Now - 00:05:39
Як прыціснуць футера да нізе старонкі?
Прылад і памераў экранаў, якія вызначаюць памеры акна браўзэра так шмат, што напісаць код, які задавальняе ўсім ўжывання, праблематычна. Проста прыціснуць футера да нізе старонкі дапушчальна ў ідэальным варыянце выкарыстання, але ёсць, як мінімум, дзве сітуацыі, калі гэта зрабіць практычна немагчыма.

Па-першае, не толькі экраны планшэтаў і смартфонаў дапускаюць перамяшчэнне фізічнага экрана па віртуальнай. Фізічнае акно бачнасці - менш віртуальнага вокны экрана, па якім можна перамяшчаць фізічнае. Па-другое, калі, як прыціснуць футера да нізе старонкі (CSS правілы) больш-менш зразумела, то як быць з зменамі памеру самага акна браўзэра?
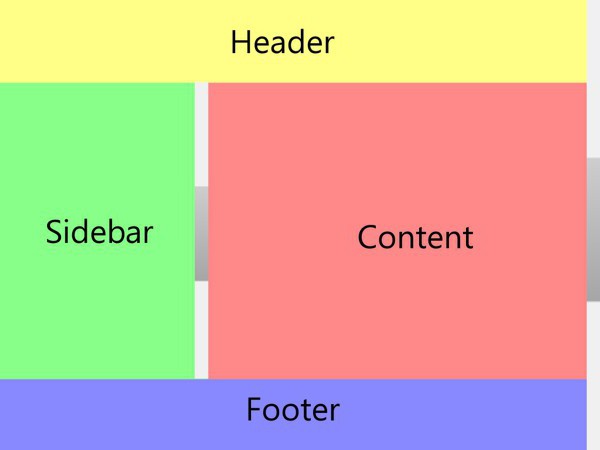
Абсалютная і адноснае пазіцыянаванне
Рашэнне кантраляваць усе каардынаты і памеры не заўсёды з'яўляецца лепшым, асабліва пры адлюстраванні бесперапыннага кантэнту. Рашэнне паставіць усё на паток (варыянт малых элементаў, а не абсалютных блокаў), калі кожны наступны элемент размяшчаецца ўслед за папярэднім і таму няма ні разрываў, ні праблем з адлюстраваннем футера: ён заўсёды ў канцы дакумента, але не заўсёды «прышмараваны» да ніжняй мяжы акна браўзэра.

Канец патоку - гэта не склеп старонкі. Футар можа быць унізе, але прыціснуць яго да ніжняй мяжы акна браўзэра, CSS «не дазволіць». Пры гэтым заўсёды ёсць два варыянты руху ніжняй мяжы акна браўзэра: уверх і ўніз - пасля таго, як старонка загрузілася ў браўзэр. Менавіта гэта з'яўляецца праблемай.

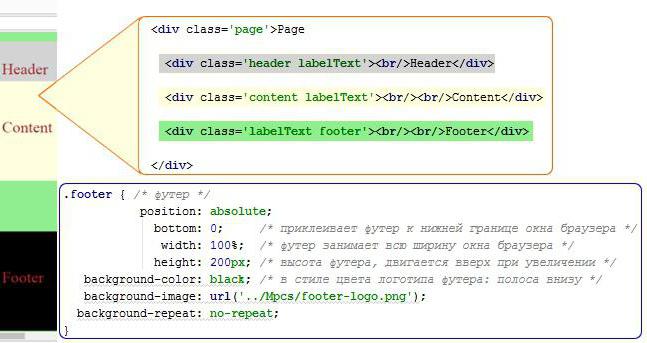
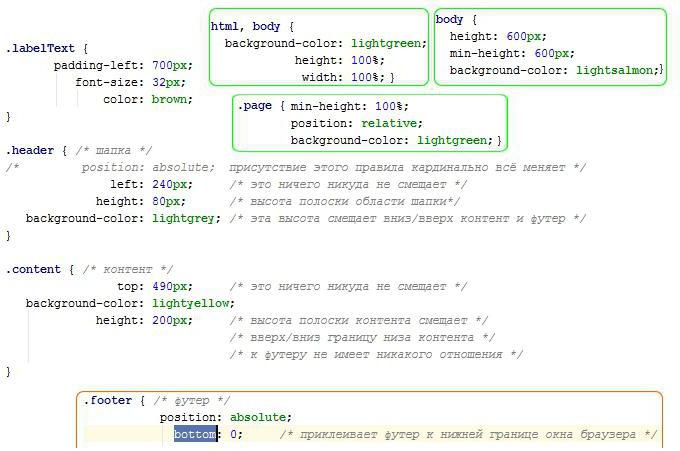
У большасці выпадкаў футера з CSS правілам «bottom» пры наступных астатніх правілах размяшчэння старонкі, шапкі, кантэнту і футера можа забяспечыць жаданае рашэнне.

