Now - 22:01:09
ممارسة استخدام تحويل قواعد CSS
غالبا ما يكون من الضروري تحريك عناصر الصفحة ، دون اللجوء إلى شاقة استخدام جافا سكريبت. CSS المادة تحول هو أداة مريحة لنقل الديناميات المعقدة, والتي لا تتطلب الكثير من الجهد.

جميع الخطوات الأساسية لتغيير العنصر: موقف, حجم, تناوب, انحناء, والتناوب هو متاح في تطبيق العناصر الرئيسية من تخطيط ، في تركيبة مع بعضها البعض يمكن أن تخلق ديناميكية معقدة.
الميزات الرئيسية من قواعد التحول
CSS تحويل يهدف إلى استخدام بسيط التحولات عناصر الصفحة و هو بسيط جدا:
- Transform: none;
- Transform: وظيفة ();
- Transform: function () function () function ();
المثال التالي قوائم الوظائف الأساسية التي يمكن استخدامها لتحويل العناصر تظهر آثارها على الأمثلة.

تطبيق بسيط من التحولات المرتبطة الأزرار وعناصر تنفيذ الحوار مع الزائر. الاستخدام العملي من الآثار الدينامية لمرافقة حركة الماوس أو لفت الانتباه إلى العروض على المنتجات أو الخدمات التي تقدمها الموارد مالك.
التحول طالب في القائمة عند الزائر لا اختيار مسار العمل الصحيح ، ولكن الماوس على عنصر القائمة. في هذه الحالة شيء يمكن أن تتحول: زيادة في حجم, bend, بدوره, أو غير ذلك "فهم" هذه الصفحة “active” و مستعدة لتنفيذ العمل.

إذا كان تطبيق حكم تحويل CSS لإنشاء تلميحات وتعليقات إلى عناصر الصفحة. الزبون ليس دائما تركز على صفحة خاصة عندما جاء لأول مرة. ووفقا للتقاليد, كل موقع المطور يعتقد أن تصميم مورد ويب والحوار مع الزائر مجال تخصصه.
المزيد
T-28. T-28 (عالم الدبابات). T-28: صور
T-28 – هذا شعبية خزان السوفياتي ، والتي تتمثل في المعروف على الانترنت لعبة العالم من الدبابات. بالنسبة لمعظم اللاعبين والجهاز هو عابر ، ولكن هذا يرجع فقط إلى حقيقة أن ليس كل تقييم قدرة هذا النموذج. إذا ما تم تناوله ببراعة ، خزان يتحول إلى ورطة ...
كما في "Skyrim" إلى التركيز osculatorium: يمر
اليوم سوف نتحدث معك عن كيف في "Skyrim" إلى التركيز osculatory. أيضا, دعونا نحاول فعلا أن نفهم أين هذه المهمة و لماذا نحن في حاجة إليها. لأن العالم لعبة The Elder Scrolls هو مكان حيث يمكنك الحصول على المغامرات.نبدأحسنا, قبل التفكير في "Skyrim" إلى الت...
الطرق الوعرة جيب محاكاة "كامل القرص 2: UAZ 4x4"
كل ما سبق اعتادوا على حقيقة أن صناعة الألعاب الموجودة في أمريكا و في أوروبا ولكن في الاتحاد الروسي في البلدان المجاورة ، هي باستمرار نائم, إلا في بعض الأحيان إعطاء روائع أحيانا الابتهاج المستخدمين المشاريع الجيدة. أما بالنسبة ألعاب سباقات, كل شيء سيء...
من وجهة نظر الزائر أن تقرر ما هي المهام التي يتوقع من الموقع الذي كان يزوره ، ما ينبغي أن يكون تصميم والحوار. إذا كان هناك شيء لا يبدو انه سوف تجد ما تريد على الموارد على شبكة الإنترنت.
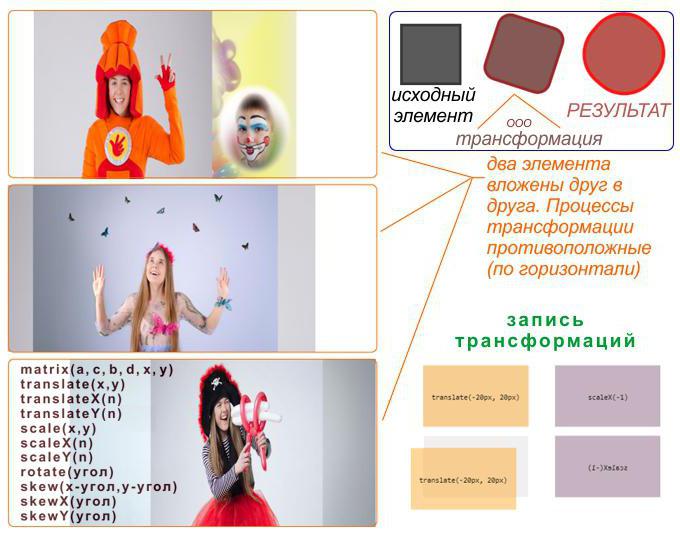
الجمع بين عناصر التحويل
الرسوم المتحركة من تحويل CSS يسمح عدد قليل من الوظائف في قاعدة واحدة. يمكنك تحديد القيم الإيجابية والسلبية من التحول ، من المهم أن معنى له.
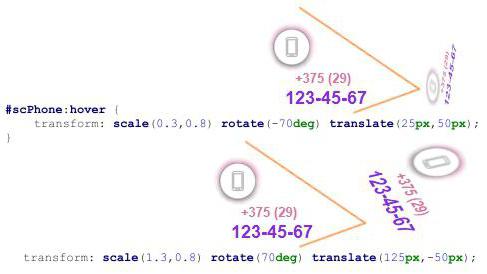
يعرض المثال التالي كيفية تغيير الصورة عند مرور الماوس فوق إذا تحول القاعدة تشمل ما يلي:
- الحجم ؛
- تدوير
- التحول.
تأثير ثلاثي خطة سهلة, ولكن في كثير من الأحيان على المدى الطويل بدون مطابقة القيم ليست كافية. انه شيء واحد عند قاعدة واحدة يمكن بدقة تحديد التغييرات المطلوبة: وهي معروفة. انها آخر عندما عليك أن تأتي مع ديناميات تحت معنى العنصر.

