Now - 15:19:45
Як притиснути футер до низу сторінки?
Пристроїв і розмірів екранів, що визначають розміри вікна браузера так багато, що написати код, що задовольняє всім застосувань, проблематично. Просто притиснути футер до низу сторінки допустимо в ідеальному варіанті використання, але є, як мінімум, дві ситуації, коли це зробити практично неможливо.

По-перше, не тільки екрани планшетів і смартфонів допускають переміщення фізичної екрану по віртуальному. Фізична вікно видимості - менше віртуального вікна екрана, по якому можна переміщати фізична. По-друге, якщо, як притиснути футер до низу сторінки (CSS правила) більш-менш зрозуміло, то як бути із змінами розміру вікна самого браузера?
Абсолютне і відносне позиціонування
Рішення контролювати всі координати і розміри не завжди є кращим, особливо при відображенні безперервного контенту. Рішення поставити все на потік (варіант рядкових елементів, а не абсолютних блоків), коли кожен наступний елемент розміщується слідом за попереднім і тому немає ні розривів, ні проблем з відображенням футера: він завжди в кінці документа, але не завжди «приліплений» до нижньої межі вікна браузера.

Кінець потоку - це не підвал сторінки. Футер може бути внизу, але притиснути його до нижньої межі вікна браузера, CSS «не дозволить». При цьому завжди є два варіанти руху нижньої межі вікна браузера: вгору і вниз - після того, як сторінка завантажилася в браузер. Саме це є проблемою.

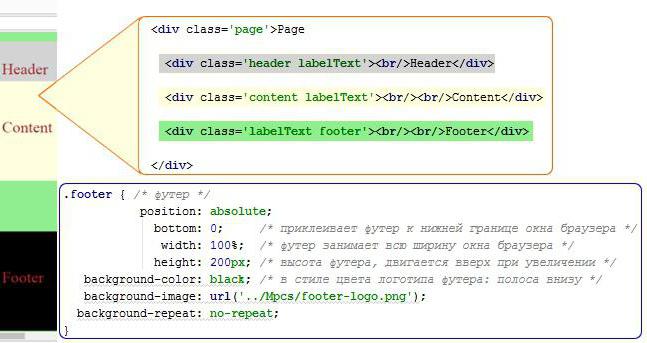
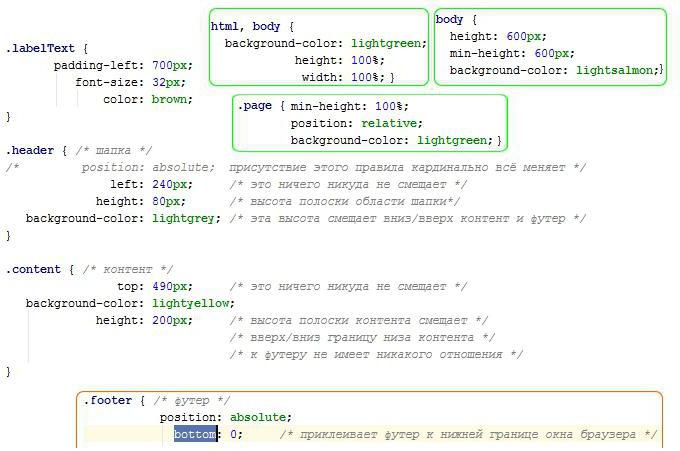
У більшості випадків футер з CSS правилом «bottom» при наступних інших правилах розміщення сторінки, шапки, контенту і футера може забезпечити бажане рішення.

Але це рішення буде простим. Воно не буде враховувати безліч ситуацій.