Але гэта рашэнне будзе простым. Яно не будзе ўлічваць мноства сітуацый.

Традыцыйная пазіцыя інтэрнэт-стылю праграмавання «НЕ зразумеў, НЕ зрабіў» патрабуе ад распрацоўніка выразнай структуры старонкі, ніякіх разлікаў у працэсе працы і рашэнне прыціснуць футера да нізе старонкі можна пакінуць такім.
Класічнае рашэнне праблемы футера
Самы просты варыянт вырашэння праблемы з футером, ды і наогул з «сайтопроизводством», - выкарыстанне CMS (сістэм кіравання сайтамі). Няма праблем, як прыціснуць футера да нізе старонкі, wordpress, drupal, magenta, 1c-bitrix і іншыя CMS «ведаюць» і «робяць» самі.
У большасці выпадкаў распрацоўшчык так і робіць. Выкарыстоўваючы якую-небудзь сістэму кіравання, праграміст ператвараецца ў кантэнт-мэнэджара і проста запаўняе шаблоны, кіруе размяшчэннем інфармацыі, наладжвае сувязі.
У свеце сучасных папулярных CMS ёсць толькі адна кардынальная праблема: вобласць канкрэтнага прымянення, інтарэсы заказчыка і кваліфікацыя выканаўцы ў вельмі рэдкіх выпадках адпавядаюць менталітэту групы распрацоўшчыкаў любой, самай дасканалай, CMS. Заўсёды выяўляюцца багі, дзіркі і праблемныя месцы.
Інтэрнэт-рашэнне праблемы футера
Усе вузкія месцы ў праграмаванні сучасных цікавых сайтаў у абавязковым парадку становяцца прадметам дыскусій і варыянтаў рашэння ў інтэрнэт-асяроддзі. У кантэксце закончанага рашэння па старонцы, як прыціснуць футера да нізе старонкі, 4 спосабу можна знайсці гарантавана і, толькі (!) па адным толькі правілах CSS.
Вярстальнікі па нейкай неабгрунтаванай і невытлумачальнай прычыне вырашылі, што праблема футера і агульная кампазіцыя старонкі - выключна іх прэрагатыва.
Дынаміка стандартаў HTML5 і CSS3 сведчыць, што сінтаксіс і семантыка гіпертэксту развіваецца. З'яўляюцца новыя ідэі і абнаўляюцца старыя. Гэта добра, але сайт - гэта не HTML5/CSS3 і нават не распрацоўшчык разам з заказчыкам. Гэта рашэнне рэальнай задачы ў рэальным інтэрнэт-прасторы і вобласці прымянення (паслугі, тавары, ідэі).
Акно браўзэра як класіка жанру
Пераход ад тэксту да графіку за трыццаць гадоў зрабіў фундаментальных паняцце вокны для любой аперацыйнай сістэмы. І Windows, і Apple, і дружнае сямейства юниксоидов усе апелююць да аконнага інтэрфейсу.
Аконныя ідэі праграмавання і падзел элементаў HTML на блокавыя з абсалютным і адносным позиционированиями робяць праблему прыціснуць футера да нізе старонкі гранічна просты: трэба не футера прыціскаць, а ніжнюю мяжу акна браўзэра змяняць.
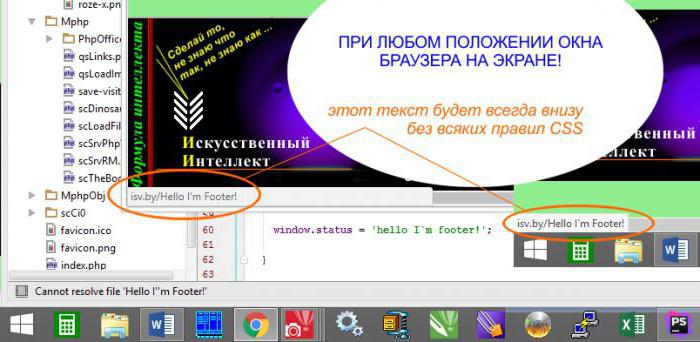
Чаго прасцей, бо браўзэр разумее, калі ў яго ніжнюю радок (радок стану) змяшчаецца інфармацыя:

