Now - 23:06:45
Praktyka stosowania zasady transform CSS
Często trzeba ożywić elementy strony, bez uciekania się do czasochłonne wariantów użycia JavaScript. Zasada transform CSS - wygodne narzędzie do nadania skomplikowanej dynamiki, tworzenie, które nie wymaga wiele wysiłku.

Wszystkie podstawowe kroki, aby zmienić elementy: położenie, wielkość, obroty, skrzywienie i obrót ó dostępne w stosowaniu się do podstawowych elementów HTML składu, a w połączeniu ze sobą, pozwala tworzyć skomplikowaną dynamikę.
Podstawowe funkcje zasady transformacji
Zasada transform CSS jest przeznaczona do stosowania prostych transformacji elementów strony i jest bardzo proste:
- Transform: none;
- Transform: funkcja ();
- Transform: funkcja () funkcja () funkcja ();
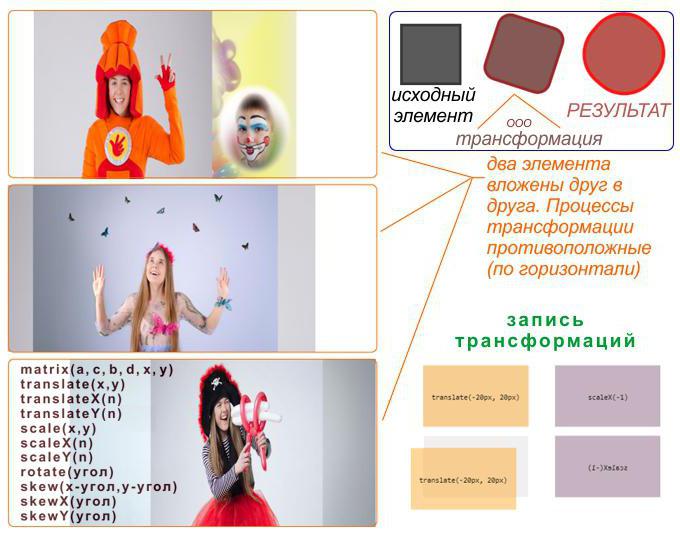
W poniższym przykładzie przedstawiono główne funkcje które można użyć do konwersji elementów, pokazano ich działanie na przykładach.

Proste zastosowania transformacji związane z przycisków i elementów realizacji dialogu z klientem. Praktyczne wykorzystanie dynamicznych efektów dla prowadzenia ruchu myszy lub przyciągnąć uwagę do promocji usług lub produktów oferowanych przez właściciela zasobu.
Transformacja popytu w menu, gdy użytkownik nie wybrał właściwy kierunek działań, ale myszka już na elemencie: menu. W tym przypadku, że coś może przekształcić się: wzrosnąć w wysokości, pochylić się, obrócić się lub inaczej «dać do zrozumienia» strona „aktywna» i gotowa wykonać działanie.

