Now - 18:16:29
The practice of using transform CSS rules
It is Often necessary to animate page elements, without resorting to the laborious use of JavaScript. The CSS rule transform is a convenient tool to impart complex dynamics, which do not require a lot of effort.

All the basic steps to change the element: position, size, rotations, curvature, and rotation — is available in application the main elements of the layout, and in combination with each other can create complex dynamics.
Main features of transformation rules
The CSS Rule transform is designed to use simple transformations of the elements of the page and is very simple:
- Transform: none;
- Transform: function ();
- Transform: function () function () function ();
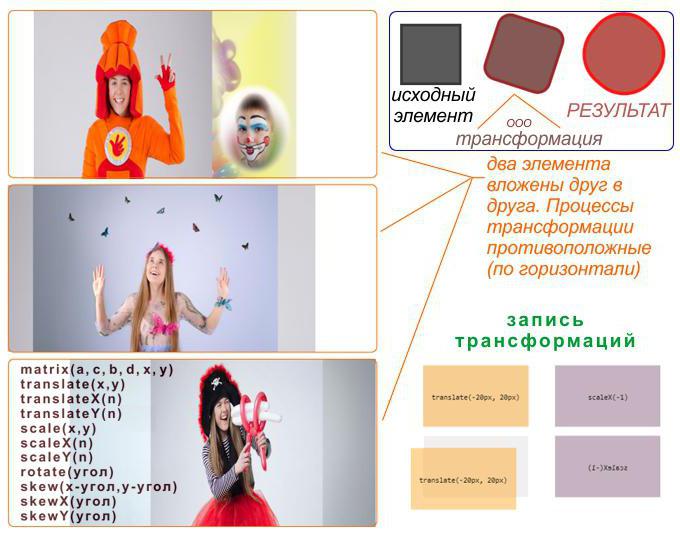
The following example lists the basic functions which can be used to convert the elements shown their effects on examples.

A Simple application of the transformations associated with the buttons and elements of the implementation of the dialogue with the visitor. Practical use of dynamic effects to accompany the movement of the mouse or drawing attention to promotions on the services or products offered by the resource owner.
The Transformation demanded in the menu when the visitor has not chosen the right course of action, but the mouse is already on the element menu. In this case, something can be transformed: to increase in size, bend, turn, or otherwise "to understand" that page “active” and ready to execute the action.

Whether the application of the rule transform CSS to create tooltips and comments to the page elements. The customer is not always focused on the page, especially when it came for the first time. According to tradition, every site developer believes that the design of the web resource and the dialogue with the visitor is his area of expertise.
Recommended
How to get out of "Skype" on the "Android" and not only
How to get out of "Skype" "Android"? This question bothers many users. The thing is that the messenger is not so difficult. But there are features that are only for mobile versions. To log out of Skype in this case more difficult than it seems. But i...
Kingo ROOT: how to use the program to gain administrative rights on Android
The Gadgets on the platform Android regained the lion's share of the market. Developers are continually perfecting the OS, trying to fit the needs of the users, but from year to year admit palpable mistake: forbid the owner to "stuffing" of his gadge...
How to get from Stormwind to Tanaris: practical tips
World of Warcraft is an iconic MMORPG, uniting millions of players around the world. There are many locations and puzzles, secret trails and larger, but rather dangerous paths. Sooner or later, every player chose the side of the Alliance, we have to ...
From the point of view of the visitor to decide what functions it expects from the website, which was visited by, what should be the design and dialogue. If something is not like he will find something that you like on another web resource.
Combining elements the transform
The animation of the transform CSS allowed a few functions in a single rule. You can specify positive and negative values of transformation, it is important that they make sense.
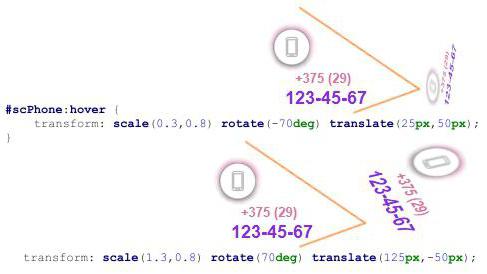
The example shows how changing picture when mouse over if a transformation rule includes:
- Scale;
- Rotate
- Shift.
Triple effect plan is easy, but often without long-term matching of values is not enough. It's one thing when one rule can accurately determine the required changes: they are known. It's another when you have to come up with dynamics under the meaning of the element.

