Now - 00:39:37
Практика використання правила transform CSS
Часто необхідно оживити елементи сторінки, не вдаючись до трудомістким варіантів використання JavaScript. Правило transform CSS - зручний інструмент для додання складної динаміки, на створення якої не потрібно багато зусиль.

Всі основні дії по зміні елемента: положення, розміри, повороти, викривлення і обертання — доступні в застосуванні до основних елементів HTML-верстки, а в комбінації один з одним, дозволяють створювати складну динаміку.
Основні можливості правила трансформації
Правило transform CSS призначене для використання простих трансформацій елементів сторінки і використовується дуже просто:
- Transform: none;
- Transform: функція ();
- Transform: функція () функція () функція ();
У наведеному нижче перераховані основні функції, які можна використовувати для перетворення елементів, показано їх дія на прикладах.

Прості застосування трансформацій пов'язані з кнопками і елементами реалізації діалогу з відвідувачем. Практичне використання динамічних ефектів для супроводу переміщень мишки або залучення уваги до акцій з послуг або товарів, пропонованих власником ресурсу.
Трансформація затребувана в меню, коли відвідувач ще не вибрав потрібний напрям дій, але мишка вже на елементі: пункті меню. В цьому випадку щось може трансформуватися: збільшитися в розмірі, нахилитися, повернутися або інакше «дати зрозуміти», що сторінка «активна» і готова виконати дію.

Зручно застосування правила transform CSS для створення підказок і коментарів до елементів сторінки. Відвідувач не завжди орієнтується на сторінці, особливо коли він прийшов вперше. За традицією, кожен розробник сайту вважає, що дизайн веб-ресурсу і діалог з відвідувачем - це його сфера компетенції.
Більше:
Розширення "Економія трафіку Google Chrome
У статті піде мова про те, як здійснюється економія трафіку в Google Chrome. Цей режим ще називають "Турбо", і його практично кожен спостерігав в таких браузерах, як Yandex Browser або Opera. Проте в Google Chrome даний компонент відсутній, і заощади...
Смайли в "Скайпі" - опис, застосування, секрети
Skype - програма, якою користуються багато людей. Вона призначена спеціально для спілкування і обміну даними. Як і будь-який інший месенджер, "Скайп" оснащений чудовим інтерфейсом і графічними елементами. Тут можна виражати емоції різними способами. ...
Ресурс вогняна сіль в "Скайриме"
Матеріал у грі «Скайрим» вогняна сіль має ряд застосувань, які будуть корисні для гравця. Цей предмет можна дістати кількома способами, які варто знати користувачу. Стаття надає всю потрібну інформацію з цього ресурсу.ВидобутокУ проекті ж...
З точки зору відвідувача, йому вирішувати, який функціонал він чекає від сайту, на який прийшов, яким повинен бути дизайн і діалог. Якщо щось тут не подобається, він знайде собі те, що подобається іншому веб-ресурсі.
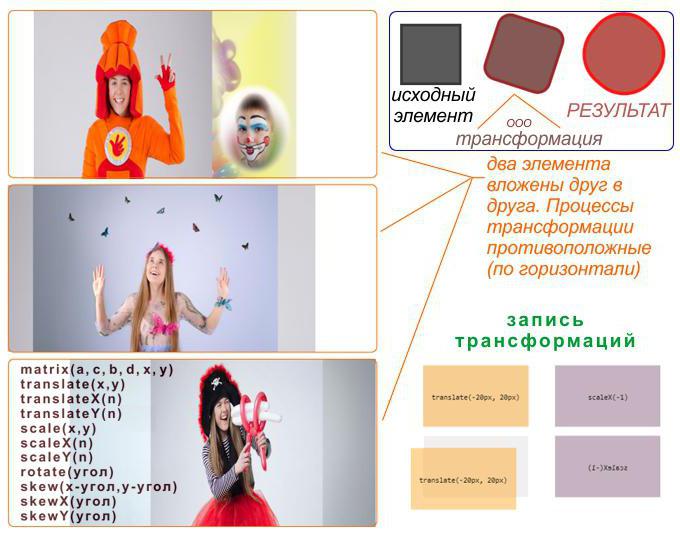
Поєднання елементів при трансформації
Анімація transform CSS допускається через кілька функцій в одному правилі. Можна задавати позитивні і негативні значення трансформацій, важливо щоб вони мали сенс.
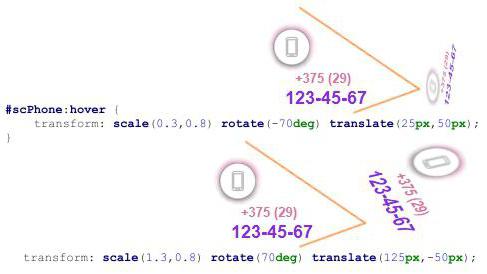
У прикладі показано, як змінює свій вигляд зображення при наведенні мишки, якщо правило трансформації включає в себе відразу:
- масштабування;
- поворот
- зрушення.
Потрійний ефект спланувати легко, але часто без тривалого підбору значень не обійтися. Одна справа, коли одним правилом можна точно визначити потрібні зміни: вони відомі. Інша - коли доводиться придумувати динаміку згідно змістом елемента.

