Now - 01:00:47
Die Praxis der Verwendung von Regeln transform CSS
Oft muss Seitenelemente animieren, ohne auf zeitaufwendige Optionen zur Verwendung von JavaScript. Regel CSS transform - ein handliches Werkzeug für die Vermittlung der komplexen Dynamik, die Schaffung von denen nicht viel Aufwand benötigen.

Alle wichtigen Schritte zum ändern des Elements: Position, Größe, Drehung, Krümmung und Rotation ä verfügbar in der Anwendung die wichtigsten Elemente eines HTML-Umbruch, und in Kombination miteinander können Sie erstellen komplexe Dynamik.
Hauptmerkmale Regeln der Transformation
Die Regel transform CSS ist für den Einsatz von einfachen Transformationen Elemente der Seite verwendet und ist sehr einfach:
- Transform: none;
- Transform: Function ();
- Transform: Function () Funktion () Funktion ();
Im folgenden Beispiel sind die wichtigsten Funktionen die für die Umwandlung der Elemente, zeigt deren Wirkung an Beispielen.

Einfache Anwendung von Transformationen verbunden mit Schaltflächen und Elemente der Umsetzung der Dialog mit dem Besucher. Praktisch ist die Verwendung von dynamischen Effekte für die Begleitung der Bewegungen der Maus oder die Heranziehung der Aufmerksamkeit zu den Aktien nach den Dienstleistungen oder waren, die Besitzer der Ressource.
Die Transformation der Nachfrage in den Menüs, wenn der Besucher noch nicht entschieden, Handlungen in die richtige Richtung, aber die Maus schon auf dem Element: Menüpunkt. In diesem Fall, dass etwas umgewandelt werden kann: groß, bücken, umdrehen oder sonst „klar“, dass die Seite „aktiv“ und ist bereit, eine Aktion auszuführen.

Praktische Anwendung von Regeln transform CSS für die Erstellung von hinweisen und Kommentaren zu den Elementen auf einer Seite. Der Besucher orientiert sich nicht immer auf der Seite, vor allem, wenn er zum ersten mal gekommen ist. Nach der Tradition, jedes Website-Entwickler glaubt, dass das Design der Web-Ressource und der Dialog mit dem Besucher ist es Vogtei.
Mehr:
Lenovo v580c: eine detaillierte übersicht über
Heute haben wir beschlossen, zu schreiben über den Laptop Lenovo v580c. Übersicht ausführliche, da dieser tragbare PC IdeaPad-Serie hat eine hohe Popularität, aber viele Menschen wissen nicht, was zieht das Gerät der Käufer. Das Modell ist schnell un...
Wie löschen Sie den Cache Ihres Computers (Browser)
Sehr oft im Internet finden Sie die Frage: „Wie Cache leeren Computer?». Diese Formulierung gibt ein user-Neuling, der irgendwo gehört, dass die Art und Weise kann die Arbeit des Computers zu verbessern, aber nicht ganz versteht, worüber ...
Muss mit bedauern zugeben, dass der Fortschritt in der informatik-und Multimedia-Technologien neben den offensichtlichen Vorteilen hat eine Reihe von negativen Eigenschaften. Zum Beispiel, als vor einigen Jahren die Anbieter zu einem vernünftigen Pre...
In Bezug auf den Besucher, für ihn zu entscheiden, welche Funktionen er erwartet von der Seite, auf welche kam, was sollte das Design und Dialog. Wenn etwas hier nicht gefällt, er findet sich, was mag auf einem anderen Web-Ressource.
Ausrichten von Elementen bei der Transformation
Animation CSS transform erlaubt durch mehrere Funktionen in einer einzigen Regel. Können Sie positive und negative Werte der Transformationen ist es wichtig, dass Sie überhaupt einen Sinn ergeben.
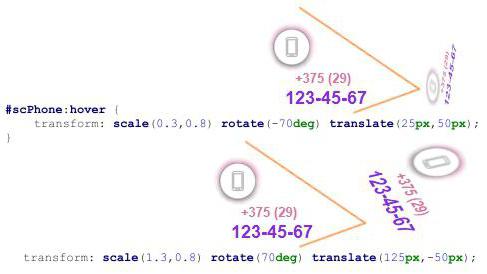
Im Beispiel wird gezeigt, wie das Aussehen verändert das Bild bei der Lenkung der Maus, wenn die Regel der Transformation beinhaltet ein:
- Zoom;
- Drehen
- Verschiebung.
Dreifach-Wirkung zu planen ist einfach, aber oft ohne eine lange Auswahl von Werten nicht verzichten kann. Es ist eine Sache, wenn eine Regel kann genau bestimmen die gewünschten änderungen vor: Sie sind bekannt. Andere, wenn kommen mit Dynamik nach dem Sinn des Elements.