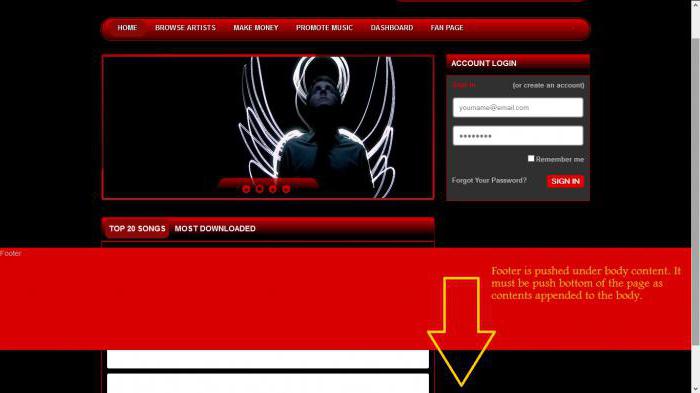
Гэта не рашэнне прыціснуць футера да нізустаронкі і гэта не футера, але на гэтым прыкладзе зразумела, што сутнасць футера - удакладніць акно браўзэра жаданым афармленнем.
Аднак дадзеная акалічнасць не мае дачынення да склепа старонкі, а ўсяго толькі асаблівасць працы браўзэра. Радок стану - гэта не футера.
Дынамічнае рашэнне пры дапамозе JavaScript
Пасля загрузкі старонкі браўзэр можа адпрацаваць запуск скрыпту JavaScript, які ўдакладніць становішча элементаў старонкі ў адпаведнасці з бягучым памерам акна браўзэра. Натуральна, гэта рашэнне абсалютна дакладна размесціць футера у патрэбным месцы.

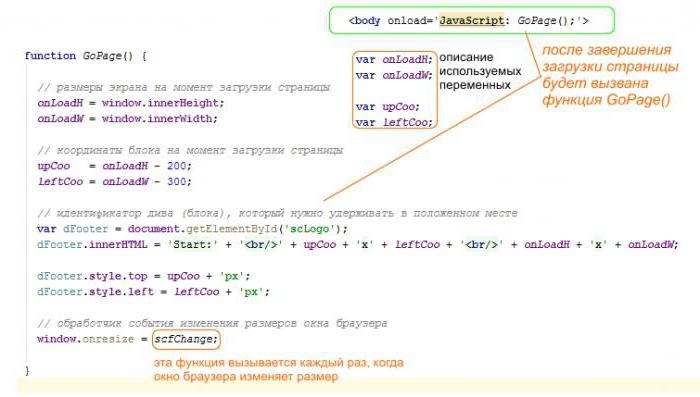
У дадзеным прыкладзе ўсталёўваецца рэакцыя на падзею onload функцыяй GoPage(), якая вызначае бягучыя каардынаты дзіва scLogo і пазіцыянуе яго ў патрэбным месцы. На падзея змены памеру акна браўзэра усталёўваецца рэакцыя функцыяй scfChange.

