Como pressionar o rodapé para a parte inferior da página?
Dispositivos e tamanhos de tela, definem o tamanho da janela do navegador, tanto que escrever o código que atenda a todas as aplicações, problemático. Basta pressionar o rodapé para a parte inferior da página é aceitável em um ideal de caso de uso, mas há, pelo menos, duas situações em que é tornar-se quase impossível.

Em primeiro lugar, não só as telas de tablets e smartphones que permitem a movimentação física de tela virtual. Física janela de visibilidade para menos de virtual tela da janela, através da qual você pode mover o físico. Em segundo lugar, se, como pressionar o rodapé para a parte inferior da página (regras CSS) é mais ou menos compreensível, então, como se o ser muda com o tamanho da janela do browser em si?
Posicionamento Absoluto e relativo
A Decisão de controlar todas as coordenadas e dimensões nem sempre é a melhor, especialmente quando você exibe contínua de conteúdo. A decisão de colocar todos no segmento (opção minúsculas de elementos, e não absolutos blocos), quando cada elemento ocupa atrás anterior e, portanto, não há rasgos, nem problemas com a visualização de футера: ele sempre no final do documento, mas não sempre ão colocadoç a parte inferior da janela do navegador.

No Final de fluxo não é o rodapé da página. O rodapé, pode ser baixo, mas apertá-lo para a parte inferior da janela do navegador, CSS "não permitirá que". Sempre há duas opções de movimento na parte inferior da janela do navegador: para cima e para baixo - depois de a página não for carregada no navegador. É exatamente esse o problema.

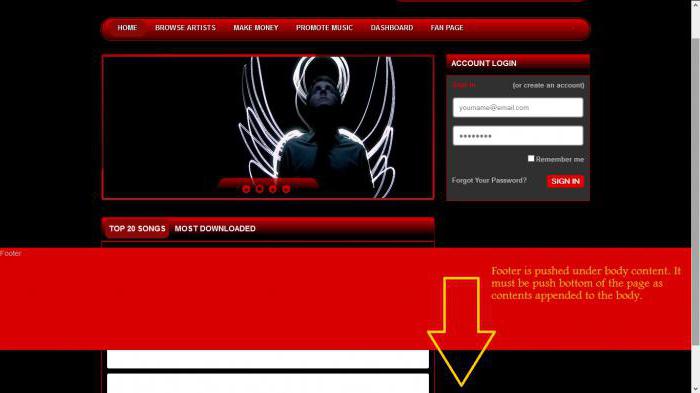
Na maioria dos casos, o rodapé, com a regra CSS ão bottom» quando as seguintes resto regras para publicação de páginas, cabeçalhos, conteúdo e футера pode garantir a desejada solução.

Mas a solução é simples. Ele vai levar em conta uma grande variedade de situações.

