Now - 05:58:31
如何推动脚底的页面?
设备和屏幕的大小,大小确定的浏览器窗口这么多,编写代码,以满足所有应用程序,是有问题的。 只是推页脚底的页面是有效的,在一个理想的使用情况,但是至少有两种情况下,它几乎是不可能做到的。

第一,不仅屏幕上的平板电脑和手机能让的运动的实物屏幕上的虚拟。 物理窗口的能见度-小屏幕上的虚拟窗口,在这里你可以移动的物理。 第二,如果如何推动脚底页(CSS规则)或多或少明确的,作为变化的窗的大小浏览器?
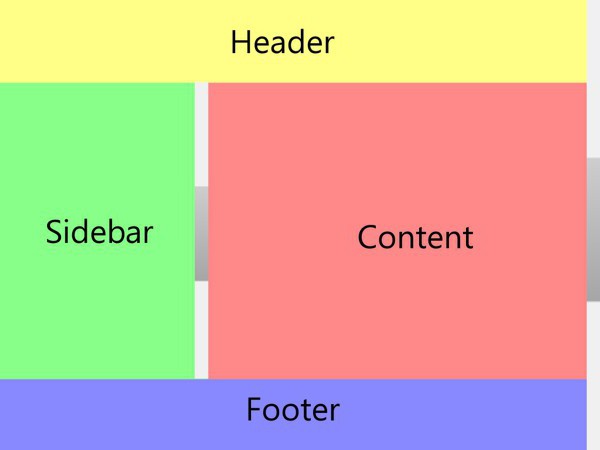
绝对的定位和相对的定位
的决定,以控制所有的坐标和尺寸并不总是最佳的,尤其是在显示连续的内容。 决定把一切都在流(选项,小写的元素,而不是绝对的单位),其中每一个的下一个元件是放在前一个,因此没有撕裂,没有问题显示的脚注:总结束时的文件,但并不总是目粘号;以下边界浏览器窗口。

结束流是不页脚。 该脚注可以在底部,而是按它的底部边缘的浏览器窗口,CSS目将不允许". 总是有两个选择运动的底边界的浏览器窗口:向上和向下-之后的一页已经载入在浏览器。 这就是问题所在。

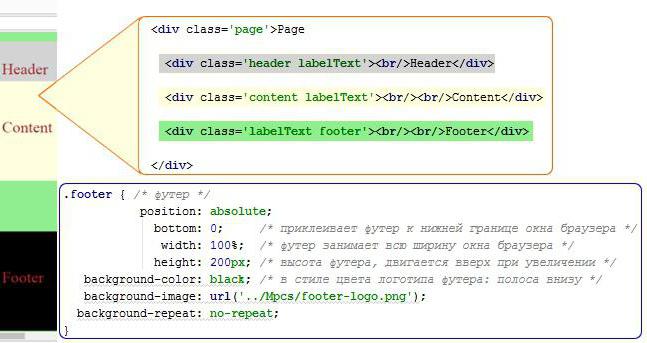
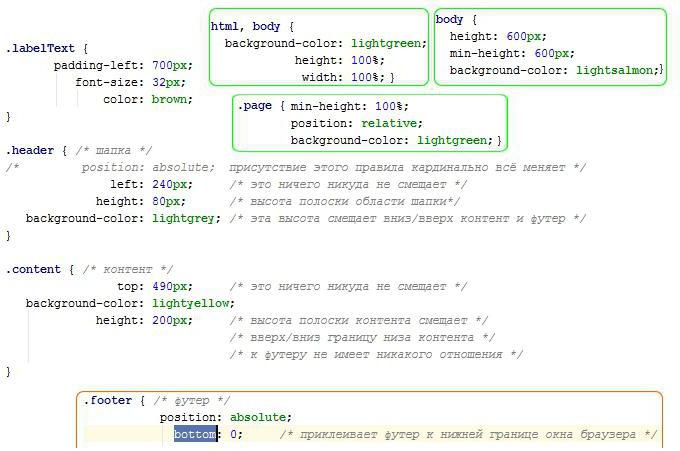
在大多数情况下脚注从CSS规则有何影响;底号;下时间的其余部分的公布规则页、帽子、内容和页脚可以提供所需的解决方案。