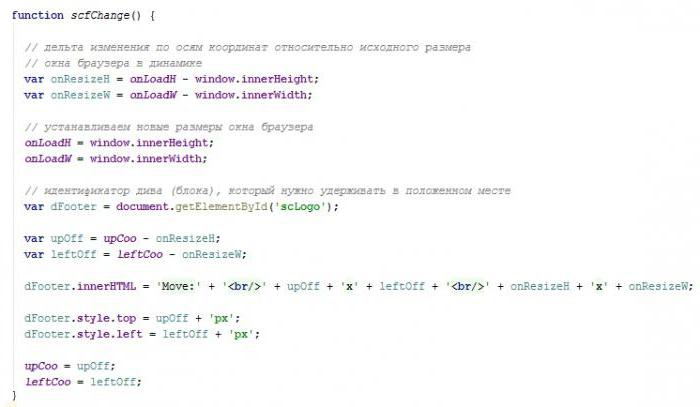
Тут выконваецца пераразлік каардынатаў патрэбнага элемента ў адпаведнасці з змяненнем памеру акна браўзэра. Праблема, як прыціснуць футера да нізе старонкі, вырашаецца адназначна.
Можна выканаць прывязку патрэбнага элемента па адносінах да любой мяжы акна. JavaScript працуе хутка, і наведвальнік не будзе заўважаць, як менавіта было выканана пазіцыянаванне элементаў: правіламі CSS або алгарытмам на JavaScript.
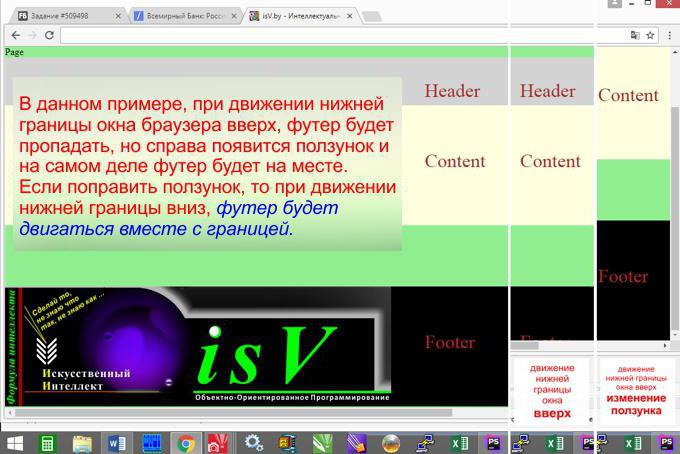
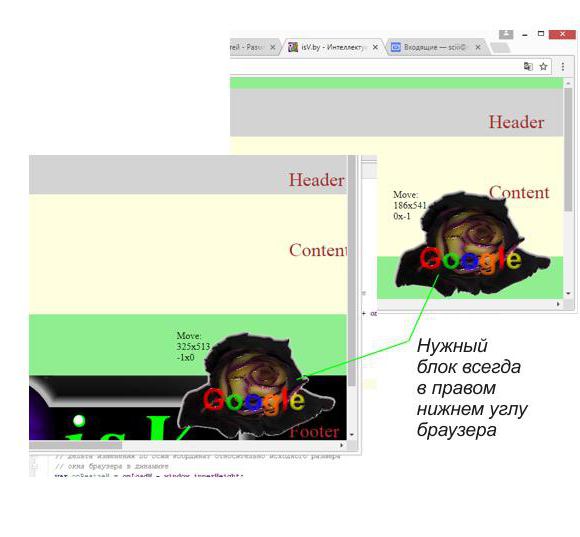
Вынік гэтага кода пры змене памераў акна браўзэра:

Тут элемент з надпісам Google будзе дакладна змешчаны ў патрэбным месцы пры любым змене акна браўзэра, а вось элемент з надпісам isV будзе правільна адлюстраваны толькі пры павелічэнні акна браўзэра ўніз і правільным становішчы правага паўзунка.
Аптымальнае рашэнне па пазіцыянаванню элементаў
Эпоха статычных старонак ўжо даўно сышла ў гісторыю. Прымяненне тэхналогіі AJAX, калі элементы старонкі напаўняюцца патрэбнай інфармацыяй у залежнасці ад дзеянняў наведвальніка, - гэта сапраўднае. Ідэя, калі старонка фарміруецца на лета, - будучыня.

Аптымальны варыянт размяшчэння інфармацыі на старонцы складаецца не ў тым, каб паказваць тое, што планаваў распрацоўшчык або ўладальнік сайта. Калі паглядзець на сайт вачыма наведвальніка, які прыйшоў з канкрэтнай мэтай, то цалкам разумна прапаноўваць яму кожны раз менавіта тое, што ён чакае.
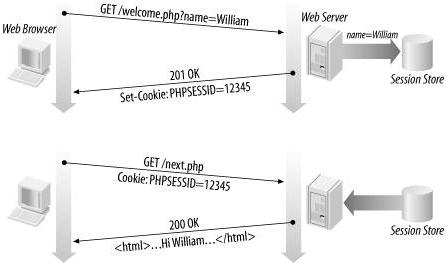
Гэта не такая дзіўная ідэя, як можа здацца. Але калі наведвальнік працаваў на сайце і сеанс скончыўся ў пэўным становішчы старонкі, разумна было б пачынаць наступны сеанс менавіта з гэтага становішча.

