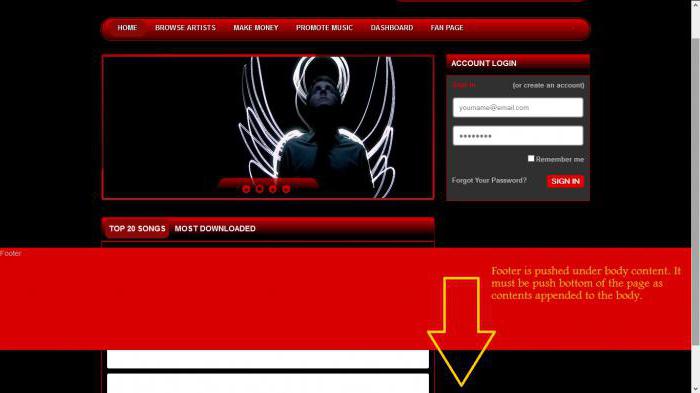
Wie drücken der Footer an den unteren Rand der Seite?
Geräte und Bildschirmgrößen, bestimmen die Fenstergröße des Browsers so viele, dass Code zu schreiben, das alle Anwendungen, problematisch. Einfach andrücken Footer an den unteren Rand der Seite zulässig im Idealfall die Nutzung, aber es gibt mindestens zwei Situationen, in denen es praktisch unmöglich zu machen.

Erstens, nicht nur Bildschirme von Tablets und Smartphones erlauben das verschieben der physischen Bildschirm durch die virtuelle. Körperliche Fenster Sicht - weniger virtuelle Fenster-Bildschirm, auf dem Sie verschieben die körperliche. Zweitens, wenn, wie andrücken Footer an den unteren Rand der Seite (CSS-Regeln) mehr oder weniger klar, was soll man mit einer Veränderung der Größe des Fensters des Browsers?
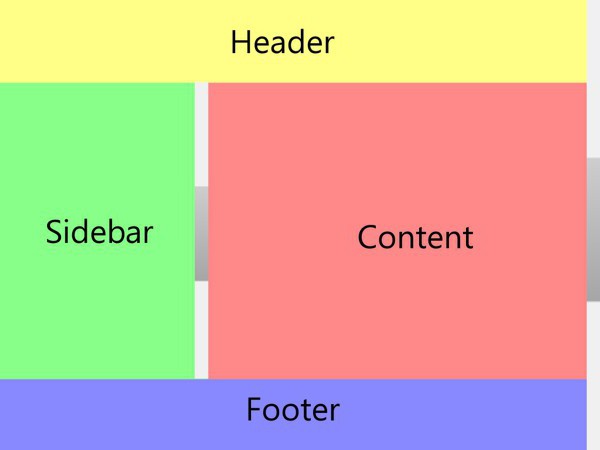
Absolute und relative Positionierung
Lösung überwacht alle Koordinaten und Größen nicht immer die beste, vor allem bei der Darstellung von kontinuierlichen Inhalten. Lösung alles in einem Thread (Wahl der Elemente und nicht von absoluten Einheiten), wenn die jeweils nächste Element befindet sich nach der vorherigen und da gibt es weder Lücken noch Probleme mit der Anzeige der Footer immer am Ende des Dokuments, aber nicht immer „прилеплен» zum unteren Rand des Browser-Fensters.

Das Ende eines Threads ist keine Fußzeile. Footer kann unten, aber drücken Sie es an den unteren Rand des Browser-Fensters, CSS „nicht erlaubt». Dabei gibt es immer zwei Möglichkeiten der Bewegung der unteren Rand des Browser-Fensters: oben und unten - nachdem die Seite in den Browser geladen. Genau das ist das Problem.