A Tradicional posição de internet de estilo de programação ão NÃO percebi, NÃO fez» exige que o desenvolvedor clara a estrutura de uma página, sem cálculos no processo de trabalho e a decisão de prender o rodapé para a parte inferior da página, pode deixar assim.
A solução Clássica do problema футера
A opção Mais fácil de resolver o problema com футером, sim, e geralmente com ão сайтопроизводством" - o uso de CMS (sistemas de gerenciamento de sites). Não há problema, como pressionar o rodapé para a parte inferior da página, wordpress, drupal, magenta, 1c-bitrix e outros CMS ão conhecem aç ão fazemç as.
Na maioria dos casos, o desenvolvedor e faz. Utilizando qualquer sistema de gestão, o programador se transforma em um gerenciador de conteúdo e apenas preenche os padrões, gerencia a alocação de informação, configura comunicação.
No mundo de hoje populares CMS só há uma кардинальная problema: a área de aplicação específica, e os interesses do cliente e a qualificação do artista em casos muito raros correspondem à mentalidade da equipe qualquer, o mais perfeito, o CMS. Sempre são detectados erros, buracos e pontos problemáticos.
Internet-a solução para o problema футера
Todos os gargalos na programação modernas de sites interessantes obrigatoriamente tornam-se tema de debate e das soluções disponíveis no ambiente da internet. No contexto de uma solução ponta a ponta sobre a página, como pressionar o rodapé para a parte inferior da página, de 4 maneiras que você pode encontrar é garantido e, apenas (!) de uma só as regras de CSS.
Верстальщики por algum irracional e inexplicável razão, decidimos que o problema футера e composição total da página - exclusivamente para sua prerrogativa.
A Dinâmica de padrões HTML5 e CSS3 mostra que a sintaxe e a semântica de hipertexto que se desenvolve. Aparecem novas idéias e antigos são actualizados. Isso é bom, mas o site não é em HTML5/CSS3 e mesmo que não seja desenvolvedor, juntamente com o cliente. É uma solução real de uma tarefa em tempo real o espaço da internet e a área de aplicação (serviços, produtos, idéias).
A Janela do navegador como um clássico do gênero
A passagem do texto ao gráfico de trinta anos fez fundamental o conceito de janelas para qualquer sistema operacional. E o Windows, e a Apple, e o coro de família юниксоидов todos apelam para оконному interface.
Janela de programação idéias e a separação de elementos HTML no bloco com o absoluto e relativo позиционированиями fazem um problema com firmeza o rodapé para a parte inferior da página é simples: não o rodapé da compra, e o limite inferior da janela do navegador modificar.
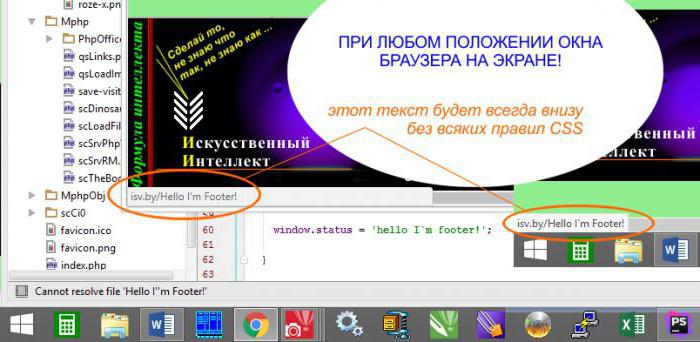
O mais fácil, afinal, o navegador entende, quando, na sua linha inferior (barra de status) é colocado informações:

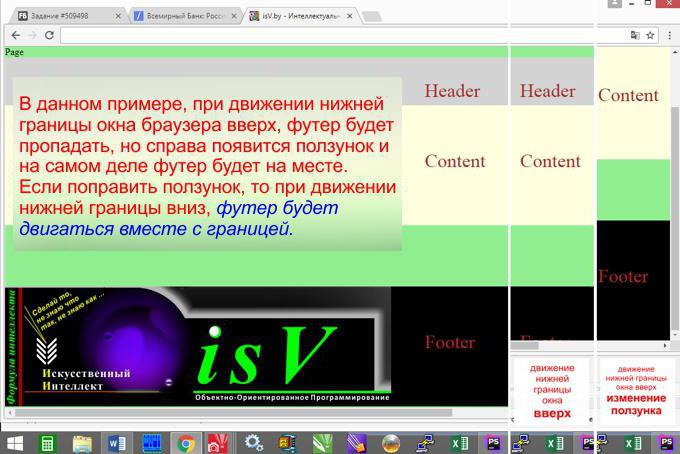
Não É a solução para espremer o rodapé para a parte inferiorpáginas e não é de rodapé, mas neste exemplo, entende-se que a essência футера - esclarecer a janela do navegador desejado na decoração.
No Entanto, esse fato não tem relação com a подвалу página, mas apenas uma característica do funcionamento do navegador. A barra de estado não é o rodapé.
Uma solução Dinâmica, por meio de JavaScript
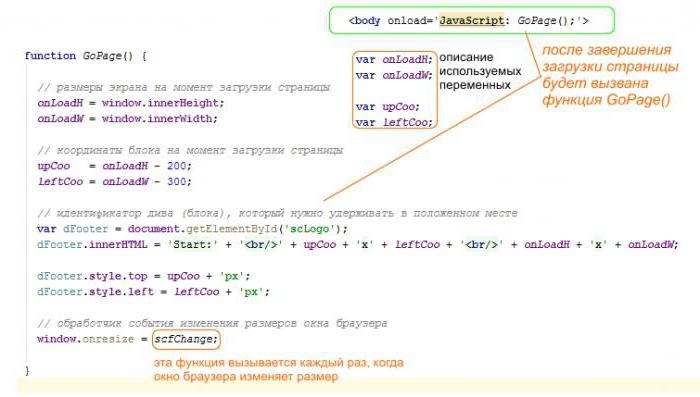
Após o download de uma página, o navegador pode trabalhar execução do script JavaScript, que actualizará a posição dos elementos da página de acordo com o tamanho da janela do navegador. Naturalmente, esta solução é exatamente o colocará o rodapé, no lugar certo.

