Now - 16:11:40
Como apretar el pie de página al final de la página?
Dispositivos y tamaños de pantallas, determinan el tamaño de la ventana del navegador mucho que escribir el código que satisfaga todas las aplicaciones, problemático. Simplemente apretar el pie de página al final de la página es admisible en el ideal de uso, pero hay, como mínimo, dos situaciones en las que hacerlo es casi imposible.

En primer lugar, no sólo las pantallas de tablets y smartphones permiten el desplazamiento físico de la pantalla virtual. Física de la ventana de visibilidad inferior de la ventana virtual de la pantalla, por el que se puede mover en el físico. En segundo lugar, si, como apretar el pie de página al final de la página (reglas CSS) más o menos claro, es como estar con los cambios de tamaño de la ventana del navegador?
Absoluta y relativa de posicionamiento
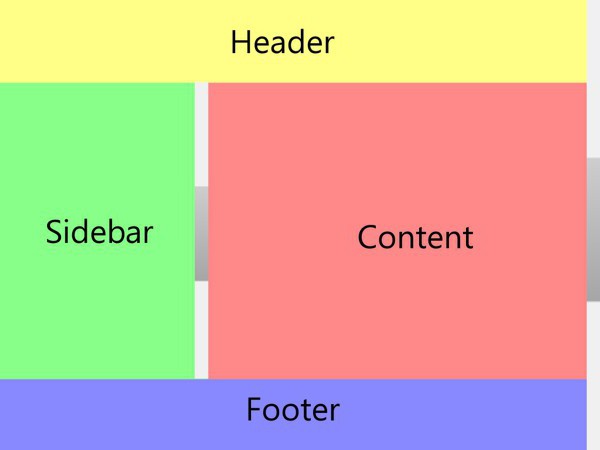
La Decisión de controlar todas las coordenadas y dimensiones no siempre es la mejor, especialmente cuando se muestra continua de contenido. La decisión de poner todo en el flujo (la opción minúsculas de los elementos, y no en términos absolutos, de los bloques), donde cada elemento se coloca detrás de la anterior, y porque no hay ni saltos, ni los problemas con la visualización de футера: siempre al final del documento, pero no siempre прилеплен» el borde inferior de la ventana del navegador.

El Final del flujo no es el sótano de la página. El pie de página puede ser en la parte inferior, pero apretar al borde inferior de la ventana del navegador, CSS «no permitirá que el». Siempre hay dos opciones de movimiento de la parte inferior del borde de la ventana del navegador: hacia arriba y hacia abajo después de que la página no se carga en el navegador. Precisamente este es el problema.

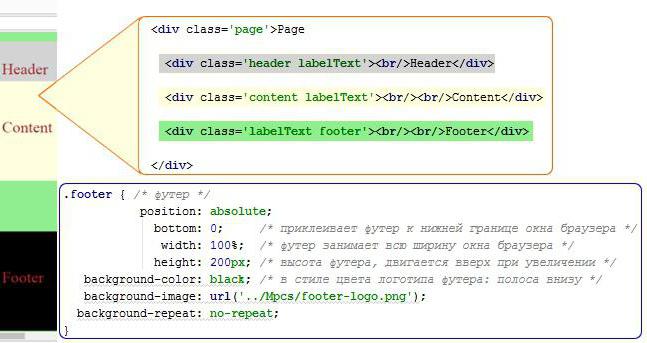
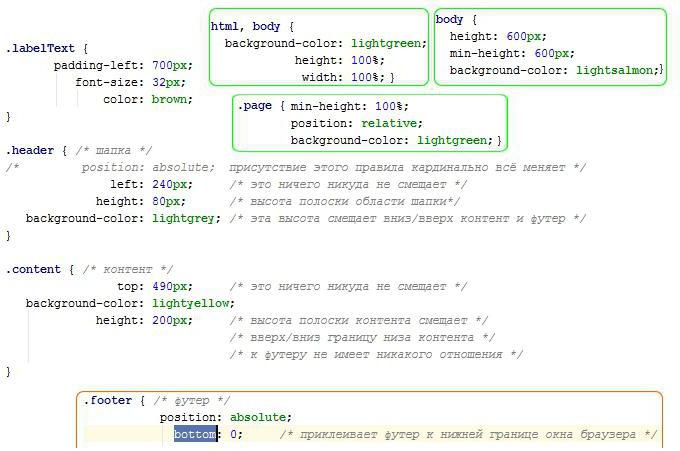
En la mayoría de los casos, el pie de página con CSS el artículo bottom» en las siguientes resto de las reglas de la instalacin de la página de gorras, de contenido y футера puede proporcionar la solución deseada.

