Now - 00:47:30
A prática de usar as regras de CSS transform
Muitas Vezes é necessário revitalizar os elementos da página, sem ter que recorrer a um demorado opções de uso de JavaScript. A regra CSS transform - uma ferramenta útil para dar uma complexa dinâmica, sobre a criação do que não precisar de muito esforço.

Todos os principais passos para a alteração do item: posição, tamanho, rotação, deformação e rotação — estão disponíveis na aplicação dos elementos básicos do HTML do layout, e em combinação uns com os outros permitem a criação de uma complexa dinâmica.
Principais possibilidades de regras de transformação
Transform Regra CSS destina-se a utilização de simples transformações dos elementos da página e é muito simples:
- Transform: none;
- Transform: a função ();
- Transform: () função função função () ();
No exemplo abaixo, estão listadas as principais funções, que você pode usar para converter os elementos, mostra-ação, por meio de exemplos.

Simples aplicação de transformações estão associados com os botões e elementos de realização de um diálogo com o visitante. O uso prático efeitos dinâmicos para acompanhar os movimentos do rato ou atrair a atenção para as ações de serviços ou de mercadorias, a proposta possui o recurso.
Transformação procurado no menu quando um visitante ainda não escolheu o certo curso de ação, mas o ratinho já no item: item de menu. Nesse caso, o que pode traduzir-se: aumentar em tamanho, curvar-se, virar-se ou de outra forma ão dar a entender", que a página ão ativaç o e está pronto para realizar a ação.

é Conveniente a aplicação de regras de transformação de CSS para a criação de sugestões e comentários aos elementos da página. O visitante não é sempre focada na página, especialmente quando ele veio pela primeira vez. Segundo a tradição, cada desenvolvedor de site, acredita que o projeto de um recurso da web e do diálogo com o visitante - que é a sua esfera de competência.
Mais:
Como instalar a transferência de palavras no Word
Trocar palavras é uma das mais importantes funções de um editor de texto. Através dela pode-se alcançar a dois muito interessantes durante a formatação. Em primeiro lugar, o texto resultante, ocupam menos espaço, assim como sua colocação será mais co...
Atencioso usuário de computador certamente chamou a atenção, que você arquivo de imagem, existem diferentes extensões: BMP, GIF, JPG e пр. a Maior distribuição recebeu o último formato especificado, assim como a maioria das câmeras digitais criam ima...
Considerando a questão de como flashear "Bios", a necessidade de delimitar este conceito relativamente isolados componentes, aos quais se aplica a esta operação. "Bios" - serviço privado de firmware do sistema, responsável pelo correcto funcionamento...
Com o ponto de vista do visitante, o que lhe decidir quais funcionalidades ele espera de um site que veio, como deve ser o design e o diálogo. Se algo não gosta, ele vai encontrar-se aquilo de que gosta em outro site.
Alinhamento de elementos com a transformação
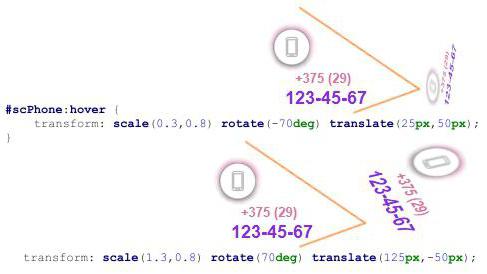
A Animação CSS transform animais através de várias funções em uma única regra. Você pode definir positivos e valores negativos de transformações, é importante para que eles tenham sentido.
No exemplo mostrado, como mudanças na aparência, a imagem quando você passa o mouse, se a regra de transformação envolve imediatamente:
- Escala;
- Girar
- A mudança.
Triplo efeito de planejar é fácil, mas muitas vezes sem um longo período de dimensionamento de valores não é suficiente. Uma coisa é quando uma regra pode definir com precisão as alterações desejadas: eles são conhecidos. Outro - quando você tem que inventar uma dinâmica de acordo com o significado do item.

