Now - 08:42:25
कैसे बनाने के लिए HTML ईमेल: कदम से कदम निर्देश
मेलिंग सूची का एक महत्वपूर्ण हिस्सा हैं विपणन अभियानों. ईमेल बनाने के लिए उन्हें बहुत पसंद है, के विकास के सरल वेब पृष्ठों की है । एक ही समय में, यह ध्यान में रखना चाहिए कुछ महत्वपूर्ण मतभेद हैं. विशेष रूप से, बाहर HTML ईमेल भेजने केवल प्रभावी हो सकता है अगर वे बना रहे हैं, सही ढंग से तकनीकी शब्दों में, और उनकी सामग्री और शैली अपने लक्ष्यों को पूरा. जबकि वहाँ एक धारणा है कि एक आम आदमी नहीं कर सकते इस कार्य के साथ सामना. यह आलेख प्रदान करता है विस्तृत कदम-दर-कदम निर्देश पर कैसे लिखने के लिए और भेजने के लिए कैसे एक HTML ईमेल करें.

बनाएँ
आधुनिक लोगों के दैनिक प्राप्त करता है के एक औसत, 5-6, कभी कभी अप करने के लिए 10 ईमेल. इसका मतलब यह है कि आप केवल एक दूसरे से कम करने में सक्षम हो जाएगा को आकर्षित करने के लिए प्राप्तकर्ता के ध्यान से पहले वह जाना होगा करने के लिए पढ़ने के निम्नलिखित पत्राचार. अन्यथा, अपने भेजने के HTML ईमेल किया जाएगा पूरी तरह से अप्रभावी है और तुम सिर्फ अपना समय बर्बाद.
एक है कि बारीकियों के अपने अवसरों में वृद्धि को आकर्षित करने के लिए संभावित ग्राहकों का ध्यान या अन्य लक्षित दर्शकों को, है, की स्थापना के पत्राचार है कि मोबाइल उपकरणों के लिए अनुकूलित है । क्योंकि उन लोगों के बहुमत के लिए यह संबोधित किया है जिसे करने के लिए अपने ईमेल, निश्चित रूप से उन्हें का उपयोग बहुत अधिक बार की तुलना में डेस्कटॉप और लैपटॉप कंप्यूटर.
इस लक्ष्य इस्तेमाल किया जा सकता है, उदाहरण के लिए, "उत्तरदायी डिजाइन", आसानी से स्क्रीन आकार के लिए adapts.
क्या होना चाहिए पत्र टेम्पलेट
जब दस्तावेज़ का लेआउट, के लिए भेजा जा करने के लिए संवाददाताओं का पालन करना चाहिए, निम्नलिखित आवश्यकताओं की है:
<उल>
अधिक:
आज हम लिखने का फैसला किया है के बारे में लैपटॉप लेनोवो v580c. समीक्षा विस्तृत हो जाएगा, के रूप में इस पोर्टेबल पीसी IdeaPad श्रृंखला एक उच्च लोकप्रियता है, लेकिन कई नहीं जानते हैं कि वास्तव में क्या इस डिवाइस बनाता है खरीदारों. मॉडल, तेजी से और कई सक...
कैसे करने के लिए अपने कंप्यूटर को साफ करने के लिए ऊपर की गति अपने काम के?
किसी भी कंप्यूटर उपयोगकर्ता को चिह्नित कर सकते हैं कि यह समय के साथ रहता है को पूरा करने के लिए कंप्यूटर की गति. काम काफी धीमा कर देती है के कारण एक बड़ी संख्या की उपस्थिति के कार्यक्रमों और निरंतर फ़ाइलों को डाउनलोड. उसे देने के लिए गति, कभी कभी साफ...
मज़ाक में "सिम्स 3": कैसे को दूर करने के लिए कोड सेंसरशिप और अन्य तरीकों
तो, आज हम बात करेंगे के बारे में क्या मज़ाक में संभव "सिम्स 3". कैसे करने के लिए निकालें कोड सेंसरशिप? यह किया जा सकता के साथ मॉड? चाहे वहाँ रहे हैं भागों, जिनमें यह सुविधा डिफ़ॉल्ट रूप से स्थापित? पढ़ें सब के बारे में है.के साथ परिचित बनने कंसोलतो, ...