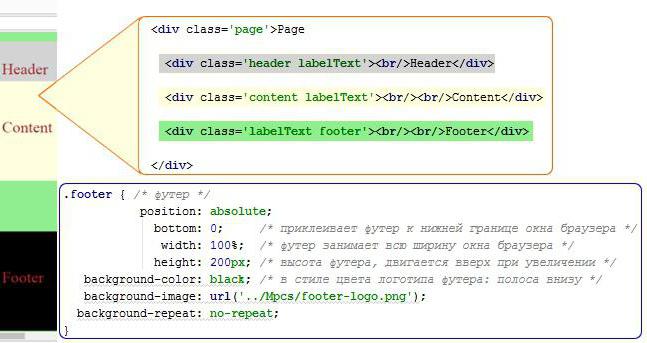
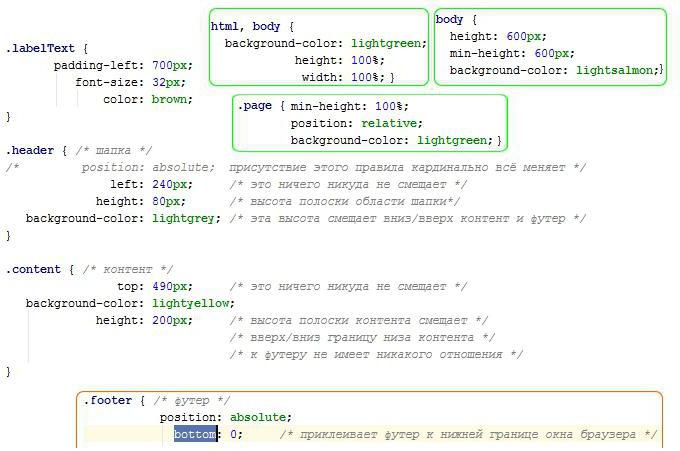
In den meisten Fällen Footer mit CSS-Regel „bottom” bei der übrigen Regeln die Seite, Header, content und Footer die gewünschte Lösung bieten kann.

Aber diese Lösung ist einfach. Es wird nicht viele Situationen berücksichtigen.

Die Traditionelle Haltung der Internet-Programmier-Stil „NICHT verstanden, NICHT gemacht» erfordert vom Entwickler eine klare Struktur der Seite, keine Berechnungen in den Prozess und die Entscheidung andrücken der Footer über den unteren Seiten können Sie die Vorgaben beibehalten.
Die Klassische Lösung Footer
Die einfachste Lösung für das Problem mit футером, und in der Regel mit „сайтопроизводством», - Nutzung des CMS (Management-Systeme, Websites). Kein Problem, wie andrücken Footer an den unteren Rand der Seite, wordpress, drupal, magenta, 1c-bitrix und andere CMS „wissen“ und „machen” Sie selbst.
In den meisten Fällen Entwickler und macht. Mit irgendwelchen System-Management, Programmierer verwandelt sich in einen content-Manager und füllt einfach Vorlagen, verwaltet die Bereitstellung von Informationen, konfiguriert die Kommunikation.
In der heutigen Welt der beliebtesten CMS gibt es nur ein primäres Problem: das Gebiet der konkreten Anwendung, die Interessen des Auftraggebers und Qualifikation des Auftragnehmers in sehr seltenen Fällen entsprechen der Mentalität der Gruppe jeder Entwickler, der vollkommenste, CMS. Immer gefunden Bugs, Löcher und Problembereiche.
Internet-Lösung Footer
Alle Engpässe in der Programmierung moderner interessante Webseiten zwingend Gegenstand der Diskussionen und Lösungen im Internet-Umfeld. Im Kontext der fertigen Lösung auf der Seite, wie andrücken der Footer über den unteren Seiten, 4-Mode finden Sie garantiert und nur (!) nach nur einer CSS-Regeln.
Mediengestalter aus irgendeinem unerklärlichen Grund unvernünftig und beschlossen, dass das Problem den Footer und die Komposition Seiten - ausschließlich Ihr Vorrecht.
Die Dynamik der Standards HTML5 und CSS3 zeigt, dass die Syntax und Semantik des Hypertextes entwickelt. Es gibt neue Ideen und aktualisiert die alten. Es ist gut, aber die Website ist nicht HTML5/CSS3 und auch nicht die Entwickler zusammen mit dem Kunden. Diese Lösung einer realen Aufgabe in der realen Internet-Raum und Anwendungsgebiete (Dienstleistungen, Produkte, Ideen).
Browser-Fenster als Klassiker des Genres
Der Übergang vom Text zum Diagramm in dreißig Jahren hat eine grundlegende Konzept-Fenster für jedes Betriebssystem. Und Windows, und Apple, und einen Chor von Familie юниксоидов alle appellieren an die Oberfläche.
Fenster-Ideen-Programmierung und die Trennung von HTML-Elementen auf Block mit absoluten und relativen позиционированиями machen das Problem andrücken der Footer an den unteren Rand der Seite extrem einfach: Sie brauchen keine Footer drücken, und den unteren Rand Ihres Browserfensters verändern.
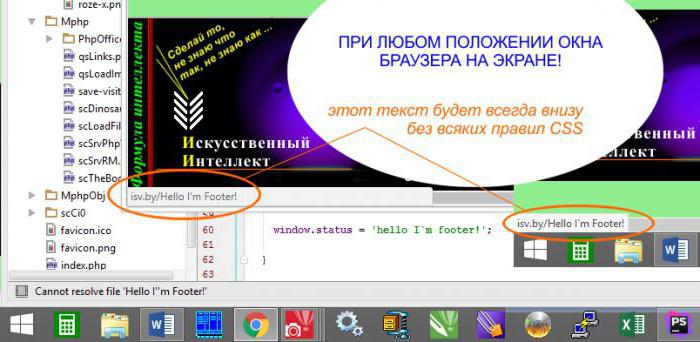
Als Was ist es einfacher, denn der Browser versteht, wenn in seinem unteren Zeile (Statusleiste) Informationen eingegeben werden können:

Es ist nicht die Lösung andrücken Footer nach untenSeite und das ist der Footer nicht, aber an diesem Beispiel wird deutlich, dass das Wesen der Footer - klären Sie das Browserfenster gewünschten Design.
Dieser Umstand Jedoch nicht relevant für die Keller der Seite, sondern nur ein Feature des Browsers. Die Statusleiste ist nicht der Footer.
Eine Dynamische Lösung mit Hilfe von JavaScript
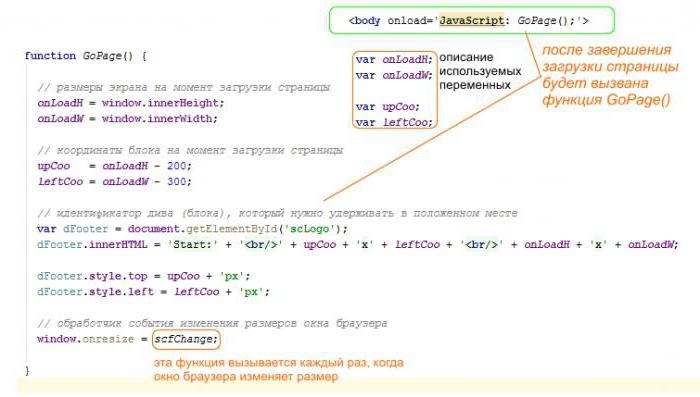
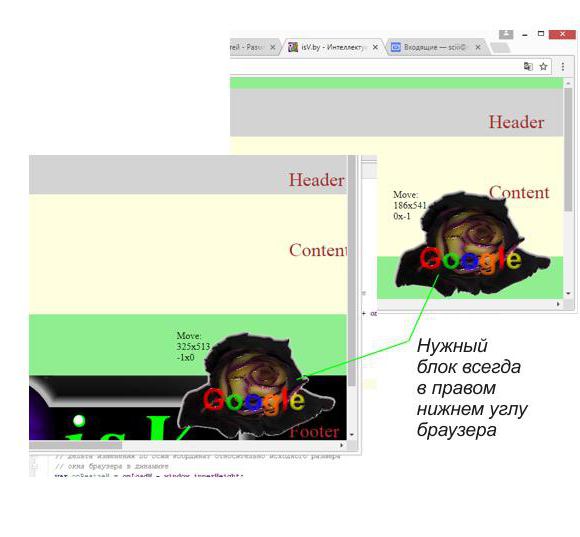
Der Browser Nach dem laden der Seite kann der Start des Skripts abarbeiten von JavaScript, klären die Position der Seitenelemente entsprechend der aktuellen Größe des Browser-Fensters. Natürlich ist diese Entscheidung absolut genau zu platzieren, Footer an der richtigen Stelle.