但决定将是简单的。 它不会考虑到许多情况下。

传统的位置的因特网编程式有何影响;不理解,不quot;要求开发人员的结构清晰的网页,任何计算的进程,并决定推页脚底页离开这样的。
的经典问题的解决方案的脚注
的最简单解决这个问题的脚注,与专业平台cytoprotector",-使用CMS(内容管理系统)。 没问题,如何推动脚底页,引,推,magenta,1c-率;和其他CMS材知道号;以及精神生活做号;自己。
在大多数情况下,开发这样做。 使用任何控制系统,该程序员轮流内容管理器和只填写模板,管理分配的信息,配置的连接。
在世界上的现代流行的CMS只有一个至关重要的问题:该地区的特定应用程序,客户的利益和资格在非常罕见的情况下,对应于心态的团队的任,最完美的CMS。 总是发现错误,孔,问题领域。
因特网寻址页脚
中的瓶颈程有趣的现代网站的强制性成为讨论的主题和解决方案在互联网环境。 在这方面的一个完成任务的网页,如何推页脚页底部的4种方法可以找到和保证,只有(!) 只有一个CSS规则。
网站设计用于一些不合理的和无法解释的原因决定这个问题的脚注和整体组成网页的-只有他们的特权。
的动态5和CSS3标准表示该句法和语义的超文本发展。 新的想法和更新旧的。 这是很好的,但该网站是不HTML5/CSS3甚至不是开发商与客户一起. 这是一个解决一个实际的问题,在真正的互联网空间和范围(服务、货物、思想).
浏览器窗口作为一个经典的裁
的过渡,从文字到图形的三十年来取得了一个基本概念的Windows的任何操作系统。 这两个窗口和苹果,紧密的家庭的UNIX黑客的攻击,所有上诉的窗口。
窗口编程的想法和分离HTML元块上与绝对和相对的定位做出的问题,以推动脚底的页面是非常简单的:不推页脚和底部边界浏览器窗口的改变。
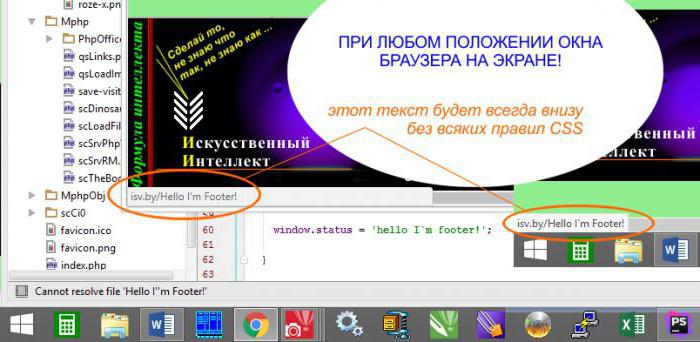
,是比较容易,因为将浏览器了解,当他的底线(status line)包含的信息:

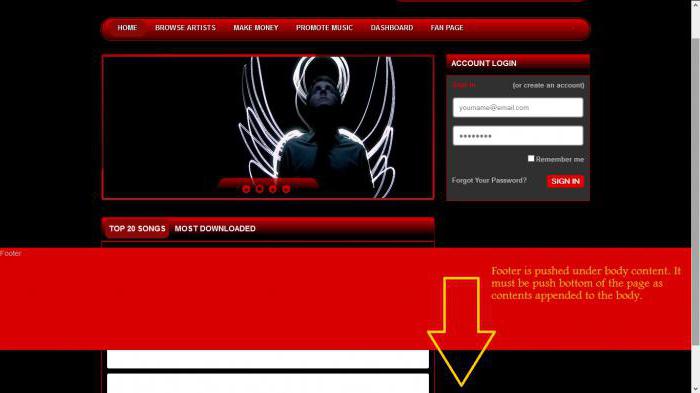
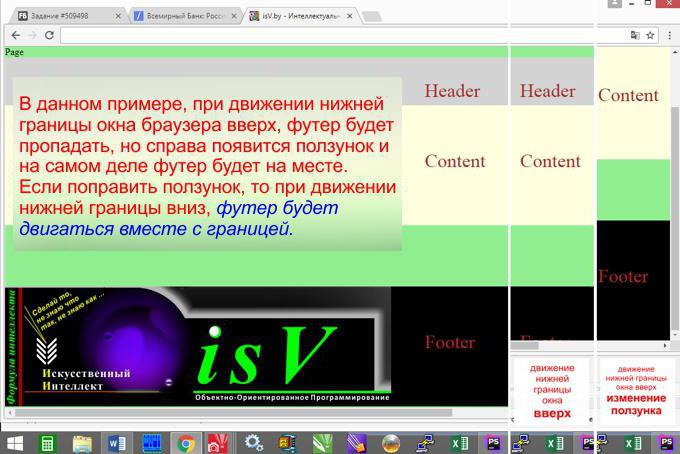
这不是一个解决方案,以推动脚底网页,它不是一个脚注,但在这个例子清楚的是,质的脚注是指定的浏览器窗口所需的设计。
然而,这一事实是无关紧要对该页页脚,但只有一个功能浏览器。 状况不是一个脚注。
动态的溶液使用JavaScript
后,该网页载有的浏览器就可以工作的运行JavaScript脚本,这将指定位置的网页的要素与按照目前的浏览器窗的大小。 当然,这一决定将绝对地方的脚在正确的地方。