तैयारी
डिजाइन करने से पहले एक HTML ईमेल के साथ, आप बनाना चाहिए एक डिस्क में एक नए फ़ोल्डर के लिए और यह नाम है, उदाहरण के लिए, “वितरण और rdquo;. इसके अलावा, आप की जरूरत है डाउनलोड करने और स्थापित करने Dreamweaver CS3 है । इस उत्पाद एडोब से एक सरल उपकरण के डिजाइन वेबसाइटों और अच्छी तरह से अनुकूल है के विकास के लिए मेलिंग पत्र के HTML स्वरूप में.
बनाने और बचाने दस्तावेज़
इससे पहले कि लेखन पाठ का हिस्सा पत्र, आप की जरूरत करने के लिए:
<उल>कदम से कदम निर्देश
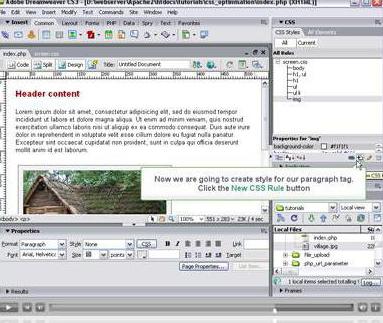
अब, चलो देखो कैसे बनाने के लिए HTML-पत्र है । ऐसा करने के लिए:
<उल>बनाने हाइपरलिंक
करने के लिए प्रयास करें बनाने के लिए एक HTML ईमेल है और अधिक पेशेवर और उन्नत. इस उद्देश्य के साथ रखने की सामग्री में हाइपरटेक्स्ट लिंक. इस के लिए आप की जरूरत का चयन करने के लिए जगह में पाठ है, जो चुना गया था के रूप में एक हाइपरटेक्स्ट लिंक. बाएँ कोने में स्क्रीन के शीर्ष पर होना चाहिए “खुले” इसी आइकन और अपने लिंक पेस्ट में पॉपअप विंडो है. इस प्रकार यह आवश्यक है कि भूल करने के लिए नहीं करने के लिए जगह में एक टिक चेक बॉक्स “_blank”, लिंक को खोलने के लिए एक नई विंडों में है, और पाने खो नहीं है का उपयोग करने के लिए मुख्य पत्र है ।

एम्बेड करने के लिए कैसे छवियों
आम तौर पर एक मेल एचटीएमएल प्रारूप में पूर्ण संपर्क जानकारी, अधिमानतः एक तस्वीर के साथ एक लेखक के साथ या उचित विषयगत तस्वीर है । इसे डाउनलोड किया जा सकता है या इंटरनेट से डाउनलोड करने के बाद इंटरनेट में, के रूप में आप की आवश्यकता होगी यूआरएल की है कि छवि है । यह सबसे अच्छा किया है का उपयोग कर मुफ्त सेवाओं में से एक.
आदेश में आकर्षित करने के लिए इस तरह के एक सुंदर समाप्त:
<उल>
अवलोकन
अब है कि आप जानते हैं कि कैसे करने के लिए HTML ईमेल के साथ, आप सुनिश्चित करना चाहिए कि प्राप्तकर्ता में यह देखना होगा सही रूप में. ऐसा करने के लिए भेजने से पहले, आप चाहते हैं देखने के लिए अपने काम में एक ब्राउज़र में Dreamweaver CS3 है । ऐसा करने के लिए, आइकन पर क्लिक करें दुनिया भर में एक साथ ऊपरी मेनू में हैं । यदि इसके बजाय पत्रों की स्क्रीन पर दिखाई दिया की अस्पष्ट है, यह होना चाहिए सेटिंग में सेट, अपने ब्राउज़र के automotiove.