Pero es una solución simple. No se tendrá en cuenta la multitud de situaciones.

La postura Tradicional de internet de estilo de programación, ¡NO lo entendió, NO lo hizo» exige que el desarrollador de una clara estructura de la página, ni de los cálculos en el proceso de trabajo y la decisión de apretar el pie de página al final de la página se puede dejar así.
La Clásica solución de problemas футера
La opción Más sencilla de resolver el problema con футером, y en general con la сайтопроизводством», - el uso de CMS (sistemas de administración de sitios web). No hay problema, como apretar el pie de página al final de la página, wordpress, drupal, magenta, 1c-bitrix y otros CMS saben» y hacen» los mismos.
En la mayoría de los casos, el desarrollador y hace. Con cualquier sistema de gestión, el programador se convierte en el contenido del gerente y simplemente rellena plantillas, administra la asignación de la información, configura la relación.
En el mundo actual populares CMS sólo hay un significativo problema: el área de aplicación específica, los intereses del cliente y la calificación del artista en muy raros casos, se corresponden con la mentalidad de un grupo de desarrolladores de cualquiera, más avanzado, un CMS. Siempre se detectan errores, agujeros y problemáticas de la zona.
Internet-solución de problemas футера
Todos los cuellos de botella en la programación modernos sitios web interesantes, obligatoriamente, se convierten en objeto de debate y las soluciones en el entorno de internet. En el contexto de una solución completa de la página, como apretar el pie de página a la parte inferior de la página 4 de la moda se puede encontrar garantizados, sólo (!) en un sólo las reglas CSS.
Compaginadores de algún tipo de fundamento, y la inexplicable razón, decidieron que el problema футера y composición total de la página es exclusivamente el de su prerrogativa.
La Dinámica de los estándares de HTML5 y CSS3 indica que la sintaxis y la semántica de hipertexto se desarrolla. Aparecen nuevas ideas y se actualizan los antiguos. Es bueno, pero el sitio no es HTML5/CSS3 y ni siquiera el desarrollador, junto con el cliente. Es la solución real de la tarea en tiempo real de internet en el espacio y en el ámbito de aplicación (servicios, productos, ideas).
Ventana de un navegador como clásicos del género
La Transición de texto a los gráficos por treinta años, el hecho fundamental de la noción de diálogo para cualquier sistema operativo. Y Windows y Apple, y acogedora familia юниксоидов todos están apelando a al interfaz.
Ventanas de la idea de la programación y la separación de los elementos HTML en bloque con absoluta y relativa позиционированиями hacen que el problema de apretar el pie de página al final de la página es simple: no es necesario apretar el pie de página y el borde inferior de la ventana del navegador modificar.
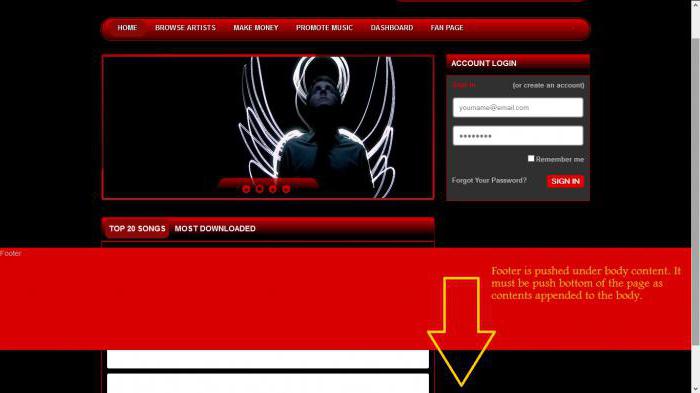
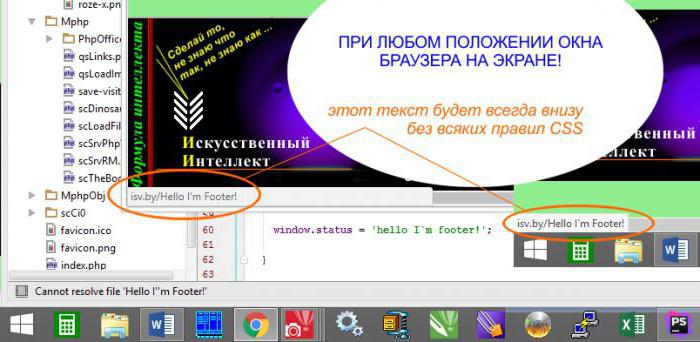
De Lo más fácil, ya que el navegador entiende, cuando en su línea inferior (barra de estado) se coloca la información:

