Now - 07:49:10
La práctica de la utilización de las reglas de transformación de CSS
A Menudo es necesario revitalizar los elementos de la página, sin necesidad de requerir de mucho tiempo las opciones de uso de JavaScript. La regla de transformación de CSS es una herramienta útil para dar a la compleja dinámica de la creación de la que no se necesita demasiado esfuerzo.

De Las acciones sobre el cambio de un elemento: la posición, el tamaño, rotar, inclinar y girar á s están disponibles en la aplicación a los elementos básicos de HTML, y en combinación entre sí permiten crear la compleja dinámica.
Características Principales reglas de transformación
La Regla de transformación CSS está diseñado para el uso de simples transformaciones de los elementos de la página y se utiliza muy simplemente:
- Transform: none;
- Transform: función ();
- Transform: la función () y la función () y la función ();
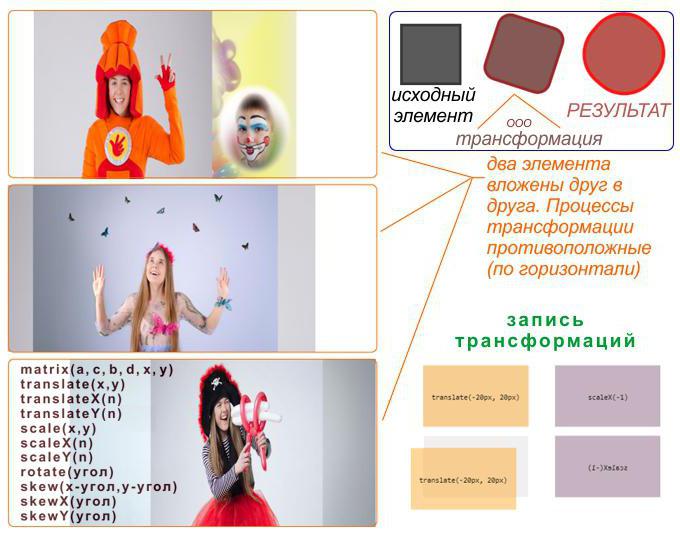
En el ejemplo siguiente, se enumeran las principales funciones que se puede utilizar para la conversión de los elementos, se muestra su acción en los ejemplos.

Sencillas de aplicar transformaciones se relacionan con los botones y elementos de aplicación de la conversación con el visitante. Es práctico el uso de dinámicas de efectos para acompañar los movimientos del ratón o la atracción de la atención a las acciones de los servicios o productos ofrecidos por el propietario del recurso.
La Transformación de la demandada en el menú, cuando el visitante no ha elegido el correcto curso de acción, pero el ratón ya en el elemento de menú. En este caso, es algo que puede transformarse: aumentar en tamaño, inclinarse, girar o de lo contrario, la dar a entender», que la página activo» y está dispuesta a realizar la acción.