Традиційна позиція інтернет-стилю програмування «НЕ зрозумів, НЕ зробив» вимагає від розробника чіткої структури сторінки, ніяких розрахунків в процесі роботи і рішення притиснути футер до низу сторінки можна залишити таким.
Класичне рішення проблеми футера
найпростіший варіант вирішення проблеми з футером, та й взагалі з «сайтопроизводством», - використання CMS (систем управління сайтами). Немає проблем, як притиснути футер до низу сторінки, wordpress, drupal, magenta, 1c-bitrix та інші CMS «знають» і «роблять» самі.
У більшості випадків розробник так і робить. Використовуючи яку-небудь систему управління, програміст перетворюється в контент-менеджера і просто заповнює шаблони, управляє розміщенням інформації, налаштовує зв'язки.
У світі сучасних популярних CMS є тільки одна кардинальна проблема: область конкретного застосування, інтереси замовника і кваліфікація виконавця в дуже рідкісних випадках відповідають менталітету групи розробників будь, найдосконалішою, CMS. Завжди виявляються баги, дірки і проблемні місця.
Інтернет-вирішення проблеми футера
Усі вузькі місця в програмуванні сучасних цікавих сайтів в обов'язковому порядку стають предметом дискусій і варіантів рішення в інтернет-середовищі. У контексті закінченого рішення по сторінці, як притиснути футер до низу сторінки, 4 способу можна знайти гарантовано і, тільки (!) за одним лише правилами CSS.
Верстальники за якийсь необґрунтованою і незрозумілої причини вирішили, що проблема футера і загальна композиція сторінки - виключно їх прерогатива.
Динаміка стандартів HTML5 та CSS3 свідчить, що синтаксис і семантика гіпертексту розвивається. З'являються нові ідеї та оновлюються старі. Це добре, але сайт - це не HTML5/CSS3 і навіть не розробник разом з замовником. Це рішення реального завдання в реальному інтернет-просторі та області застосування (послуги, товари, ідеї).
Вікно браузера як класика жанру
Перехід від тексту до графіку за тридцять років зробив фундаментальних поняття вікна для будь-якої операційної системи. Ос Windows і Apple, і дружне сімейство юниксоидов всі апелюють до віконного інтерфейсу.
Віконні ідеї програмування і поділ елементів HTML на блокові з абсолютним і відносним позиционированиями роблять проблему притиснути футер до низу сторінки гранично простий: потрібно не футер притискати, а нижню межу вікна браузера змінювати.
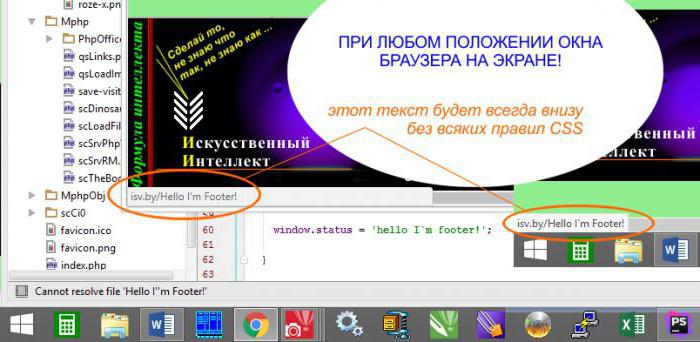
Чого простіше, адже браузер розуміє, коли в його нижній рядок (рядок стану) поміщається інформація:

Це не рішення притиснути футер до низусторінки і це не футер, але на цьому прикладі зрозуміло, що суть футера - уточнити вікно браузера бажаним оформленням.
Проте ця обставина не має відношення до підвалу сторінки, а всього лише особливість роботи браузера. Рядок стану - це не футер.
Динамічне рішення за допомогою JavaScript
Після завантаження сторінки браузер може відпрацювати запуск скрипта JavaScript, який уточнить положення елементів сторінки у відповідності з поточним розміром вікна браузера. Природно, це рішення абсолютно точно розмістить футер в потрібному місці.

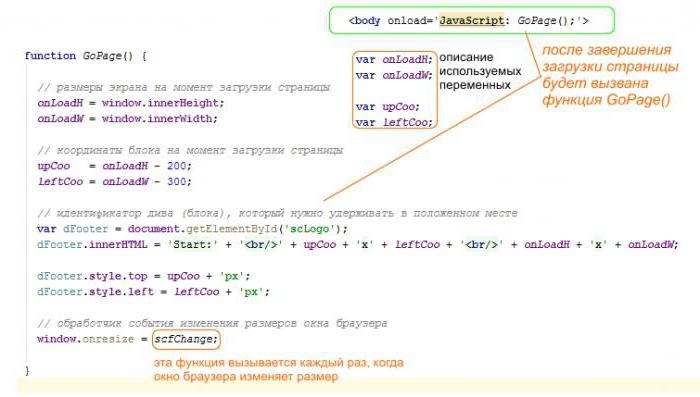
У цьому прикладі встановлюється реакція на події onload функцією GoPage(), яка визначає поточні координати діва scLogo і позиціонує його в потрібному місці. На подію зміни розміру вікна браузера встановлюється реакція функцією scfChange.