एन्कोडिंग
एक अनुभाग “परियोजना और rdquo; और जाने में कोड हिस्सा है — “कोड”. खुलने वाली विंडो में, पर प्रकाश डाला और नकल है कि सब कुछ के बीच संलग्न टैग और लेफ्टिनेंट;शरीर> और और लेफ्टिनेंट;/शरीर> । फ़ाइल सहेजें. फिर डालें HTML कोड है ।

भेजने के HTML मेल
करने के लिए आदेश में समाचार पत्र को खोलने के "Smartresponder" (एसआर). तो:
<उल>लोकप्रिय टेम्पलेट्स
एक रूपरेखा का उपयोग करने के लिए मदद करता है काफी प्रक्रिया को गति बनाने के पत्र और इसे और अधिक करने के लिए उपलब्ध है जो डेवलपर केवल समझता है बनाने की मूल बातें वेब दस्तावेजों. सबसे लोकप्रिय टेम्पलेट्स कर रहे हैं:
<उल><ली>Cerberus. इस सेट के तथाकथित उत्तरदायी टेम्पलेट्स बनाने के लिए अनुमति देता पत्र, सामान्य रूप से प्रदर्शित में अपने जीमेल और आउटलुक. यह अनुमति देता है आप का उपयोग करने के लिए ब्लॉक के HTML कोड, या तो अलग-अलग है, या उन्हें एकजुट है.
कैसे सम्मिलित करने के लिए, HTML ईमेल में
पर विचार अब एक अलग समस्या है । सम्मिलित करने के लिए, HTML कोड में ईमेल, इस तरह के रूप में जीमेल का उपयोग कर, के रूप में नीचे दिए गए उदाहरण में, गूगल क्रोम ब्राउज़र आप चाहिए:
<उल>एक ही उद्देश्य के लिए आप कर सकते हैं डाउनलोड करने के लिए आसान ispolzovnii सॉफ्टवेयर एप्लीकेशन मोज़िला थंडरबर्ड । इसकी मदद से आप कर सकते हैं बनाने के लिए पत्र और फिर पहली चयन “सम्मिलित करें” और फिर “HTML”, और वहाँ कोड के अपने वितरण.
उपकरण
Vordpressovskih प्लग-इन ई-न्यूज़लेटर के लिए अनुमति देता है पेशेवर प्रबंधन और न्यूज़लेटर्स ग्राहकों के साथ. और दोनों से किया जाता है के माध्यम से सीधे WordPress प्रशासन पैनल है । इस हालात पूरी तरह नियंत्रण प्रदान करता है और पूरी तरह से मुक्त है, जो आनन्द लेकिन नहीं कर सकता.
एक और सरल उपकरण और mdash; बुलेटप्रूफ पृष्ठभूमि छवियों, जो एक सरल उपकरण है की अनुमति देता है कि कोड प्राप्त करने के लिए पृष्ठभूमि के लिए छवि उत्पन्न ईमेल. यह कर सकते हैं इस्तेमाल किया जा करने के लिए पत्राचार और अधिक सुंदर है । पंजीकरण के लिए पत्र सिर्फ निर्दिष्ट URL के अपने पसंदीदा पृष्ठभूमि छवि और fallback रंग, के रूप में अच्छी तरह के रूप में है कि क्या इन मानकों को लागू करने के लिए पूरे शरीर के HTML ईमेल या वे कर रहे हैं केवल के लिए एक मेज की कोशिकाओं. परिणाम है एक के लिए तैयार कोड है कि आप चाहते हैं करने के लिए कॉपी और पेस्ट अपने टेम्पलेट है.

अब आप जानते हैं कि कैसे भेजने के लिए एक HTML ईमेल. इसके निर्माण के विशेष रूप से कठिन नहीं है, यदि आप विशेष रूप से तैयार किया टेम्पलेट्स का उपयोग, जहां आप किसी भी नहीं है कमी है । इसलिए, यहां तक कि उन नहीं है, जो विशेष ज्ञान है, कर सकते हैं आसानी से इस कार्य के साथ सामना.