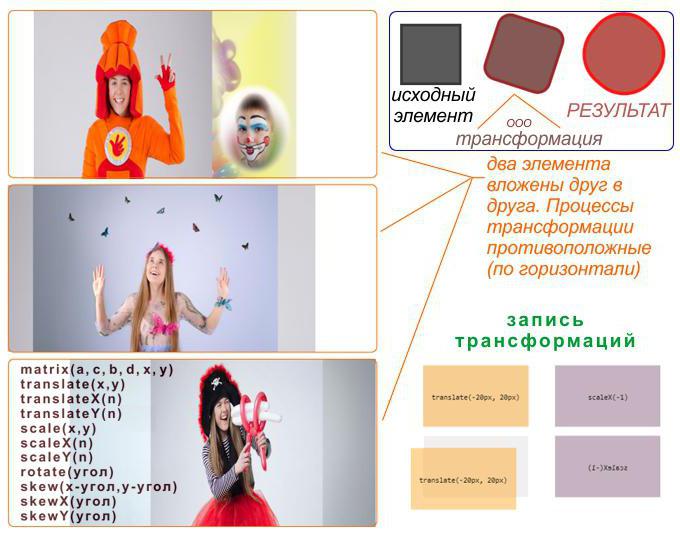
In einigen Fällen ist es besser zu kombinieren, zum Beispiel: zwei Diva Ineinander verschachtelt. Externe ernannt, eine Regel der Transformation, innere - mehr. Wenn die Allgemeine Logik der nötigen Veränderungen bestimmt werden, dann kann man es verschieben Regel auf ein einzelnes Element.
Im Beispiel, die resultierende Lösung erinnert an die Transformation im dreidimensionalen Raum, aber es hat nichts mit den Regeln der CSS 3D transform. Die Berücksichtigung der Z-Achse und Manipulation der Rückseite des Elements ist eine separate Gruppe von Eigenschaften und Regeln.
Jedoch, welches auch immer die grafische Idee, alle Transformationen werden auf einer Ebene Effekte entstehen durch die optisch korrekte Wahrnehmung und die Veränderung der Form der Elemente. Inhalt von Linien und Muster von Bedeutung sind.
Merkmale von CSS-Regeln
Als Allgemeine Regel gilt, CSS -, transform-style ist eine statische Logik der Transformationen der Elemente, deren Algorithmus nicht geändert werden kann, nachdem der Satz von Regeln formuliert.
Es geht nicht über die Konzept-Tabellen-Cascading style Sheet, sondern in jeder spezifischen Anwendung zu berücksichtigen ist der Faktor, dass die Dynamik hier hat weder die Ereignisse, noch die Bedingungen, noch die Fähigkeit, den Prozess selbst zu manipulieren.
Der Entwickler kann nur formulieren die gewünschte Regel transform und CSS wird es in der Genauigkeit. Ändern Sie dann oder im Betrieb der Web-Ressource wird nichts unmöglich.

Darüber hinaus sind wesentliche Größen des Blocks, dessen Inhalt, die Form und die Farbe der inneren Elemente. Unter Verwendung der Regeln der Transparenz (opacity), ist es möglich, komplexe Bilder und überlagert Sie auf einander - komplexe Effekte.
Ein Wesentlicher Umstand ist die mangelnde Kontrolle aller Transformationen. Alle Regeln durchgesetzt werden bestimmte algorithmen, wahrnehmende nur die Werte, die in den Transformationsfunktionen. Die richtige Kombination von Funktionen und deren Werte definiert resultierende Algorithmus für die Transformation.
Beachten Sie, dass eine änderung des Inhalts des Elements, insbesondere die Eigenschaften background-image, kann dazu führen, dass „вздрагиванию» - Verletzung der nötigen Logik der Transformation durch technische Neuerungen implementiert (Browser, Protokoll, Server, angegeben). Sinnvoll ausblenden Element vor der änderung seines Inhalts: das zeigen und weiterhin, wenn der Update-Prozess bereits abgeschlossen.
Teilnahme Server in der Transformation
Wenn von der Notwendigkeit der vollständigen Aktualisierung der Seite haben die Entwickler lange genug gegangen und Technologien wie AJAX zur Norm für anzeigen und aktualisieren von Seitenelementen, dann ist es die erwartete Dynamik iständerungen der Tabellen der Stile im Laufe der Arbeit der Web-Ressource.
Der Traditionelle Ansatz, wenn die Seiten bildeten sich die Entwickler aufgegeben und die Website in Betrieb genommen wie es ist - bereits überholt. Warum nicht einen ganzen Satz zu entwickeln Website-Dateien, wie das Ergebnis der Dynamik des dialogs mit dem Besucher: „on the Fly».