Es Conveniente la aplicación de una regla de transformación CSS para la creación de las sugerencias y comentarios a los elementos de la página. El visitante no siempre se orienta en la página, especialmente cuando llegó por primera vez. Según la tradición, cada uno de los desarrolladores del sitio considera que el diseño de la web de recursos y el diálogo con el visitante es su ámbito de competencias.
Más:
Como eliminar el número de página de la portada: manual
Al escribir un trabajo de posgrado, tesis e informes se requiere la creación de una página de portada con la información general (título, tema, autor, empresa o institución, etc.). Cubierta de trabajo no debe contener extraños símbolos y, a menudo, s...
Como borrar una foto con el iphone: manual para principiantes
Hoy quiero contarles como borrar una foto con el iphone. Esta operación en los dispositivos de Apple tiene características específicas. Por ejemplo, algunas de las fotos descargadas desde el ordenador, no se pueden eliminar a través del teléfono. Tal...
Cómo eliminar el buzón de "yandex" para siempre?
Correo electrónico – es una herramienta de comunicación de muchas personas. A través de ella, puede intercambiar mensajes de texto, enviar archivos multimedia. Varios clientes de correo electrónico disponen de una amplia gama de funciones adici...
Desde el punto de vista del visitante, le de decidir qué funcionalidad se espera de un sitio, al que llegó de cómo debería ser el diseño y el diálogo. Si algo no gusta, se encontrará a sí mismo lo que le gusta en otro sitio.
La Combinación de los elementos de la transformación de
Animación transform CSS permitido a través de varias funciones en una sola regla. Puede especificar positivos y negativos de los valores de las transformaciones, es importante para que tengan sentido.
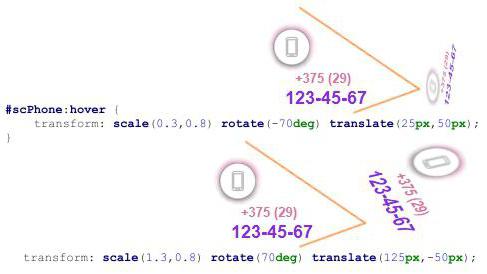
En el ejemplo siguiente se muestra cómo cambia el aspecto de la imagen cuando se mueve el ratón, si la regla de transformación incluye la vez:
- Escala;
- Rotación
- Cambio.
Un Triple efecto planificar fácilmente, pero a menudo sin el largo de la seleccin de los valores de no pasar. Una cosa, cuando una regla se puede determinar con precisión los cambios deseados: se conocen. Y otra es que tienen que inventar la dinámica de acuerdo con el significado del elemento.

En algunos casos, es mejor combinar, por ejemplo: dos diva de anidar. Externo asignar una regla de transformación interna de la otra. Cuando la lógica de los cambios que desee, se define, se pueden transferir a la regla de un elemento.
En el ejemplo, la solución resultante recuerda a convertir en un espacio tridimensional, pero esto no tiene relación con las reglas CSS 3D transform. La contabilidad del eje Z y la manipulación de la cara posterior de un elemento es un grupo independiente de las propiedades y reglas.
Sin Embargo, cualquiera que sea la gráfica de una idea, todas las transformaciones se producen en el plano, los efectos se forman a expensas visualmente la percepción y la correcta cambios en la forma de los elementos. El contenido de los elementos y las líneas tienen un valor.
Características de las reglas de CSS
Por regla general CSS, transform style es estático de la lógica de las transformaciones de los elementos, el algoritmo de la cual no puede ser cambiado después de que el conjunto de reglas es claro.
Este Es el no va más allá del concepto de estilo en cascada, pero en cada caso concreto de aplicación tiene que tener en cuenta el factor de que la dinámica de aquí no tiene ni eventos, ni las condiciones, ni la posibilidad de manipular el proceso mismo.
El Desarrollador solamente puede formular deseada de la regla de transformación, y CSS cumplirá su precisión. Cambiar después o durante el proceso de funcionamiento de la web de recursos de la nada.

Además, es esencial que el tamaño de la unidad, de su contenido, la forma y el color de los elementos internos. Usando las reglas de transparencia (opacidad), se puede obtener complejos de la imagen, y apilándolas en sí - efectos avanzados.
Importante factor es el неуправляемость todas las transformaciones. Todas las reglas se ejecutan con algoritmos concretos, воспринимающими sólo los valores que se especifican en la configuración de las funciones de conversión. La correcta combinación de las funciones y sus valores se determina la resultante de un algoritmo de transformación.
Tenga en cuenta que cambiar el contenido de un elemento, especialmente de la propiedad background-image, puede conducir a la вздрагиванию» - la violación correcto de la lógica de transformación gracias a las características técnicas de la aplicación (navegador, el protocolo, el servidor, de lo contrario). Tiene sentido ocultar el elemento antes de cambiar su contenido: mostrar y seguir, cuando el proceso de actualización se ha completado.
La Participación del servidor en la transformación de
Si la necesidad de una actualización completa de la página de los desarrolladores se han ido desde hace mucho tiempo y de un tipo de tecnología AJAX convertido en la norma para la visualización y la actualización de los elementos de la página, lo más esperado es el altavozlos cambios de tablas de estilos en el proceso de trabajo de un recurso web.
El enfoque Tradicional, cuando las páginas se formaban por el desarrollador y el sitio se entregó a la marcha como está ya несовременно. ¿Por qué no desarrollar todo el conjunto de archivos de la página web, como resultado de la dinámica de la conversación con el visitante: la marcha».