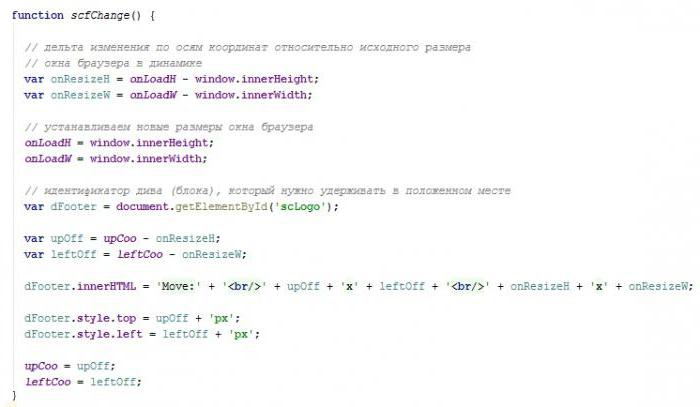
Тут виконується перерахунок координат елемента відповідно зі зміною розміру вікна браузера. Проблема, як притиснути футер до низу сторінки, вирішується однозначно.
Можна виконати прив'язку елемента по відношенню до будь-якої межі вікна. JavaScript працює швидко, і відвідувач не буде помічати, як саме було виконано позиціонування елементів: правилами CSS або алгоритмом на JavaScript.
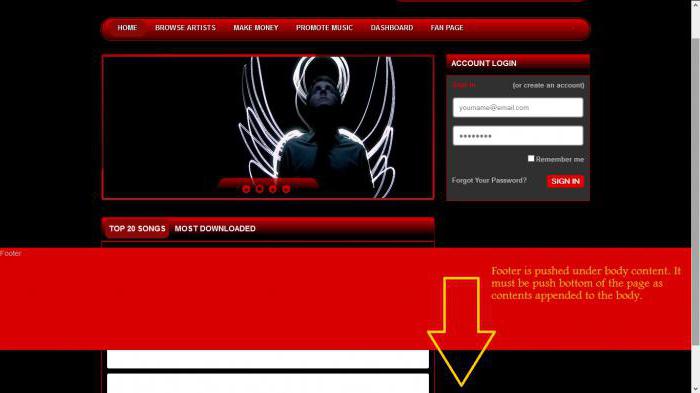
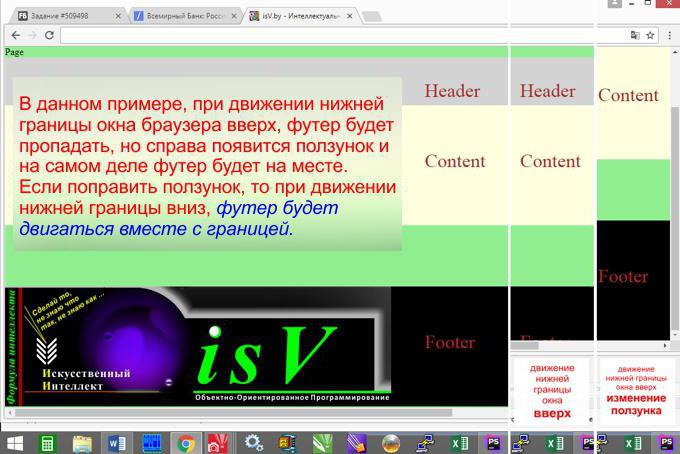
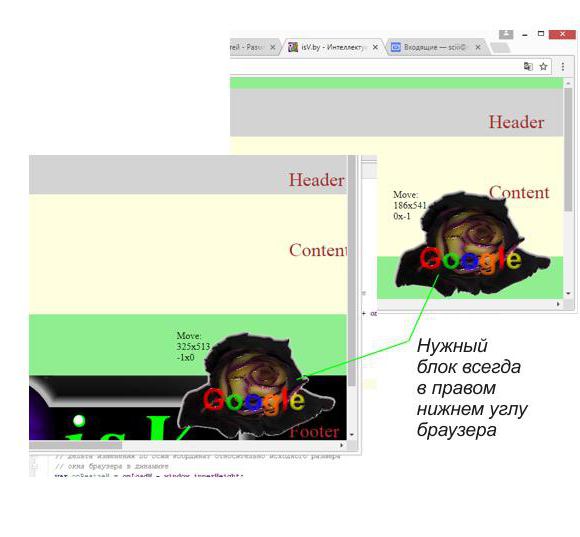
Результат даного коду при зміні розмірів вікна браузера:

Тут елемент з написом Google буде точно поміщений в потрібному місці при будь-якій зміні вікна браузера, а ось елемент з написом isV буде правильно відображений тільки при збільшенні вікна браузера вниз і правильному положенні правого повзунка.
Оптимальне рішення щодо позиціювання елементів
Епоха статичних сторінок вже давно пішла в історію. Застосування технології AJAX, коли елементи сторінки наповнюються потрібною інформацією в залежності від дій користувача, - це справжнє. Ідея, коли сторінка формується на льоту, - майбутнє.

