Now - 19:50:27
Jak docisnąć stopkę na dole strony?
Urządzeń i rozmiarów ekranu, które określają rozmiary okna przeglądarki, tak wiele, że napisać kod, satysfakcjonujące wszystkich zastosowań, jest problematyczne. Po prostu docisnąć stopkę na dole strony jest dopuszczalne w idealnym wariancie użytkowania, ale są co najmniej dwie sytuacje, kiedy to zrobić praktycznie niemożliwe.

Po pierwsze, nie tylko ekrany tabletów i smartfonów pozwalają na przenoszenie fizycznego ekranu wirtualnego. Fizyczne okno pozorom - mniej wirtualnego okna ekranu, na którym można przenosić fizyczne. Po drugie, jeśli, jak docisnąć stopkę na dole strony (CSS) jest mniej lub bardziej jasne, jak być ze zmianami samego rozmiaru okna przeglądarki?
Bezwzględne i względne pozycjonowanie
Rozwiązanie kontrolować wszystkie współrzędne i wymiary nie zawsze jest najlepszy, szczególnie podczas wyświetlania ciągłego treści. Decyzję, aby umieścić wszystko na strumień (opcja małych elementów, a nie absolutnych bloków), gdy każdy następny element znajduje się w ślad za poprzednim i dlatego nie ma ani łez, ani problemów z wyświetlaniem футера: zawsze na końcu dokumentu, ale nie zawsze «wklejony» do dolnej krawędzi okna przeglądarki.

Koniec strumienia - to nie piwnica strony. Footer może być na dole, ale docisnąć go do dolnej krawędzi okna przeglądarki, CSS «nie pozwoli». Przy tym zawsze są dwie opcje ruchu dolnej krawędzi okna przeglądarki: w górę i w dół - po tym, jak strona jest załadowany do przeglądarki. Właśnie to jest problemem.

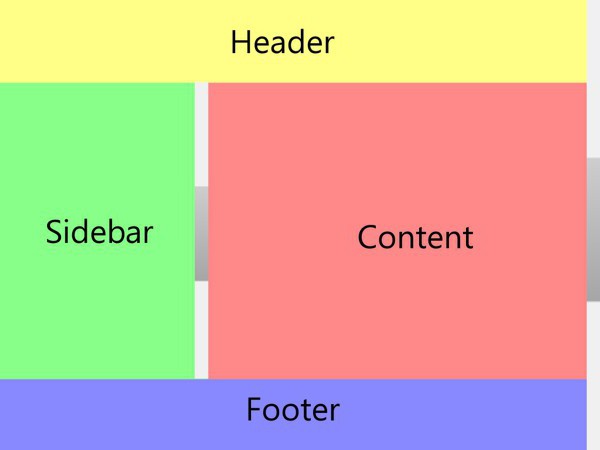
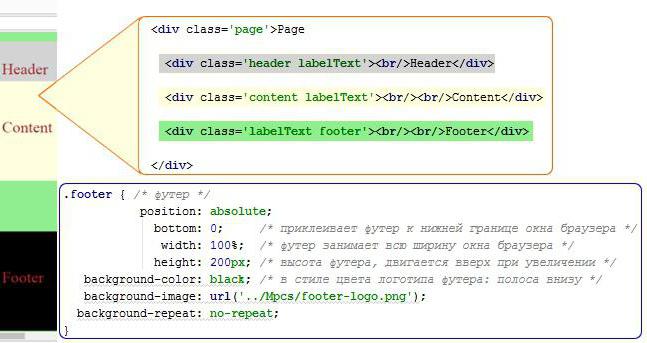
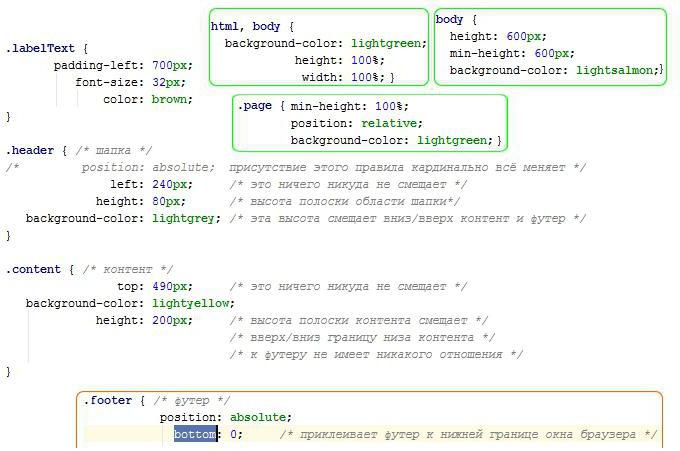
W większości przypadków stopkę z regułą CSS «bottom» przy takich innych zasadach noclegów strony, czapki, treści i футера może zapewnić pożądane rozwiązanie.