في بعض الحالات فمن الأفضل أن الجمع ، على سبيل المثال: اثنين المغنية متداخلة في بعضها البعض. الخارجية تعيين حكم واحد التحول الداخلي هو آخر. عندما منطق التغييرات اللازمة وسيتم تحديد, يمكنك نقل سيادة عنصر واحد.
في المثال المحلول الناتج يذكرنا التحول في الفضاء ثلاثي الأبعاد ، ولكن عليها أن تفعل مع قواعد CSS 3D transform. سجلات Z-axis و التلاعب في الجانب العكسي من إدخال مجموعة واحدة من خصائص القواعد.
ومع ذلك ، مهما كان الرسم فكرة كل التحولات على الطائرة ، آثار تتشكل على حساب الإدراك البصري و الصحيح التغييرات في أشكال العناصر. محتوى العناصر نمط خطوط القيمة.
قواعد CSS
كقاعدة عامة, CSS تحويل نمط ثابت التحول عناصر المنطق ، حيث الخوارزمية لا يمكن تغييرها بعد مجموعة القاعدة وضعت.
فإنه ليس وراء مفهوم أوراق الأنماط المتتالية, ولكن كل ملموسة التنفيذ يجب أن تأخذ في الاعتبار حقيقة أن ديناميات هنا لا الأحداث ولا شروط ولا القدرة على التعامل مع العملية نفسها.
المطور يمكن فقط وضع المطلوب تحويل المادة و CSS سوف تؤدي بالضبط. إلى تغيير ثم أو في تشغيل الموارد على شبكة الإنترنت سوف يكون أي شيء.

وعلاوة على ذلك ، هناك أبعاد أساسية الوحدة محتوياته ، حيث الشكل واللون الداخلي العناصر. باستخدام قواعد الشفافية (opacity), يمكن أن يكون من الصعب الحصول على صورة ، بتركيب لهم على بعضها البعض - مجمع الآثار.
عامل مهم هو تهور من كل التحولات. تم اتباع جميع القواعد عن طريق خوارزميات معينة ، إدراك فقط القيم المحددة في معايير التحويل وظائف. الحق في الجمع بين ميزات وقيمها يحدد الناتج خوارزمية الترجمة.
ملاحظة أن تغيير عنصر المحتوى ، وخاصة في خلفية الصورة الملكية ، يمكن أن تؤدي إلى “رعشة” - انتهاك المطلوب منطق التحول بسبب الخصائص التقنية من تنفيذ (المتصفح, بروتوكول, الخادم, الخ.). فمن المنطقي أن إخفاء عنصر قبل تغيير المحتوى: تظهر ومواصلة عند عملية الترقية قد اكتملت.
جزء من الخادم التحول
إذا كنت بحاجة إلى تحديث على صفحة كاملة ، المطورين قد ذهب لفترة طويلة و تقنيات مثل AJAX تصبح القاعدة لعرض وتحديث عناصر الصفحة, فمن المتوقع هو دينامياتتغيير نمط ورقة في عملية من الموارد على شبكة الإنترنت.
النهج التقليدي ، عندما الصفحة يتكون من مطور الموقع وضعت موضع التنفيذ كما هو عفا عليها الزمن بالفعل. لماذا لا تضع مجموعة كاملة من ملفات الموقع نتيجة دينامية الحوار مع الزائر: “على الطاير”.