Не так складана запомніць вынік працы і стан наведвальніка (старонкі) на момант завяршэння сеансу. у выніку або ў базе дадзеных на серверы. Калі гэты ж наведвальнік вяртаецца, можна вярнуцца ў захаванае стан, а не ствараць пачатковую старонку сайта.
Article in other languages:
DE: https://tostpost.com/de/computer/34536-wie-dr-cken-der-footer-an-den-unteren-rand-der-seite.html
ES: https://tostpost.com/es/equipos/34746-como-apretar-el-pie-de-p-gina-al-final-de-la-p-gina.html
HI: https://tostpost.com/hi/computers/18878-how-to-push-the-footer-to-the-bottom-of-the-page.html
KK: https://tostpost.com/kk/komp-yuterler/33646-alay-prizhat-futer---t-meng-better-bolady.html
PL: https://tostpost.com/pl/komputery/32083-jak-docisn-stopk-na-dole-strony.html
UK: https://tostpost.com/uk/komp-yuteri/33229-yak-pritisnuti-futer-do-nizu-stor-nki.html
ZH: https://tostpost.com/zh/computers/17445-how-to-push-the-footer-to-the-bottom-of-the-page.html

Alin Trodden - аўтар артыкула, рэдактар
"Прывітанне, Я Алін Тродден. Я пішу тэксты, чытаю кнігі і шукаю ўражанні. І я нядрэнна ўмею распавядаць вам пра гэта. Я заўсёды рады ўдзельнічаць у цікавых праектах."
Навіны
Як спавнить машыны ў Unturned і звяртацца з імі
У версіі 2.1.4 гульні Unturned прысутнічаў усяго адзін транспарт для перамяшчэння – гэта былі аўтамабілі. У цяперашні час, так як адбылося абнаўленне, таксама з'явіліся водны і паветраны транспарт, а такім чынам, гуляць стал...
Як аднавіць моўную панэль? Знікла моўная панэль - што рабіць
Адным з найважнейшых інструментаў для якія працуюць з тэкстам з'яўляецца моўная панэль. Як аднавіць яе ў выпадку згубы? Пры гэтым усе неабходныя функцыі застаюцца даступнымі, аднак пры пераключэнні раскладкі не відаць, у які з іх ...
Ні адно вылічальная прылада не можа працаваць без усталяванай памяці. Нават звычайны кішэнны калькулятар захоўвае ў сваіх вочках памяці уведзеныя лічбы і вынікі разлікаў, тым больш, калі гаворка ідзе аб паўнавартасным кампутары. Н...
Што такое Phoenix BIOS і як яго абнавіць
Што такое Phoenix BIOS? Якіх відаў ён бывае і для чаго прызначаны? Не кожны карыстальнік ўяўляе сабе, з чаго пачынаецца запуск кампутара і з-за чаго могуць узнікнуць розныя памылкі.ПаняццеШто такое Phoenix BIOS і БІАС сам па сабе?...
Як перапісаць з дыска на дыск, на флешку, на касету
На двары - дваццаць першы век, носьбітаў інфармацыі настолькі шмат, што можна лёгка ў іх заблытацца. Часам бываюць сітуацыі, калі неабходна з аднаго носьбіта перапісаць патрэбную інфармацыю на іншы. Тады ў нас у галаве ўзнікае пыт...
Админка Wordpress. Як увайдзі ў адмінку Wordpress? Як аднавіць пароль да адмінку Wordpress?
Усё больш інтэрнэт-карыстальнікаў і блогераў выкарыстоўваюць гэтую сістэму аддаленага адміністравання. З дапамогай Worldpress можна выкладваць артыкулы, відэа і аўдыё файлы, фатаграфіі. Рэдактар таксама дазваляе сачыць за наведвал...



















Заўвага (0)
Гэтая артыкул не мае каментароў, будзьце першым!