In some cases it is better to combine, for example: two diva nested within each other. External assigned one rule transformation, internal is another. When the General logic of the necessary changes will be identified, you can move the rule one element.
In the example, the resulting solution is reminiscent of the transformation in three-dimensional space, but it has nothing to do with the rules of CSS 3D transform. Records the Z-axis, and the manipulation of the reverse side of the entry is a single group of properties and rules.
However, whatever the graphic idea, all transformations are made on the plane, the effects are formed at the expense of visual perception and correct changes in the forms of elements. The content of elements and pattern of the lines have a value.
CSS rules
As a General rule, the CSS transform style is a static transformation logic elements, where the algorithm cannot be changed after the rule set is formulated.
It is not beyond the concept of cascading style sheets, but each concrete implementation has to take into account the fact that the dynamics here has neither events nor conditions, nor the ability to manipulate the process itself.
The Developer can only formulate the desired transform rule and CSS will perform exactly. To change then or in the operation of the web resource will be anything.

Moreover, are essential dimensions of the unit, its contents, form and color of inner elements. Using the rules of transparency (opacity), can be difficult to obtain image, and superimposing them on each other - complex effects.
A Significant factor is the uncontrollability of all transformations. All the rules are followed by specific algorithms, perceiving only the values specified in the parameters of the conversion functions. The right combination of features and their values determines the resulting translation algorithm.
Note that the change of element content, especially the background-image property, could lead to “jerk” - the violation of the desired logic transformation due to the technical peculiarities of the implementation (browser, Protocol, server, etc.). It makes sense to hide the element before changing its content: to show and to continue when the upgrade process has been completed.
Part of the server transformation
If you need a full page refresh, the developers have gone quite a long time and technologies such as AJAX become the norm for display and updating of page elements, it is to be expected is the dynamicschange style sheets in the process of a web resource.
The Traditional approach, when a page is formed by the developer and the site was put into operation as is, is already outdated. Why not develop a whole set of website files as a result of the dynamics of the dialogue with the visitor: “on the fly”.

Using JavaScript + AJAX is the dynamics of the element, but using a server-side language to change the CSS file - is a reasonable additional option. Visitors differ not only in temperament the work, but also for the functionality they expect and the ability of its display.
Offering the necessary functionality in a format adaptable dynamics (changing CSS rules on the fly), you can achieve great success and change the rating of a web resource in a better way.
Article in other languages:
AR: https://tostpost.com/ar/computers/13026-css.html
BE: https://tostpost.com/be/kamputary/23317-praktyka-vykarystannya-prav-ly-transform-css.html
DE: https://tostpost.com/de/computer/23330-die-praxis-der-verwendung-von-regeln-transform-css.html
HI: https://tostpost.com/hi/computers/13046-the-practice-of-using-transform-css-rules.html
JA: https://tostpost.com/ja/computers/13048-css.html
KK: https://tostpost.com/kk/komp-yuterler/23313-praktika-paydalanu-erezhes-transform-css.html
PL: https://tostpost.com/pl/komputery/23269-praktyka-stosowania-zasady-transform-css.html
PT: https://tostpost.com/pt/computadores/23270-a-pr-tica-de-usar-as-regras-de-css-transform.html
TR: https://tostpost.com/tr/bilgisayarlar/23318-pratik-kullan-m-kurallar-css-transform.html
UK: https://tostpost.com/uk/komp-yuteri/23299-praktika-vikoristannya-pravila-transform-css.html

Alin Trodden - author of the article, editor
"Hi, I'm Alin Trodden. I write texts, read books, and look for impressions. And I'm not bad at telling you about it. I am always happy to participate in interesting projects."
Related News
To help novice users. How to get a ICQ number?
How to get ICQ number? It seems to me that the person who asked a similar question, most likely, is the user a beginner. I'm guessing, right? You are just starting to learn the basics of the world wide web Internet. You still have...
Information on how to become supertesters World of Tanks
Due to ever growing popularity and desire to keep up with the latest computer technologies project World of Tanks has started to attract to participate in the development and improvement of the game their best users.Collaborationw...
Good powerful gaming system unit: features, photos
the Gaming industry in recent years, so much progress in the development of applications and games were so cool and interesting that many gamers spend last money to gather slot system unit. This before the games were formulaic and...
This is interesting: how to update Android using PC?
Can be several variations on how to upgrade to “Android”. Using a computer by connecting via a special cable or a wireless connection using the device (mobile phone, tablet) that has Internet access, using the update f...
How many megabytes in kilobytes? It is time to know everyone!
Not only computer course requires knowledge about how many megabytes in a kilobyte. Modern conditions put ordinary users of the Internet to a standstill this simple question. Knowing the answer, we can say, for example, how many m...
How to beat AK-47 with 1 box or several?
we All know that in “a child could use it” there are a large number of rare weapons, which can get quite difficult. For this you need to buy a special box of good luck, of which you can knock out a particular type of w...






















Comments (0)
This article has no comment, be the first!