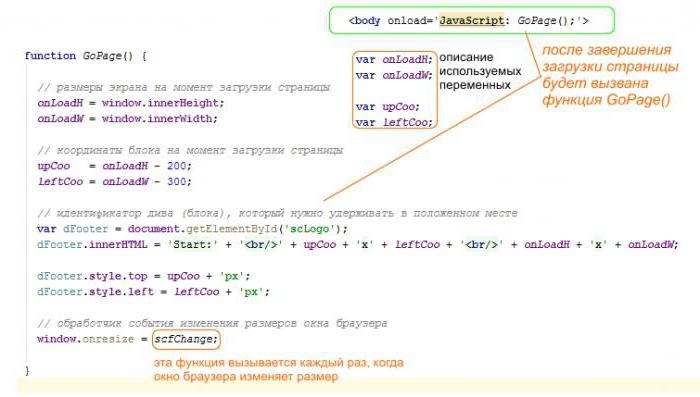
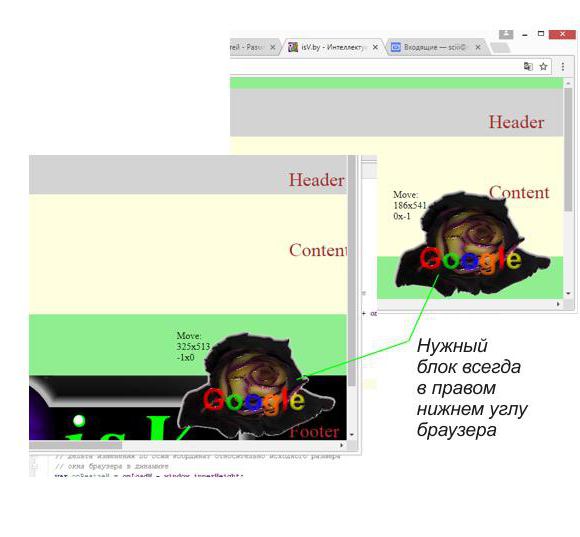
这个例子设置的行为加载功能GoPage()确定当前的坐标的diva scLogo和立场,它在正确的地方。 在调整活动的浏览器窗口设置,反应功能scfChange.

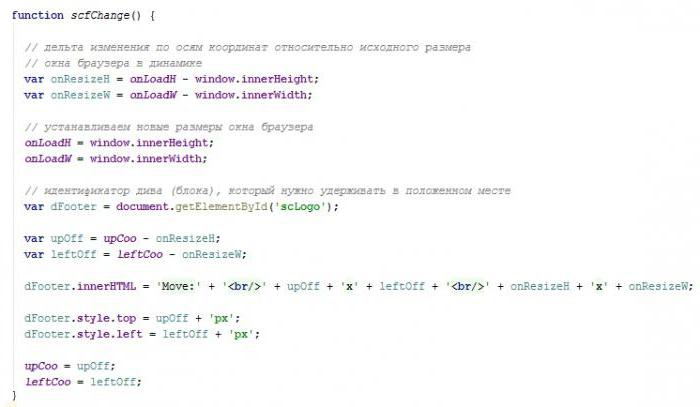
在这里,你重新计算坐标的所需的元素在按照调整的浏览器窗口。 问题是如何推动脚底部的网页,明确地.
,可以将所需的项目,在关于任何边界的窗口。 JavaScript快,游客不会注意到它是怎么做的定位因素与CSS算法或在JavaScript。
的结果,这个代码当调整浏览器窗口:

这里的一项说谷歌会完全放在正确的位置,任何改变的浏览器窗口,但该项目标独立软件显示正确的,只有如果你增加的浏览器窗口下降和正确的位置的右滑.
的最佳解决方案定位的元素
时代的静态网页早已不复存在的历史。 使用的AJAX时页元素都充满了正确的信息,根据不同访问者的行动,是存在的。 这个想法是,在页面上产生的飞行,是未来。

的最佳位置的信息在网页上并不是以显示事物的开发人员或业主的网站。 如果你看网站的访问者来到一个特定的目的,这是很合理的向他提供的每一时间正是他期望。
这不是一个奇怪的想法,因为它可能看起来。 但如果来访者的工作的网站上,并在届会结束在某一位置的网页,可以合理地开始下一届会议有此规定。