Neste exemplo define reação a um evento onload função GoPage(), que define as coordenadas actuais diva scLogo e posiciona-lo no lugar certo. Em um evento para alterar o tamanho da janela do navegador é instalado de reação em função scfChange.

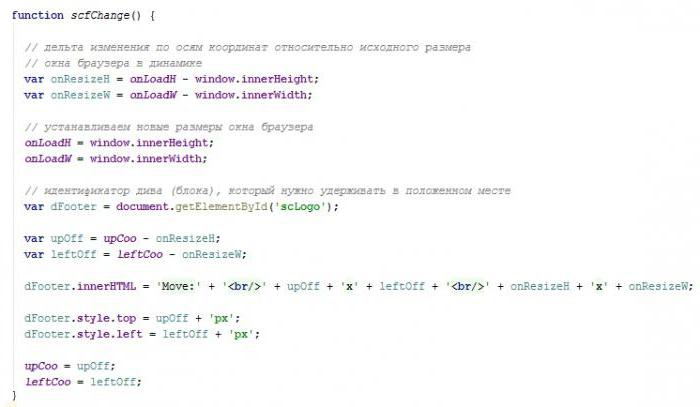
Aqui, é executada uma alocação de coordenadas item de acordo com a variação do tamanho da janela do navegador. O problema, como pressionar o rodapé para a parte inferior da página, é resolvido de forma inequívoca.
Você Pode vincular um item em relação a qualquer borda da janela. JavaScript é executado rapidamente, e o visitante não vai perceber, exatamente como foi feito o posicionamento de elementos: as regras de CSS ou o algoritmo de JavaScript.
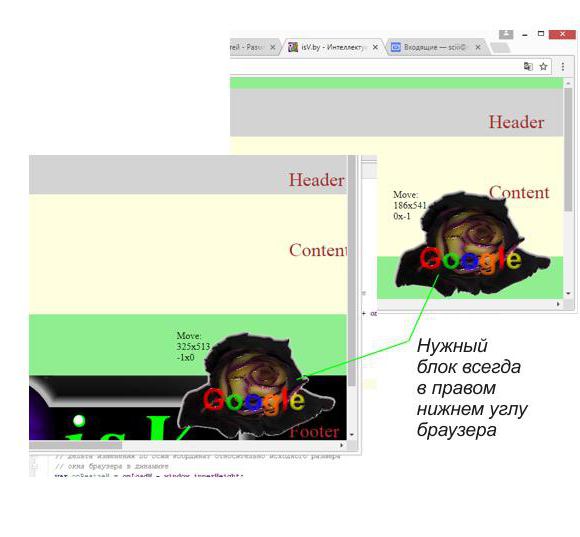
O Resultado deste código quando você redimensiona a janela do navegador:

Aqui, o elemento com a inscrição do Google é exatamente colocado no lugar certo para qualquer alteração janela do navegador, e eis um item com a inscrição isV será exibido corretamente apenas quando aumentar a janela do navegador para baixo e a posição correta direita do controle deslizante.
A Melhor decisão sobre o posicionamento de elementos
A Era de páginas estáticas já se foi há muito tempo na história. A aplicação da tecnologia AJAX, quando os elementos da página são preenchidos com as informações necessárias, dependendo da ação do visitante, é um presente. A idéia, quando a página é formada instantaneamente, o futuro.