Оптимальний варіант розміщення інформації на сторінці полягає не в тому, щоб показувати те, що планував розробник або власник сайту. Якщо подивитися на сайт очима відвідувача, який прийшов з конкретною метою, то цілком розумно пропонувати йому кожен раз саме те, що він очікує.
Це не така дивна ідея, як може здатися. Але якщо відвідувач працював на сайті і сеанс закінчився в певному положенні сторінки, розумно було б починати наступний сеанс саме з цього становища.

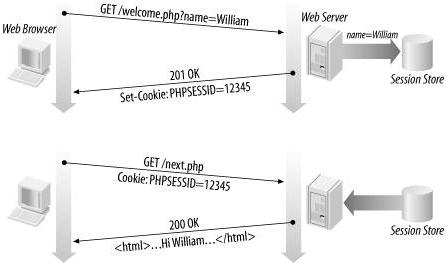
Не так складно запам'ятати результат роботи і стан відвідувача (сторінки) на момент завершення сеансу в куках або в базі даних на сервері. Коли цей відвідувач повертається, можна повернутися у збережений стан, а не створювати початкову сторінку сайту.
Article in other languages:
BE: https://tostpost.com/be/kamputary/34150-yak-pryc-snuc-futera-da-n-ze-staronk.html
DE: https://tostpost.com/de/computer/34536-wie-dr-cken-der-footer-an-den-unteren-rand-der-seite.html
ES: https://tostpost.com/es/equipos/34746-como-apretar-el-pie-de-p-gina-al-final-de-la-p-gina.html
HI: https://tostpost.com/hi/computers/18878-how-to-push-the-footer-to-the-bottom-of-the-page.html
KK: https://tostpost.com/kk/komp-yuterler/33646-alay-prizhat-futer---t-meng-better-bolady.html
PL: https://tostpost.com/pl/komputery/32083-jak-docisn-stopk-na-dole-strony.html
ZH: https://tostpost.com/zh/computers/17445-how-to-push-the-footer-to-the-bottom-of-the-page.html

Alin Trodden - автор статті, редактор
"Привіт, Я Алін Тродден. Я пишу тексти, читаю книги і шукаю враження. І я непогано вмію розповідати вам про це. Я завжди радий брати участь у цікавих проектах."
Новини
З поняттям контекстного меню стикаються абсолютно всі користувачі комп'ютерів незалежно від типу використовуваної операційної системи або її розробника. Такий елемент є у всіх відомих сьогодні ОЗ. Але давайте подивимося, що являє ...
Антивірус Bitdefender (SEP-клієнт): загальні відомості і видалення питання
Розробки захисних засобів для операційних систем будь-якої категорії від Symantec є одними з найкращих і надійних в сучасному комп'ютерному світі, які, правда, багатьма користувачами стаціонарних комп'ютерних систем були незаслуже...
Glock 18 (водяний) – негарний скін за великі гроші
Комп'ютерні ігри давно перестали бути чимось несуттєвим. Сьогодні це одна з найприбутковіших галузей у світі. Однак дуже часто гроші приносять не самі ігри, а додатковий платний контент в них. Далеко за прикладом ходити не треба. ...
Способи, як створити ПДФ-файл з картинок
У наш час є величезна різноманітність різних форматів файлів, всі вони необхідні в тих чи інших випадках. Є аудіоформати, є відеоформати, а є формат електронного документа. Найбільш популярний в цій області DOC/DOCX, проте в статт...
Як зберегти відео на комп'ютер з «Контакту»: подробиці
Зараз ми розглянемо, як зберегти відео на комп'ютер з «Контакту», адже в даній соціальній мережі користувачі можуть не тільки ділитися мультимедіа-матеріалами з друзями, використовуючи функціональність сайту, але і вик...
Як скрафтить цибулю в "Майнкрафт" і як його використовувати?
Найчастіше в "Майнкрафте" гравці користуються мечем, тому що це дуже потужний вид зброї, який може завдавати великої шкоди на ближній дистанції, особливо якщо зроблений з певних матеріалів, наприклад, з алмазу. Однак у грі присутн...



















Примітка (0)
Ця стаття не має коментарів, будьте першим!