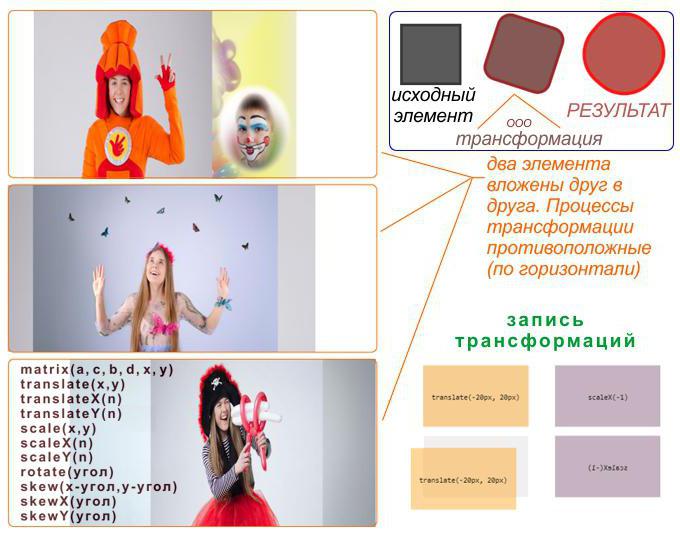
Em alguns casos, é melhor combinar, por exemplo: dois diva aninhados uns dentro dos outros. Externo atribuído a uma regra de transformação, interna - mais. Quando a lógica geral as alterações desejadas, será definida, então você pode transferir para a regra de um único item.
No exemplo, como resultado, a solução se assemelha a uma transformação no espaço tridimensional, mas isso não tem relação com as regras de CSS 3D transform. A contabilidade do eixo Z e a manipulação com o verso de um elemento é um grupo de propriedades e regras.
No Entanto, qualquer que seja o gráfico de uma idéia, todos os de transformação são fabricados em um avião, os efeitos são formadas através de visuais de percepção e corretamente as alterações de elementos do formulário. O conteúdo de elementos e desenho de linhas têm valor.
Características de regras de CSS
A regra geral, CSS transform style é estática lógica de transformação de elementos, o algoritmo que não pode ser alterado depois, como um conjunto de regras formulada.
Isso não vai além do conceito de folhas de estilo em cascata, mas em cada aplicação específica tem de levar em consideração o fator de que a dinâmica aqui não tem nenhum evento, nem condições, nem a possibilidade de manipular o próprio processo.
O Desenvolvedor pode apenas formular desejado regra de transformação, CSS e cumprirá a sua precisão. Alterar depois ou durante o processo de execução de um recurso web é nada.

Além do Mais, têm um valor significativo de tamanhos de bloco, o conteúdo, a forma e a cor dos elementos internos. Usando as regras de transparência (opacidade), pode receber imagens complexas, e aplicando-os uns sobre os outros - efeitos complexos.
O Essencial circunstância é неуправляемость de todas as transformações. Todas as regras são cumpridas específicas de algoritmos, воспринимающими apenas os valores especificados nas definições de funções de conversão. A combinação certa de recursos e seus respectivos valores, determina o resultado de um algoritmo de transformação.
Observe que alterar o conteúdo de um elemento, especialmente a propriedade background-image, pode levar a ão вздрагиванию» - violação de uma certa lógica de transformação através de recursos técnicos de implementação (browser, protocolo, o servidor indicação em contrário). Tem o sentido de ocultar um item antes de modificar o seu conteúdo: mostrar e continuar o processo de actualização foi concluída.
A Participação do servidor na transformação
Se da necessidade de uma atualização completa da página de desenvolvedores se foram há muito tempo e o tipo de tecnologia AJAX tornaram-se a norma para exibir e atualizar os itens de página, então é esperado é a dinâmicaalteração de folhas de estilos no processo do trabalho o recurso da web.
A abordagem Tradicional, quando a página é formado o desenvolvedor e o site desistiu em funcionamento como já несовременно. Por que não desenvolver todo o conjunto de arquivos de um site como o resultado da dinâmica do diálogo com o visitante: “on the flyç a.