У деяких випадках краще поєднати, наприклад: два діва вкладені один в одного. Зовнішнім призначено одне правило трансформації, внутрішньому - інша. Коли загальна логіка потрібних змін буде визначена, то її можна перенести на правило одного елемента.
У прикладі, результуюче рішення нагадує перетворення в тривимірному просторі, але це не має відносини до правил CSS 3D transform. Облік осі Z і маніпуляції з зворотною стороною елемента - це окрема група властивостей і правил.
Проте, якою б не була графічна ідея, все трансформації виробляються на площині, ефекти утворюються за рахунок візуально сприйняття і коректного зміни форм елементів. Зміст елементів і малюнок ліній мають значення.
Особливості правил CSS
За загальним правилом CSS, transform style - це статична логіка перетворень елементів, алгоритм якої не може бути змінений після того, як набір правил сформульований.
Це не виходить за рамки концепції таблиць каскадних стилів, але в кожному конкретному застосуванні доводиться враховувати той фактор, що динаміка тут не має ні подій, ні умов, ні можливості маніпулювати самим процесом.
Розробник може лише сформулювати бажане правило transform, і CSS виконає його в точності. Змінити потім або в процесі функціонування веб-ресурсу буде нічого не можна.

Більш того, мають істотне значення розміри блоку, його зміст, форма і колір внутрішніх елементів. Використовуючи правила прозорість (opacity), можна отримувати складні зображення, накладаючи їх один на одного - складні ефекти.
Істотною обставиною є некерованість всіх трансформацій. Всі правила виконуються конкретними алгоритмами, що сприймають тільки ті значення, які вказані в параметрах функцій перетворення. Правильне поєднання функцій і їх значень визначає результуючий алгоритм трансформації.
Слід враховувати, що зміна змісту елемента, особливо властивості background-image, може призвести до «здригуванню» - порушення потрібної логіки трансформації за рахунок технічних особливостей реалізації (браузер, протокол, сервер, інше). Має сенс приховувати елемент перед зміною його змісту: показувати і продовжувати, коли процес оновлення вже завершено.
Участь сервера в трансформації
Якщо від необхідності повного оновлення сторінки розробники пішли досить давно і технології типу AJAX стали нормою для відображення та оновлення елементів сторінки, то цілком очікуваною є динаміказмін таблиць стилів в процесі роботи веб-ресурсу.
Традиційний підхід, коли сторінки формувалися розробником і сайт здавався в експлуатацію як є - вже несучасно. Чому б не розробляти весь комплект файлів сайту, як результат динаміки діалогу з відвідувачем: «на льоту».

Застосування JavaScript + AJAX - це динаміка елемента, але використання серверного мови для зміни файлу CSS - цілком розумна додаткова можливість. Відвідувачі різняться не тільки за темпераментом, але і з тієї функціональності, яку вони очікують і здібності її відображення.
Пропонуючи необхідний функціонал у форматі адаптується динаміки (змінюючи правила CSS на льоту), можна досягти великих успіхів і змінити рейтинг веб-ресурсу в кращу сторону.
Article in other languages:
AR: https://tostpost.com/ar/computers/13026-css.html
BE: https://tostpost.com/be/kamputary/23317-praktyka-vykarystannya-prav-ly-transform-css.html
DE: https://tostpost.com/de/computer/23330-die-praxis-der-verwendung-von-regeln-transform-css.html
En: https://tostpost.com/computers/12353-the-practice-of-using-transform-css-rules.html
HI: https://tostpost.com/hi/computers/13046-the-practice-of-using-transform-css-rules.html
JA: https://tostpost.com/ja/computers/13048-css.html
KK: https://tostpost.com/kk/komp-yuterler/23313-praktika-paydalanu-erezhes-transform-css.html
PL: https://tostpost.com/pl/komputery/23269-praktyka-stosowania-zasady-transform-css.html
PT: https://tostpost.com/pt/computadores/23270-a-pr-tica-de-usar-as-regras-de-css-transform.html
TR: https://tostpost.com/tr/bilgisayarlar/23318-pratik-kullan-m-kurallar-css-transform.html

Alin Trodden - автор статті, редактор
"Привіт, Я Алін Тродден. Я пишу тексти, читаю книги і шукаю враження. І я непогано вмію розповідати вам про це. Я завжди радий брати участь у цікавих проектах."
Новини
Що робити, якщо відмовлено в доступі до викачаного файлу?
На даний момент торрент-клієнти вважаються чи не обов'язковим доповненням до браузеру. Скачувати дрібні файли останні якось навчилися, але коли справа доходить до файлу вагою в кілька гігабайт, тут вже без торрента не обійтися. І ...
Проходження "Відьмака", однією з кращих RPG сучасності
Напевно багато хто погодиться з висловлюванням про те, що цікаві ігри проходять на одному подиху за пару днів або тиждень, в залежності від її тривалості. Саме так можна описати проходження "Відьмака", а точніше, його другої части...
Майнінг - що це? Майнінг на процесорі. Заробіток на майнинге
Розвиток людської цивілізації неможливо уявити без грошей. Без цього універсального мірила вартості товарів і послуг. В якості грошей на кожному етапі людського розвитку використовувалися різні предмети, такі як зброя, камені, про...
МФУ Samsung SCX-3405W: характеристики та відгуки
Простий чорно-білий багатофункціональний лазерний принтер може стати в нагоді в невеликому або домашньому офісі, де кольорова печатка не є обов'язковою вимогою, але необхідно високу якість тексту. Samsung SCX-3405W – це безд...
Як відформатувати флешку через командний рядок і які є способи?
Знімні USB-флеш-накопичувачі доводиться форматувати досить часто, причому не тільки для повного очищення їх від наявної інформації, але і для створення завантажувальних носіїв або у разі ушкодження файлової системи внаслідок якихо...
Як перевірити сумісність материнської плати і оперативної пам'яті: кілька простих способів
Мабуть, кожен користувач сучасного комп'ютера, намагається його модернізувати з метою підвищення швидкодії за рахунок установки додаткових планок оперативної пам'яті, знає або, принаймні, здогадується, що однією тільки купівлею но...






















Примітка (0)
Ця стаття не має коментарів, будьте першим!