No Es la solución a apretar el pie de página, en el fondode la página y no es el pie de página, pero en este ejemplo, es claro que la esencia de la футера - aclarar la ventana del navegador deseado de diseño.
Sin Embargo, esta circunstancia no tiene relación con el stano de la página, y sólo de las características del trabajo del navegador. La barra de estado no es el pie de página.
El Dinamismo de la solución con la ayuda de JavaScript
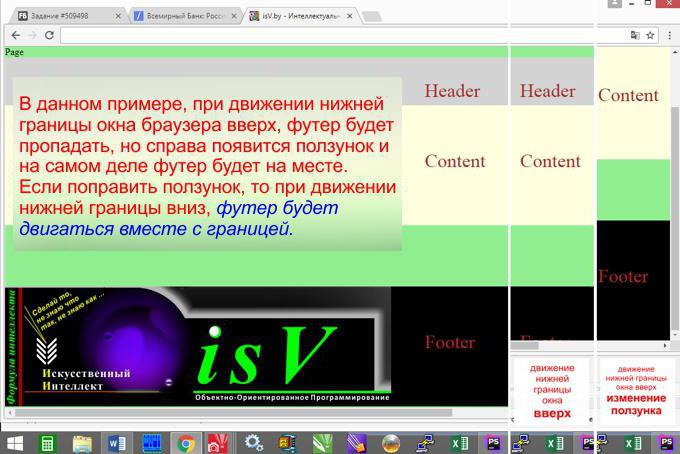
Después de la descarga de la página, el navegador puede trabajar ejecución de un script de JavaScript, que precisar la posición de los elementos de página de acuerdo con el tamaño actual de la ventana del navegador. Naturalmente, esta solución es exactamente lo coloca el pie de página en el lugar correcto.

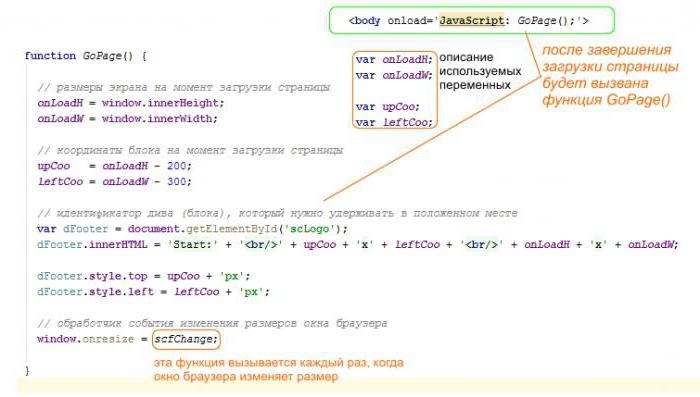
En este ejemplo, se establece una reacción en el evento onload de la función GoPage(), que define las coordenadas actuales de la diva scLogo y la posiciona en el lugar correcto. En el evento de cambio de tamaño de la ventana del navegador se instala la reacción de la función scfChange.