El Uso de JavaScript + AJAX es la dinámica de un elemento, pero el uso de lenguaje de servidor para modificar el archivo CSS es razonable, la capacidad adicional. Los visitantes varían no sólo por el temperamento de trabajo, sino también por la funcionalidad que esperan y capacidad de visualización.
Ofreciendo la funcionalidad necesaria en un formato adaptable, dinámica (cambiando las reglas de CSS en marcha), se puede lograr grandes éxitos y cambiar la clasificación de tu sitio en la mejor parte.
Article in other languages:
AR: https://tostpost.com/ar/computers/13026-css.html
BE: https://tostpost.com/be/kamputary/23317-praktyka-vykarystannya-prav-ly-transform-css.html
DE: https://tostpost.com/de/computer/23330-die-praxis-der-verwendung-von-regeln-transform-css.html
En: https://tostpost.com/computers/12353-the-practice-of-using-transform-css-rules.html
HI: https://tostpost.com/hi/computers/13046-the-practice-of-using-transform-css-rules.html
JA: https://tostpost.com/ja/computers/13048-css.html
KK: https://tostpost.com/kk/komp-yuterler/23313-praktika-paydalanu-erezhes-transform-css.html
PL: https://tostpost.com/pl/komputery/23269-praktyka-stosowania-zasady-transform-css.html
PT: https://tostpost.com/pt/computadores/23270-a-pr-tica-de-usar-as-regras-de-css-transform.html
TR: https://tostpost.com/tr/bilgisayarlar/23318-pratik-kullan-m-kurallar-css-transform.html
UK: https://tostpost.com/uk/komp-yuteri/23299-praktika-vikoristannya-pravila-transform-css.html

Alin Trodden - autor del artículo, editor
"Hola, soy Alin Trodden. Escribo textos, leo libros y busco impresiones. Y no soy mala para decírtelo. Siempre estoy feliz de participar en proyectos interesantes."
Noticias Relacionadas Con La
FSX: configuración e instalación
hoy En día FSX es, aunque no el más moderno, pero una de las versiones más populares de авиасимулятора, sin embargo, muchas personas que se interesaron en este juego, no saben que, como se realiza en el FSX, configuración e instal...
Qué hacer si le negó el acceso a el archivo descargado?
En este momento, los clientes de bittorrent se consideran tan necesario como complemento del navegador. Descargar pequeños archivos de los últimos de alguna manera han aprendido, pero cuando se trata de un archivo de peso en un pa...
El paso de "the witcher", uno de los mejores RPG de la modernidad
Probablemente muchos están de acuerdo con la declaración de que los juegos interesantes se desplazan en la misma por un par de días o una semana, dependiendo de su tiempo de duración. Así es como se puede describir el paso de un "...
Mining - ¿qué es esto? Mining en el procesador. El salario en майнинге
el Desarrollo de la civilización humana es imposible sin el dinero. Sin este universal de la norma de costo de los bienes y servicios. Como de dinero en cada etapa del desarrollo humano se utilizaron varios objetos, tales como arm...
Multifunción Samsung SCX-3405W: características y los clientes
Simple blanco y negro impresora multifunción láser puede ser útil en la pequeña casa u oficina, donde el color no es un requisito, pero que necesita de alta calidad del texto. Samsung SCX-3405W – es la versión inalámbrica de...
Como formatear la memoria usb a través de la línea de comandos y ¿qué formas?
Extraíbles USB, unidades flash tienen que formatear bastante a menudo, y no sólo para la limpieza completa de la información disponible, sino también para la creación de dispositivos de inicio o en caso de daños en el sistema de a...






















Comentarios (0)
Este artículo no tiene comentarios, se el primero!