Wygodne stosowanie zasady transform CSS do tworzenia podpowiedzi i komentarze do elementów strony. Gość nie zawsze orientuje się na stronie, zwłaszcza, gdy przyszedł po raz pierwszy. Zgodnie z tradycją, każdy twórca serwisu uważa, że projekt strony internetowej i dialog z klientem - to jego kompetencje.
Bardziej:
Co to jest Ethernet – główne zalety internetu-sieci
O tym, co to jest Ethernet, okazało się w latach siedemdziesiątych XX wieku. Wynalazł ten typ sieci lokalnej Robert Metcalfe, który pracował w tym czasie na firmy Xerox. W latach 70-tych Metcalf otworzył własną firmę 3com, gdzie zakończyła się opraco...
UAC: wyłączyć lub ułaskawienie
W odległej już od nas w 2006 roku światowa komputerowa opinia publiczna była wstrząsa wyjściem SYSTEMU Windows Vista. Na nowy system od razu runął niesamowity lawinę negatywnych, powód dla którego nadal zostały.Jednym z nich była opcja UAC, wyłączyć ...
Jak dodać muzykę w iTunes: trzy proste sposoby
Telefony komórkowe kilku lat przekształciliśmy się z zwykłego narzędzia komunikacji w gadżety, które zastępują konsole do gier, książki, wideo i odtwarzaczy audio. A jeśli nie tak dawno muzykę można było po prostu pobrać z witryn internetowych i usta...
Z punktu widzenia użytkownika, jego decyzja, jakiej funkcjonalności oczekuje od serwisu, na który przyszedł, jaki powinien być projekt i dialog. Jeśli coś mi się tu nie podoba, on znajdzie sobie coś, co się podoba na innej stronie internetowej.
Połączenie elementów podczas transformacji
Animacja transformacji CSS jest dozwolone po kilku funkcji w jednym przepisie. Można określić pozytywne i negatywne wartości transformacji, ważne jest, aby miały one sens.
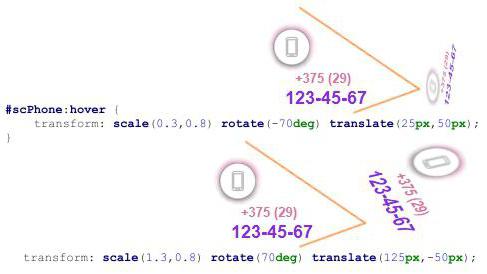
W tym przykładzie pokazano, jak zmienia swój wygląd obrazu po najechaniu myszy, jeśli reguła transformacji obejmuje natychmiast:
- Skalowanie;
- Obracanie
- Przesunięcie.
Potrójny efekt zaplanować łatwo, ale często bez dłuższego doboru wartości nie może się obejść. Jedna sprawa, gdy jedną regułę można dokładnie określić żądaną zmiany: są one znane. Więcej - kiedy trzeba wymyślać dynamikę według rozumieniu elementu.

W niektórych przypadkach lepiej łączyć, na przykład: dwa diva zainwestowane w siebie. Zewnętrznego przypisana jest jedna zasada transformacji, wewnętrznego - inne. Kiedy wspólna logika odpowiednich zmian zostanie określona, to można ją przenieść na zasadę jednego elementu.
W tym przykładzie, wypadkowe rozwiązanie przypomina przekształcenia w przestrzeni trójwymiarowej, ale to nie ma nic wspólnego z regułami CSS 3D transform. Rachunkowość osi Z i manipulacji z drugiej strony elementu - to oddzielna grupa właściwości i zasad.
Jednak, jaka by nie była, graficzna pomysł, wszystko transformacji są produkowane na płaszczyźnie, efekty powstają kosztem wizualnie percepcji i właściwego zmiany form elementów. Zawartość elementów i rysunek linii mają znaczenie.
Cechy reguł CSS
Generalnie CSS, transform style - to statyczna logika transformacji elementów, łódź która nie może być zmieniona po tym, jak zestaw reguł sformułowane.
To nie wykracza poza pojęcie kaskadowych arkuszy stylów, ale w każdym zastosowaniu należy wziąć pod uwagę ten czynnik, że dynamika tu nie ma ani zdarzeń, ani warunków, ani możliwości manipulowania samym procesem.
Deweloper może tylko sformułować pożądany zasada transform i CSS wykona go dokładnie. Zmienić potem lub w trakcie funkcjonowania zasobu sieci web będzie nic nie da.

Ponadto, mają istotne znaczenie wymiary bloku, jego zawartość, forma i kolor elementów wewnętrznych. Korzystając z zasady krycia (opacity), można odbierać złożone obrazy, a nakładając je na siebie - wyrafinowane efekty.
Istotnym czynnikiem jest неуправляемость wszystkich transformacji. Wszystkie zasady są wykonywane konkretnych algorytmów, воспринимающими tylko te wartości, które są podane w parametrach funkcji konwersji. Odpowiednie połączenie funkcji i ich wartości określa wynikowy łódź transformacji.
Należy pamiętać, że zmiana zawartości elementu, szczególnie właściwości background-image, może spowodować, że «вздрагиванию» - naruszenie odpowiedniej logiki transformacji kosztem cech technicznych realizacji (przeglądarka, protokół, serwer, inaczej). Ma sens ukrywać element przed zmianą jego treści: pokaż i nadal, gdy proces aktualizacji jest już zakończona.
Udział serwera w transformacji
Jeśli od konieczności pełnej aktualizacji strony twórcy odeszli od dawna i technologie takie jak AJAX stały się normą w celu wyświetlania i aktualizacji elementów strony, to jest oczekiwane jest dynamikazmian arkuszy stylów w trakcie pracy zasobu sieci web.
Tradycyjne podejście, gdy strony powstały autora i stronę poddawał w eksploatacji jak jest - już nowoczesne myślenie. Dlaczego nie rozwijać cały zestaw plików serwisu, jak wynik dynamiki dialogu z gościem: «na bieżąco”.