Ale to rozwiązanie będzie proste. Nie będzie ono brane pod uwagę w wielu sytuacjach.

Tradycyjna pozycja dostęp do internetu-styl programowania «NIE rozumiem, NIE zrobił» wymaga od programisty jasnej struktury strony, żadnych obliczeń w procesie pracy i rozwiązanie docisnąć stopkę na dole strony można zostawić w takim stanie.
Klasyczne rozwiązanie problemu футера
Najprostszy wariant rozwiązania problemu z футером, a tak w ogóle z «сайтопроизводством», - korzystanie z CMS (systemów zarządzania stronami). Nie ma problemu, jak docisnąć stopkę na dole strony, wordpress, drupal, magenta, 1c-bitrix i inne CMS ówie» i «robi» sami.
W większości przypadków wywoływacz tak robi. Za pomocą jakiejkolwiek system zarządzania, programista zamienia się w content manager i po prostu wypełnia szablony, zarządza rozmieszczeniem informacji, dostosowuje związku.
W świecie nowoczesnych popularnych CMS jest tylko jedna kardynalna problem: obszar zastosowania interesy klienta i kwalifikacje wykonawcy w bardzo rzadkich przypadkach odpowiadają mentalności zespołu każdy, najbardziej zaawansowany, CMS. Zawsze znaleziono błędów, dziur i obszarów problemowych.
Internet-rozwiązanie problemu футера
Wszystkie wąskie gardła w programowaniu nowoczesnych ciekawych stron obowiązkowo stają się przedmiotem dyskusji i rozwiązań w środowisku internetowym. W kontekście gotowego rozwiązania na stronie, jak docisnąć stopkę na dole strony, 4 sposoby, można znaleźć gwarantowane i tylko (!) w jednym tylko z regułami CSS.
Верстальщики na jakiś nieuzasadniona i niewyjaśnionego powodu postanowili, że problem футера i wspólna kompozycja strony - wyłącznie w ich gestii.
W Słuchawce standardów HTML5 i CSS3 świadczy, że składnia i semantyka language rozwija się. Pojawiają się nowe pomysły i są aktualizowane stare. To dobrze, ale strona internetowa - to nie jest HTML5/CSS3 i nawet nie wywoływacz wraz z klientem. Jest to rozwiązanie realne zadania w rzeczywistym przestrzeni internetowej i zastosowania (usługi, produkty, idee).
Okno przeglądarki jako klasyka gatunku
Przejście od tekstu do grafiki za trzydzieści lat zrobił podstawowe pojęcie okna dla każdego systemu operacyjnego. I Windows i Apple, i дружное rodzina юниксоидов wszystkie odwołują się do okiennego interfejsu.
Okienne pomysły programowania i podział elementów HTML na blokowe z absolutnym i względnym позиционированиями robią problem docisnąć stopkę na dole strony jest bardzo proste: trzeba nie footer dociskać, a dolną krawędzią okna przeglądarki zmienić.
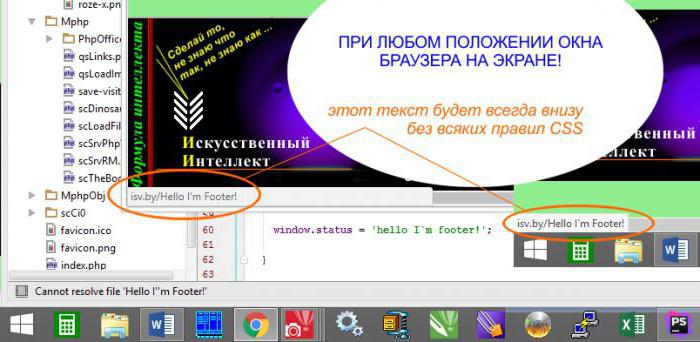
Co łatwiejsze, ponieważ przeglądarka rozumie, gdy w jego dolną linię (pasek stanu) umieszcza informacje:

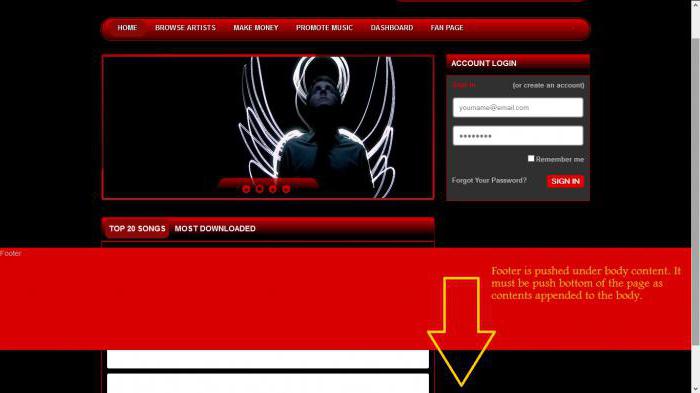
To nie jest rozwiązanie docisnąć stopkę na dolestrony i to nie stopkę, ale na tym przykładzie jest oczywiste, że istotą футера - wyjaśnić okno przeglądarki pożądanym wzorem.
Jednak ta okoliczność nie ma nic do piwnicy strony, a tylko cecha pracy przeglądarki. Pasek stanu - to nie stopkę.
Dynamiczne rozwiązanie za pomocą JavaScript
Po załadowaniu strony przeglądarka może przepracować uruchomienie skryptu JavaScript, który aktualizuje położenie elementów strony w zależności od aktualnej wielkości okna przeglądarki. Oczywiście, jest to rozwiązanie absolutnie losem stopkę w odpowiednim miejscu.

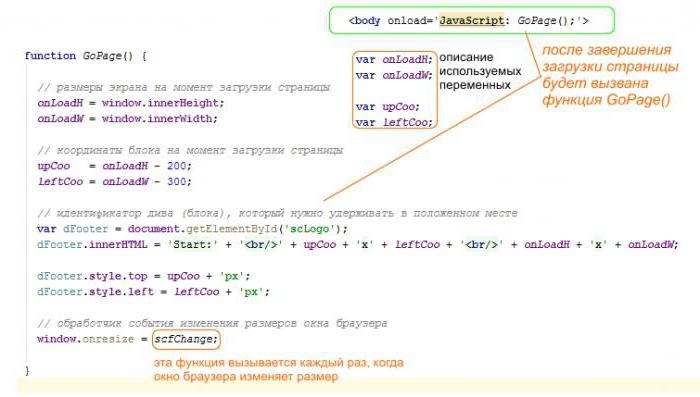
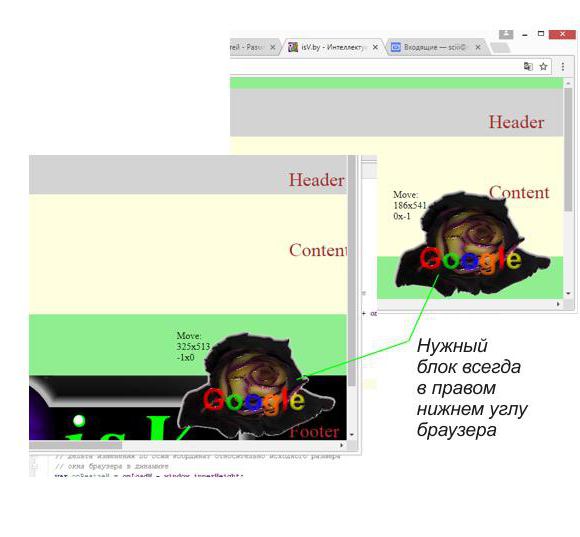
W tym przykładzie jest instalowany reakcja na zdarzenie onload funkcją GoPage(), która określa aktualne współrzędne diva scLogo i umieszcza go w odpowiednim miejscu. Do zdarzenia zmiany rozmiaru okna przeglądarki instaluje reakcja funkcją scfChange.