In diesem Beispiel wird die Reaktion auf das Ereignis onload Funktion GoPage () zum bestimmen der aktuellen Koordinaten Diva scLogo und positioniert Sie in der richtigen Stelle. Auf das Ereignis resize des Browser-Fensters wird die Reaktion der Funktion scfChange.

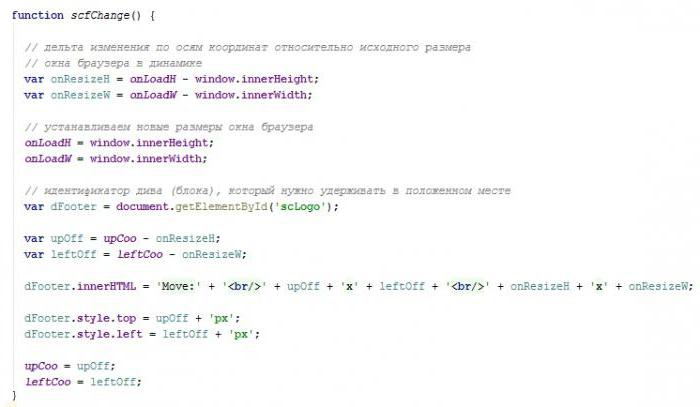
Hier erfolgt die Neuberechnung der Koordinaten des Elements in übereinstimmung mit der änderung der Größe des Browser-Fensters. Das Problem, wie andrücken Footer an den unteren Rand der Seite, eindeutig gelöst.
Sie binden das gewünschte Element in Bezug auf den Rand des Fensters. JavaScript arbeitet schnell, und der Besucher wird nicht merken, wie Sie genau durchgeführt wurde die Positionierung von Elementen: CSS-Regeln oder Algorithmus in JavaScript.
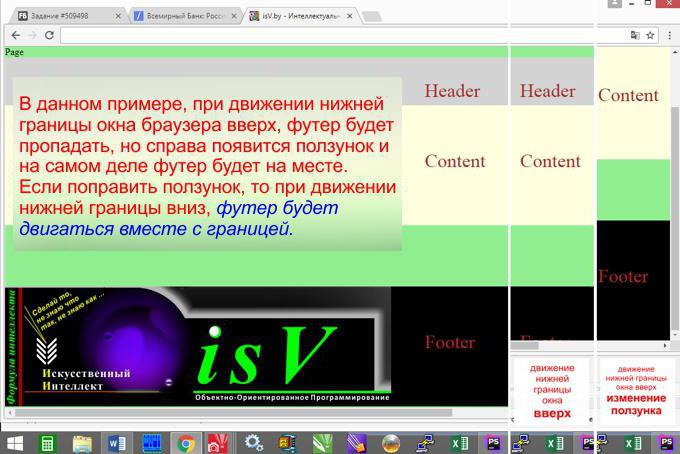
Das Ergebnis dieses Codes, wenn die Fenstergröße des Browsers:

Hier ist das Element mit der Aufschrift Google wird genau an der richtigen Stelle platziert, wenn Sie eine änderung Ihrer Browser-Fenster, und hier das Element mit der Aufschrift isV wird richtig angezeigt nur beim vergrößern im Browser-Fenster nach unten und der richtigen Position des rechten Schiebereglers.
Die Optimale Lösung für die Positionierung von Elementen
Die Ära der statischen Seiten ist seit langem in die Geschichte ging. Die Anwendung der AJAX-Technologie, wenn die Seitenelemente mit den richtigen Informationen gefüllt in Abhängigkeit von den Aktionen des Besuchers, ist die Gegenwart. Die Idee, wenn die Seite on the Fly gebildet, - die Zukunft.

Die Optimale Variante der Platzierung der Information auf der Seite besteht nicht darin, zu zeigen, was plante der Entwickler oder Betreiber der Seiten. Wenn man auf die Webseite mit den Augen eines Besuchers, der gekommen ist, um mit einem bestimmten Zweck, ist es durchaus sinnvoll, bieten Sie ihm jedes mal genau das, was er erwartet.
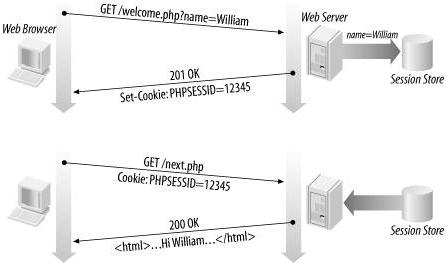
Das Ist nicht so eine seltsame Idee, wie es scheinen mag. Aber wenn der Besucher arbeitete auf der Website und die Sitzung endete in einer bestimmten Position der Seite, wäre es sinnvoll, beginnen Sie mit der nächsten Sitzung genau mit dieser Bestimmung.