Article in other languages:
AR: https://tostpost.com/ar/computers/10037-html.html
BE: https://tostpost.com/be/kamputary/18024-yak-stvaryc-html-l-st-pakrokavaya-nstrukcyya.html
En: https://tostpost.com/computers/939-how-to-create-html-email-step-by-step-instructions.html
ES: https://tostpost.com/es/los-ordenadores/18048-como-crear-correos-html-paso-a-paso.html
JA: https://tostpost.com/ja/computers/10050-html.html
KK: https://tostpost.com/kk/komp-yuterler/18025-alay-html-hat-adamdy-n-s-auly.html
PL: https://tostpost.com/pl/komputery/17998-jak-stworzy-html-mail-instrukcja-krok-po-kroku.html
PT: https://tostpost.com/pt/computadores/17996-como-criar-html-mail-passo-a-passo.html
TR: https://tostpost.com/tr/bilgisayarlar/18030-olu-turma-html-e-posta-ad-m-ad-m-talimatlar.html
UK: https://tostpost.com/uk/komp-yuteri/18018-yak-stvoriti-html-list-pokrokova-nstrukc-ya.html

Alin Trodden - लेख के लेखक, संपादक
"हाय, मैं कर रहा हूँ Alin दलित. मैं ग्रंथ लिखता हूं, किताबें पढ़ता हूं, और छापों की तलाश करता हूं । और मैं आपको इसके बारे में बताने में बुरा नहीं हूं । मैं दिलचस्प परियोजनाओं में भाग लेने के लिए हमेशा खुश हूं."
संबंधित समाचार
दुर्गम बूट डिवाइस के दौरान विंडोज 10: ठीक करने के लिए कैसे? सिफारिशों
यदि आप एक अनुभवी कंप्यूटर उपयोगकर्ता है, तो निश्चित रूप से आप सुना है की घटना के बारे में “मौत के नीले स्क्रीन”. तथाकथित त्रुटि है कि के साथ जुड़ा हुआ है Windows प्रणाली. इस तरह की पहली समस्या में हुई सिस्टम के संस्करण...
कई अनुभवहीन उपयोगकर्ताओं को एक ही समस्या का सामना की तरह धीमी गति से इंटरनेट की गति, और मैं नहीं जानता कि क्या इस स्थिति में क्या करना है । इस लेख में मैं बताना चाहूँगा कारणों के बारे में और सवाल का जवाब: “क्यों डाउनलोड? और ...
मार्ग के साथ खेल मेडागास्कर. उपयोगी टिप्स
खेल धोखा देती है मेडागास्कर होगा आप लाने मज़ा की एक बहुत कुछ है । इस अनुच्छेद में हम कुछ दे देंगे सामरिक सुझाव है कि आप की सुविधा होगी । इसकी साजिश हमें बताता है के रोमांच के बारे में जानवरों चिड़ियाघर से बच गए और कोशिश कर रहा है,...
कैसे बनाने के लिए एक कटोरी में Minecraft: मैनुअल
एक लंबे समय के लिए Minecraft में, आप शुरू करने के लिए लगता है, जहां के बारे में सब कुछ चला जाता है? अगर तुम नहीं, विकसित नहीं है, नए व्यंजनों का आविष्कार है, तो खेल उबाऊ हो जाता है. यह है आदेश में gameplay विविधता लाने के लिए, और ...
"मिठाई" वर्गों, या किसी के साथ खेलने के लिए
तो, आज हम परिचित हैं के साथ इस तरह के एक प्रसिद्ध ऑनलाइन खेल "मिठाई". कक्षाओं में यह अत्यंत महत्वपूर्ण है, के रूप में किसी भी MMORPG है । बात यह है कि इस विकल्प को निर्धारित करता है अपने भविष्य की रणनीति और व्यवहार में सामान्य है ...
नि मनहूस: विवरण, विशेषताओं, और पर्यावास
इस किस्म की pokemon Pokemon मोबाइल एप्लिकेशन जाने को प्रभावित कर सकते हैं, यहां तक कि सबसे अनुभवी खिलाड़ी हैं. और प्रत्येक प्राणी अपने स्वयं के अद्वितीय सुविधाओं और विशेषताओं है । नि मनहूस चर्चा की जाएगी, जो इस समीक्षा में, काफी ए...






















टिप्पणी (0)
इस अनुच्छेद है कोई टिप्पणी नहीं, सबसे पहले हो!