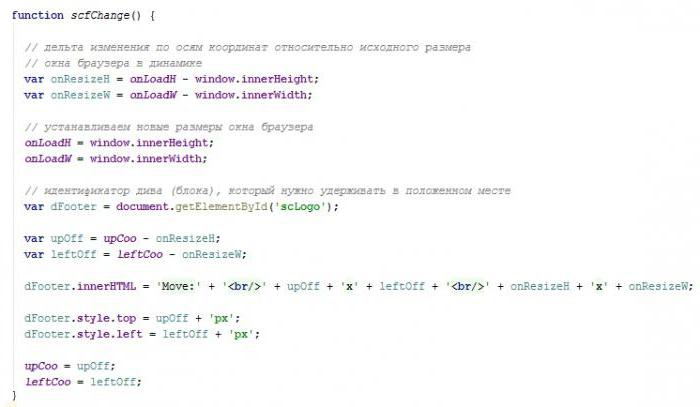
Tutaj jest wykonywany przeliczenie współrzędnych danego elementu zgodnie ze zmianą rozmiaru okna przeglądarki. Problem, jak docisnąć stopkę na dole strony, rozstrzyga jednoznacznie.
Można powiązać danego elementu w stosunku do każdej granicy okna. JavaScript działa szybko, a użytkownik nie będzie zauważać, jak to zostało spełnione pozycjonowanie elementów: zasady algorytmem CSS lub JavaScript.
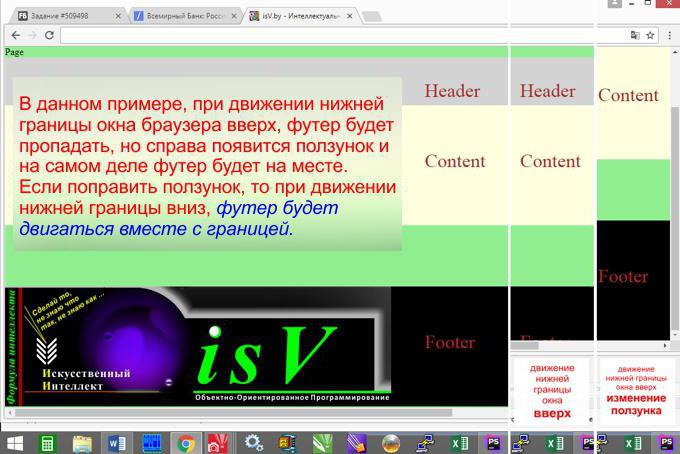
Wynik tego kodu przy zmianie rozmiaru okna przeglądarki:

Tutaj element z napisem Google będzie dokładnie umieszczony w odpowiednim miejscu przy każdej zmianie okna przeglądarki, a to jest element z napisem isV będzie poprawnie wyświetlana tylko po powiększeniu okna przeglądarki w dół i dobrej pozycji prawego suwaka.
Optymalne rozwiązanie dla usytuowania elementów
Era statycznych stron już dawno odeszła do historii. Zastosowanie technologii AJAX, gdy elementy strony są wypełnione informacjami w zależności od działań użytkownika, to prawdziwe. Pomysł, gdy strona powstaje na bieżąco, - przyszłość.