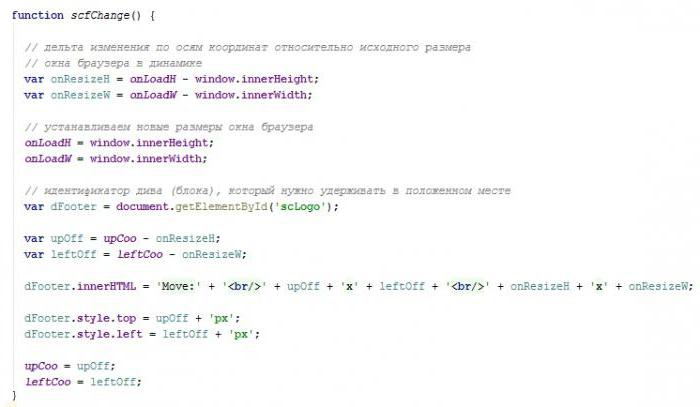
Aquí se realiza la imputación de coordenadas el elemento deseado de acuerdo con el cambio de tamaño de la ventana del navegador. El problema, como apretar el pie de página al final de la página, se resuelve de manera exclusiva.
Se Puede enlazar el elemento deseado con relación a cualquier borde de la ventana. JavaScript se ejecuta rápidamente, y el visitante no va a notar cómo se realiza el posicionamiento de los elementos: las reglas CSS o el algoritmo de JavaScript.
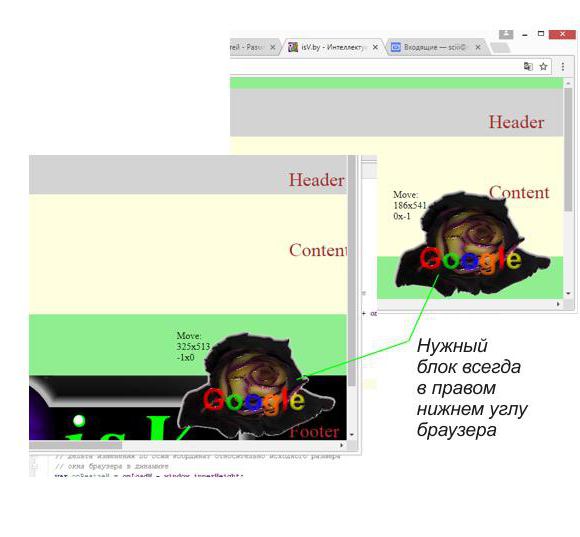
El Resultado de este código cuando se cambia el tamaño de la ventana del navegador:

Aquí el elemento con la etiqueta de Google será colocado en el lugar correcto, cualquier cambio de la ventana del navegador, y aquí el elemento con la etiqueta isV se muestra correctamente el zoom de la ventana del navegador hacia abajo y la posición correcta de la derecha del cursor.
La mejor decisión sobre el posicionamiento de los elementos de
La edad de páginas estáticas ya hace tiempo que se ha ido en la historia. El uso de la tecnología AJAX, cuando los elementos de la página se llenan con la información necesaria, en función de las acciones del visitante, es el presente. La idea, cuando la página se genera sobre la marcha, es el futuro.