A Aplicação de JavaScript + AJAX é a dinâmica de um item, mas o uso de servidor de idioma para alterar o arquivo CSS é bastante razoável capacidade adicional. Os visitantes são diferenciados não só por temperamento do trabalho, mas também a funcionalidade que eles esperam e a capacidade de exibi-lo.
Oferecendo funcionalidades necessárias no formato adaptável alto-falantes (que muda as regras de CSS em tempo real), você pode alcançar grande sucesso e alterar a classificação de seu site para melhor.
Article in other languages:
AR: https://tostpost.com/ar/computers/13026-css.html
BE: https://tostpost.com/be/kamputary/23317-praktyka-vykarystannya-prav-ly-transform-css.html
DE: https://tostpost.com/de/computer/23330-die-praxis-der-verwendung-von-regeln-transform-css.html
En: https://tostpost.com/computers/12353-the-practice-of-using-transform-css-rules.html
HI: https://tostpost.com/hi/computers/13046-the-practice-of-using-transform-css-rules.html
JA: https://tostpost.com/ja/computers/13048-css.html
KK: https://tostpost.com/kk/komp-yuterler/23313-praktika-paydalanu-erezhes-transform-css.html
PL: https://tostpost.com/pl/komputery/23269-praktyka-stosowania-zasady-transform-css.html
TR: https://tostpost.com/tr/bilgisayarlar/23318-pratik-kullan-m-kurallar-css-transform.html
UK: https://tostpost.com/uk/komp-yuteri/23299-praktika-vikoristannya-pravila-transform-css.html

Alin Trodden - autor do artigo, editor
"Olá, sou o Alin Trodden. Escrevo textos, leio livros e procuro impressões. E eu não sou ruim em falar sobre isso. Estou sempre feliz em participar de projetos interessantes."
Notícias Relacionadas
O que fazer se o acesso é negado a no arquivo baixado?
No momento torrent-os clientes são considerados quase uma obrigação complemento para o navegador. Baixar pequenos arquivos últimos algo como aprenderam, mas quando se trata de um arquivo do peso de um par de gigabytes, já sem o to...
Passo a passo contada em the witcher", um dos melhores RPG da modernidade
Provavelmente muitos concordam com a afirmação de que o jogo interessante foi realizada no mesmo fôlego por um par de dias ou semana, dependendo de sua duração. É assim que se pode descrever passo a passo "experiência mais relaxad...
Mineração - o que é isso? Mineração em um processador. Os ganhos no майнинге
o Desenvolvimento da civilização humana, é impossível imaginar sem dinheiro. Sem isso, o universal meus indicadores de custo de bens e serviços. Como dinheiro em cada fase do desenvolvimento humano utilizou uma variedade de itens,...
MULTIFUNCIONAL Samsung SCX-3405W: características e opiniões
Simples em preto-e-branco, a impressora laser multifunções pode ser útil em uma pequena ou escritório em casa, onde impressão a cores não é obrigatória, mas precisa de alta qualidade de texto. Samsung SCX-3405W – é uma versã...
Como formatar um pendrive através do prompt de comando e de quais formas?
Armazenamento USB flash drives tem de formatar muitas vezes, não só para a limpeza completa-los de acordo com a informação disponível, mas também para criar media de arranque, ou em caso de corrupção do sistema de arquivos devido ...
Como verificar a compatibilidade da placa-mãe e memória: algumas maneiras simples de
Provavelmente, cada usuário do computador moderno, tenta-lo a atualizar, com o objetivo de melhorar o desempenho através da instalação de mais de pranchas de ram, sabe ou, pelo menos, um indício de que a um só a compra de um novo ...






















Comentários (0)
Este artigo possui nenhum comentário, seja o primeiro!