Optymalny wariant wykorzystania informacji na stronie polega na tym, aby pokazać to, co planował deweloper lub właściciel serwisu. Jeśli spojrzeć na stronę oczami gościa, który przyszedł z konkretnym celem, to jest całkiem rozsądne oferować mu za każdym razem dokładnie to, czego on oczekuje.
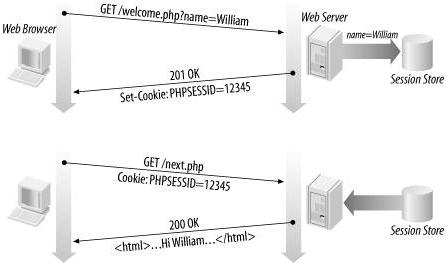
To nie jest taki dziwny pomysł, jak może się wydawać. Ale jeśli użytkownik pracował na miejscu i sesję zakończył się w określonej pozycji strony, to byłoby mądre, aby rozpocząć kolejną sesję właśnie z tego przepisu.

Nie tak trudno zapamiętać wynik pracy i status użytkownika (strony) w momencie zakończenia sesji w plikach cookie lub w bazie danych na serwerze. Gdy ten sam użytkownik powraca, można powrócić do zapisanego stanu, a nie tworzyć strony głównej serwisu.
Article in other languages:
BE: https://tostpost.com/be/kamputary/34150-yak-pryc-snuc-futera-da-n-ze-staronk.html
DE: https://tostpost.com/de/computer/34536-wie-dr-cken-der-footer-an-den-unteren-rand-der-seite.html
ES: https://tostpost.com/es/equipos/34746-como-apretar-el-pie-de-p-gina-al-final-de-la-p-gina.html
HI: https://tostpost.com/hi/computers/18878-how-to-push-the-footer-to-the-bottom-of-the-page.html
KK: https://tostpost.com/kk/komp-yuterler/33646-alay-prizhat-futer---t-meng-better-bolady.html
UK: https://tostpost.com/uk/komp-yuteri/33229-yak-pritisnuti-futer-do-nizu-stor-nki.html
ZH: https://tostpost.com/zh/computers/17445-how-to-push-the-footer-to-the-bottom-of-the-page.html

Alin Trodden - autor artykułu, redaktor
"Cześć, jestem Alin Trodden. Piszę teksty, czytam książki, Szukam wrażeń. I nie jestem zły w opowiadaniu ci o tym. Zawsze chętnie biorę udział w ciekawych projektach."
Nowości
Siódma wersja systemu Windows od momentu jej wyjścia przedstawił użytkownikom wiele niespodzianek. Tak, wielu odkryli w systemie (a dokładniej w «Menedżerze urządzeń») sterownik do karty tunelowania Teredo firmy Micros...
Jak usunąć konto z "Mamba" i przywrócić jej
tak Więc, dziś postaramy się z tobą, jak usunąć konto z "Mamba". Dodatkowo, nauczymy się także odzyskać nasze profile, które zostały zablokowane wcześniej. Faktycznie, jest to dość łatwe pytanie, które po prostu wymaga szczególnej...
Jak skonfigurować sieć lokalną w Windows 7 między dwoma komputerami
Czasami zdarzają się sytuacje, kiedy trzeba przerzucic pliki z komputera na komputer lub chcesz zagrać w grę wieloosobową na dwóch komputerach. Ale tu pojawia się pytanie: jak stworzyć sieć lan w Windows 7? Dalej będzie opowiadał ...
Na licznych forach poświęconych informatyce, z niezwykłą częstotliwością pojawiają się komunikaty o błędach w pracy komponentów komputera, przegrzania, a nawet spalaniu zasilacza lub płyty głównej wraz z kartą graficzną. Jednym z ...
Najczęstsze oszustwa w Internecie
Internet-przestrzeń z każdym dniem coraz silniejsze i silniejsze заполоняет nasze życie. Już jest nawet specjalna kategoria ludzi, którzy w Internecie nie chodzą, a tam właśnie żyją, pozostawiając do rzeczywistości tylko wylot fiz...
"Need for speed 2. Mroczna Saga": ukończenie wszystkich zadań
"Gotyk 2" - to klasyka gier rpg. Ogromne możliwości pompowania, otwarty ogromny świat, niesamowita ilość rzeczy, broni i przeciwników, oryginalny system walki - wszystko to sprawiło, że ta gra niezapomniany dla fanów gatunku, podn...



















Uwaga (0)
Ten artykuł nie ma komentarzy, bądź pierwszy!