La mejor ubicación de la información en la página no es para mostrar lo que planeaba el desarrollador o propietario del sitio. Si mostrar en el sitio de los ojos del visitante, que llegó con el objetivo específico, entonces es razonable ofrecer cada vez es exactamente lo que él espera.
Esto no es una idea extraña, como puede parecer. Pero si el visitante ha trabajado en el sitio y la sesión terminó en una posición determinada de la página, sería prudente comenzar la siguiente sesión es con esta situación.

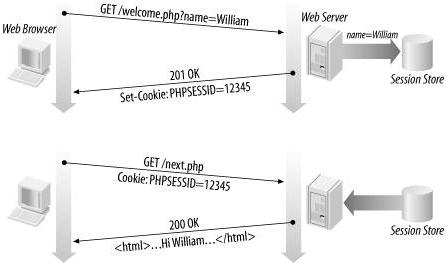
No es tan difícil recordar el resultado del trabajo y el estado de los visitantes (de la página) en el momento de finalizar la sesión almacenados en la cookie o en la base de datos en el servidor. Cuando este mismo visitante vuelve, se puede volver a un estado guardado, en lugar de crear la página de inicio del sitio.
Article in other languages:
BE: https://tostpost.com/be/kamputary/34150-yak-pryc-snuc-futera-da-n-ze-staronk.html
DE: https://tostpost.com/de/computer/34536-wie-dr-cken-der-footer-an-den-unteren-rand-der-seite.html
HI: https://tostpost.com/hi/computers/18878-how-to-push-the-footer-to-the-bottom-of-the-page.html
KK: https://tostpost.com/kk/komp-yuterler/33646-alay-prizhat-futer---t-meng-better-bolady.html
PL: https://tostpost.com/pl/komputery/32083-jak-docisn-stopk-na-dole-strony.html
UK: https://tostpost.com/uk/komp-yuteri/33229-yak-pritisnuti-futer-do-nizu-stor-nki.html
ZH: https://tostpost.com/zh/computers/17445-how-to-push-the-footer-to-the-bottom-of-the-page.html

Alin Trodden - autor del artículo, editor
"Hola, soy Alin Trodden. Escribo textos, leo libros y busco impresiones. Y no soy mala para decírtelo. Siempre estoy feliz de participar en proyectos interesantes."
Noticias Relacionadas Con La
¿Cuáles son los requisitos Infamous: Second Son en el pc, y si el juego en general en el pc?
Infamous: Second Son – es una acción / aventura, creado para las consolas Play Station 4. El jugador tiene la oportunidad de viajar a seattle, ver con sus propios ojos cuidadosamente detallados, las calles de la ciudad, exam...
Error "excepción No controlada en la aplicación
hay Apenas gamer, el que absolutamente todos los juegos que se instala en su equipo, trabajan sin ningún tipo de problemas. Por supuesto, cuando una persona compra la versión con licencia, se reduce significativamente la probabili...
D3d11.dll: ¿de qué se trata y como solucionarlo
el sistema Operativo Windows a veces, puede producir un error. Todos ellos en mayor o menor medida, impiden el funcionamiento de algún componente. Bien, cuando el error no es vital, e incluso si está disponible, puede continuar us...
la programación Lineal es una de las más importantes secciones de matemáticas, donde se realiza el estudio teórico y metodológico de los fundamentos de la solución de determinadas tareas. Este matemático de la disciplina se utiliz...
Presupuesto del dac. USB-dac para un ordenador
Muchos usuarios de pc y portátiles quieren obligar a sonar su dispositivo de mayor calidad. Integrados en tarjetas de sonido, este efecto no conseguir. Y aquí la escena en la que salen los dispositivos externos de nivel básico, qu...
"Аваст": el archivo de licencia y las llaves. Como instalar correctamente?
antivirus Gratuitos los productos de la Аваст» muchos gozan de una gran popularidad gracias a su gestión y la automatización de la mayoría de las funciones. Pero lo más importante es que este software es completamente ...



















Comentarios (0)
Este artículo no tiene comentarios, se el primero!