باستخدام جافا سكريبت + AJAX هو ديناميات العنصر ، ولكن باستخدام لغة من جانب الخادم إلى تغيير ملف CSS - معقول خيار إضافي. زائر لا تختلف فقط في مزاجه العمل ، ولكن أيضا من أجل الوظائف التي نتوقع قدرة العرض.
تقدم وظيفة ضرورية في شكل تكيف ديناميكية (تغيير قواعد CSS على الطاير) ، يمكنك تحقيق نجاح كبير و تغيير تصنيف الموارد على شبكة الإنترنت بطريقة أفضل.
Article in other languages:
BE: https://tostpost.com/be/kamputary/23317-praktyka-vykarystannya-prav-ly-transform-css.html
DE: https://tostpost.com/de/computer/23330-die-praxis-der-verwendung-von-regeln-transform-css.html
En: https://tostpost.com/computers/12353-the-practice-of-using-transform-css-rules.html
HI: https://tostpost.com/hi/computers/13046-the-practice-of-using-transform-css-rules.html
JA: https://tostpost.com/ja/computers/13048-css.html
KK: https://tostpost.com/kk/komp-yuterler/23313-praktika-paydalanu-erezhes-transform-css.html
PL: https://tostpost.com/pl/komputery/23269-praktyka-stosowania-zasady-transform-css.html
PT: https://tostpost.com/pt/computadores/23270-a-pr-tica-de-usar-as-regras-de-css-transform.html
TR: https://tostpost.com/tr/bilgisayarlar/23318-pratik-kullan-m-kurallar-css-transform.html
UK: https://tostpost.com/uk/komp-yuteri/23299-praktika-vikoristannya-pravila-transform-css.html

Alin Trodden - مؤلف المقال ، محرر
"مرحبا ، أنا ألين الدوس. أنا أكتب النصوص ، وقراءة الكتب ، والبحث عن الانطباعات. وأنا لست سيئة في أقول لك عن ذلك. أنا دائما سعيد للمشاركة في مشاريع مثيرة للاهتمام."
أخبار ذات صلة
طابعة سامسونج SCX-3405: دليل المستخدم والمواصفات استعراض
سوق التكنولوجيا الفائقة هو زيادة المنافسة. بسبب هذا, وتحاول كل من الشركة المصنعة الجهاز الخاص بك لجعل الأكثر وظيفية وجميلة وغير مكلفة. يجب أيضا أن تكون موجودة في أي خصوصية.واحدة من أكبر الشركات في السوق العالمية – سامسونج &n...
ماذا علي أن أفعل إذا تم رفض الوصول إلى تحميل الملف ؟
حاليا, تورنت العملاء تعتبر إلزامية تقريبا إضافة إلى المتصفح. لتحميل ملفات صغيرة من هذا الأخير بطريقة ما علمت ، ولكن عندما يتعلق الأمر ملف في وزنها بضعة غيغابايت لا يوجد سيل لا تفعل. وأنه سيكون من الرائع إذا كان للمطورين من واحدة م...
تجول "ويتشر" ، واحدة من أفضل RPG في عصرنا
أعتقد أن الكثير يتفقون مع بيان أن ألعاب مثيرة للاهتمام يتم تمريرها على نفس واحد لبضعة أيام أو أسبوع ، اعتمادا على مدة. لذلك يمكنك أن تصف مرور "ويتشر" ، بل الجزء الثاني. ما هي جميلة جدا ورائعة ؟ ما هي نقاط القوة من لاعب في هذا مدهش...
التعدين - ما هو ؟ التعدين على وحدة المعالجة المركزية. الأرباح في التعدين
تطوير الحضارة الإنسانية أمر لا يمكن تصوره من دون المال. دون هذه العالمي لقياس قيمة السلع و الخدمات. المال في كل مرحلة من مراحل التنمية البشرية كانت تستخدم في مختلف البنود مثل الأسلحة والحجارة الغذائية و السلع و, أخيرا, القطع النقد...
طابعة سامسونج SCX-3405W: ميزات استعراض
بسيط أبيض وأسود متعددة الوظائف طابعة ليزر يمكن أن تكون مفيدة في الصغيرة أو المكاتب المنزلية حيث لون الطباعة ليس شرطا ولكن تحتاج جودة عالية النص. SCX-3405W من سامسونج – هو اللاسلكية نسخة من نموذج مستوى الدخول ، حيث تخفيض الأب...
كيفية تنسيق محرك أقراص USB من خلال موجه الأوامر وما هي الطرق ؟
USB فلاش محركات الأقراص لديك لتنسيق كثير من الأحيان ، ليس فقط من أجل تنقية كاملة من المعلومات المتاحة ، ولكن أيضا لخلق وسائل الإعلام للتمهيد أو ، في حالة ملف الفساد النظام بسبب بعض الأعطال. وليس دائما الأدوات المضمنة في Windows ال...






















تعليقات (0)
هذه المادة قد لا تعليق أول