Nicht so schwer zu merken das Ergebnis der Arbeit und der Status des Besuchers (Seiten) auf den Zeitpunkt der Beendigung der Sitzung in Cookies oder in einer Datenbank auf dem Server. Wenn der gleiche Besucher kehrt man wieder in den gespeicherten Status, aber nicht das erstellen der Homepage Ihrer Website.
Article in other languages:
BE: https://tostpost.com/be/kamputary/34150-yak-pryc-snuc-futera-da-n-ze-staronk.html
ES: https://tostpost.com/es/equipos/34746-como-apretar-el-pie-de-p-gina-al-final-de-la-p-gina.html
HI: https://tostpost.com/hi/computers/18878-how-to-push-the-footer-to-the-bottom-of-the-page.html
KK: https://tostpost.com/kk/komp-yuterler/33646-alay-prizhat-futer---t-meng-better-bolady.html
PL: https://tostpost.com/pl/komputery/32083-jak-docisn-stopk-na-dole-strony.html
UK: https://tostpost.com/uk/komp-yuteri/33229-yak-pritisnuti-futer-do-nizu-stor-nki.html
ZH: https://tostpost.com/zh/computers/17445-how-to-push-the-footer-to-the-bottom-of-the-page.html

Alin Trodden - autor des Artikels, Herausgeber
"Hi, ich bin Alin Trodden. Ich schreibe Texte, lese Bücher und suche nach Eindrücken. Und ich bin nicht schlecht darin, dir davon zu erzählen. Ich freue mich immer, an interessanten Projekten teilzunehmen."
Verwandte News
Wie sehen die versteckten Ordner und warum ist es notwendig?
Bis vor kurzem ein normaler Benutzer selten mit der Notwendigkeit konfrontiert sehen, die versteckten Ordner und andere Dokumente, da das Attribut „Hidden» Titten die Systemdateien, die auf diese Weise geschützt vor ve...
Einstellungen auf die Geschwindigkeit in AIT - was ist das?
heute ist der fünfte Teil der legendären Serie "GTA" fertiggebracht, zu gewinnen eine unglaubliche Ehre, übertrifft alle vorherigen Episoden. Natürlich zieht sehr viele Multiplayer-Modus, bietet enorme Möglichkeiten. Und schon kau...
Wie Kochen Sie den Trank der Unsichtbarkeit in der "Nachsorge"? Werden unsichtbare Mann.
Wenn Sie ein erfahrener майнкрафтер, dann ist Sie wahrscheinlich interessiert sich seit jeher für die Fähigkeit unsichtbar werden. Wie sollten Sie verstehen, es gibt mehrere Vorteile, die nicht unterschätzt werden kann. Wie Kochen...
Einzelheiten, wie Sie sehen Abonnenten auf der «ACK»
Wenn Sie ein Benutzer der bekannten Dienst-Fragen und Antworten, dann sind Sie sicherlich gewundert darüber, wie man follower auf „Ask». Leider haben die Entwickler dieses beliebte System keine solche Funktion zur Verf...
Hypertext Transfer Protocol oder HTTP) ist die Grundlage für die übertragung von Daten für das World Wide Web. Solche Protokolle sind ein strukturierter Text, die verwendet logische verbindungen (hyperlinks) zwischen den Knoten, d...
Videospeicher. Übersicht Grafikkarten: Führer zur Leistung
In einem Zeitalter, wo die Informationstechnologie drangen in fast alle Bereiche des Lebens, die riesige Popularität gewinnt Computerspiele. Der Durchschnittliche Nutzer nicht wirklich denken über die Details Ihres PCs, aber die S...



















Kommentare (0)
Dieser Artikel wurde noch kein Kommentar abgegeben, sei der erste!