Zastosowanie JavaScript + AJAX - dynamika elementu, ale korzystanie z serwera języka do zmiany pliku CSS - bardzo rozsądne dodatkowa możliwość. Goście różnią się nie tylko w temperamencie pracy, ale i z tej funkcjonalności, której oczekują i zdolności jej wyświetlania.
Oferuje niezbędne funkcje w formacie wymiennym głośniki (zmieniając reguły CSS w locie), można osiągnąć wielki sukces i zmienić ocenę zasobu sieci web na lepsze.
Article in other languages:
AR: https://tostpost.com/ar/computers/13026-css.html
BE: https://tostpost.com/be/kamputary/23317-praktyka-vykarystannya-prav-ly-transform-css.html
DE: https://tostpost.com/de/computer/23330-die-praxis-der-verwendung-von-regeln-transform-css.html
En: https://tostpost.com/computers/12353-the-practice-of-using-transform-css-rules.html
HI: https://tostpost.com/hi/computers/13046-the-practice-of-using-transform-css-rules.html
JA: https://tostpost.com/ja/computers/13048-css.html
KK: https://tostpost.com/kk/komp-yuterler/23313-praktika-paydalanu-erezhes-transform-css.html
PT: https://tostpost.com/pt/computadores/23270-a-pr-tica-de-usar-as-regras-de-css-transform.html
TR: https://tostpost.com/tr/bilgisayarlar/23318-pratik-kullan-m-kurallar-css-transform.html
UK: https://tostpost.com/uk/komp-yuteri/23299-praktika-vikoristannya-pravila-transform-css.html

Alin Trodden - autor artykułu, redaktor
"Cześć, jestem Alin Trodden. Piszę teksty, czytam książki, Szukam wrażeń. I nie jestem zły w opowiadaniu ci o tym. Zawsze chętnie biorę udział w ciekawych projektach."
Nowości
Siódma wersja systemu Windows od momentu jej wyjścia przedstawił użytkownikom wiele niespodzianek. Tak, wielu odkryli w systemie (a dokładniej w «Menedżerze urządzeń») sterownik do karty tunelowania Teredo firmy Micros...
Co zrobić, jeśli odmowa dostępu do скачанному pliku?
W tej chwili torrent-klienci są uważane za niemal obowiązkowy dodatek do przeglądarki. Pobieranie małe pliki najnowsze jakoś nauczyli, ale kiedy przychodzi do pliku o wadze do kilku gigabajtów, tu już bez torrenta nie może się obe...
Przejście z "Wiedźmina", jednej z najlepszych RPG nowoczesności
Pewnie wiele osób zgodzi się z wypowiedzią o tym, że ciekawe gry są jednym tchem przez kilka dni lub tydzień, w zależności od jej długości. Tak można opisać przejście "Wiedźmina", a dokładniej w jego drugiej części. Czym ona jest ...
Wydobywanie - co to jest? Wydobywanie na procesorze. Zarobki na майнинге
Rozwój ludzkiej cywilizacji nie można sobie wyobrazić bez pieniędzy. Bez tego uniwersalny miernik wartości towarów i usług. Jako pieniędzy na każdym etapie rozwoju człowieka wykorzystywano różne przedmioty, takie jak broń, kamieni...
Urządzenie wielofunkcyjne Samsung SCX-3405W: charakterystyki i opinie
Prosty czarno-biały wielofunkcyjna drukarka laserowa może się przydać w małym lub domowym biurze, gdzie druk w kolorze nie jest wymagane, ale należy wysoka jakość tekstu. Samsung SCX-3405W – to bezprzewodowa wersja modelu en...
Jak sformatować pendrive ' a przez wiersz polecenia i jakie są sposoby?
Wymienne USB-flash-dysk trzeba sformatować dość często, i to nie tylko dla całkowitego oczyszczenia ich z dostępnych informacji, ale i do tworzenia bootowalnych nośników lub w przypadku uszkodzenia systemu plików z powodu jakiejś ...






















Uwaga (0)
Ten artykuł nie ma komentarzy, bądź pierwszy!