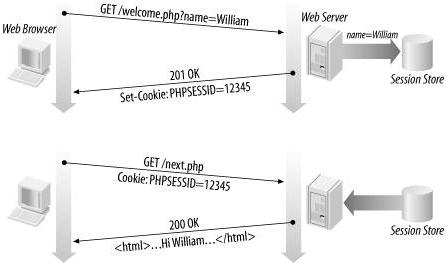
不多的记忆工作的结果和状况的访问(网页),在本届会议结束在一个饼干或在一个数据库服务器。 在同访问者的回报,你可以回到一个保存国,而不创建网站的主页。
Article in other languages:
BE: https://tostpost.com/be/kamputary/34150-yak-pryc-snuc-futera-da-n-ze-staronk.html
DE: https://tostpost.com/de/computer/34536-wie-dr-cken-der-footer-an-den-unteren-rand-der-seite.html
ES: https://tostpost.com/es/equipos/34746-como-apretar-el-pie-de-p-gina-al-final-de-la-p-gina.html
HI: https://tostpost.com/hi/computers/18878-how-to-push-the-footer-to-the-bottom-of-the-page.html
KK: https://tostpost.com/kk/komp-yuterler/33646-alay-prizhat-futer---t-meng-better-bolady.html
PL: https://tostpost.com/pl/komputery/32083-jak-docisn-stopk-na-dole-strony.html
UK: https://tostpost.com/uk/komp-yuteri/33229-yak-pritisnuti-futer-do-nizu-stor-nki.html

Alin Trodden - 文章作者、编辑
"你好,我是艾琳*特罗登。 我写文章,看书,寻找印象。 我也不擅长告诉你这件事。 我总是乐于参与有趣的项目。"
相关新闻
有时有的情况下,当你需要将文件上传,从计算机到计算机或想玩网络游戏上的两台计算机。 但问题是:如何创建一个地方网络在Windows7? 接下来,你会学到关于它.对于初学者来说,重要的是要确定什么你需要创建和安装网络:p-几台计算机或笔记本电脑安装Windows7;p-提供每个网卡。网络电缆,这将互连接的计算机。 有线有两个缔约方应该是卷曲连接器。 这样一个缆你可以让自己或购买专卖店。开关,这是必要的,以便能够连接两个以上的计算机。 这种设备旨在确保所有网络...
在许多论坛专门用于计算机科学、令人羡慕的规律有报告故障计算机组成,过热和甚至是燃烧的电力供应或主板的图形卡。 的一个原因家庭债务还清错误地计算能力的计算机。 这显然是一个相当重要的问题,因为它是连接性的整个计算系统。 在本文中,我们将讨论如何选择正确的电源单元的计算机,通过确保电子助理。乍一看,它可能看起来,问题是牵强,因为现在你可以购买一块的,甚至在千瓦。 因此,如果用户进入时,不考虑可能的后果,它们相当可预测的。 然而,并不总是说明在规范电力供应的特征...
互联网上的空间每天都强,淹没我们的生活。 已经甚至有一个特殊类别的人上网不去你住在哪里,只留下现实的政府的生理需要。 和那些它们已经是最小化。如同任何社会,因特网不仅是一个理智的、守法的公民,是在它发现和诈骗者。 并且,远远超过在现实生活中。 为什么? 答案是显而易见的。 在互联网上我们都在彼此的距离,并且不愿透露姓名的建立几乎有一种邪教。 该网络是一个网上欺诈。 它不会立即填补的骗子的脸,并将他绳之以法的法律要复杂得多于普通的生活。 所以他们的品种可怕的...
"哥特式2"是一个经典的角色扮演游戏。 巨大的抽水能力,打开一个巨大的世界,一个令人难以置信数额的东西,武器和敌人,原系统的战斗所有这一切都使得这个游戏的令人难忘的球迷的风格,提高RPG到一个新水平。 这是从"哥特式"开始,许多创作者的角色扮演游戏,当他创造了他自己的杰作的项目。 当然,这是难以想象,对于这个游戏,没有人创造了一个修改。 最成功的一个是国防部"的黑暗的传奇故事",这是加入游戏,一个巨大的各种内容类型。 但最重要的是一个令人难以置信数额的新任...
除了标准的网站统计数据,其中包括数的唯一的访客,开页和很多其他的有用信息的网站管理员需要知道许多其他的事情关于这个网站,这是什么日志显示。 因此,新的网的主人常常甚至不知道什么一个日志,并什么它提供。什么样的信息仍然是必要的?如上所述,除了标准的选择,该网站的所有者需要知道很多其他的数据:什么页面访问量最大。什么样的搜索查询的用户经常来到现场。什么浏览器或操作系统是最受欢迎的访客。...
一个相当有趣的方法,从买方要选择CPU创建一个游戏平台,家庭债务还清晶核心I3-3240,许多人宁愿忽略,考虑到它代表的预算类的高价值(10 000). 是的,只有两个硬核的某种方式混淆爱好者的生产性和资源密集型的游戏。 审查这个处理器,其规格和所有人的评论将会消除所有的神话,设法获得的结晶。 和潜在购买者建议,以听取不仅是要评论但是也要注意到试验的结果在游戏,因为这些指标确定性的处理器。[rek1]的市场定位英特尔的核心I3-3240制造商提供英特尔只是...



















评论 (0)
这篇文章没有评论,是第一!