Sie selbst schreiben, und es wird ein paar mehr. Es hängt auch davon, welchen Text Sie verwenden möchten.

Ergänzen unsere Arbeit etwas wenig Stilisierung. Alle unsere überschriften in diesem Beispiel befinden sich über die gesamte Breite des Bildschirms. Und somit werden Sie fast immer einen freien Platz.


Da wir ordnen alle unsere Buchstaben in der Mitte des Bildschirms, das für unsere Container und außerdem müssen die flexbox.
Hier ist ein Beispiel für seinen Code.

Jetzt haben wir so, dass alle Buchstaben, die Sie wickelte sich in die Klasse span, das im Besitz eines übergeordneten Klasse .os-phrases, platziert werden und gesichert werden genau in der Mitte.
Vergessen Sie Nicht, fügen Sie ein wenig Speicherplatz, das heißt selbst zusammenbauen Intervall.

Wickeln, wobei die erste wird als würde eine bestimmte zusätzliche Eigenschaft. Diese Eigenschaft perspective. Es wird uns erlauben, so zu tun, daß dieses Stück gleichsam abheben, gehen auf den ersten Plan.
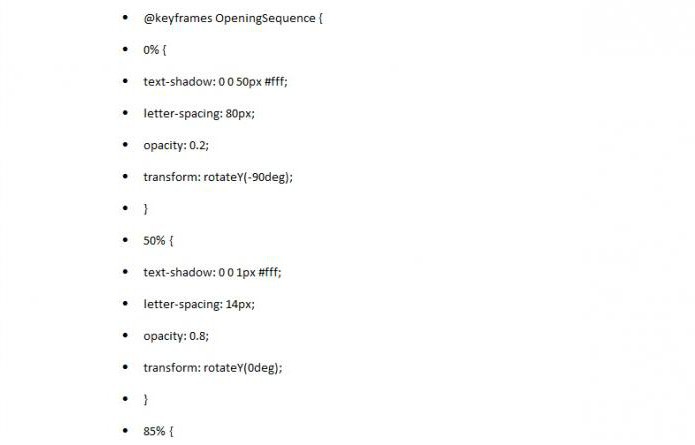
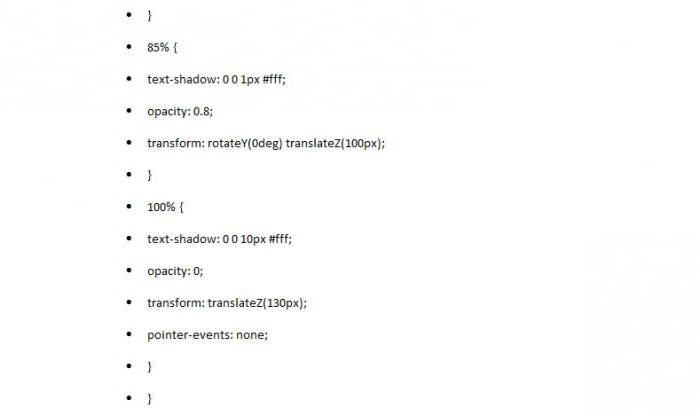
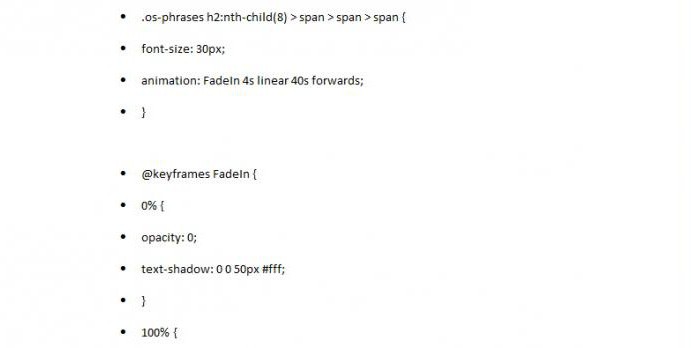
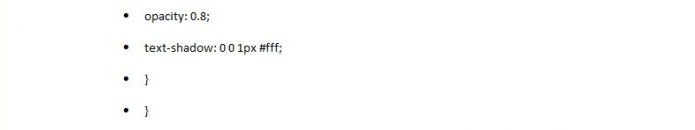
Selbst unsere Buchstaben werden transparent, und das Intervall der Animation führen wir für Sie irgendwo in 5,2 Sekunden. Unten - Beispielcode.

Es ist auch Wichtig zu bestimmen, wie und mit welcher Verzögerung erscheinen unsere Angebote und Phrasen. Welche Teile des Textes erscheint schneller, als die Vorherige, und wie. Der Code wird wie folgt Aussehen.


Werden wir eine kleine, aber sehr merkwürdige Wirkung. Stellen Sie opacity auf 0,2. Zeichenabstand der Abstand wird dabei ziemlich groß. Die Buchstaben werden auch ein paar gedreht auf der Y-Achse Sehen Sie, sondern auch die Nutzer Ihrer Website, werden nur einen kleinen Teil dieser Briefe. Auch vergessen Sie nicht, geben die Wirkung der Eigenschaft text-shadow. Auf der Hälfte der Animation machen wir eine ungewöhnliche Sache. Wir заострим die Buchstaben selbst , sondern verringern auch die Distanz, die zwischen Ihnen liegen, dann erhöhen Sie die Deckkraft, und nach drehen sich die Zeichen auf 0 auf der Y-Achse.
Am Ende fügen wir wieder verschwindende Buchstaben und ein paar промасштабируем. Es wird wieder eine kleine Unschärfe-Effekt.