Die Verwendung von JavaScript + AJAX - Dynamik ist ein Element, aber die Verwendung von serverseitigen Sprache zum ändern der CSS-Datei - durchaus sinnvolle zusätzliche Option. Besucher unterscheiden sich nicht nur in Temperament der Arbeit, sondern auch durch die Funktionalität, die Sie erwarten und Ihre Fähigkeiten anzuzeigen.
Bietet die notwendige Funktionalität im Format anpassungsfähig Lautsprecher (durch änderung der CSS-Regeln on-the-Fly), kann man große Erfolge erzielen und ändern das Rating für die Web-property zum besseren.
Article in other languages:
AR: https://tostpost.com/ar/computers/13026-css.html
BE: https://tostpost.com/be/kamputary/23317-praktyka-vykarystannya-prav-ly-transform-css.html
En: https://tostpost.com/computers/12353-the-practice-of-using-transform-css-rules.html
HI: https://tostpost.com/hi/computers/13046-the-practice-of-using-transform-css-rules.html
JA: https://tostpost.com/ja/computers/13048-css.html
KK: https://tostpost.com/kk/komp-yuterler/23313-praktika-paydalanu-erezhes-transform-css.html
PL: https://tostpost.com/pl/komputery/23269-praktyka-stosowania-zasady-transform-css.html
PT: https://tostpost.com/pt/computadores/23270-a-pr-tica-de-usar-as-regras-de-css-transform.html
TR: https://tostpost.com/tr/bilgisayarlar/23318-pratik-kullan-m-kurallar-css-transform.html
UK: https://tostpost.com/uk/komp-yuteri/23299-praktika-vikoristannya-pravila-transform-css.html

Alin Trodden - autor des Artikels, Herausgeber
"Hi, ich bin Alin Trodden. Ich schreibe Texte, lese Bücher und suche nach Eindrücken. Und ich bin nicht schlecht darin, dir davon zu erzählen. Ich freue mich immer, an interessanten Projekten teilzunehmen."
Verwandte News
Wie Browserdaten löschen "Yandex" ("Android"): Tipps und Tricks
das Internet ist zu einem integralen Bestandteil des Lebens der modernen Bevölkerung. Das World Wide Web nutzen auf einer Vielzahl von Plattformen, zum Beispiel, auf dem Computer oder mobilen Geräten. In letzter Zeit gerade die Le...
"Mozila" tupit: was ist zu tun? Warum bremst "mozila"?
Heute werden wir versuchen, mit Ihnen umzugehen mit der Frage: "Wenn "mozila" naja, was soll ich tun?" Hier gibt es mehrere Gründe. Möglichkeiten der Bekämpfung von "Störungen" sind sehr vielfältig. Also lasst uns schnell versuche...
Code für "Sims 3": Punkte für Glück und Geld
In spielen, in der Regel gibt es spezielle Cheats. Zum Beispiel, der Code für "Sims 3" Punkte für Glück. Sie ziemlich oft benutzen, weil diese Punkte öffnen den Zugang zu neuen Themen und Punkte sammeln schwierig. Deshalb lassen S...
Was kann ich tun, wenn Zugriff auf скачанному Datei?
im Moment Torrent-Clients gelten als fast obligatorische Ergänzung zum Browser. Download kleinerer Dateien die letzten irgendwie gelernt, aber wenn es darum geht, die Datei mit einem Gewicht von ein paar Gigabytes, hier bereits oh...
Durchgang von "the Witcher", einer der besten RPG der Gegenwart
Wahrscheinlich viele würden der Aussage Zustimmen, dass interessante Spiele Durchgänge in einem Rutsch für ein paar Tage oder eine Woche, je nach deren Dauer. Genau so können Sie beschreiben die Passage der "Hexer", sondern seinen...
Mining - was ist das? Mining auf der CPU. Das Ergebnis auf майнинге
die Entwicklung der menschlichen Zivilisation nicht vorstellbar ohne Geld. Ohne diese universellen Maßstab für die Kosten von waren und Dienstleistungen. Als Geld in jeder Phase der menschlichen Entwicklung wurden verschiedene Geg...






















Kommentare (0)
Dieser Artikel wurde noch kein Kommentar abgegeben, sei der erste!