A Melhor opção de alojamento de informação na página não é para mostrar o que tinha planejado, o desenvolvedor ou o proprietário do site. Se você olhar no site através dos olhos do visitante, que veio com a intenção específica, é bastante razoável oferecer-lhe cada vez exatamente o que ele espera.
Não É estranha a ideia de como pode parecer. Mas, se uma pessoa trabalhou no site e a sessão terminou em uma determinada posição de uma página, o razoável seria a de começar a sessão seguinte é a partir desse estado.

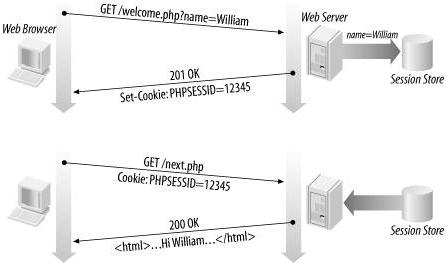
Não é tão difícil de lembrar resultado do trabalho e o status de visitante (páginas) no momento de concluir a sessão em um cookie ou em um banco de dados no servidor. Quando o mesmo visitante retorna, você pode retornar a um estado salvo, e não criar uma página inicial de um site.
Article in other languages:
BE: https://tostpost.com/be/kamputary/34150-yak-pryc-snuc-futera-da-n-ze-staronk.html
DE: https://tostpost.com/de/computer/34536-wie-dr-cken-der-footer-an-den-unteren-rand-der-seite.html
ES: https://tostpost.com/es/equipos/34746-como-apretar-el-pie-de-p-gina-al-final-de-la-p-gina.html
HI: https://tostpost.com/hi/computers/18878-how-to-push-the-footer-to-the-bottom-of-the-page.html
KK: https://tostpost.com/kk/komp-yuterler/33646-alay-prizhat-futer---t-meng-better-bolady.html
PL: https://tostpost.com/pl/komputery/32083-jak-docisn-stopk-na-dole-strony.html
UK: https://tostpost.com/uk/komp-yuteri/33229-yak-pritisnuti-futer-do-nizu-stor-nki.html
ZH: https://tostpost.com/zh/computers/17445-how-to-push-the-footer-to-the-bottom-of-the-page.html

Alin Trodden - autor do artigo, editor
"Olá, sou o Alin Trodden. Escrevo textos, leio livros e procuro impressões. E eu não sou ruim em falar sobre isso. Estou sempre feliz em participar de projetos interessantes."
Notícias Relacionadas
Como fazer um vídeo-congratulação: idéias e recomendações específicas
Além do mais presente em vários feriados do evento, seja aniversário, ou, digamos, o Dia dos namorados, é costume dar o cartão-postal. No entanto convencionais impressos ou enviados por e-mail postais difícil hoje alguém surpreend...
Como entrar em "Colegas": sem horas ou se você tiver um questionário
Então, hoje vamos falar sobre como entrar em "Colegas". Sem registro ou com a sua presença - ainda. Afinal, vamos explorar todos os cenários possíveis. Na verdade, fazer isso é muito simples. Só é preciso saber onde e em que seqüê...
Pokemon Райчу é evolutiva, a fase de desenvolvimento do carácter покемании - Pikachu. De felpudas jovial amigo Ashe Кетчума Райчу diferente de difícil temperamento, melhoradas de combate qualidades e maior tamanho.conheça o Райчу ...
Como abrir arquivos ocultos em uma unidade flash?
recentemente, a rede участилось o surgimento de vírus, a principal tarefa que – de infectar um arquivo autorun de armazenamento removível. Em conseqüência disso, prejudiciais usuário, abrindo infectado unidade, verá apenas o...
Se o google chrome não abre a página
Entre os diferentes programas para navegação na rede Internet, mais conhecidos como browsers, um dos mais comuns é o Google Chrome (Google Chrome). Primeira aparição foi no ano de 2008, até o momento, o navegador se tornou tão pop...
Onde encontrar o Warframe neural sensores?
Warframe – em seu próprio jogo único, o que representa um jogo de tiro em terceira pessoa com elementos de slashers e de condução de tomar táticos e estratégicos de decisão. Uma das principais características dos jogos de ví...



















Comentários (0)
Este artigo possui nenhum comentário, seja o primeiro!