Und schließlich der Letzte Satz von CSS-Animationen.


Und ja, schließlich fügen Sie den letzten Schliff. Machen wir den Schwerpunkt auf einige spezifische Worte. Sie haben fettgedruckte. Dies und geben den gewünschten Akzent.

Vergessen Sie Nicht, über die Quellen der Inspiration
Wenn Sie versuchen, selbst zu Experimentieren mit den Eigenschaften und CSS-Animationen, versuchen Sie finden Inspiration in alles im täglichen Leben. Es kann alles sein, von interessanten Web-Seiten bis zu einigen bemerkenswerten eines Videoeffekts.

Darüber hinauswenn Sie nicht hingucken, wie wird die eine oder andere Wirkung, und versuchen es auf eigene Faust neu zu erstellen, können Sie gute Ergebnisse zu erzielen. Oder zumindest immer erfahren etwas mehr über die Möglichkeiten der Programmiersprache, die Sie eigentlich verwenden. Auch nicht vollständig realisierte Sie die Idee kann gut sein, sehr eindrucksvoll.
Article in other languages:
AR: https://tostpost.com/ar/computers/12504-css.html
BE: https://tostpost.com/be/kamputary/22389-an-macyya-css-yae-magchymasc.html
En: https://tostpost.com/computers/9124-the-css-animation-and-its-possibilities.html
ES: https://tostpost.com/es/los-ordenadores/22417-la-animaci-n-css-y-a-sus-posibilidades.html
HI: https://tostpost.com/hi/computers/12519-the-css-animation-and-its-possibilities.html
JA: https://tostpost.com/ja/computers/12521-css.html
KK: https://tostpost.com/kk/komp-yuterler/22381-animaciya-css-zh-ne-ony-m-mk-nd-kter.html
PL: https://tostpost.com/pl/komputery/22337-animacje-css-i-jej-mo-liwo-ci.html
PT: https://tostpost.com/pt/computadores/22341-a-anima-o-css-e-suas-possibilidades.html
TR: https://tostpost.com/tr/bilgisayarlar/22391-css-animasyon-ve-zellikleri.html
UK: https://tostpost.com/uk/komp-yuteri/22379-an-mac-ya-css-mozhlivost.html

Alin Trodden - autor des Artikels, Herausgeber
"Hi, ich bin Alin Trodden. Ich schreibe Texte, lese Bücher und suche nach Eindrücken. Und ich bin nicht schlecht darin, dir davon zu erzählen. Ich freue mich immer, an interessanten Projekten teilzunehmen."
Verwandte News
Wie installiere ich mods für "die Sims 4": Empfehlungen
vor kurzem kam das Licht der vierte Teil der wunderbaren und einzigartigen Serie „Sims», ist die einzige Ihrer Art Simulation des gewöhnlichen Lebens. In Spiele dieser Serie Sie erstellen einen Charakter, заселяетесь i...
So entfernen Sie anti-obszönen extension? Schritt für Schritt Anleitung und Tipps
Viele Nutzer des beliebten Google Chrome Web-Browser oft genug in den installierten add-ons bemerken das erscheinen der unbekannten Erweiterungen unter dem Namen Anti-obszönen Extension. Wie um es zu entfernen, erkennen nicht alle...
Wie hinzufügen von Musik in iPhone auf einfache Weise
Wenn Sie gerade erworben eine BRANDNEUE Ipod oder iPhone und brauchen, um zu laden Sie Ihre Lieblings-Musik darauf, Lesen Sie diesen Artikel. Nachstehend finden Sie die einfachen Schritte, um zu produzieren, einfaches laden in Ihr...
Dateien mit der Dateierweiterung «*.dxf-Datei»: öffnen und Bearbeiten Sie Sie wie?
Oft bei der Arbeit mit der Projektdokumentation sind Dateien mit der Endung „*.dxf». Wie kann man es öffnen? Wie man Sie Bearbeiten? Das ist nicht eine vollständige Liste von Fragen, die sich für Anfänger Entwerfern au...
Wie man den generator in der "Nachsorge" und wie man es benutzt?
In der Original-Version "Kann" nicht vorhanden ist Energie - es gibt nur das Signal, das übertragen werden kann durch Draht von der Redstone an einen der Mechanismen, um es zu aktivieren. Aber es ist sehr eingeschränkte Funktional...
Notebook Asus K53S: Eigenschaften
"das Kind mit dem Charakter" – genau so auf dem Markt positioniert Modell K53S Laptop weltweit bekannt für Asus. Der Hersteller lieferte diese Serie von Laptops modernen Komponenten, die im Laufe der Zeit der Nutzung erlaube...






















Kommentare (0)
Dieser Artikel wurde noch kein Kommentar abgegeben, sei der erste!